一:开启3D
方法:一个元素需要一个透视点才能激活3D空间,有两种方法可以得到透视点:
①使用transform属性,赋上perspective函数作为值。-webkit-transform: perspective(100);②使用perspective属性。-webkit-perspective: 100;
区别:
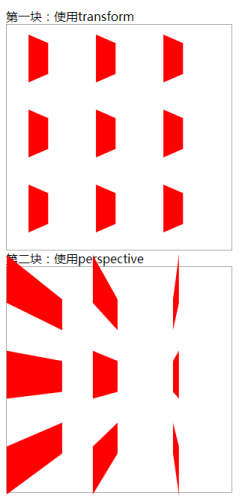
使用transform属性:
①这个属性只能在当前元素上设置,设置父元素无效
②使用多个元素时候,每个元素都有自己透视点
使用perspective属性:
①这个属性一般设置在父元素上
②使用多个元素时候,所有元素共用一个透视点

Code:见3d中test.html
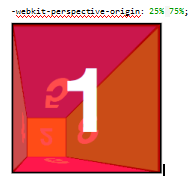
二:perspective-origin(透视点设置)
默认情况下,3D空间的透视点位于空间的正中央,但是你可以通过perspective-origin属性改变透视点的位置。如下效果:

三:旋转中心点:默认在操作对象的中心






















 579
579











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








