一、从Layui网站那里cv一下菜单
https://layui.uimaker.com/doc/index.html
然后在菜单里面添加网站提供的css和js。其次再去引入jq和common
现效果如下:

二、进行左侧菜单修改
因为左侧菜单一开始不是固定死的,所以要将Layui的左侧菜单代码注释掉或者删掉,之后通过ajax的方式渲染出菜单
删掉或者注释掉之后效果如下

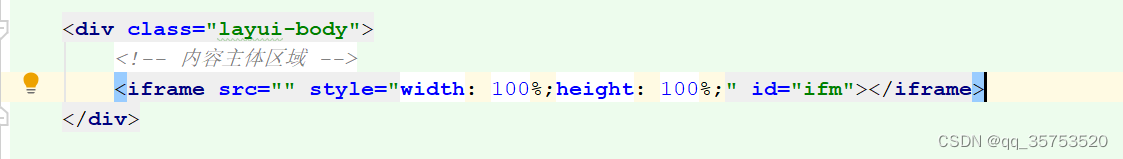
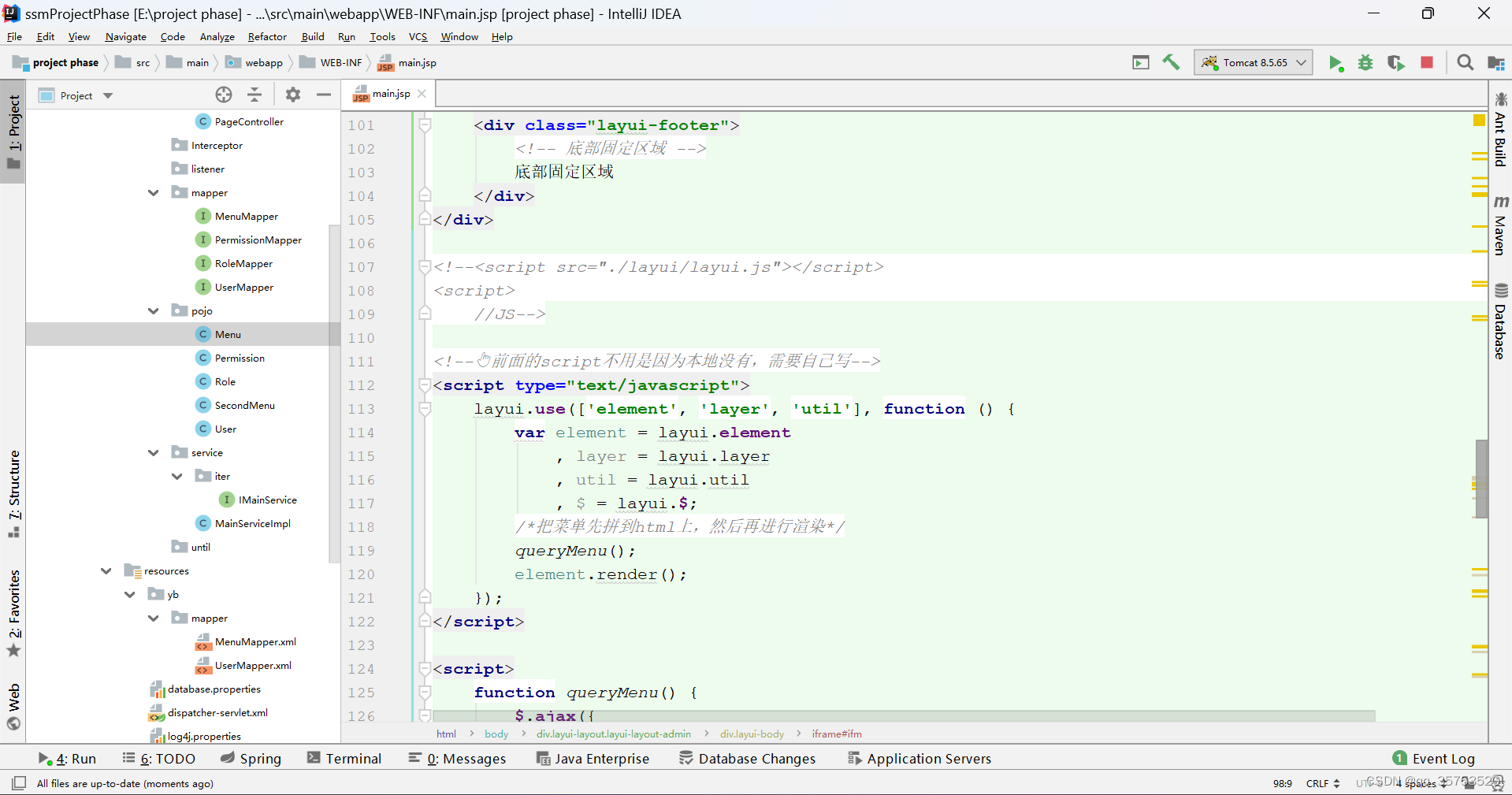
在body里面写<iframe><iframe>进行设置,也就是页面中的子框(红色标记部分)


在渲染之前把框架的src记得删除/注释掉,因为我们自己没有写那个对应的src

三、通过编写ajax进行渲染
1.先把async设置为false,因为我们需要同步,异步处理的话是多线程,可能会渲染不上
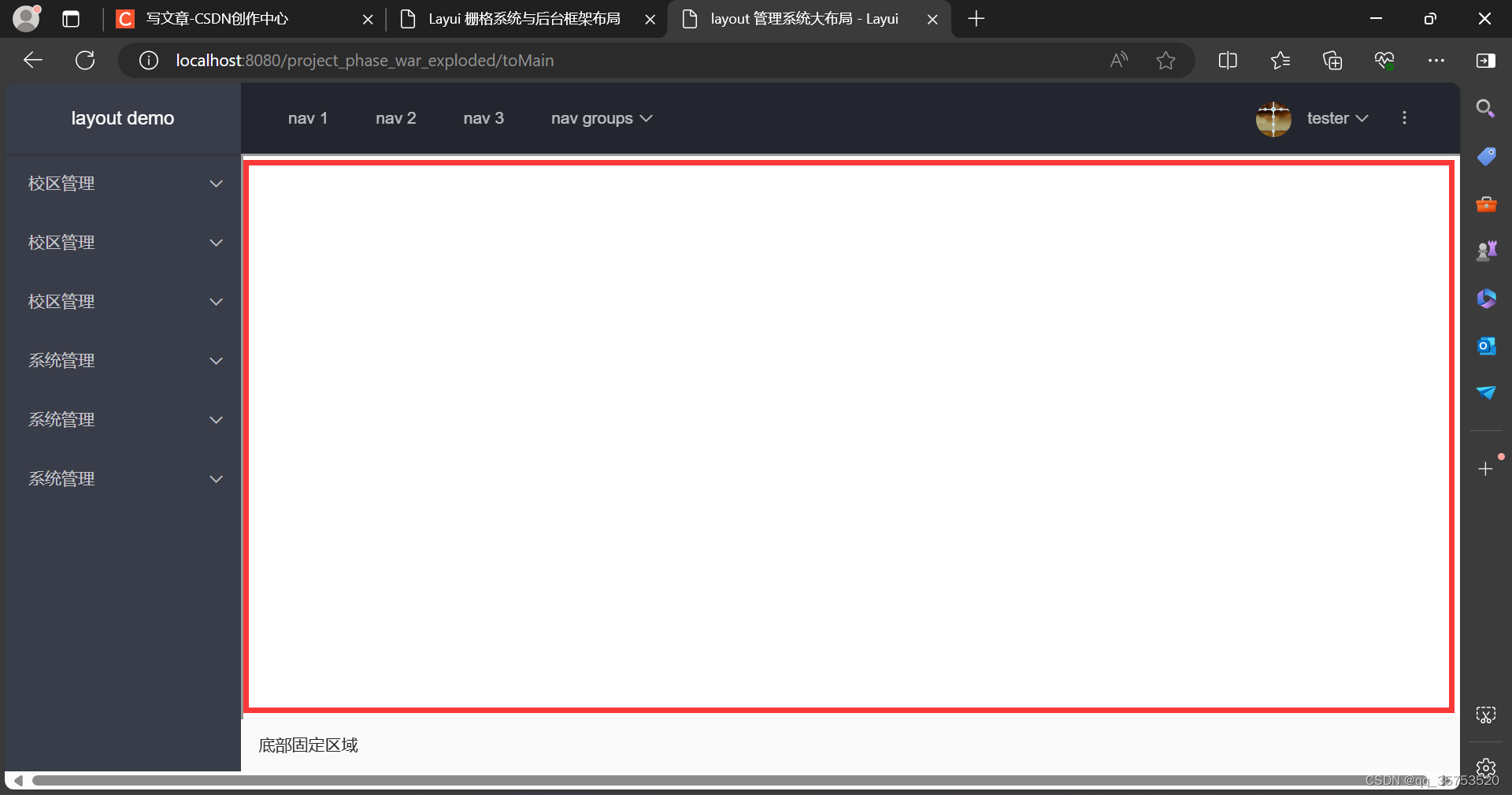
2.通过循环的方式把菜单的列表挨个进行渲染出来
3.最后写Iframe,通过点击左侧不同菜单,href会传递不同的src,src改变的时候页面就会改变
<script>
function queryMenu() {
$.ajax({
url: "queryMenu",
type: "get",
dataType: "json",
data: {},
/*async:false的意思是同步*/
/*async:true的意思是异步*/
/*之所以同步是因为要先拼到html然后再去渲染,否则渲染不上了*/
async: false,
success: function (result) {
/*ul 全称 unordered lists,是html中无序列表的标签。列表中各元素是无序的*/
/*li标签是html语言中的一个元素标签,主要定义列表项目,li标签可用在有序列表ol和无序列表ul中*/
/*dl是“definition lists”的英文缩写,中文翻译为“定义列表”。
这个标签通常与DT(用于定义列表中的项目)和dd(用于描述每一个项目)一起使用。*/
/*<dd> 标签被用来描述一个定义列表中的条目*/
var temp = "<ul class=\"layui-nav layui-nav-tree\" lay-filter=\"test\" >";
for (var i in result) {
temp += `
<li class="layui-nav-item ">
<a class="" href="javascript:;">\${result[i].menuName}</a>
<dl class="layui-nav-child">
`
for (var j in result[i].secondMenus) {
temp += `
<dd>
<a href="javascript:;" onclick="changeIframeSrc('\${result[i].secondMenus[j].href}')">
\${result[i].secondMenus[j].menuName}
</a>
</dd>
`
}
temp += `
</dl>
</li>
`
}
temp += `
</ul>
`
$("#d1").append(temp);
console.log(1)/*写这个只是看会不会执行*/
}
})
}
/*Iframe的功能是点击左边的菜单,然后右边显示的东西就改变,通过改变src来实现*/
function changeIframeSrc(href) {
$("#ifm").attr("src", href)
}
</script>




















 2244
2244











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








