如何使用json在这篇文章里有
这里讲解一下如何编写,首先我们从菜鸟教程中,能知道json格式规范:
myObj = {
"name":"网站",
"num":3,
"sites": [
{ "name":"Google", "info":[ "Android", "Google 搜索", "Google 翻译" ] },
{ "name":"Runoob", "info":[ "菜鸟教程", "菜鸟工具", "菜鸟微信" ] },
{ "name":"Taobao", "info":[ "淘宝", "网购" ] }
]
}
这里使用了一个嵌套,我们可以知道:
- 数据在名称/值对中
- 数据由逗号分隔
- 大括号保存对象
- 中括号保存数组
同时使用如下方式获得具体某个值:
x = myObj.sites.site1;
// 或者
x = myObj.sites["site1"];

从使用sqlhelper关于读取多个数据并转换成Json中,我们得到了一个json格式,这里我们将它扩展一下:
string json = ToJson(dt);
json = "{\"state\":\"1\"" +","+"\"msg\":"+json+"}";
context.Response.Write(json);
猜想,这里为什么对于键/值使用 " 转义字符,可能是为了程序知道这不是文本,而是一个写键和值得规范写法比如: “name”:“网站”
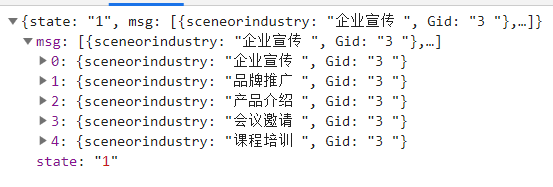
然后我们查看浏览器:

这样我们不仅有了msg内容,还有其状态,我们可以使用data.state来判断状态,然后执行相应操作。
附上一个each的遍历操作:
// each处理一维数组
var arr1 = [ "aaa", "bbb", "ccc" ];
$.each(arr1, function(i,val){
alert(i);
alert(val);
});
// 处理json数据,例如ajax的返回值
var obj = { one:1, two:2, three:3};
$.each(obj, function(key, val) {
alert(key);
alert(val);
});






















 344
344











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








