以往,Android开发列表一般用的ListView GridView(这个不懂,自己百度去)etc.
但是,在Google发布了一个新控件:RecyclerView。这是什么?回收?这样理解也没错,它不管其他,它只负责回收利用,没有显示的就回收了不占资源,要显示的再拿数据并显示。
好了不说了。直接说使用吧。
首先,新建一个项目,名字随便啦
接着,我们先试试xml布局,打开 activity_main.xml 输入
<Recyc
看看IDE有没有弹出提示选择RecyclerView,多半是没有的,我有个项目我没找到这家伙的依赖 但是我就是用上了(手动滑稽)
新增:如果有design的库也是可以直接用的,下面导入的步骤请忽略
好了,继续。
没有的话,我们两个方式添加依赖
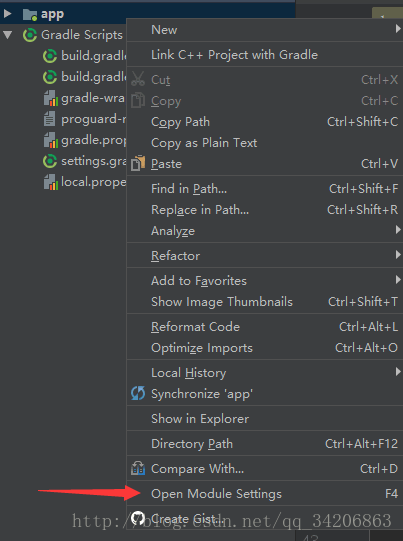
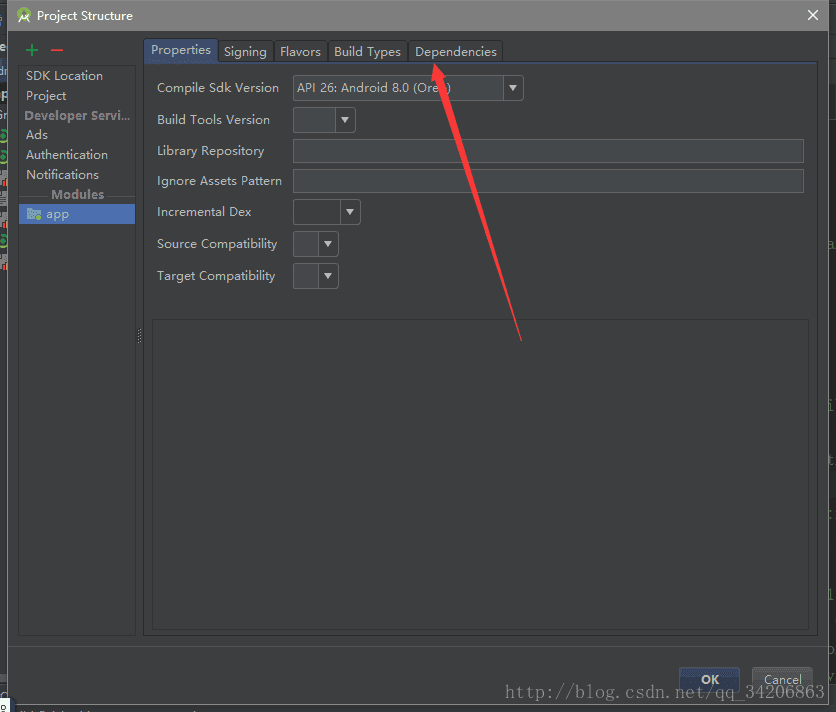
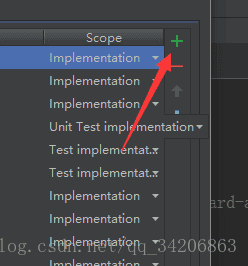
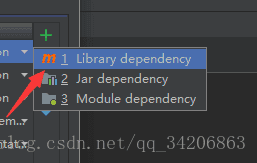
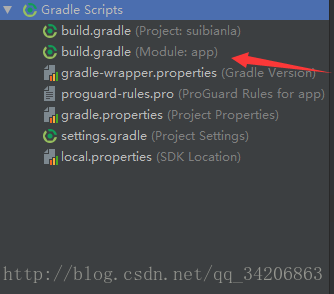
1、 选择项目(一般打开都是Android视图)右键找到
最后ok ,好了 我们依赖就完了
2、直接手动打开文件输入依赖
一定要app模块的不要project那个
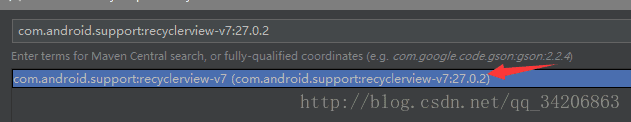
接着在dependencies方块里输入
implementation ‘com.android.support:recyclerview-v7:27.0.2’
最后sync now。好,导入成功了
如果报错,按照提示改就好了,多半是版本问题(就在刚刚我出来的。。。晕)版本一致就ok(支持库)
接着,开始我们的布局
activity_main.xml开始写,直接Recyc然后回车,
恩,得是这个哈
<android.support.v7.widget.RecyclerView
android:id="@+id/rv"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
</android.support.v7.widget.RecyclerView>
好了布局就完了,接着使用代码
public class MainActivity extends AppCompatActivity {
private RecyclerView mRecyclerView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mRecyclerView = findViewById(R.id.rv);
//适配器
List<Integer> datas = new ArrayList<>();
for(int i = 0;i < 50;i++){
datas.add(i);
}
MyAdapter adapter = new MyAdapter(this,datas);
//设置layout管理器(list or grid)
mRecyclerView.setLayoutManager(new LinearLayoutManager(this,LinearLayoutManager.VERTICAL,false));
//设置动画效果 默认
mRecyclerView.setItemAnimator(new DefaultItemAnimator());
//设置分隔符
mRecyclerView.addItemDecoration(new DividerItemDecoration(this,DividerItemDecoration.VERTICAL));
//设置adapter
mRecyclerView.setAdapter(adapter);
}
}
基本配置就这些,然后我们看看适配器
public class MyAdapter extends RecyclerView.Adapter<MyAdapter.MyViewHolder> {
private List<Integer> mDates;
private LayoutInflater layoutInflater;
private Context mContex;
public MyAdapter(Context context, List<Integer> dates) {
this.mDates = dates;
this.mContex = context;
layoutInflater = LayoutInflater.from(context);
}
@Override
public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = layoutInflater.inflate(R.layout.item, parent, false);
return new MyViewHolder(view);
}
@Override
public void onBindViewHolder(MyViewHolder holder, int position) {
int a = mDatas.get(position);
holder.tv.setText(a+"");
}
@Override
public int getItemCount() {
return mDates.size();
}
class MyViewHolder extends RecyclerView.ViewHolder {
TextView tv;
public MyViewHolder(View itemView) {
super(itemView);
tv = (TextView) itemView.findViewById(R.id.tv);
}
}
然后我们看到有一个 R.layout.item 这个就是每一个item的显示布局长什么样子
item.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
xmlns:tools="http://schemas.android.com/tools">
<TextView
android:id="@+id/tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="24sp"
android:layout_margin="8dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
tools:text="1" />
</android.support.constraint.ConstraintLayout>
好了,差不多了,我们来运行一下。
emmmm
咦,我们不是设置了分隔线,额。
不急,这里的是系统自带的,一般没什么用(简称:然并卵)
所以我们要自己写一个,所以免得麻烦,从网上摘一个下来
这里给一个。。。原著我也不知道。。。
好了我们把那里重新改一下。
mRecyclerView.addItemDecoration(new DividerDecoration(this,DividerDecoration.VERTICAL_LIST));
运行一下,有线了,但这个是默认的。我们可以自定义一下
然后我们看一下源码。
private static final int[] ATTRS = new int[] { android.R.attr.listDivider };
有这样一句话,说明我们可以自己定义一个
不用改TA的内容,然后我们自己建一个divider_bg.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<gradient
android:centerColor="#002aff"
android:endColor="#ff0000"
android:startColor="#00ff84"
android:type="linear" />
<size android:height="2dp" />
</shape>
最后,在style里面添加
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<!--添加的-->
<item name="android:listDivider">@drawable/divider_bg</item>
</style>
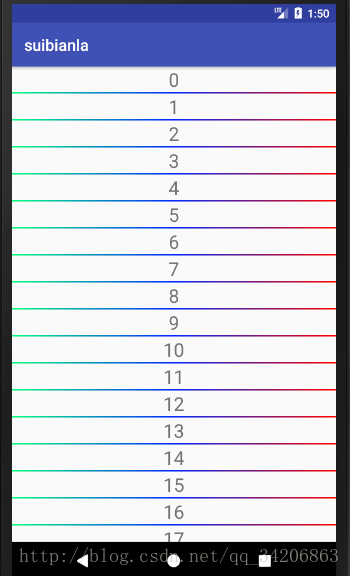
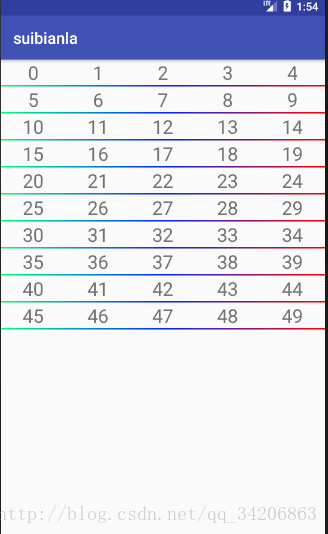
好了,让我们看看最后的效果
然后RecyclerView还有其他的用法例如类似GridView那种
只需要把布局管理器改了
mRecyclerView.setLayoutManager(new LinearLayoutManager(this,LinearLayoutManager.VERTICAL,false));
改了
mRecyclerView.setLayoutManager(new GridLayoutManager(this,5,GridLayoutManager.VERTICAL,false));
ok,看一下效果
恩,荣老夫点点头。
甚是漂亮
当然如果你还要玩出更多花样也可以用其他的。
然后我还没写完,因为你会发现点击事件没有,他居然没有点击事件
so,你得自己写,有两个方法,看你的咯
这里给一个大神的(手动嘿嘿)
好了,我自己的网站,宣传一下
##Krisez##
有什么疑问,请说出来,谢谢。































 280
280

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








