组件化和模块化开发是这几年比较热门的话题,在尝到了模块化开发的甜头后,近期打算将公司的项目切换到vue进行组件化开发,这里对遇到的问题进行一下总结:
首先抛出开发中遇到的问题:
1. 哪些部分可以进行组件化?
2. 项目的目录如何划分比较合理?
3. 组件如何划分,小而美,还是大而全?
4. 逻辑和ui强耦合,如何组件化?
问题一: 哪些部分可以进行组件化?
css组件化
1. 定义一个css类,比如btn类,在vue中通过@include引入
2. 定义一个组件,导入css类
1的优点使用非常简单,2的优点是结合了vue功能更加强大
页面的组件化
将整个页面拆分为一个一个的组件,然后想堆积木一样组合起来,形成一个完整的页面,好处是入口文件中全部都是导入的组件,项目结构不仅一目了然,添加和删除组件也十分方便。
问题二:项目的目录如何划分比较合理?
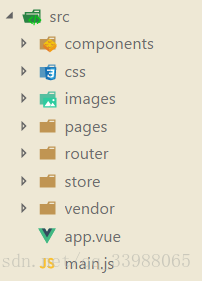
项目划分仁者见仁智者见智,适合自己的就是最好的,我的划分原则是将公共组件放在component下面,将样式放在css目录,图片在images目录,页面在pages下,导入的第三方js放在vendor下,如下图
问题三: 组件如何划分,小而美,还是大而全?
这个要结合具体的业务场景,结合页面的布局,需求变更等,如果项目进入成熟期,需求变更较小的时候可以尝试设计大而全的组件,如果项目快速迭代,需求变更频繁,建议还是设计小而美的组件,这样可以更加灵活。
问题四: 逻辑和ui强耦合,如何组件化?
由于本人日常是负责H5活动的开发,每个活动中逻辑和ui是强行耦合在一起的,如果将逻辑和ui放在一起,每开发一个活动都需要开发一个组件,这显然不是我想要的,于是我将逻辑和DOM分离,逻辑组件本身不关注DOM结构,两者通过事件通信,这样不同的项目就可以共用一套组件,未来如果要开发到通过拖拽来开发项目的系统也可以非常方便的集成。























 4350
4350











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








