<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
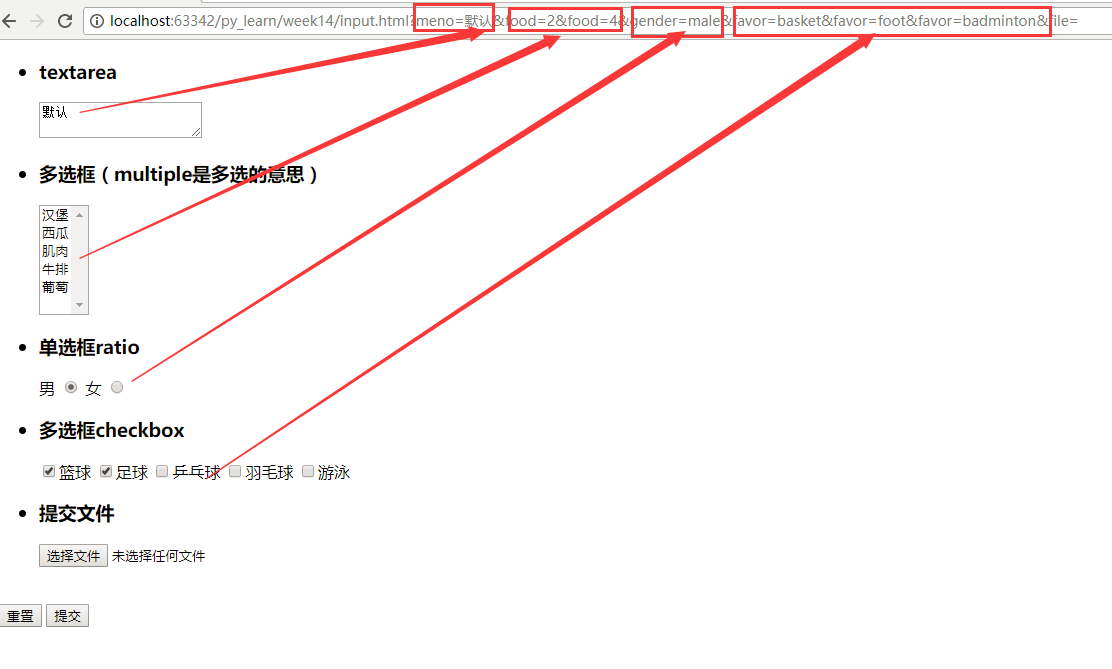
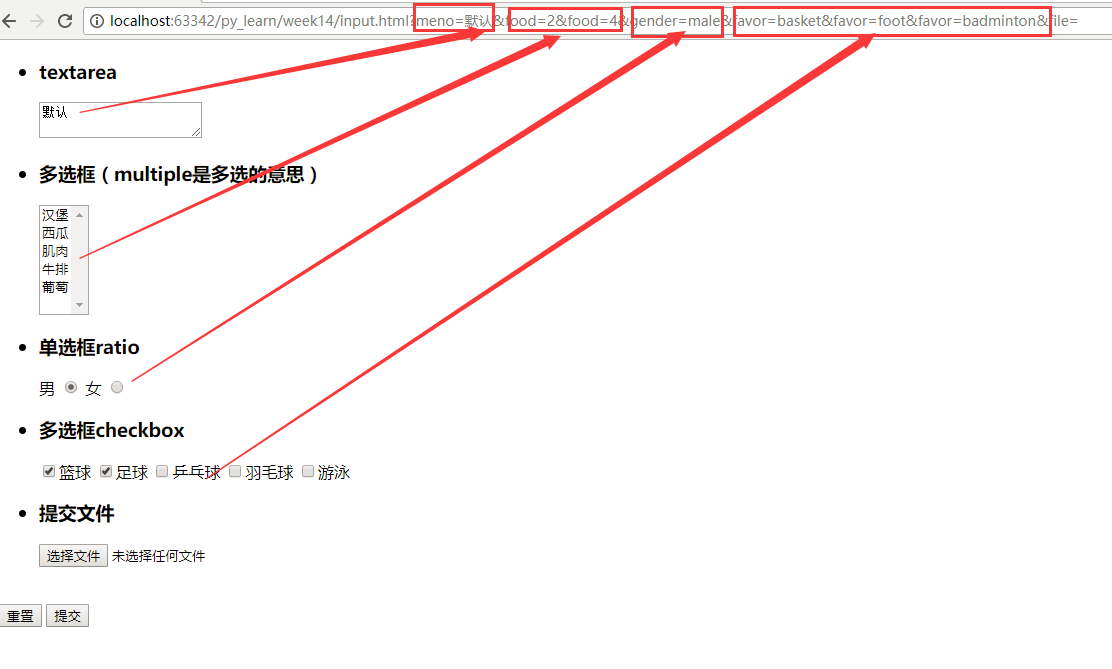
<form enctype="multipart/form-data"> <!--input上传文件需要使用这个enctype="multipart/form-data -->
<ul>
<h3><li>textarea</li></h3>
<textarea name="meno">默认</textarea>
<h3><li>多选框(multiple是多选的意思)</li></h3>
<select name="food" size="6" multiple="multiple">
<option value="1">汉堡</option>
<option value="2">西瓜</option>
<option value="3">肌肉</option>
<option value="4">牛排</option>
<option value="5">葡萄</option>
</select>
<h3><li>单选框ratio</li></h3>
男 <input type="radio" name="gender" value="male" checked="checked"/>
女 <input type="radio" name="gender" value="female"/><br/>
<h3><li>多选框checkbox</li></h3>
<input type="checkbox" name="favor" value="basket" checked="checked"/>篮球
<input type="checkbox" name="favor" value="foot" checked="checked"/>足球
<input type="checkbox" name="favor" value="tennis" />乒乓球
<input type="checkbox" name="favor" value="badminton" />羽毛球
<input type="checkbox" name="favor" value="swim" />游泳
<br/>
<h3><li>提交文件</li></h3>
<input type="file" name="file"/>
<br/> <br/>
</ul>
<input type="reset" value="重置"/>
<input type="submit" value="提交" /><br/>
</form>
</body>
</html>
























 395
395

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








