Vue 组件间有5种常见的数据共享方式:
1:props & $emit
2:依赖注入(provide inject )
3:处理边界($root,$parent,$refs)
4:eventbus
5:vuex
下面详细介绍props & $emit方式的数据传递:
props & $emit
优点:数据是响应式
缺点:如果组件嵌套层次多的话,数据传递比较繁琐
根向子传值
原理:根组件将数据传给子组件的属性,在子组件中使用属性
//html 使用组件
<div id="app">
<gp :mytitle="title" :myuser="user"></gp>
</div>
<script>
//注册组件
Vue.component("gp",{
template:`<div>
<h1>{{mytitle}}</h1>
<p>{{myuser}}</p>
</div>`,
// 组件属性
props:["mytitle","myuser"]
});
//
var vm=new Vue({
el:"#app",
data:{
title:"这是一个标题",
user:"小唐"
}
});
</script>
代码运行结果:

子向根传值
原理:子组件添加组件事件,子组件通过触发元素事件来派发组件事件,实现组件事件的函数是跟组件的方法,将要传递的数据作为组件事件参数,从而将子组件的数据传到根组件
//html
<div id="app">
{{count}}
<gp :mytitle="title" :myuser="user" @changeclick="handlerChange"></gp>
</div>
<script>
//注册组件
Vue.component("gp", {
props: ["mytitle", "myuser"],
data() {
return { mycount: 10 };
},
template: `<div>
<h1>{{mytitle}}</h1>
<p>{{myuser}}</p>
<button @click="handlerClick">点击派发</button>
</div>`,
methods: {
handlerClick() {
this.$emit("changeclick", this.mycount);
}
}
});
var vm = new Vue({
el: "#app",
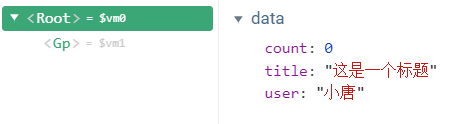
data: {
title: "这是一个标题",
user: "小唐",
count: 0
},
methods: {
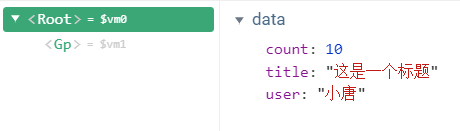
handlerChange(num) {
this.count = num;
}
}
});
</script>
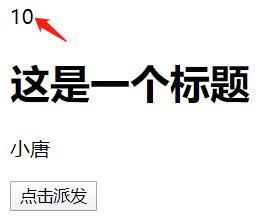
代码运行结果:




参考文档: Vue 教程






















 237
237











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








