函数:
1、定义格式:
function 函数名(形参列表){
函数体 ;
}2、javascript的函数要注意的细节:
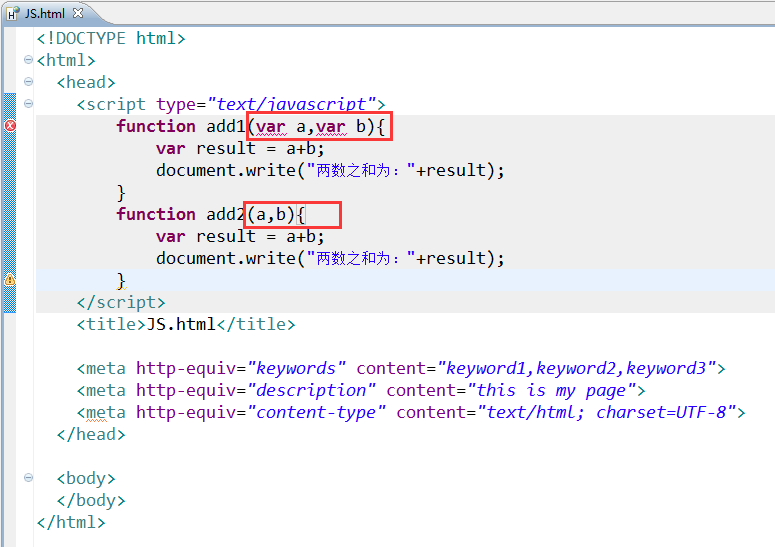
1)在 javascript中函数定义形参时是不能使用var关键字声明变量的。

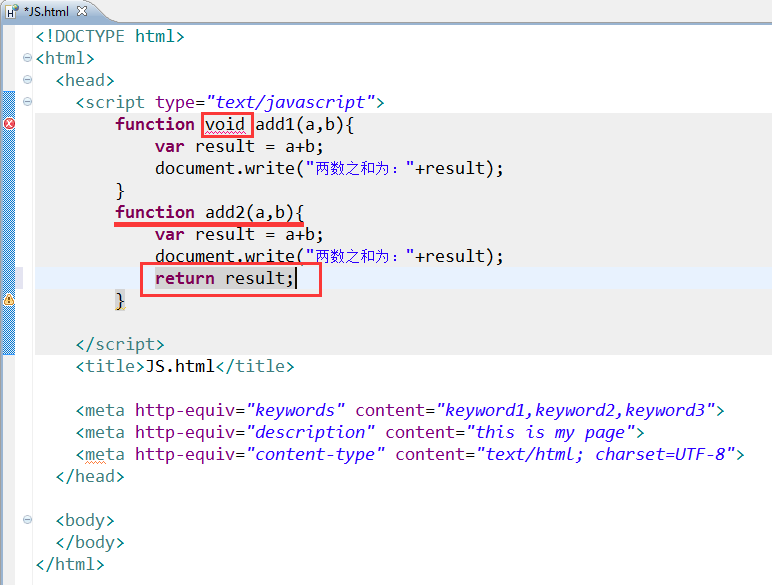
2)在javascript中的函数是没有返回值类型的,如果函数需要返回数据给调用者,直接返回即可,如果不需要返回则不返回。

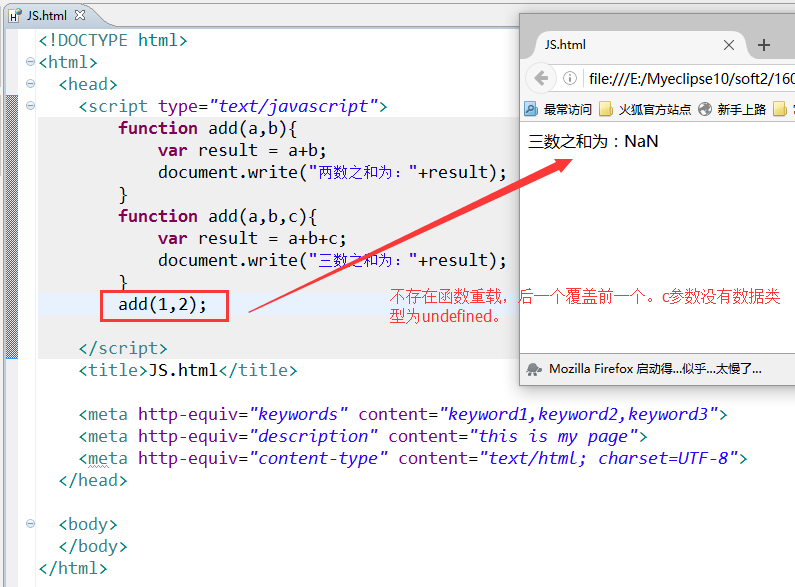
3)在 javascript中是没有函数重载的概念的,后定义的同名函数会直接覆盖前面定义同名函数。

4)在javascript中任何的函数内部都隐式的维护了一个arguments(数组)的对象,给函数传递数据的时候,是会先传递到arguments对象中,然后再由arguments对象分配数据给形参的。
3、实战:
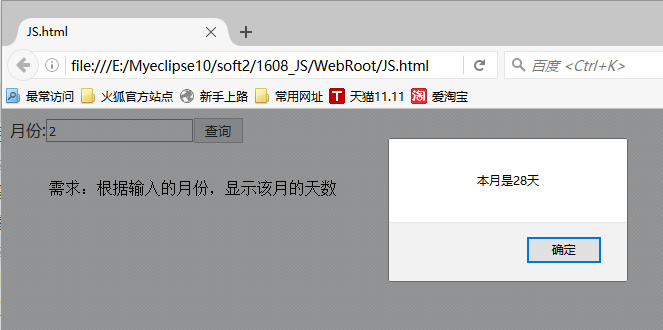
1)需求:

2)<body></body>部分代码:
<body>
月份:<input id="month" type="text" /><input type="button" value="查询" onclick="showDay()" />
</body>3)<script></script>部分代码:
实现方式1:
function showDay(){
//找到对应 的标签对象。
var inputObj = document.getElementById("month");
//获取input标签数据
var month = inputObj.value;
if(month==1||month==3||month==5||month==7||month==8||month==10||month==12){
alert("本月是31天");
}else if(month==4||month==6||month==9||month==11){
alert("本月是30天");
}else if(month==2){
alert("本月是28天");
}else{
alert("没有该月份");
}实现方式2:
month = parseInt(month);
//类型转换的原因:从页面上获取的值都是字符串的形式,而case后为number类型,所以switch不行,要类型转换。
//而上面的if用到了比较运算符,数字与字符串进行比较时,会自动将字符串转换为数字进行比较,所以可以。
switch(month){
case 1:
case 3:
case 5:
case 7:
case 8:
case 10:
case 12:
alert("本月是31天");
break;
case 4:
case 6:
case 9:
case 11:
alert("本月是30天");
break;
case 2:
alert("本月是28天");
break;
default:
alert("没有该月份");
break;
}






















 11万+
11万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








