功能:修改个人信息和修改密码
一、头像
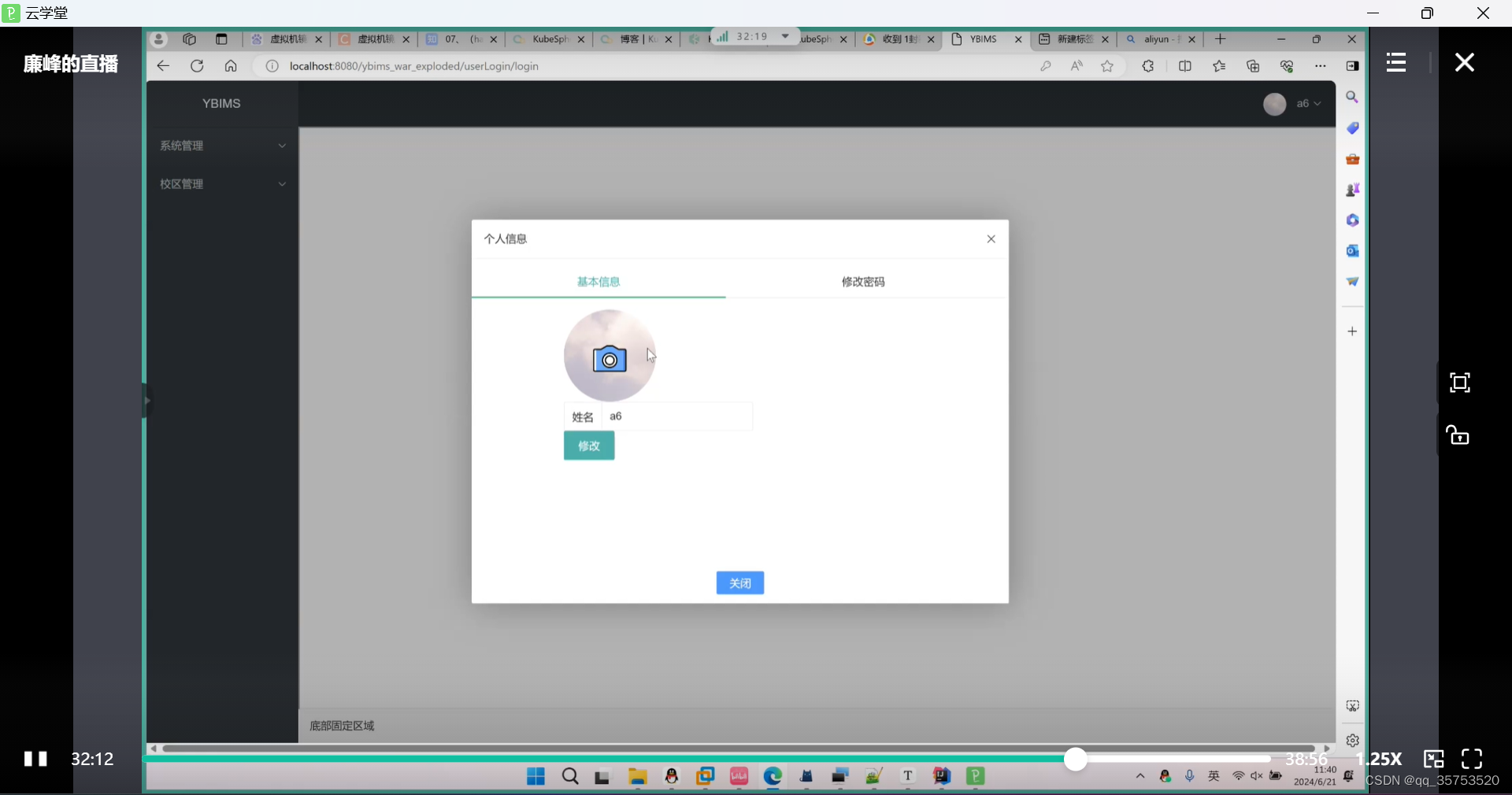
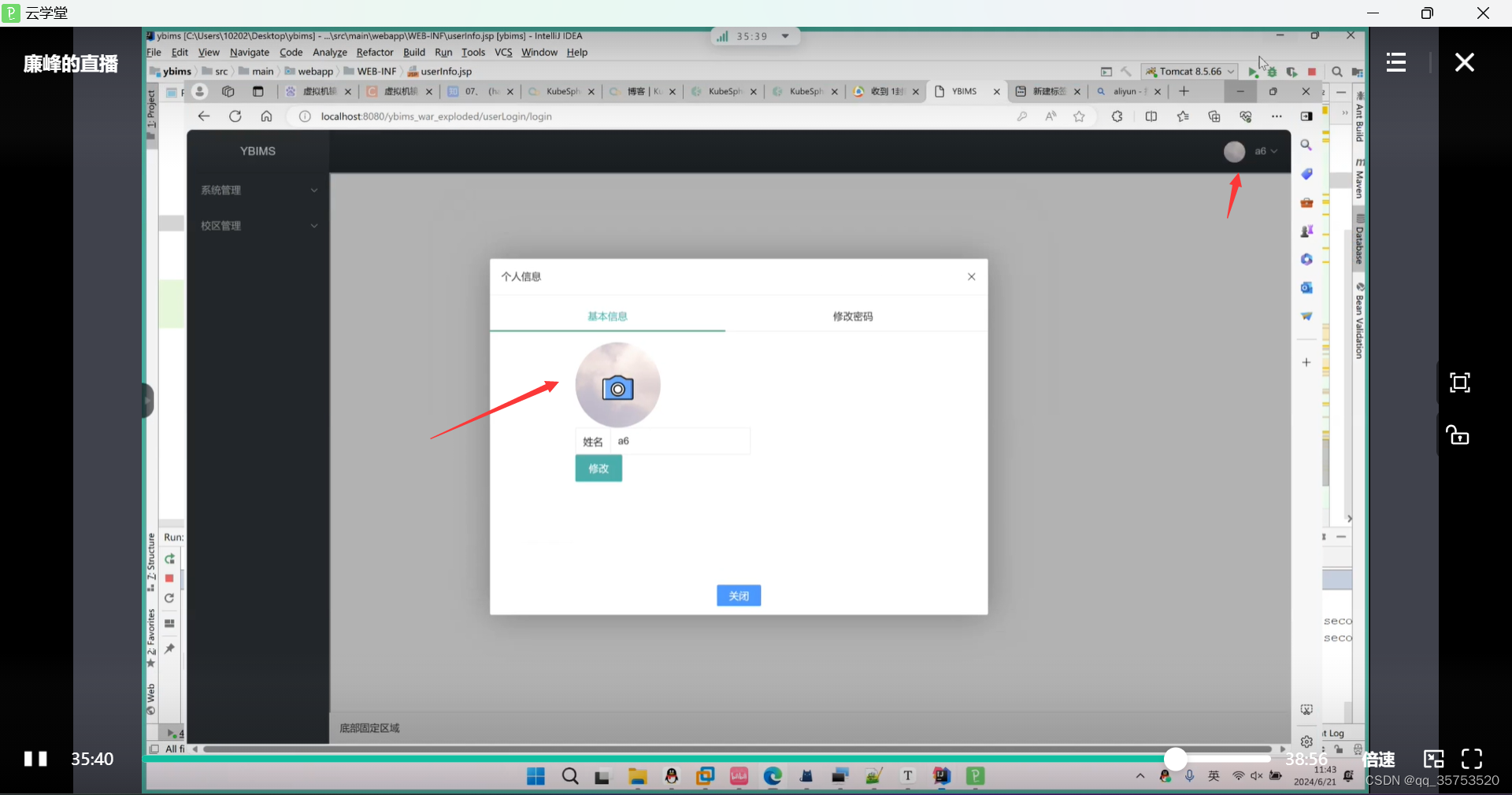
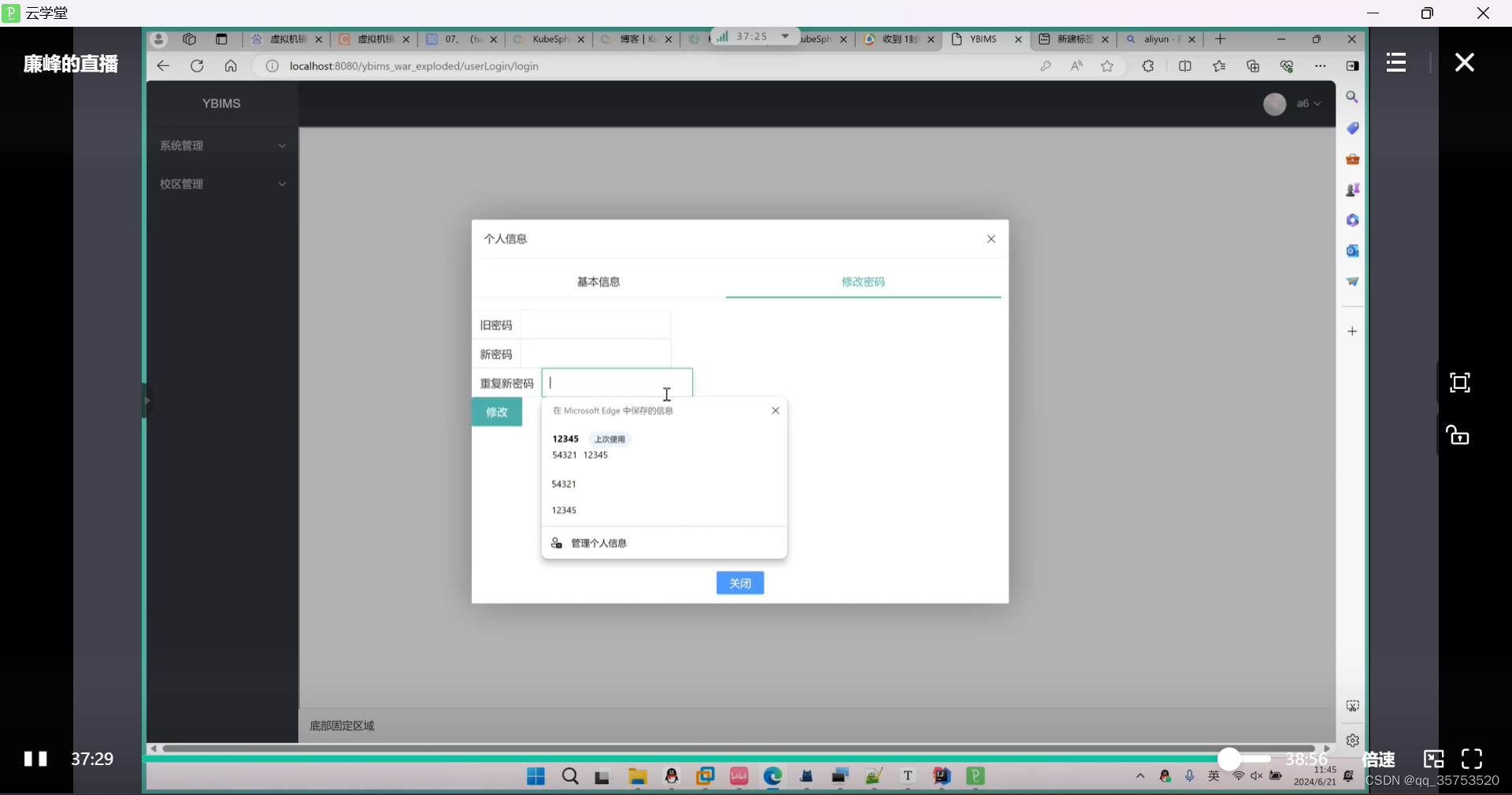
点开之后的页面是这样的

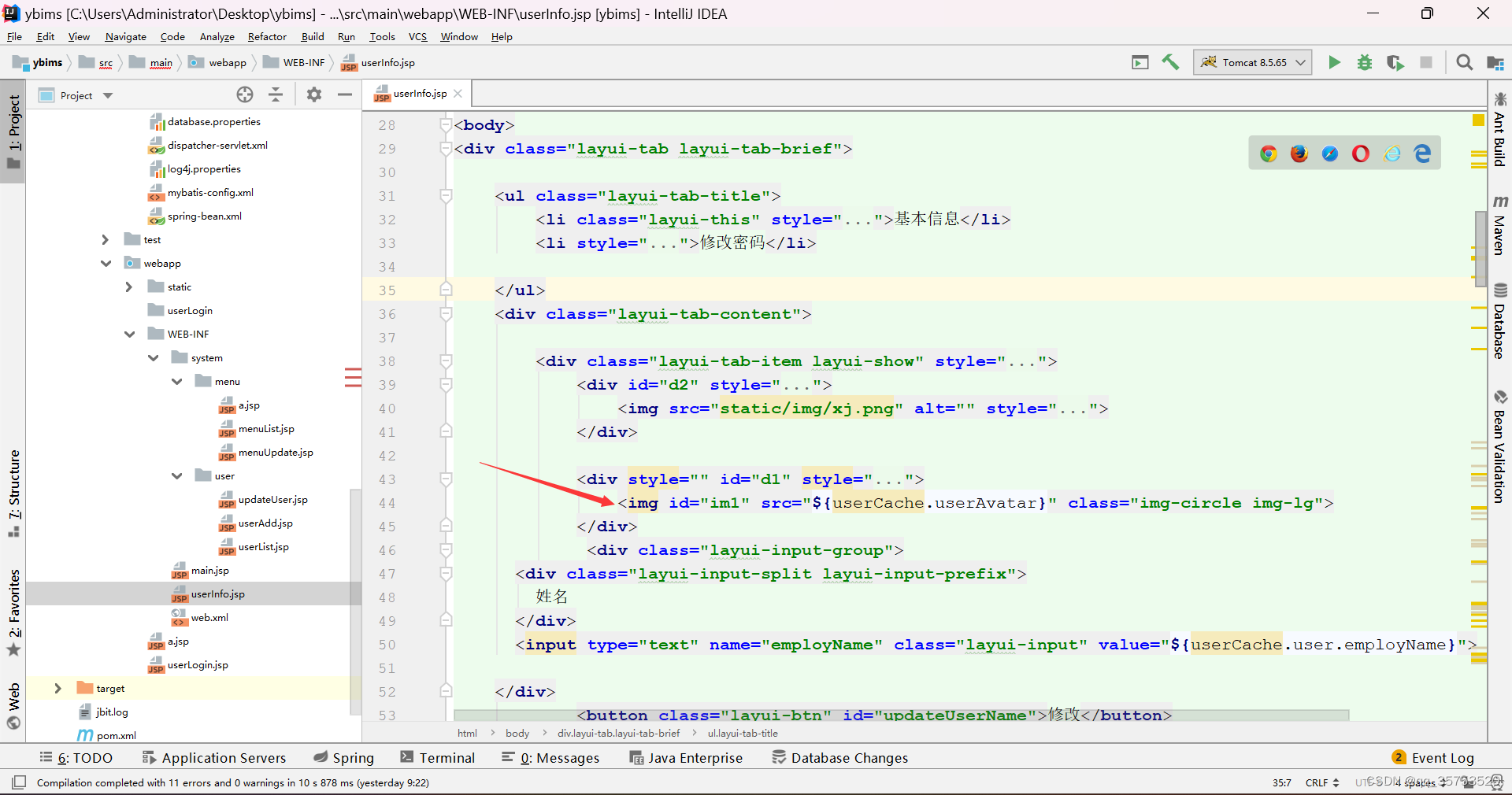
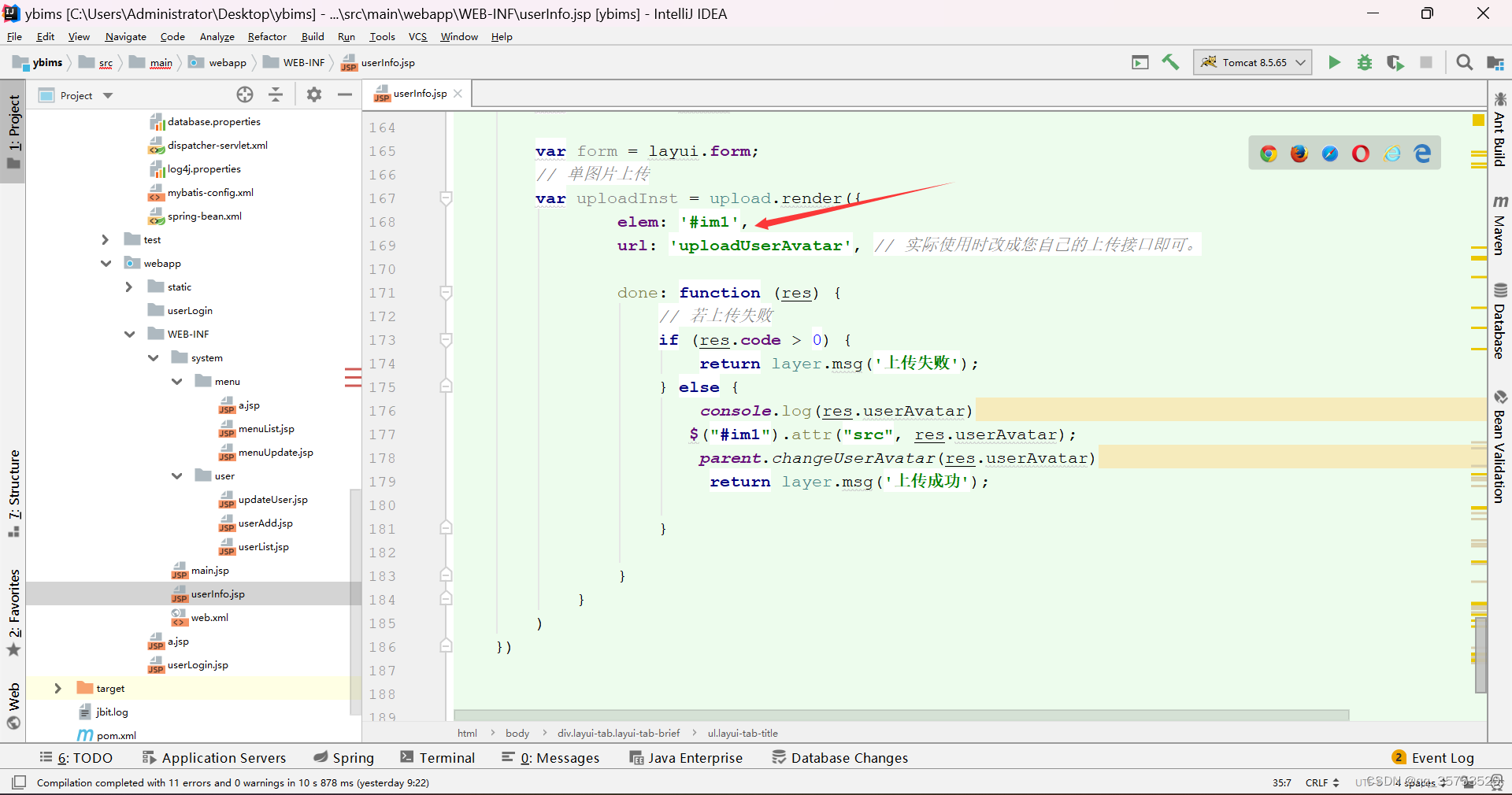
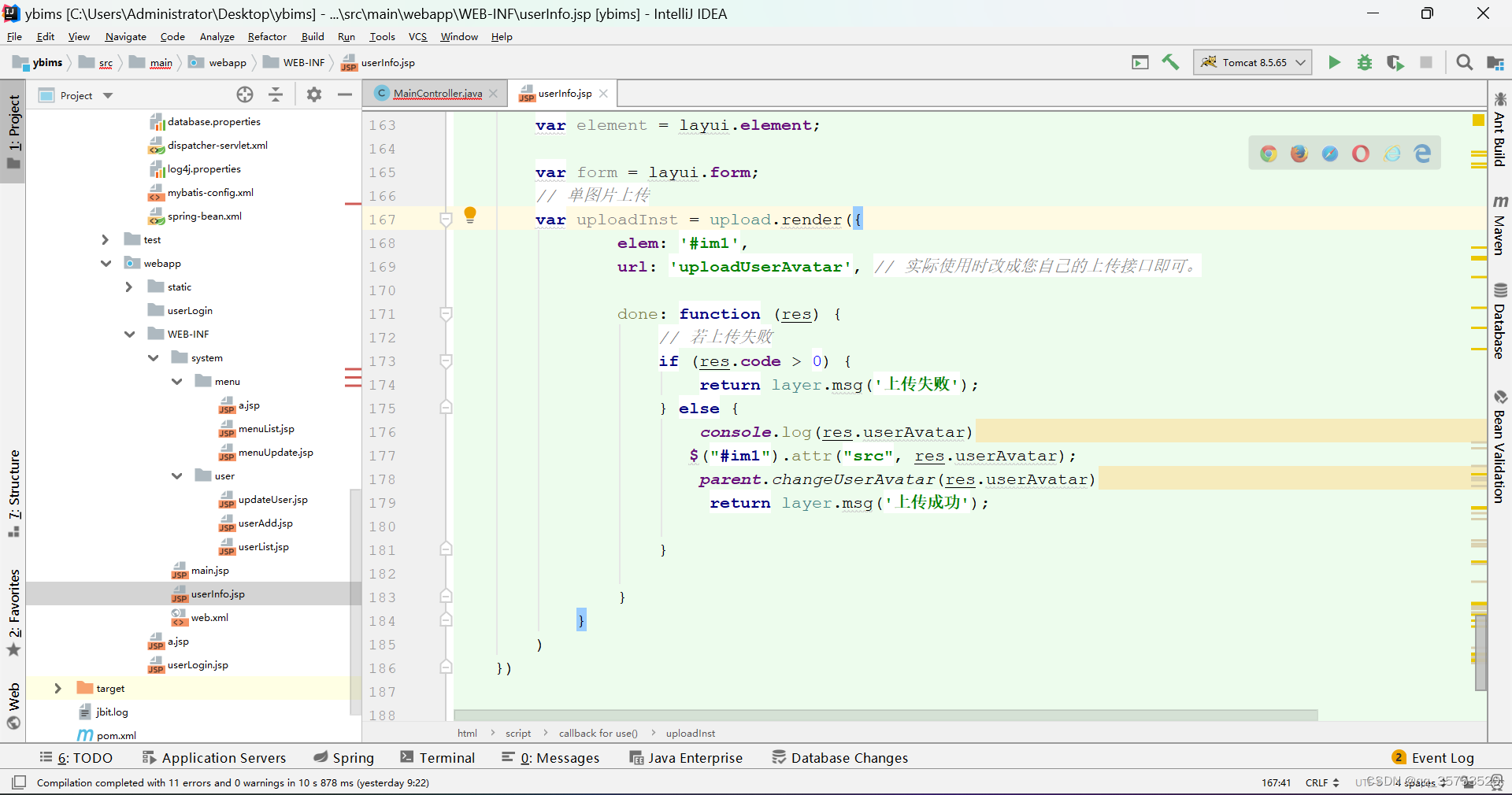
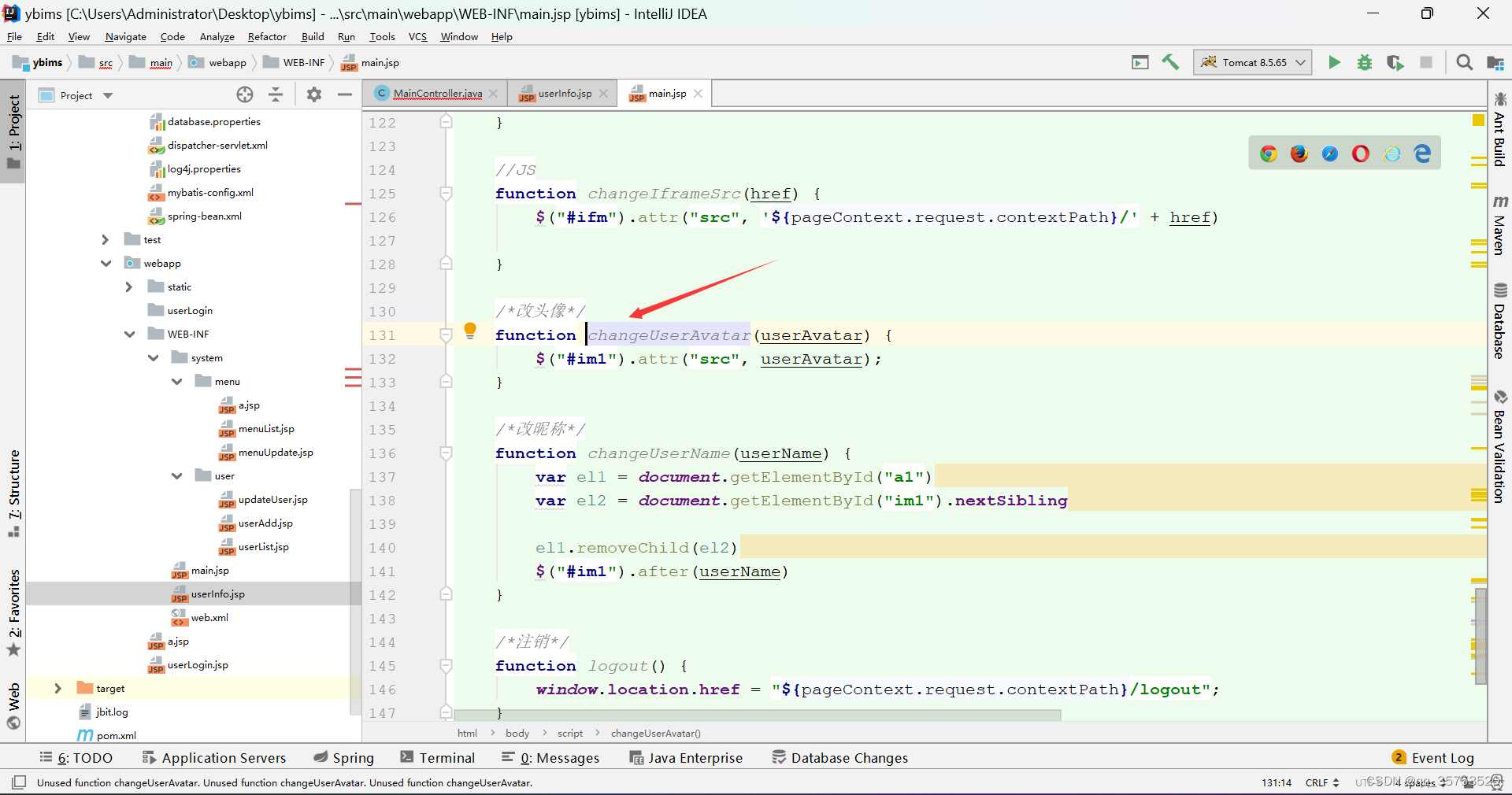
我们要实现的效果是点击一下头像就从文件夹里面选择新的图片文件上传,然后上传好了之后头像更新,在前端里面用这个function就可以实现(代码是从layui那里cv过来的),把名称记得要对上,这样就可以通过点击头像来实现换头像了


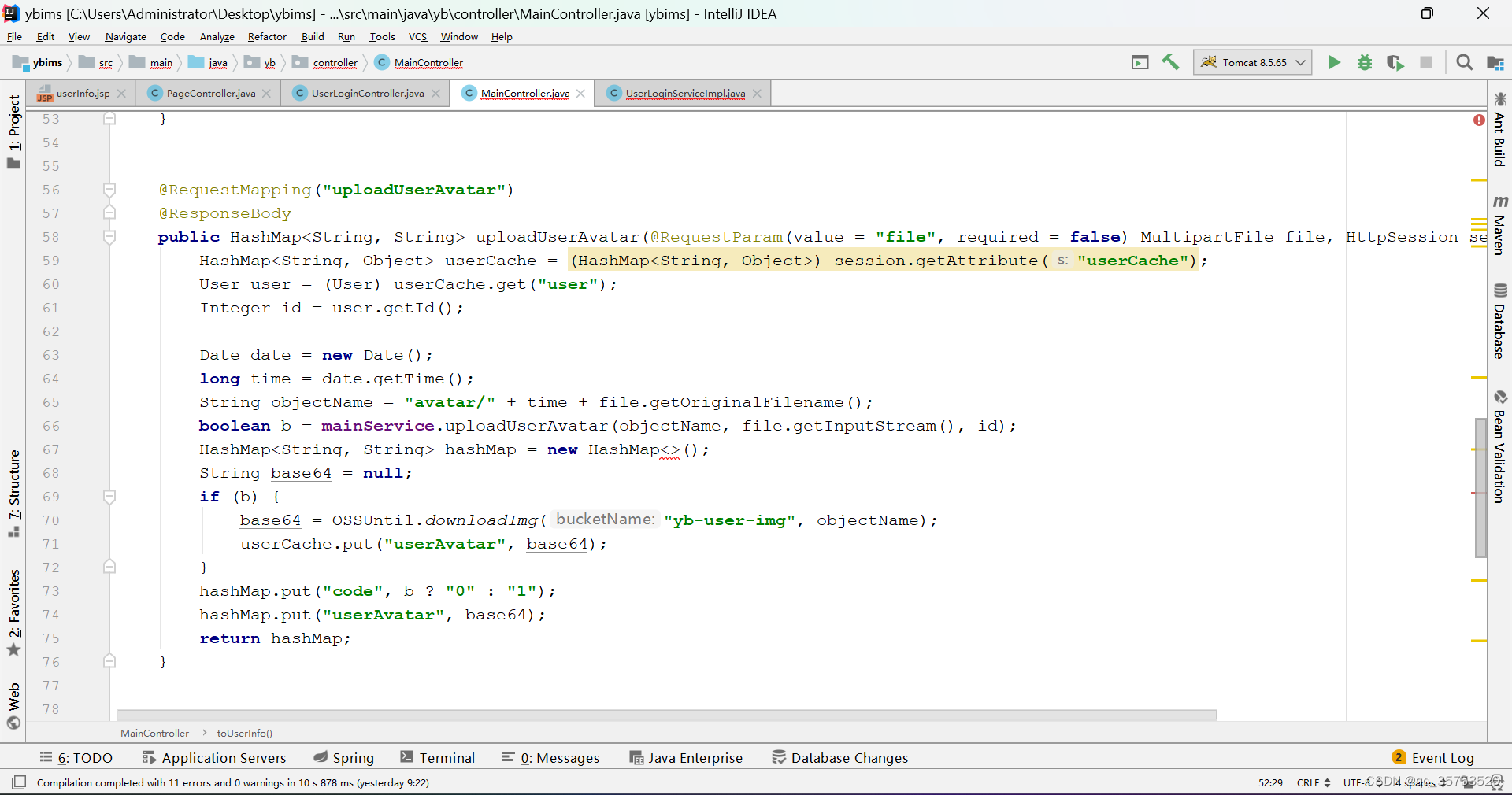
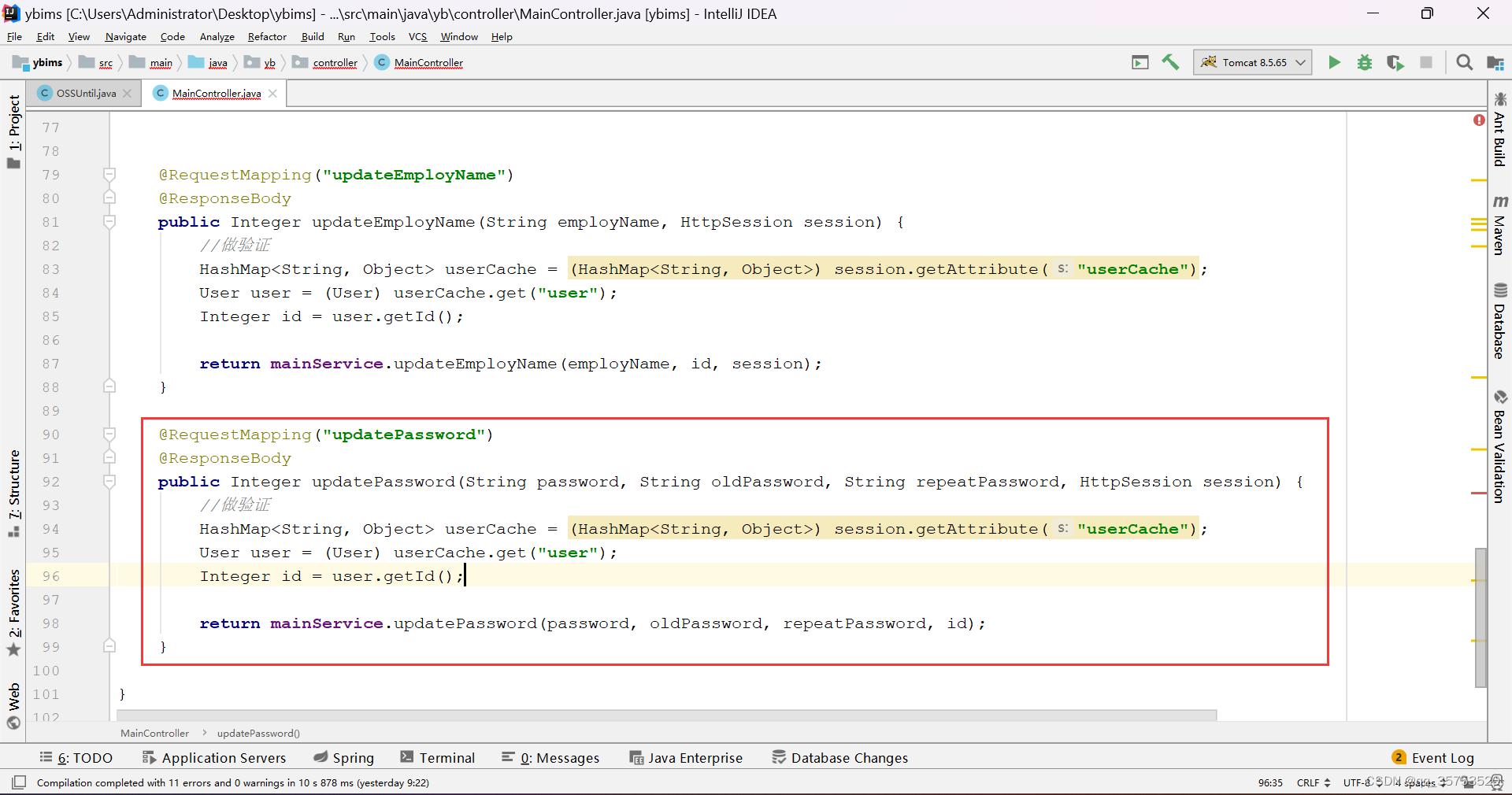
去controller里面写前端url对应的

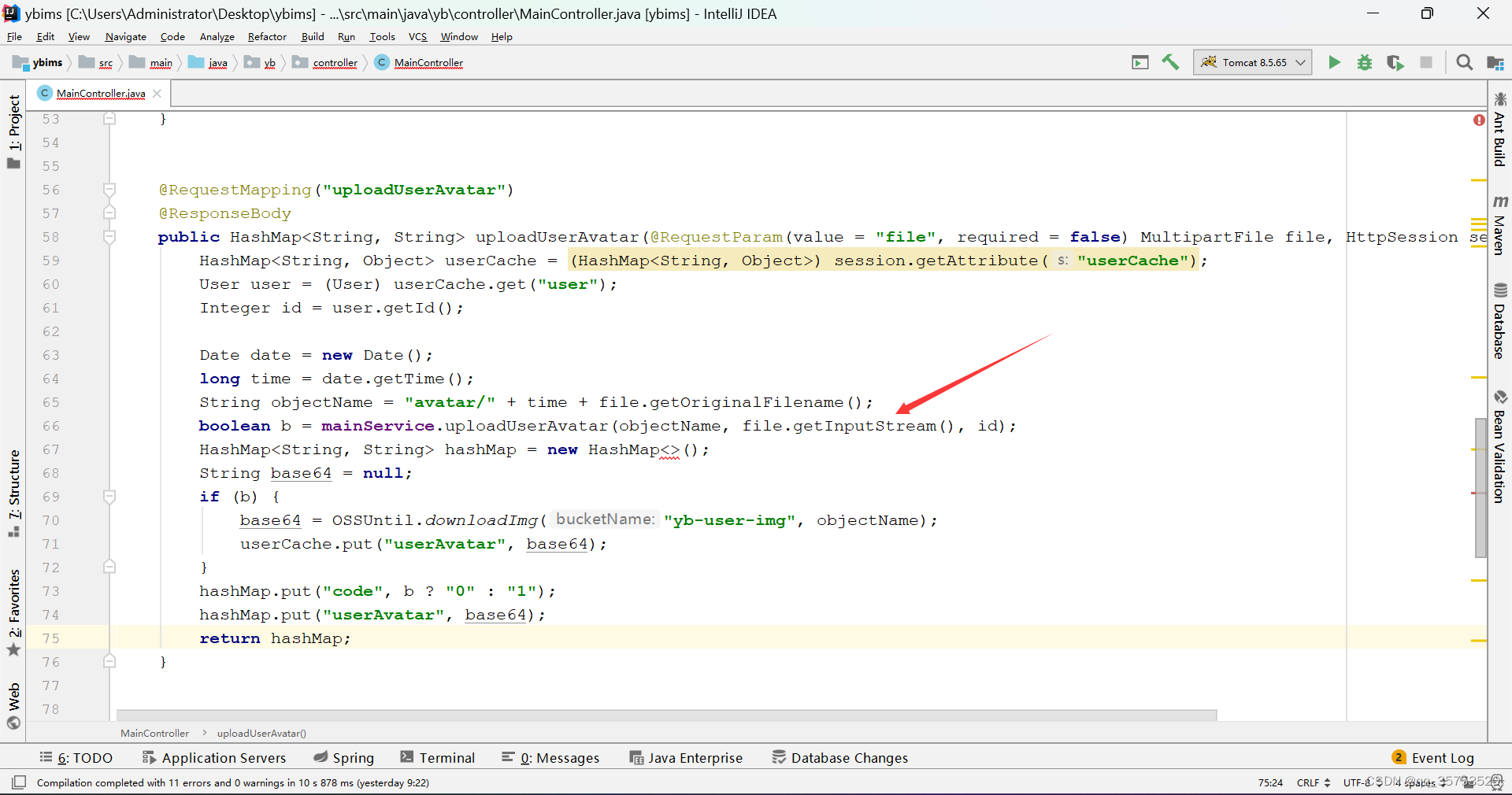
上传的是一个文件,我们要做的是把我们上传的头像文件给拿到,那么要怎么拿到呢?
有个拿文件的方法叫 MultipartFile file

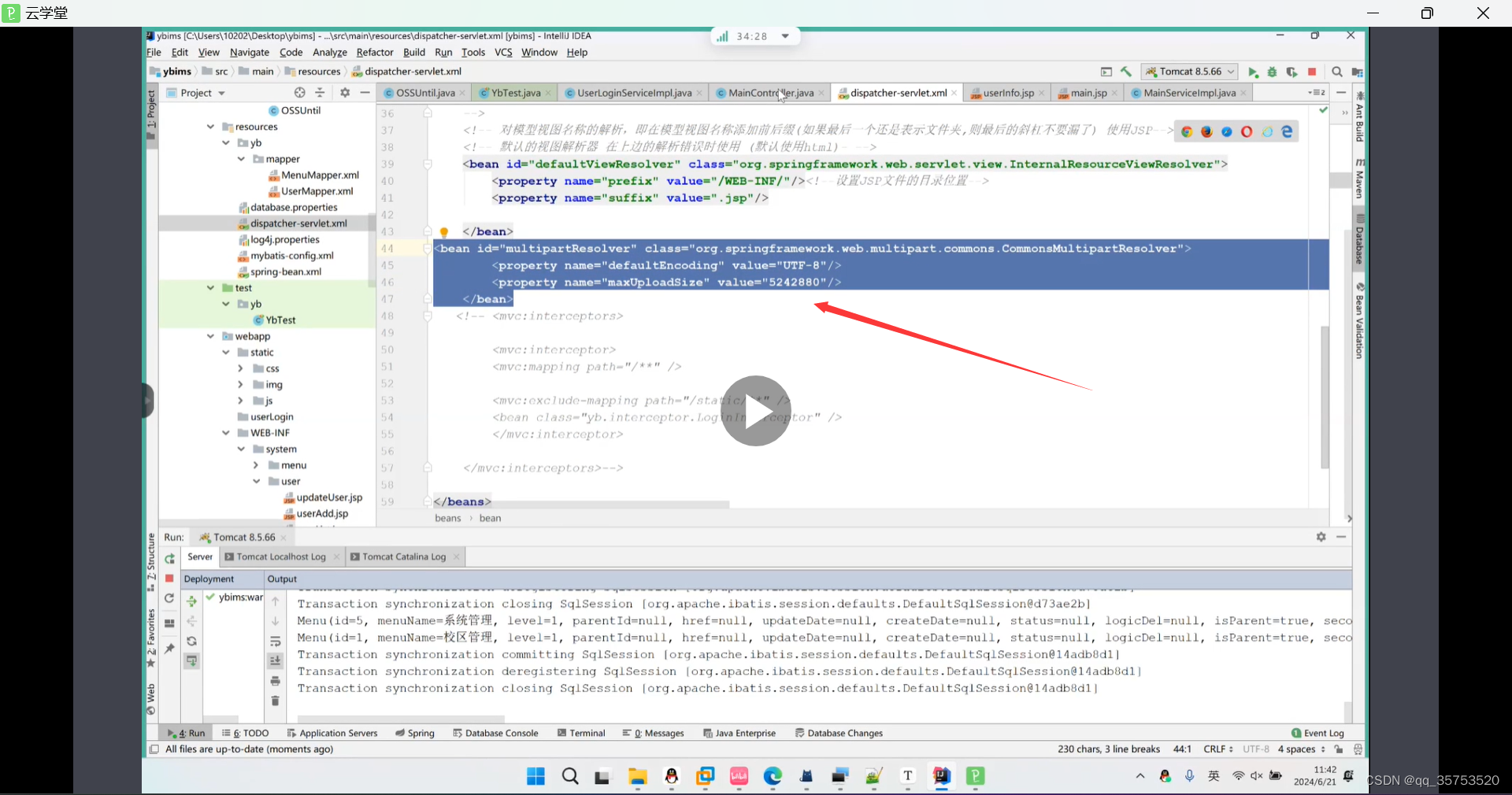
当然这个方法也不是直接就可以用的,要去dispatcher-servlet.xml里面配置一下配置文件

这样一来我们就可以拿到头像文件了,但是我们上传文件是需要流的

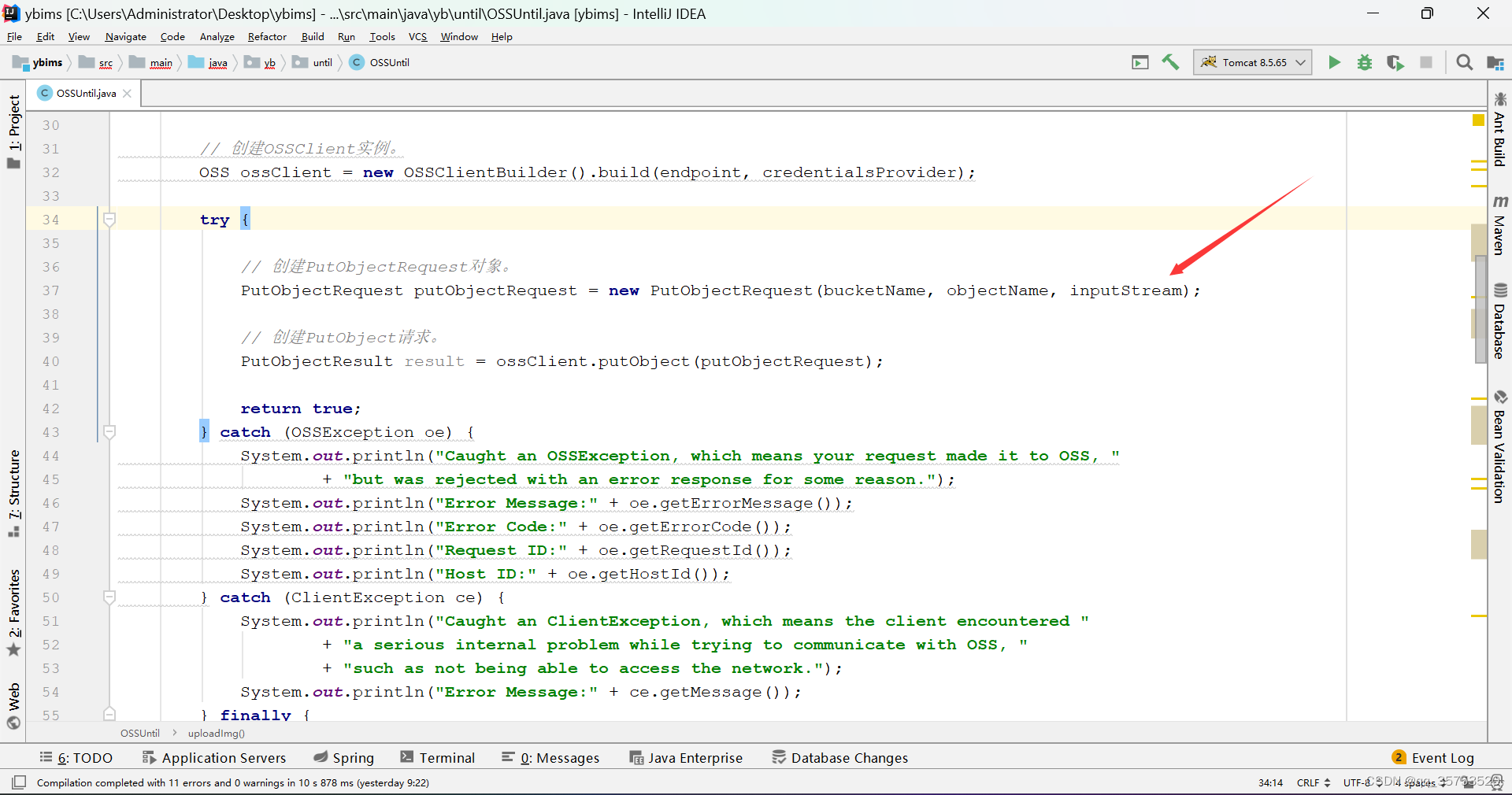
我们现在已经有文件了,那么我们就通过getInputStream就可以把流拿到了,之后就可以把文件给上传了,上传之后走if判断,如果成功了就下载下来,然后变成base64,然后把base64返回给前端

前端拿到刚才的头像数据之后通过方法会把标记的这两个头像给换掉,一个方法表示换当前这个窗口的头像,下面的方法表示会把父页面的头像给换掉,同时不要忘记和前面的名称要对上



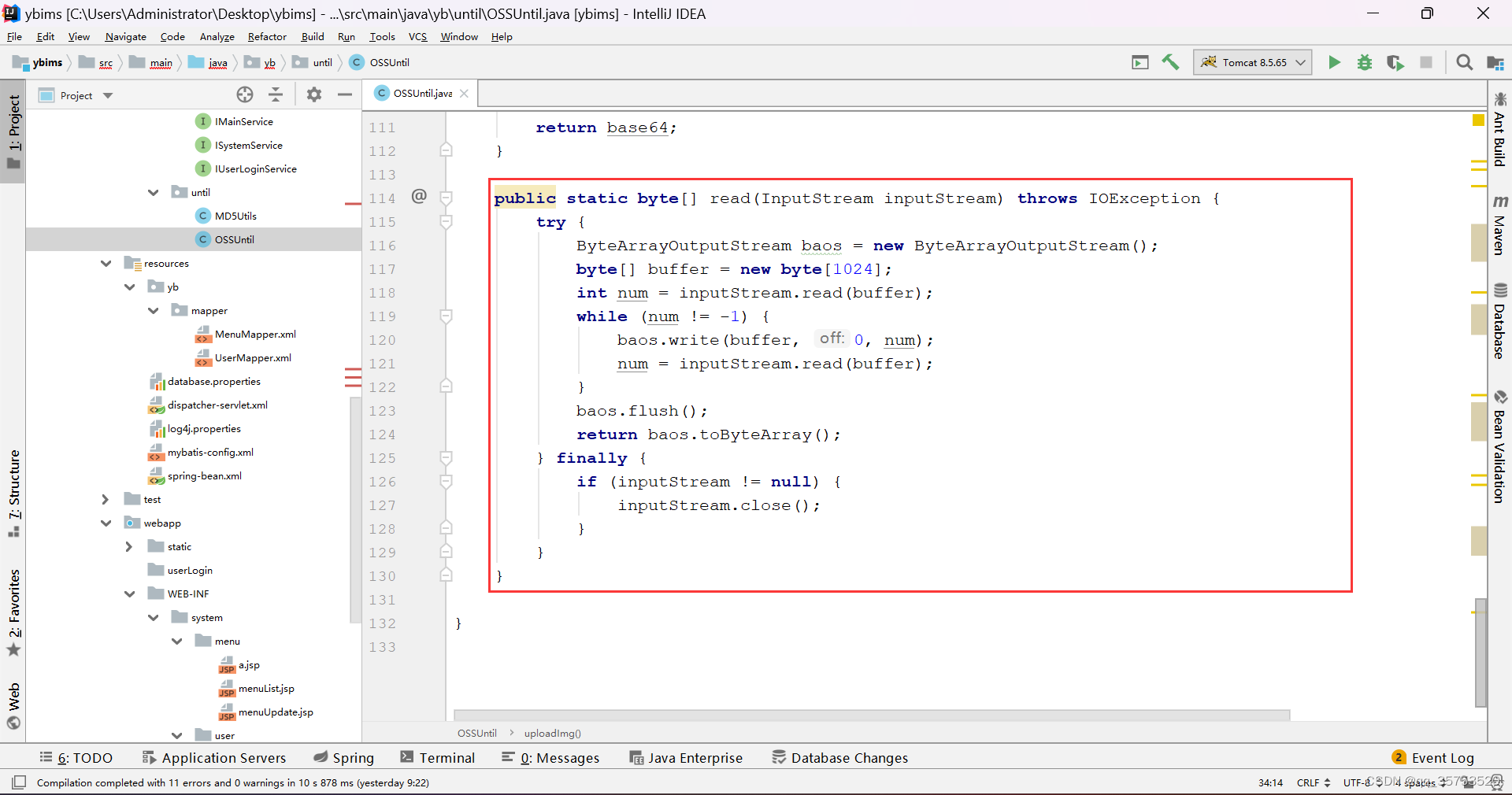
在上传的过程中发生过一个问题,头像没办法完全的进行上传,网上搜索之后发现可以用这个方法解决。之所以会出现头像上传的不全是因为字节没有上传完整,网上方法里面的flush可以解决

二、修改密码
把form的这三个密码数据传到后台

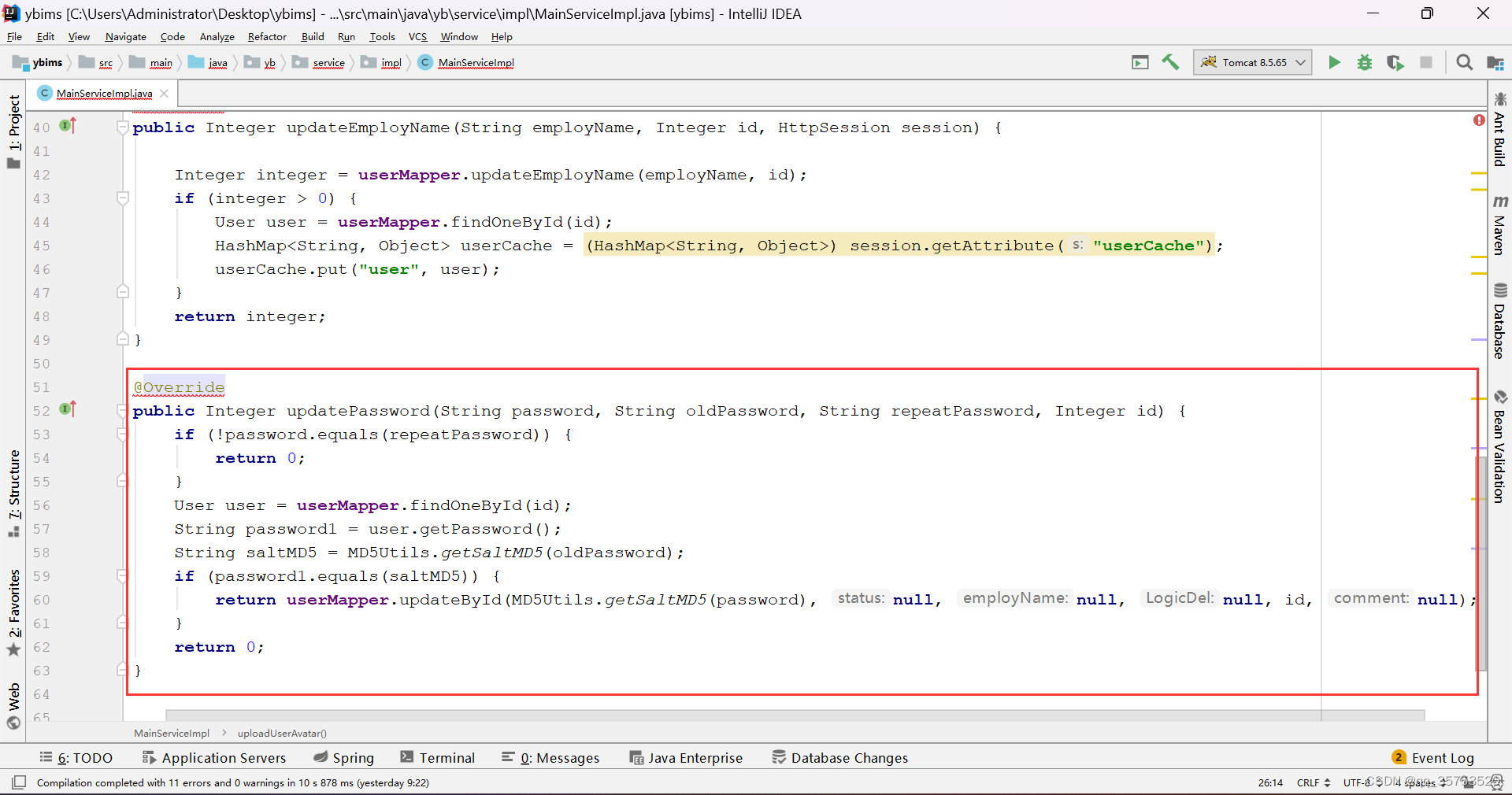
后台做验证,先到controller,然后再到service去做验证,如果新密码和确认密码不一样就直接over,这样就不会去调用数据库了,做了个优化属于是。如果新密码和确认密码一样就往下走进行更新顺带密码的加盐























 2289
2289

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








