提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
前言
本文记录transform的学习内容
一、transform(2D)
1.1位移 translate
1.1.1 translate(x,y)
1.1.2 translateX(x)
1.1.3 translateY(y)
2.2缩放 scale :以中心点为基准来缩放。所有元素都可缩放,比如字体缩小等。
2.2.1 scale(x,y)
2.2.2 scaleX(x)
2.2.3 scaleY(y)
2.3 旋转 rotate :以中心店为轴心旋转
2.3.1 rotate(度数)
2.4 倾斜 skew
2.4.1 skew(x,y)
2.4.2 skewX(x)
2.4.3 skewY(y)
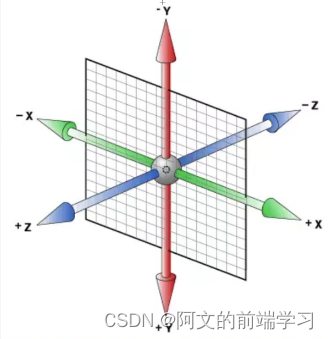
二、transform(3D)
如果要实现3D效果,必须给父元素添加perspective属性:值越大,离我们越远,值越小,离我们越近。
perspective-origin:规定原点位置,如果父元素有宽高,以父元素的中心点为准非必须

2.1 旋转 rotate
2.1.1 rotateX(度数)
2.1.2 rotateY (度数)
2.1.3 rotateZ (度数)
总结
以上就是今天的学习内容。






















 2078
2078











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








