一、获取登录样式,前端内容
从layui网站上把登录界面代码cv过来,表单组件 form - Layui 文档
显示样式如图

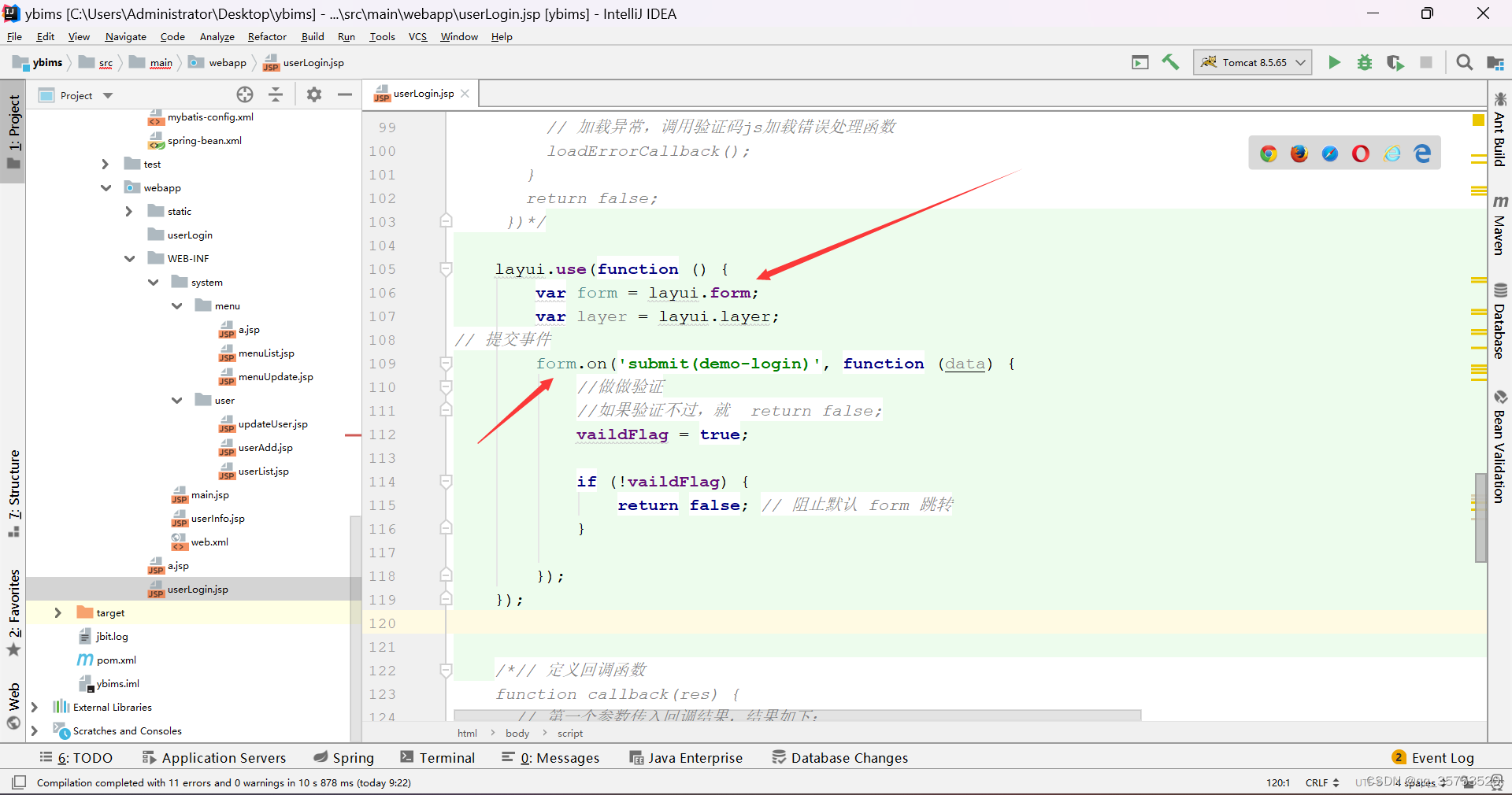
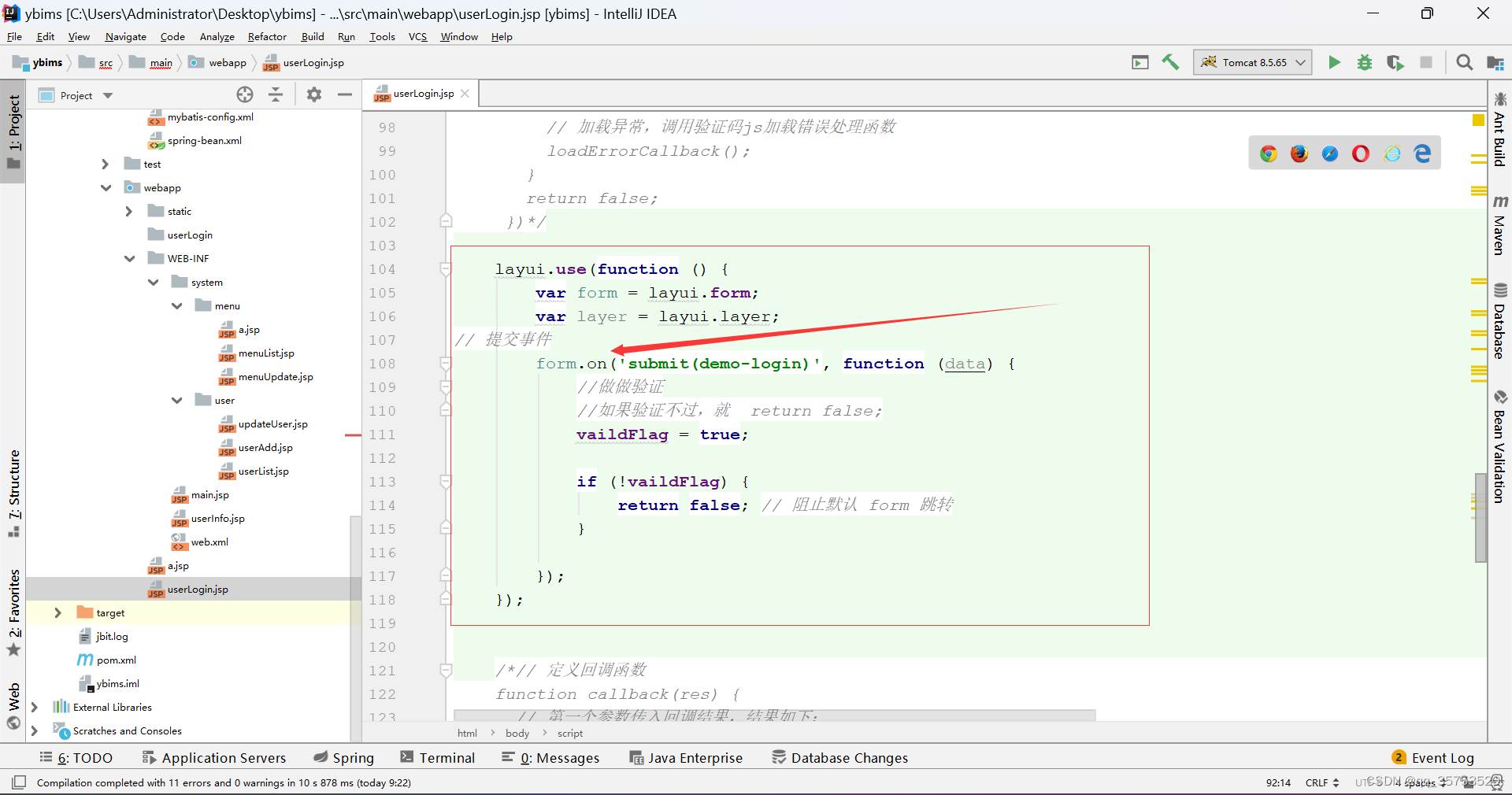
cv的这段代码表示用layui的方式让form表单做提交

按照道理来说我们是要做验证码的验证的,但是在编写测试阶段一直要验证的话会很烦,所以就暂时先把验证码的代码给注释掉
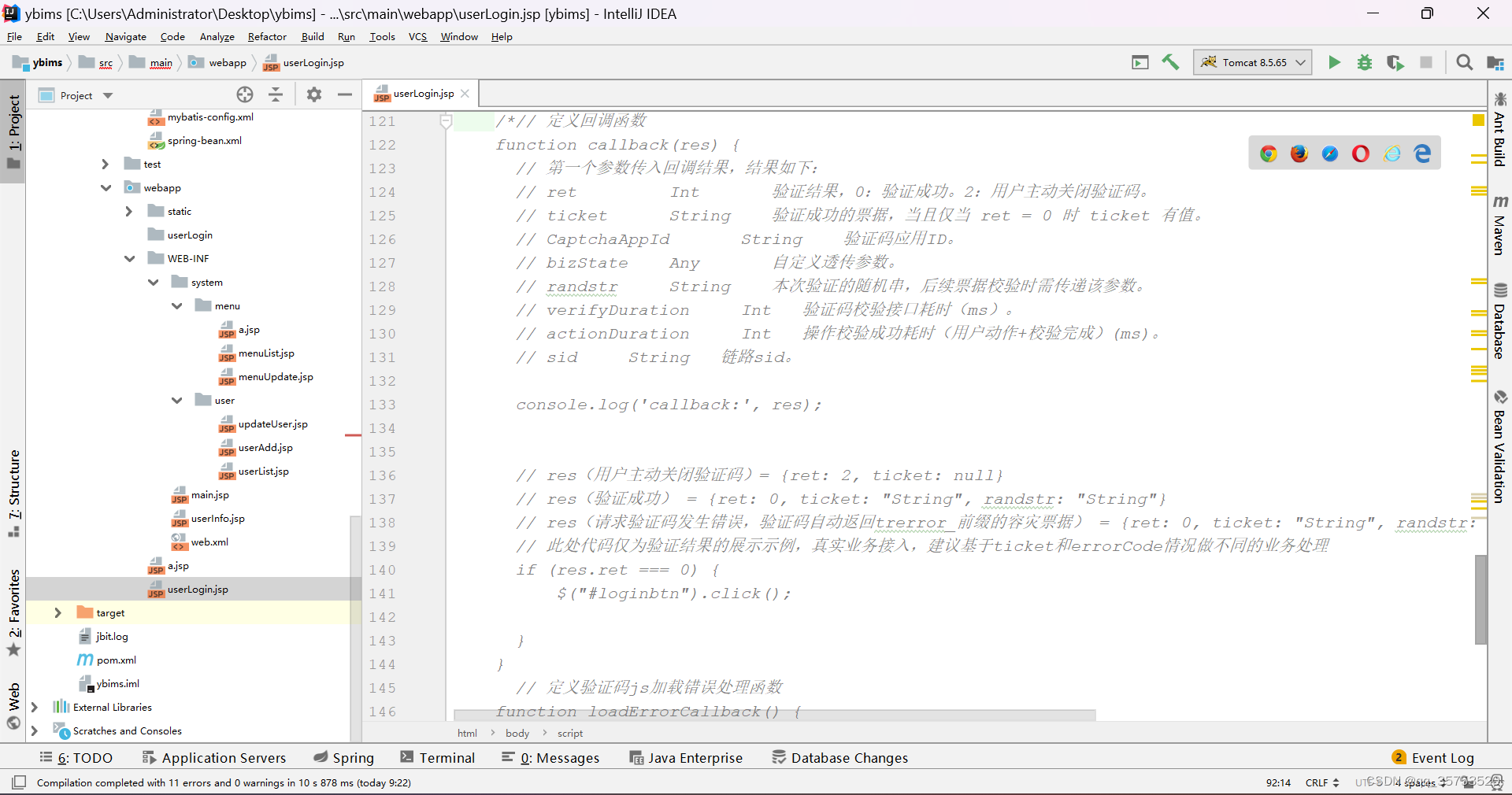
如果正常需要验证的话我们首先是需要到腾讯云那边去cv一下代码

回调函数是拖动验证后会去调用这个函数,然后告诉你是否验证通过

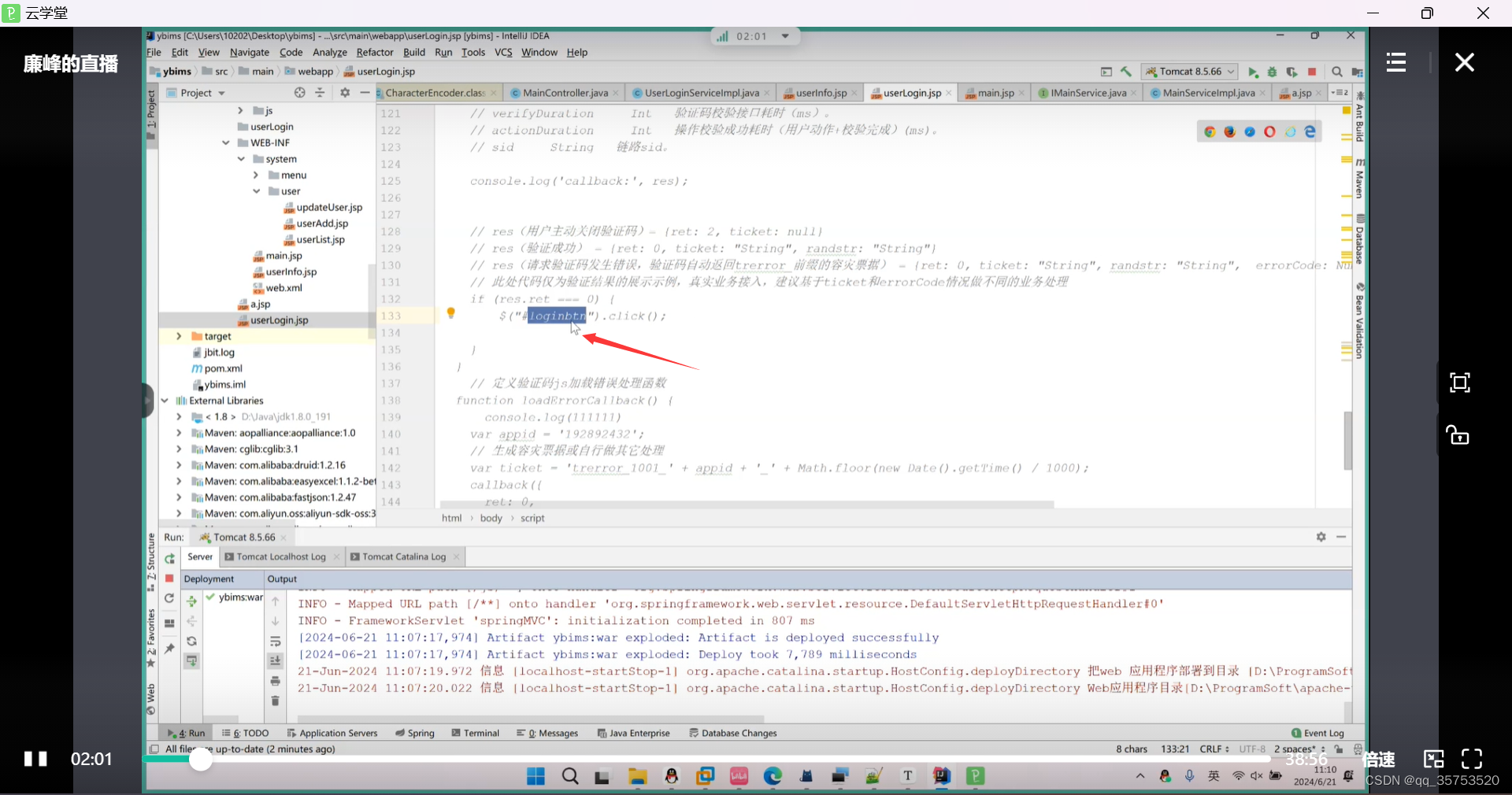
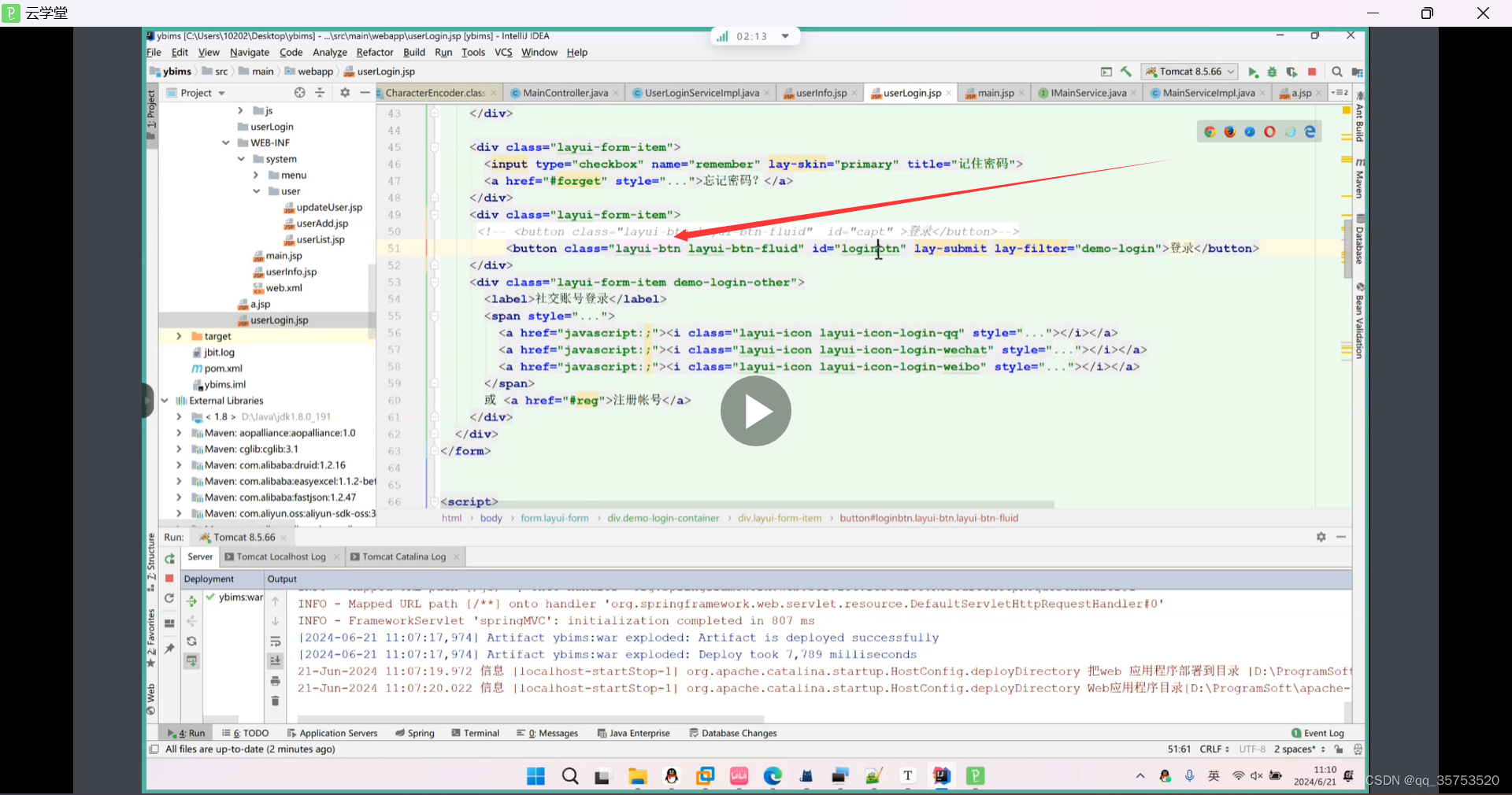
如果通过就会去触发这个btn按钮

btn按钮对应的是这,表示验证通过之后就会去自动帮你触发on这个事件让你提交form的数据到后台了


二、前端数据到后台
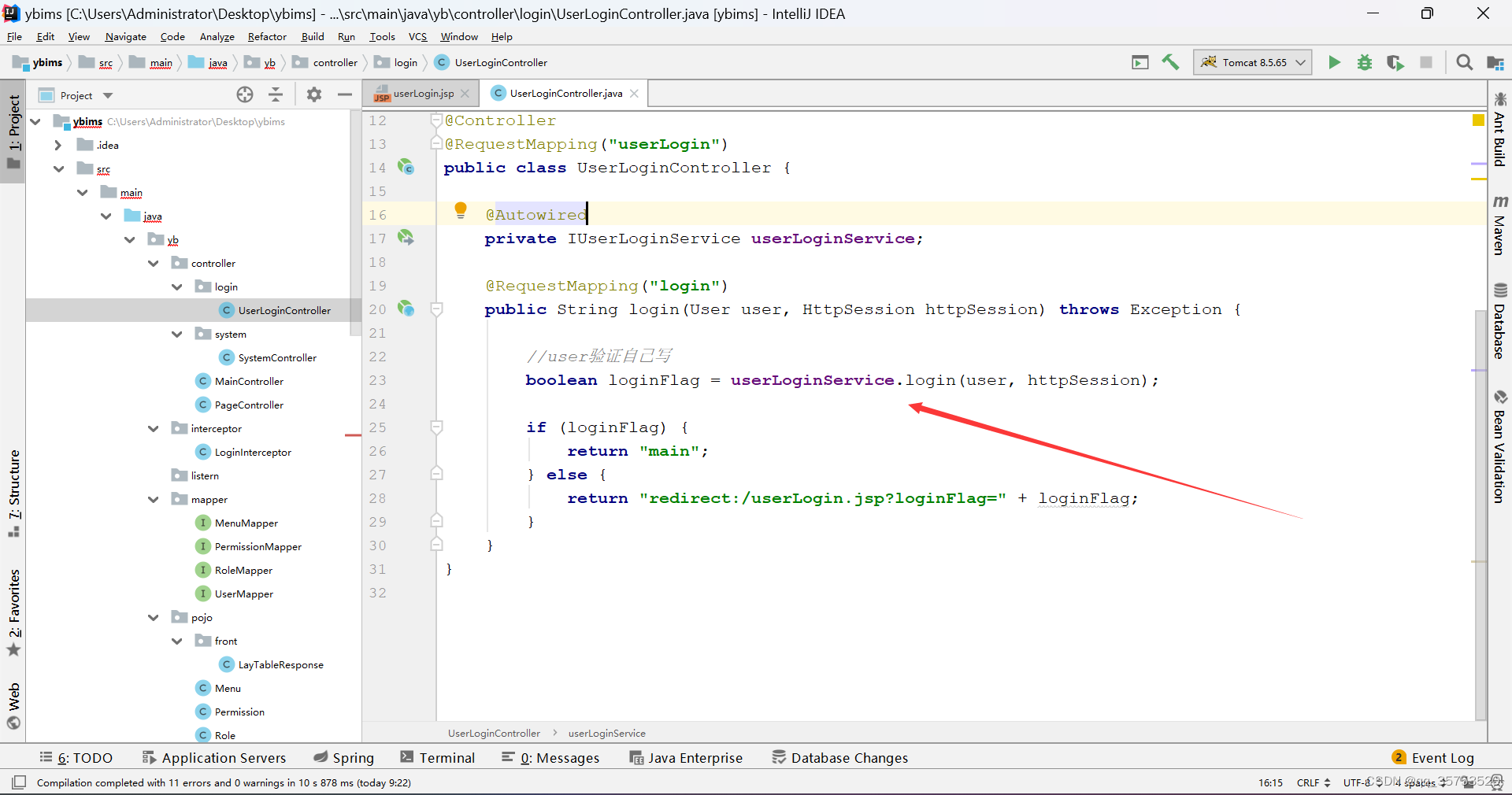
首先数据会先提交到action对应的controller

然后在controller会走到对应的service下的login

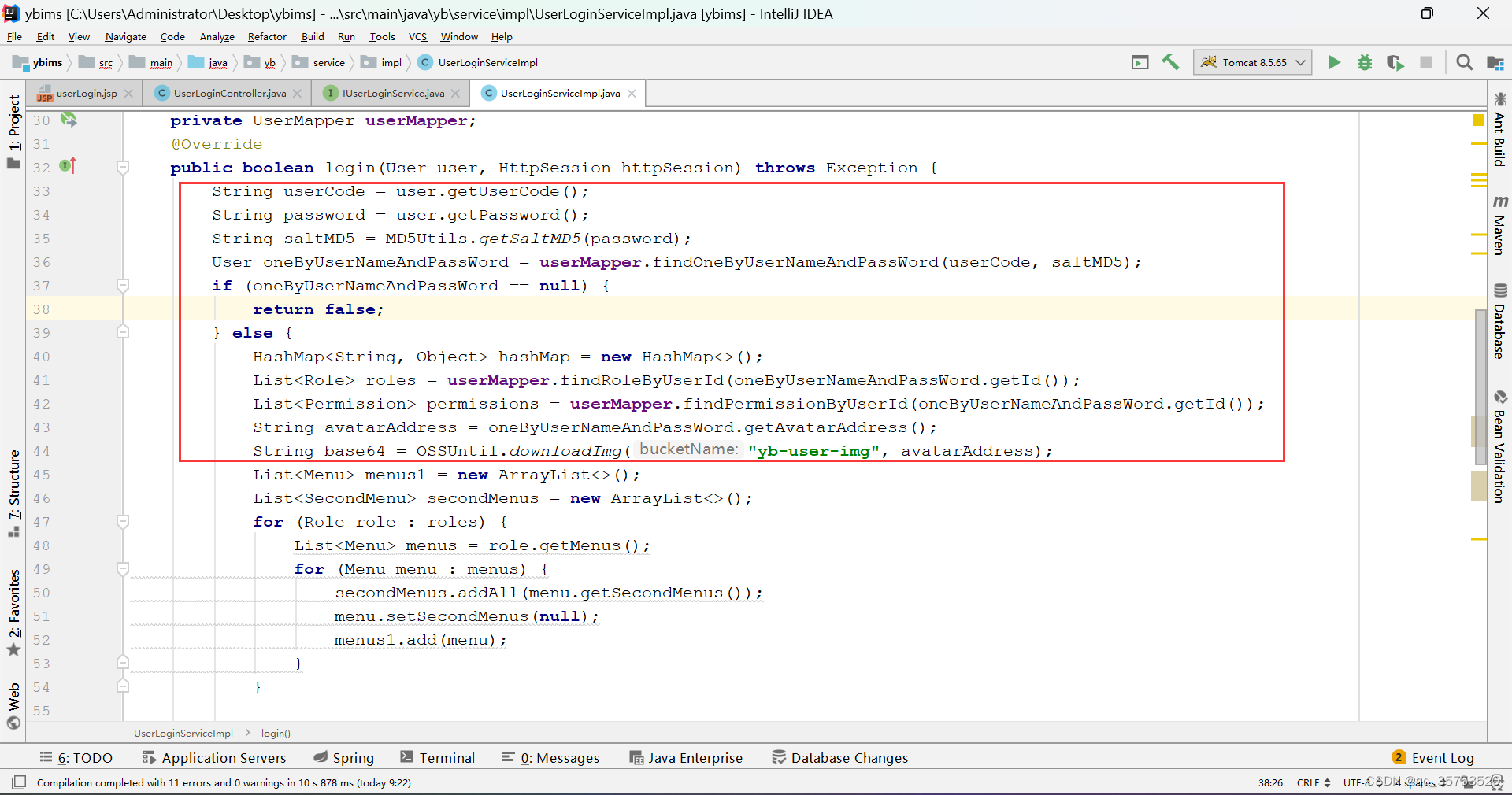
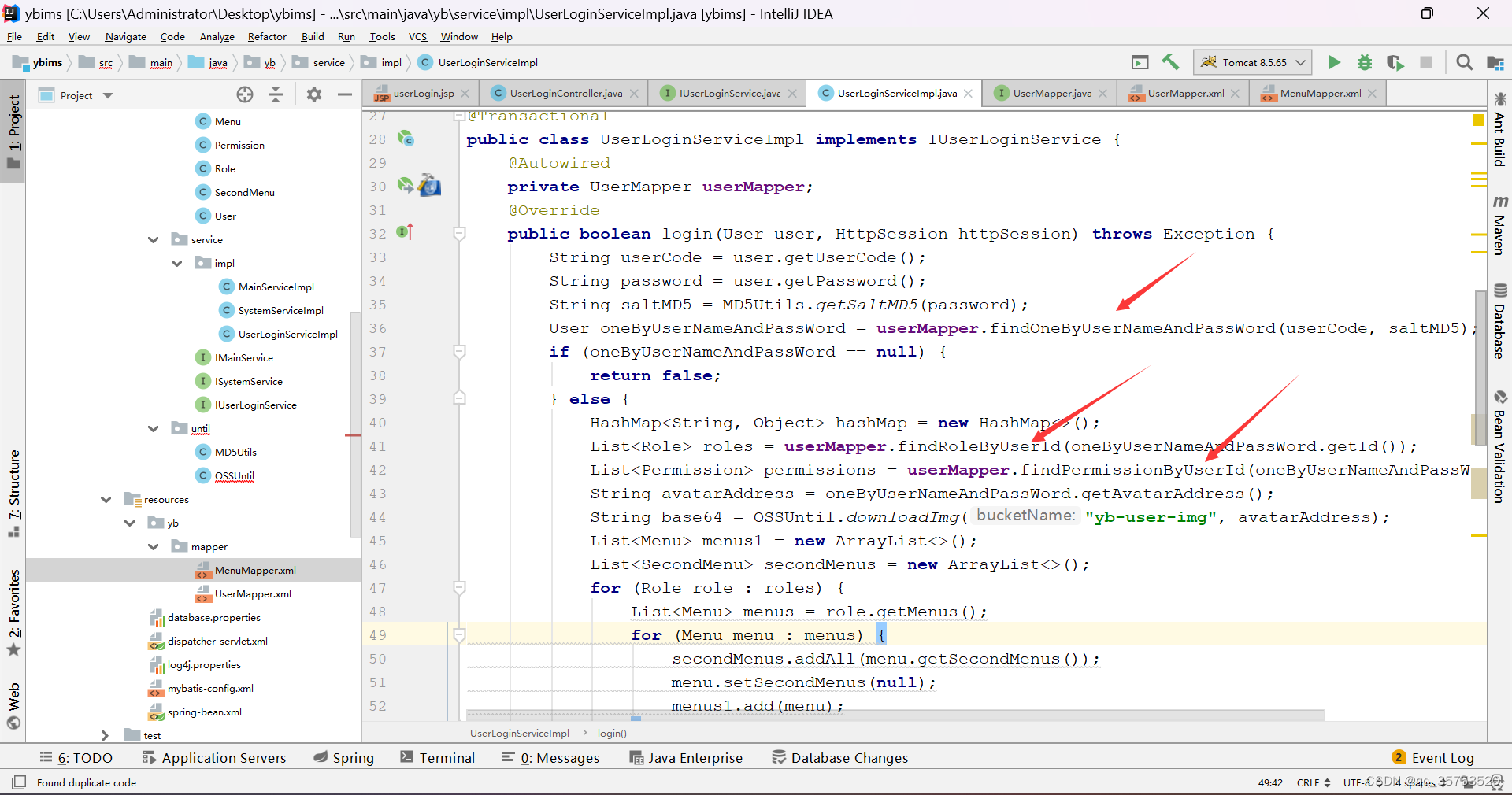
在service对应的方法里面,首先会获取用户名和密码,然后对密码进行加盐处理
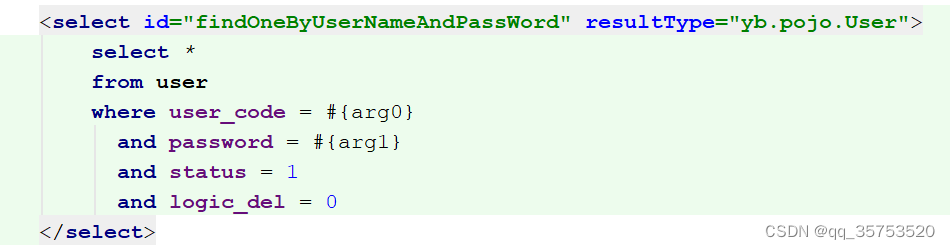
然后通过账户名和密码获取到对应的用户
如果为空就直接返回错误,这样可以不去调用数据库,实现一种优化
如果正确就找到对应的角色、权限、头像,把头像转成base64格式

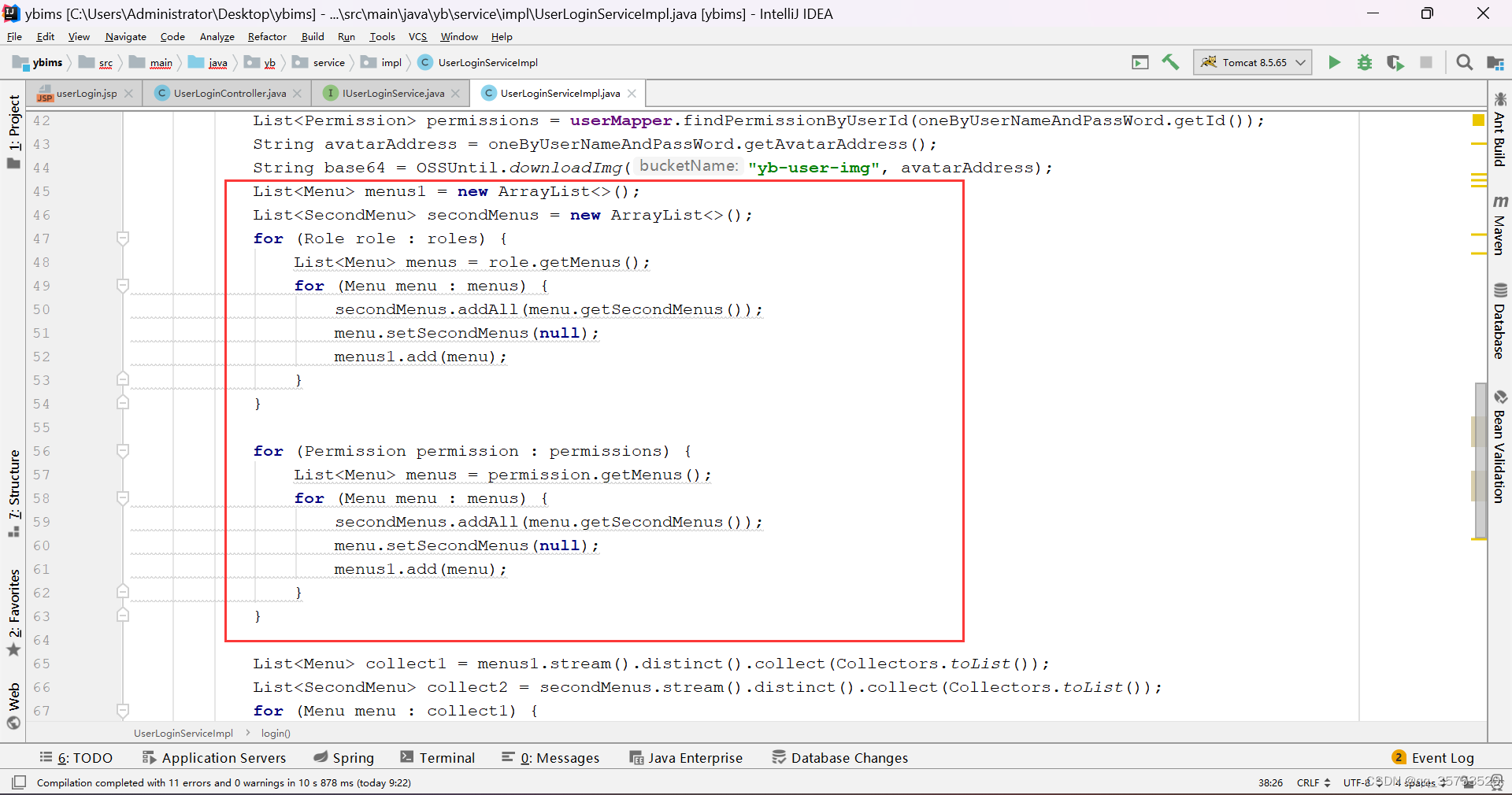
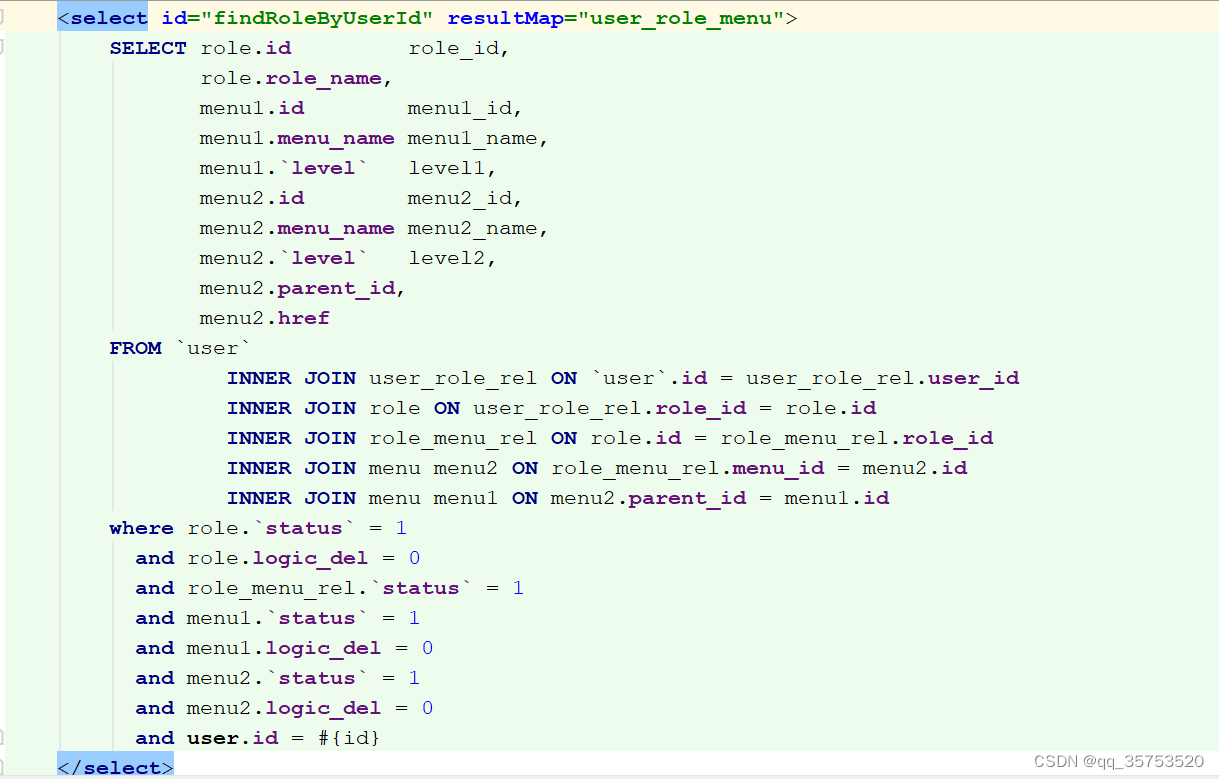
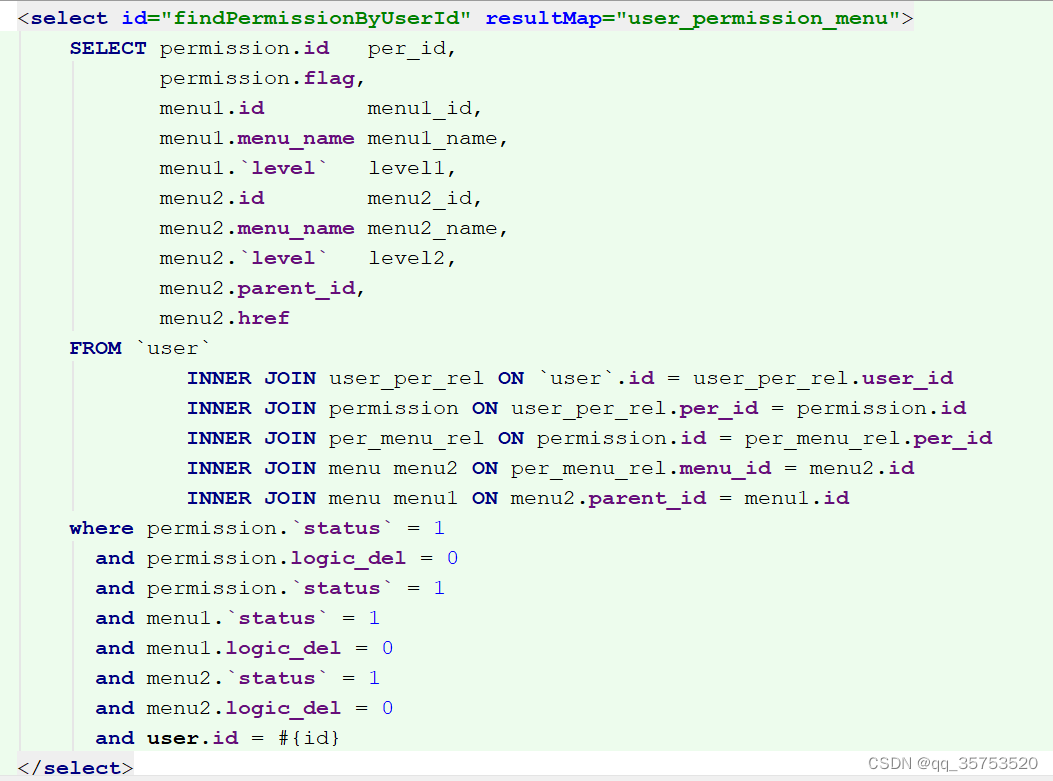
根据角色获取菜单+根据权限获取菜单

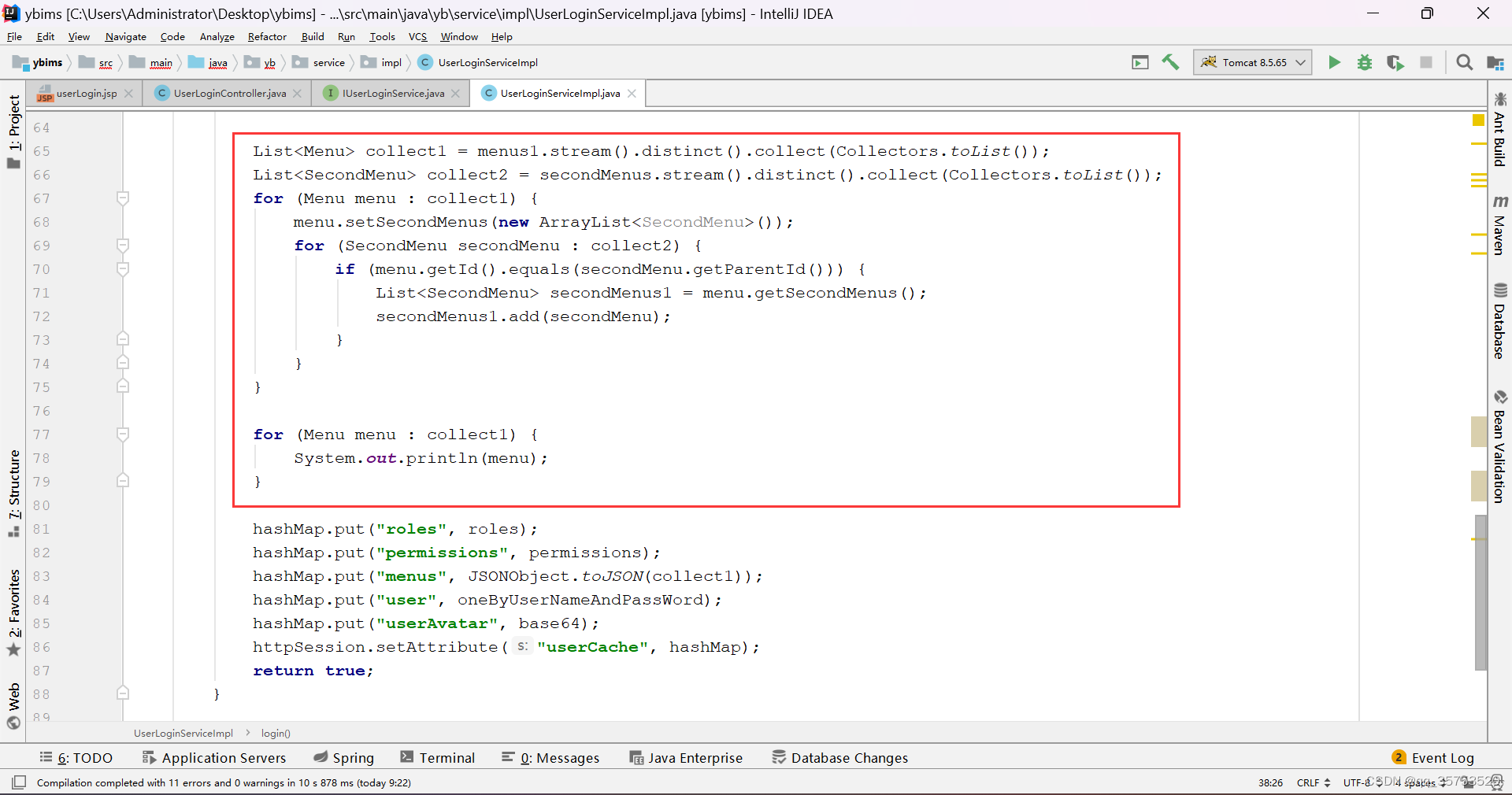
把菜单进行去重,因为根据角色获取菜单+根据权限获取菜单可能会出现重复的,去重是通过用流的方式去重的,去重结束之后再合并在一起,然后就变成一个菜单了

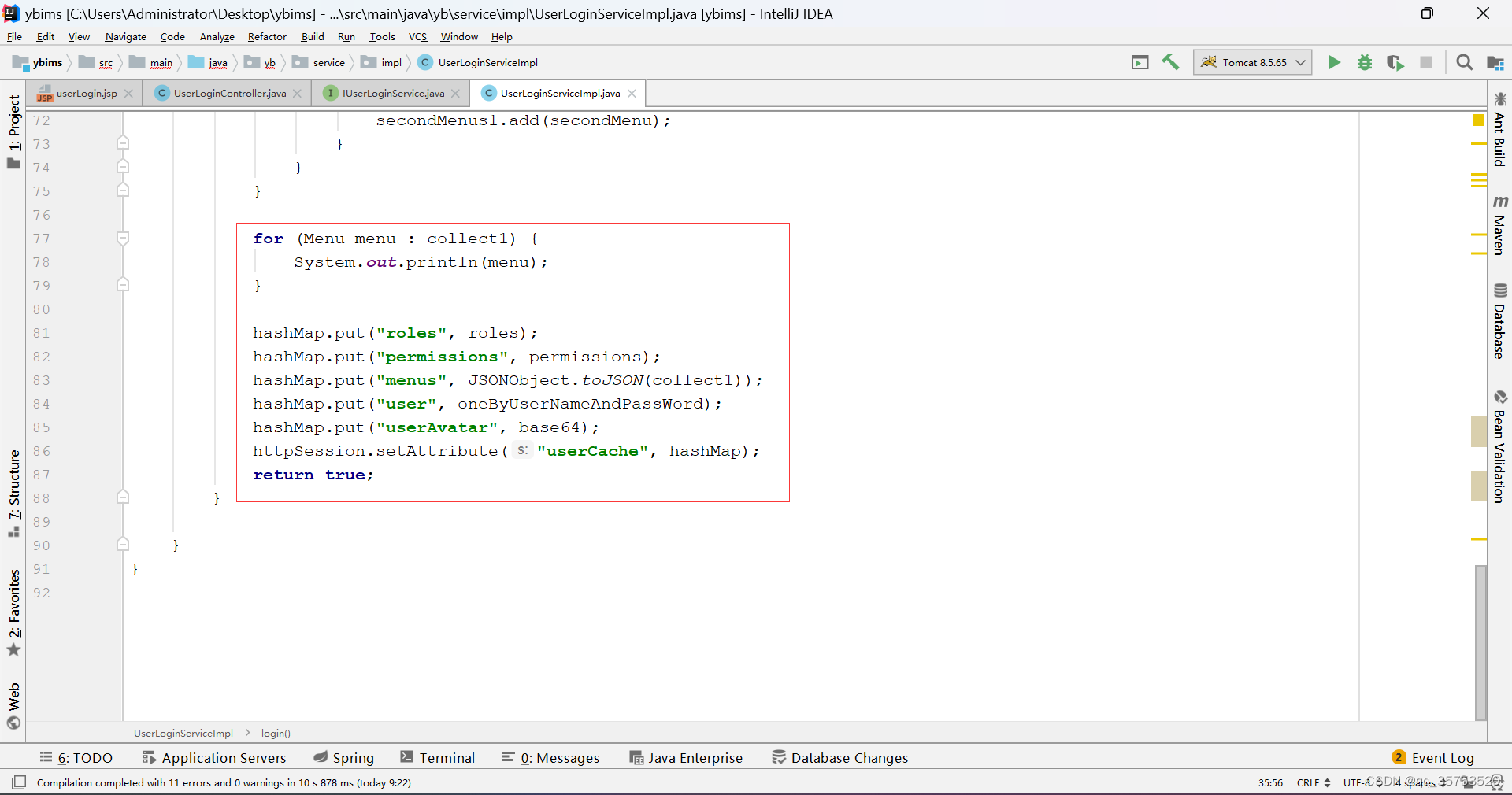
把角色 权限 菜单 用户 头像
全部缓存到cache里面,这个usercache是放在session里面的

涉及到去调用数据库的方法记得后面去mapper里面检查一下有没有写




至此,开头的类似于qq电脑端的登录功能写好了





















 232
232











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








