@[TOC]做Tooltips等热点功能
Camera.main.WorldToScreenPoint(targetPos);
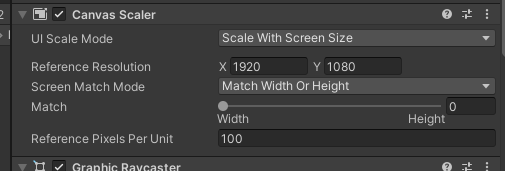
但是当对Canvas做了自适应设置 ,发现实际坐标转换会有偏移

解决方案
//获得标准转换尺寸 转换后的UI坐标
Vector2 screenPos = Camera.main.WorldToScreenPoint(HotPoint.position);
RectTransform canvasRtm = canvas.GetComponent();
Vector3 uguiPos = Vector3.zero;
//修正自适应画布 乘以比例差值
uguiPos.x = screenPos.x * canvasRtm.sizeDelta.x / Screen.width;
uguiPos.y = screenPos.y * canvasRtm.sizeDelta.y / Screen.height;
//赋值目标UI
Total.GetComponent().anchoredPosition = uguiPos;
这里Total目标UI锚点 需要设置在左下






















 1759
1759











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








