一、搞定编辑的弹窗
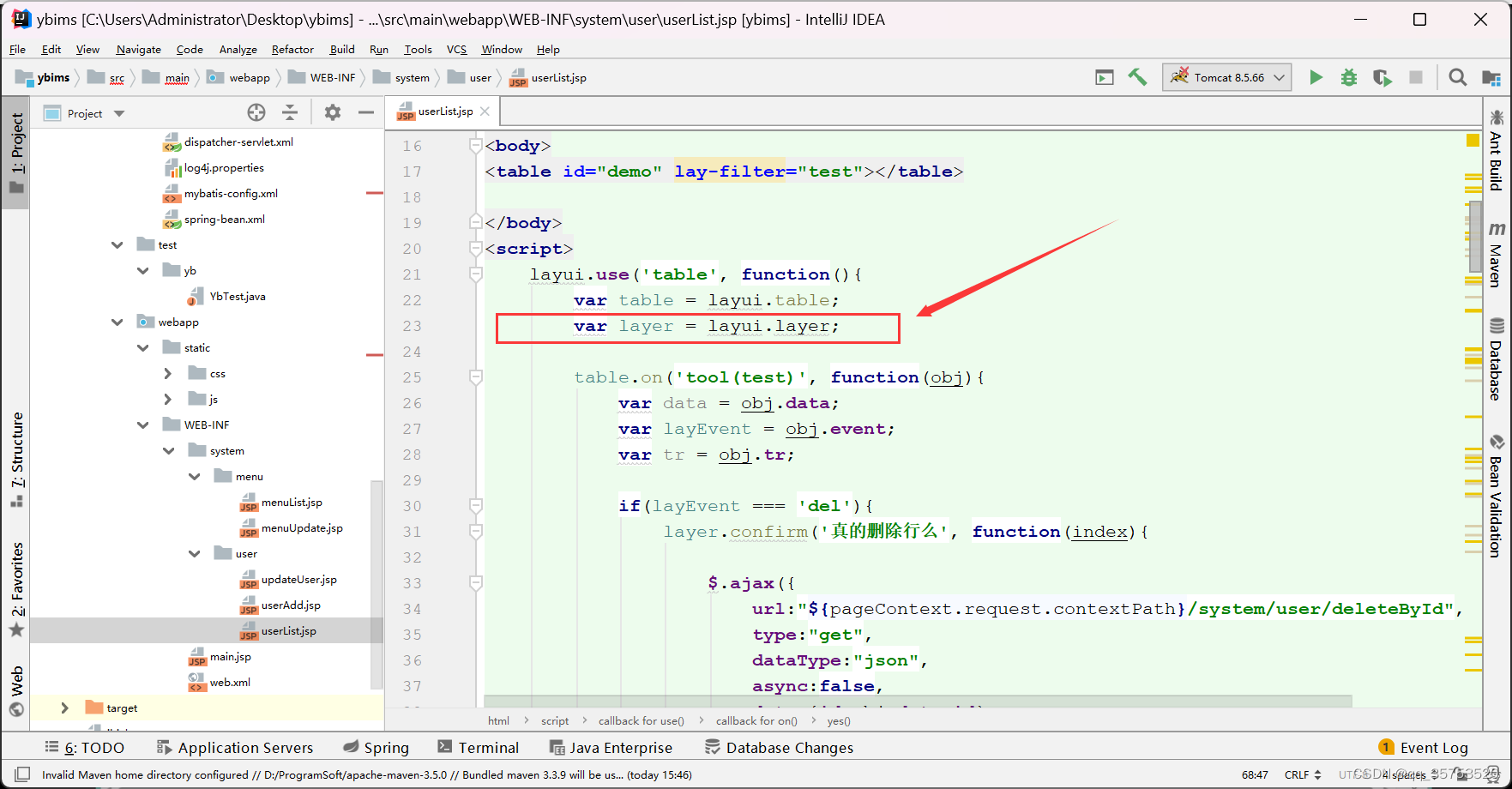
首先要明白一件事:编辑是点击“编辑”按钮之后弹窗进行编辑的,所以我们要先在userList里面定义好这个弹出层

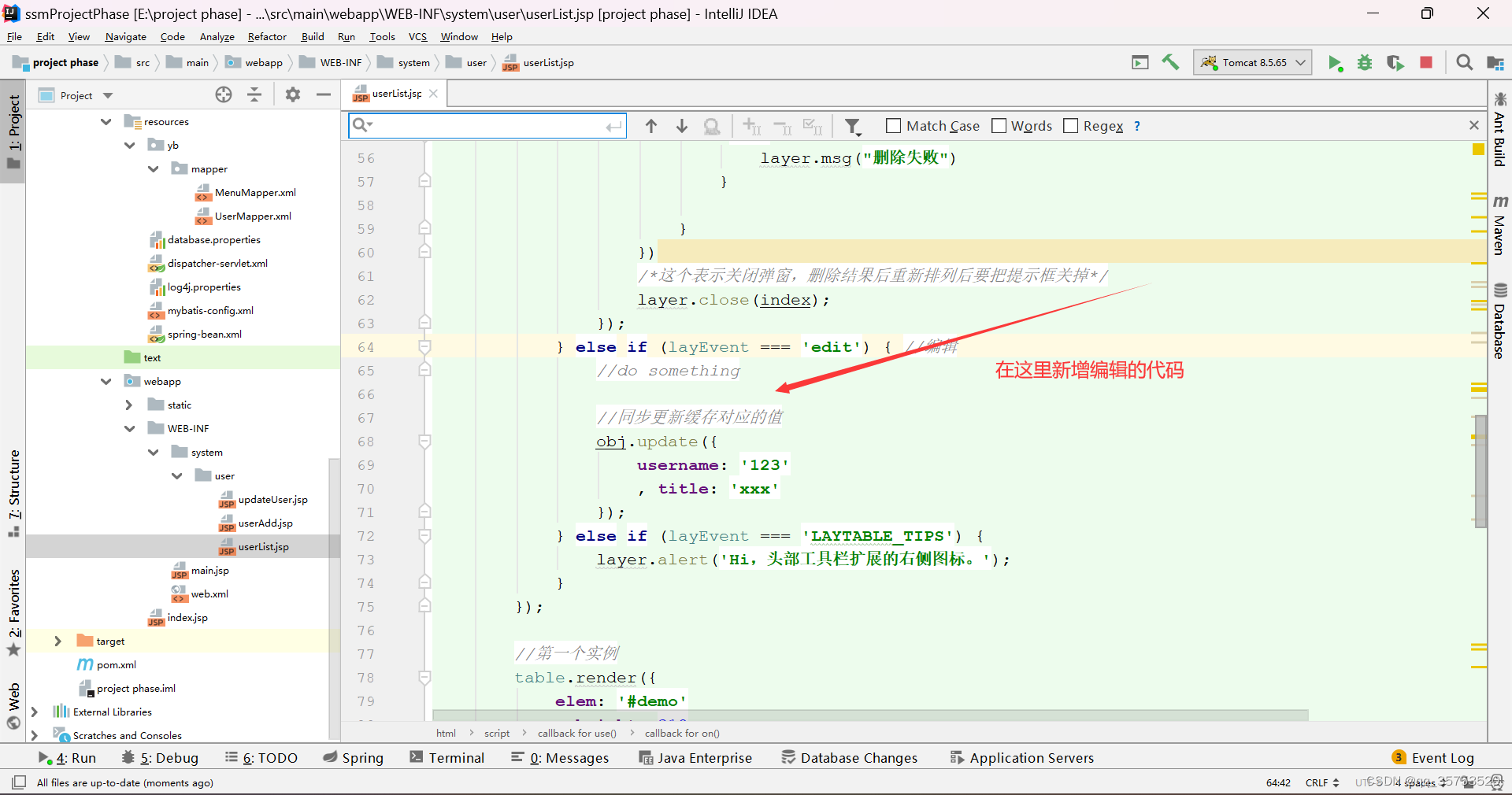
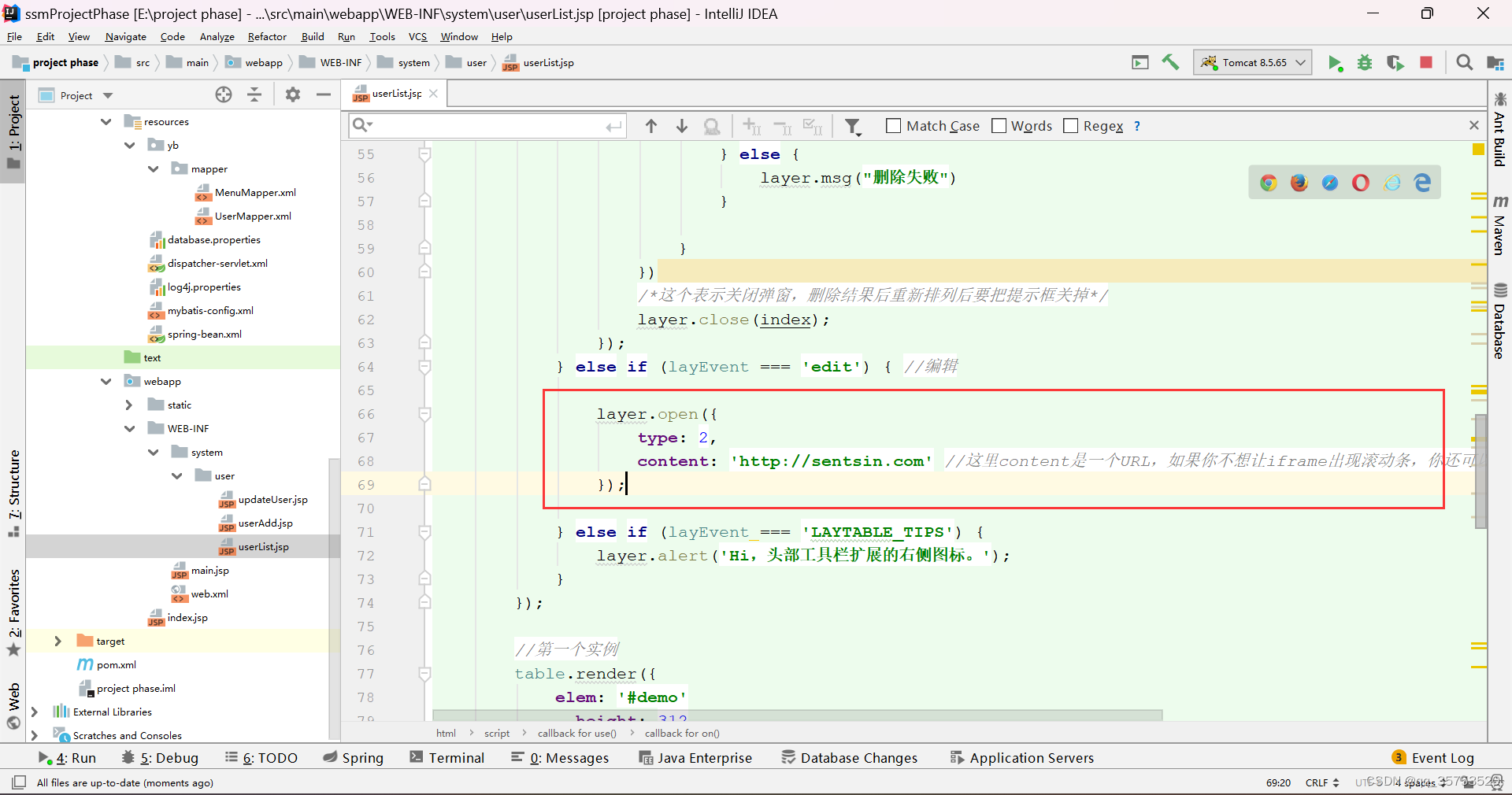
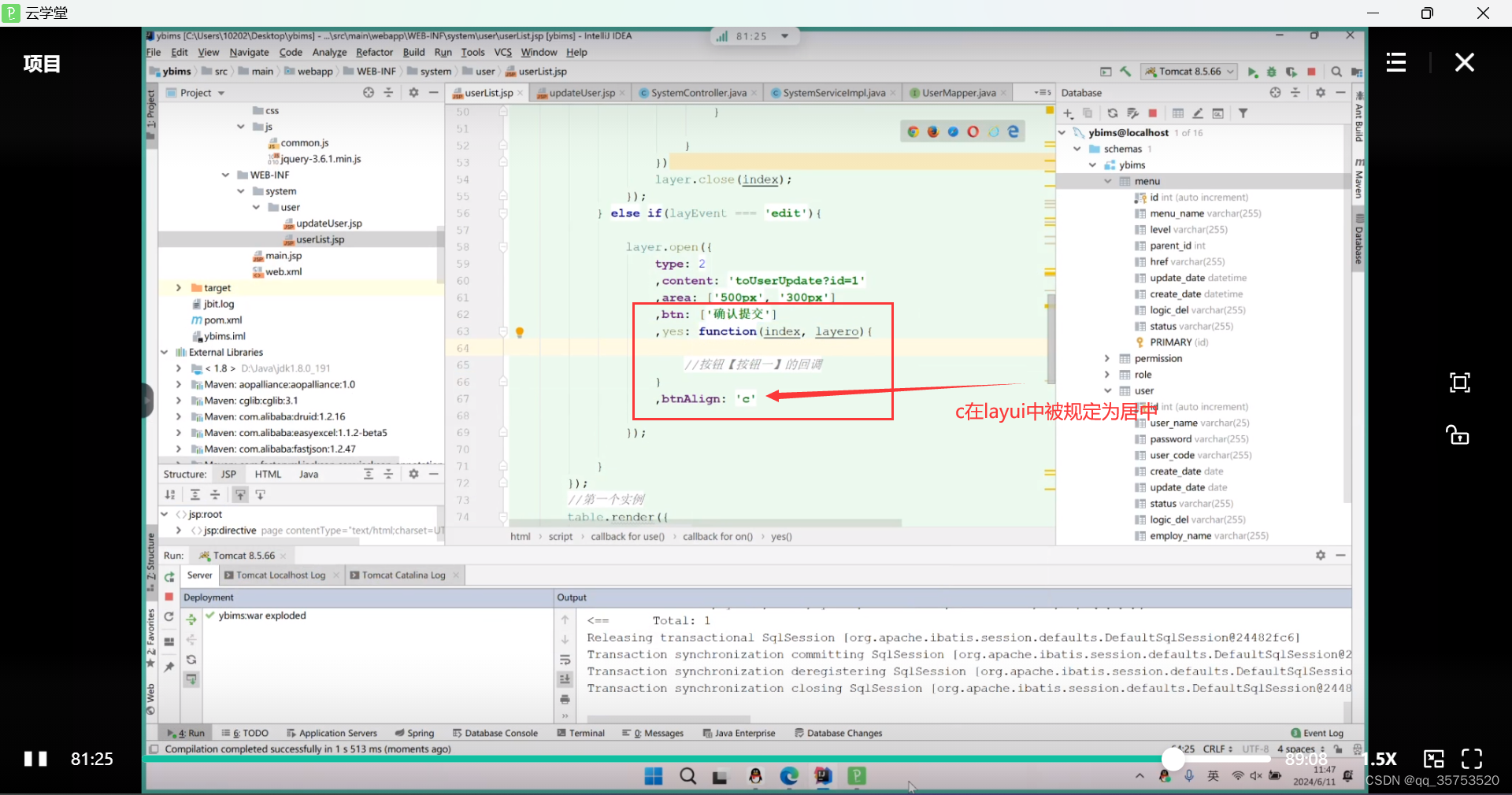
在定义完了有这样一个弹出层窗口之后,我们就要开始指定这个弹窗里面是什么样子的了


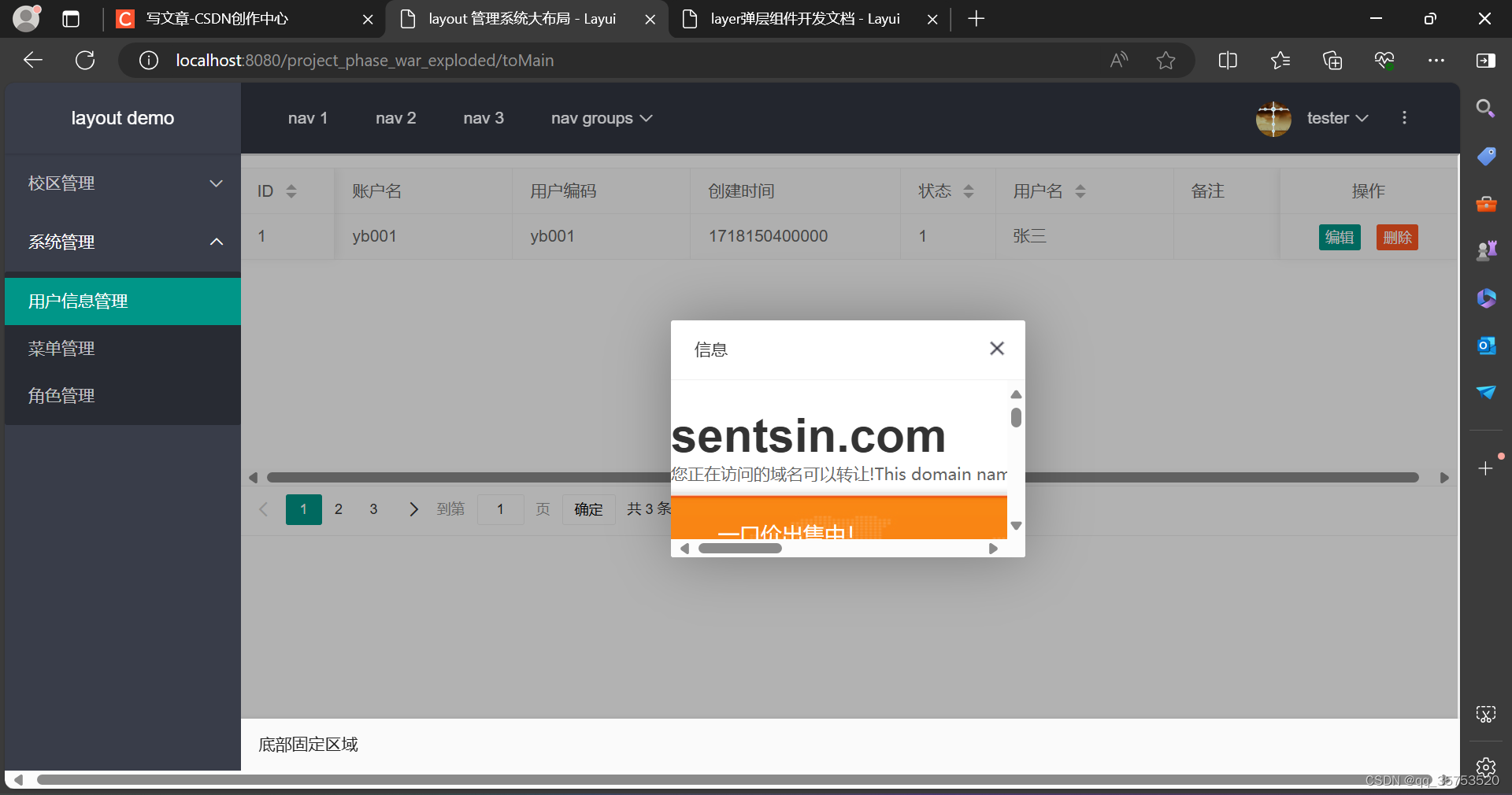
现在点击编辑就会有一个弹窗了,因为里面的样子没有修改,所以目前还是layui默认的样子

以及虽然有弹窗了,但是感觉大小不太合适,所以我们后续记得还要弄一下页面
二、开始编辑弹出层窗口的具体内容样式
cv一下form的表单样式+设置跳转
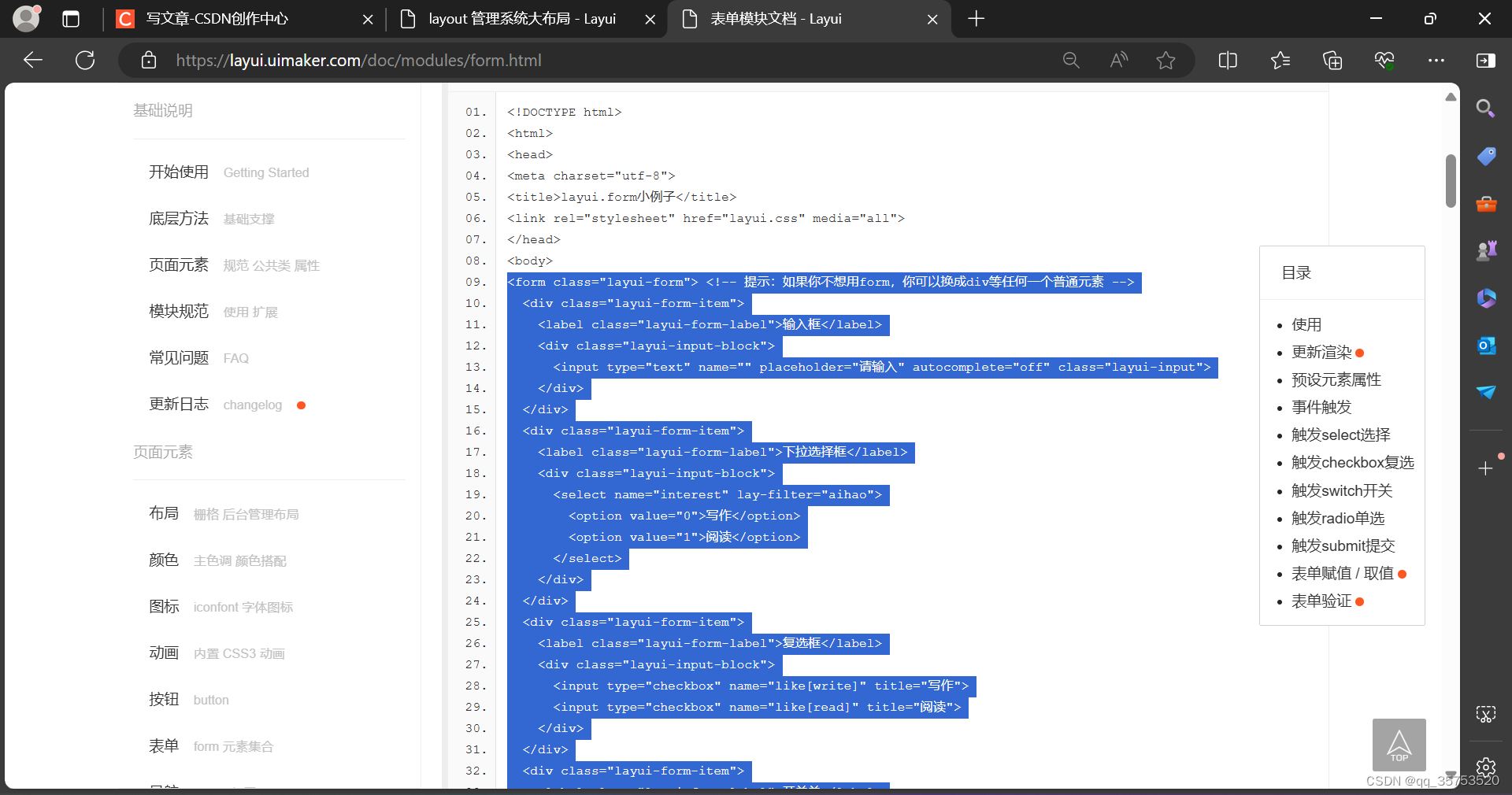
因为编辑修改是要通过form表单的形式来完成,所以先去Layui网站上cv一下form表单,同时不要忘记添加必要的引用

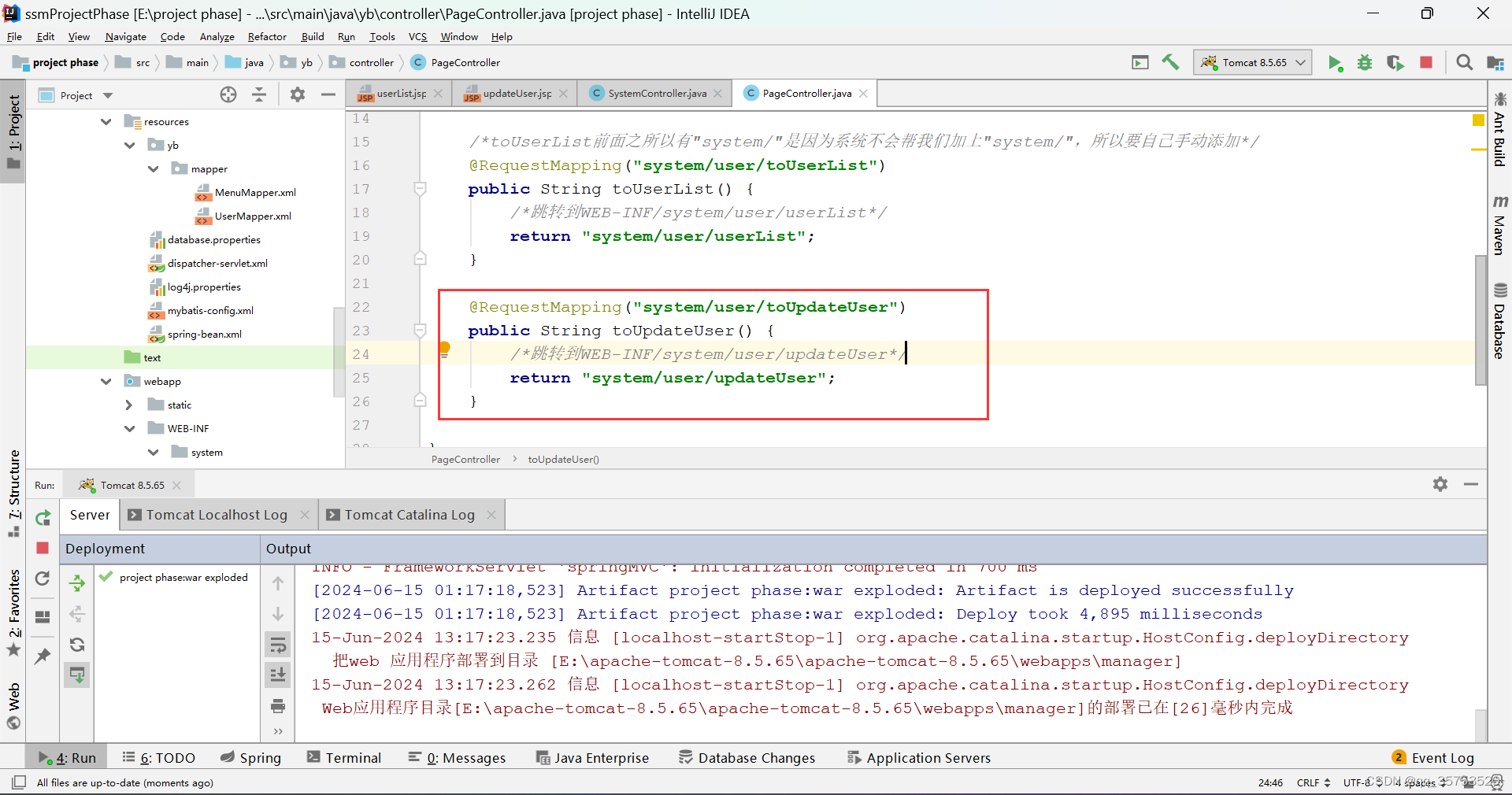
设置页面跳转,在pageController里面设置

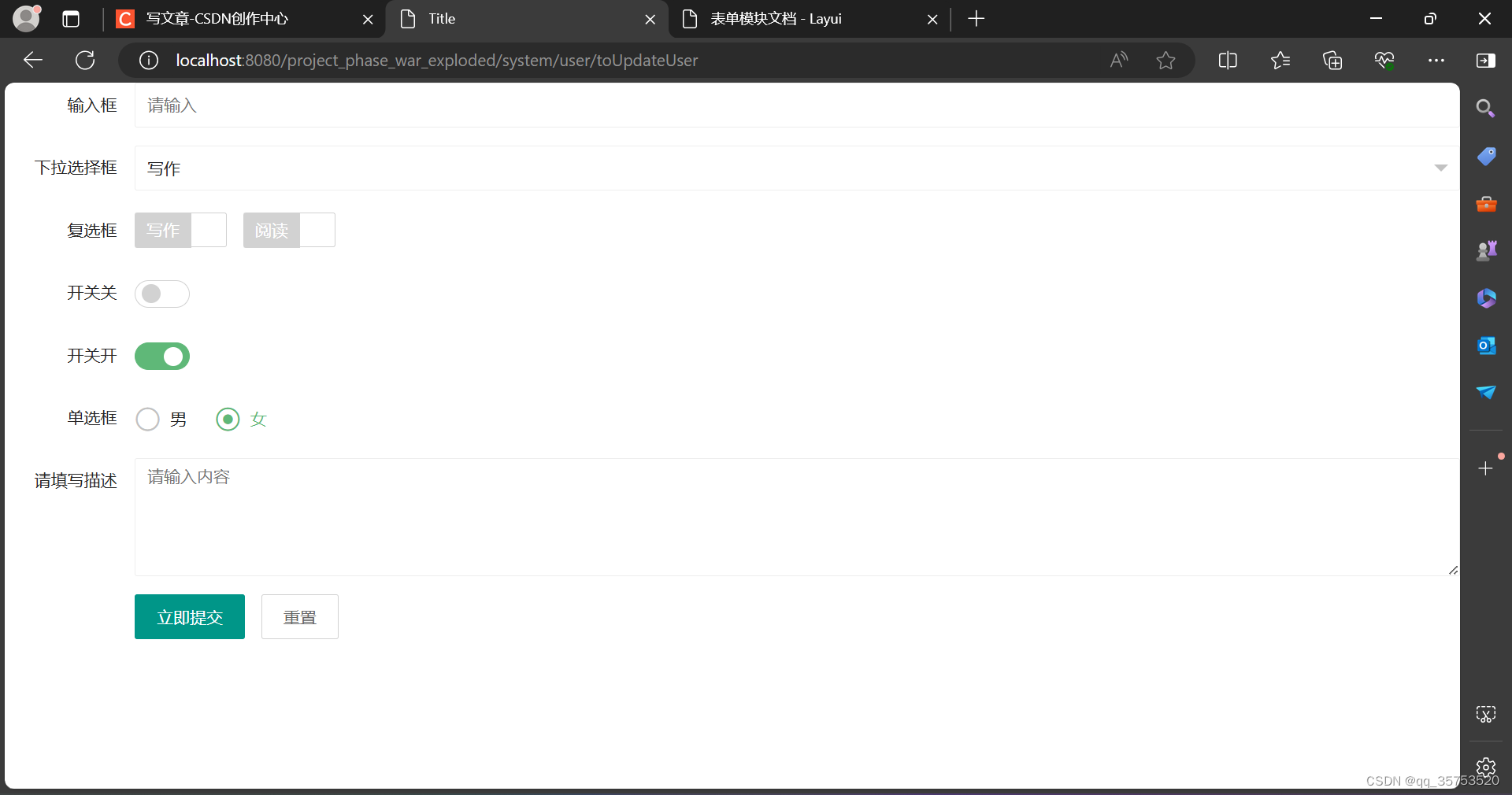
现在我们可以看到“编辑”的弹出层样式了

三、明确要求
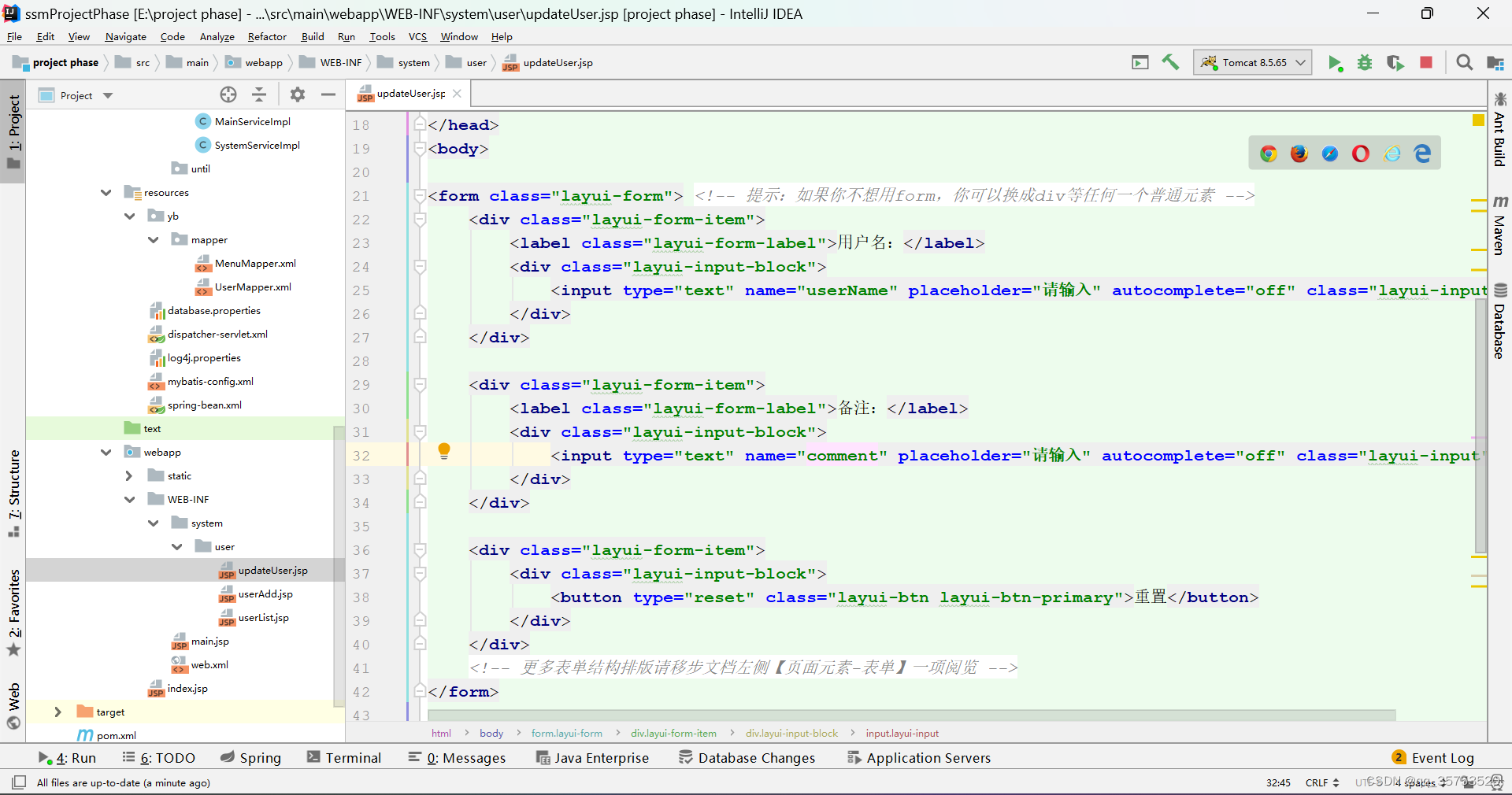
因为这个是从layui网站cv过来的,具体什么样子要站在用户的角度考虑,根据需求修改样式


四、样式有了,但是编辑的时候原来的数据也是要带过来的,所以我们要想办法拿到对于数据
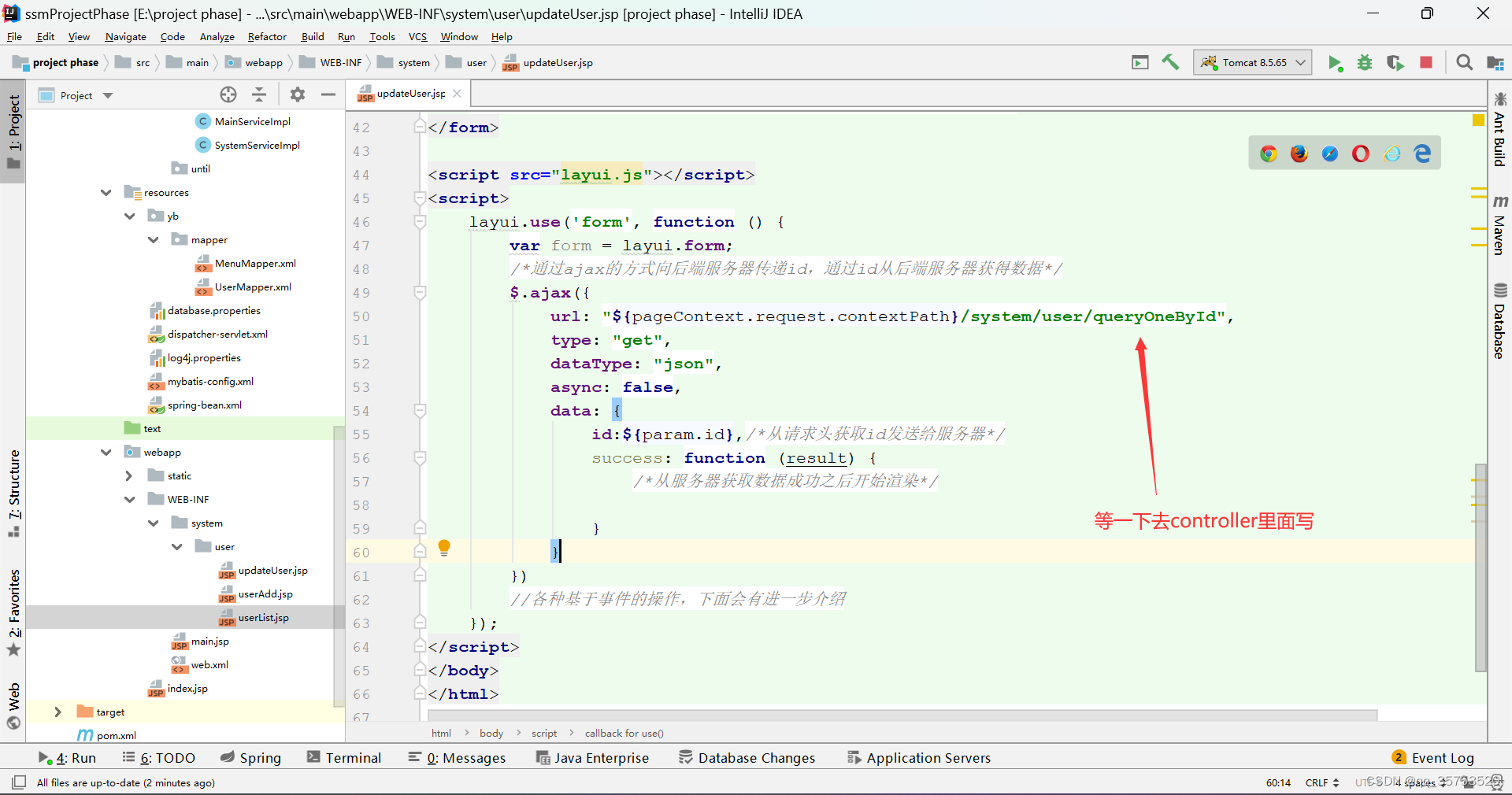
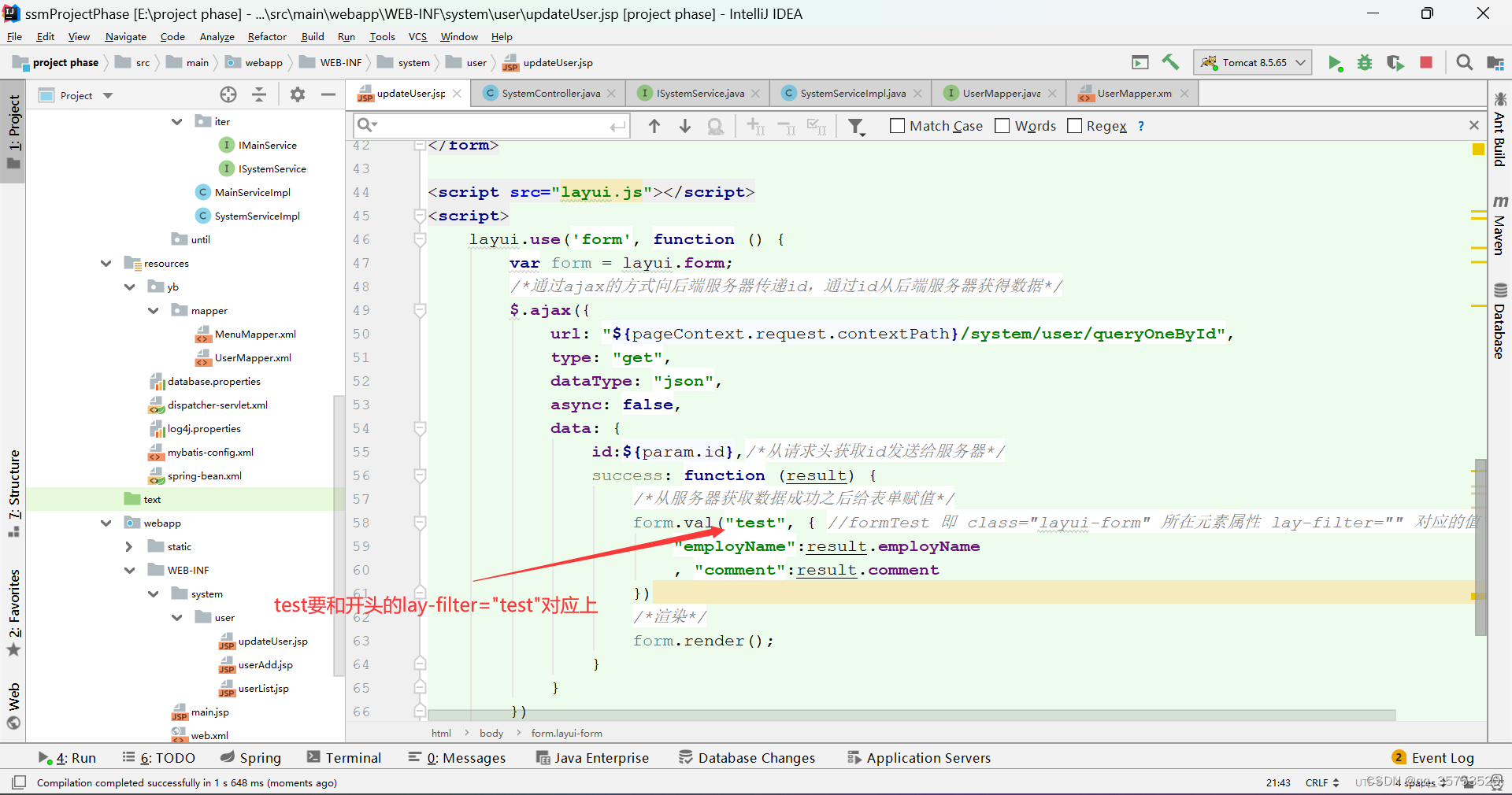
通过ajax的方式向后端服务器传递id,通过id从后端服务器获得数据,获取数据成功之后再去进行赋值,这样便可以显示要编辑的数据

cv一下

粘贴进去,根据需求修改,结束后记得要render渲染

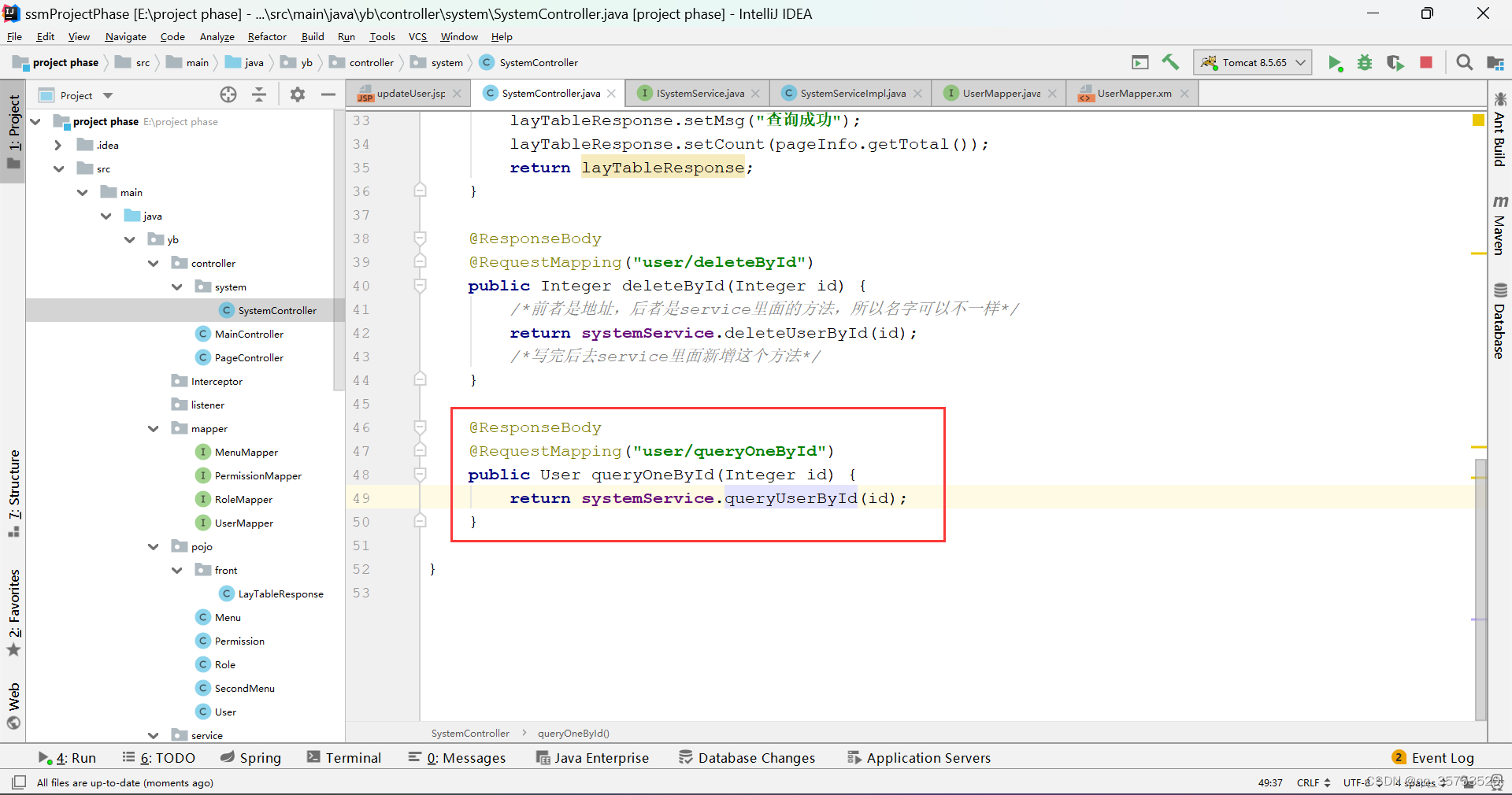
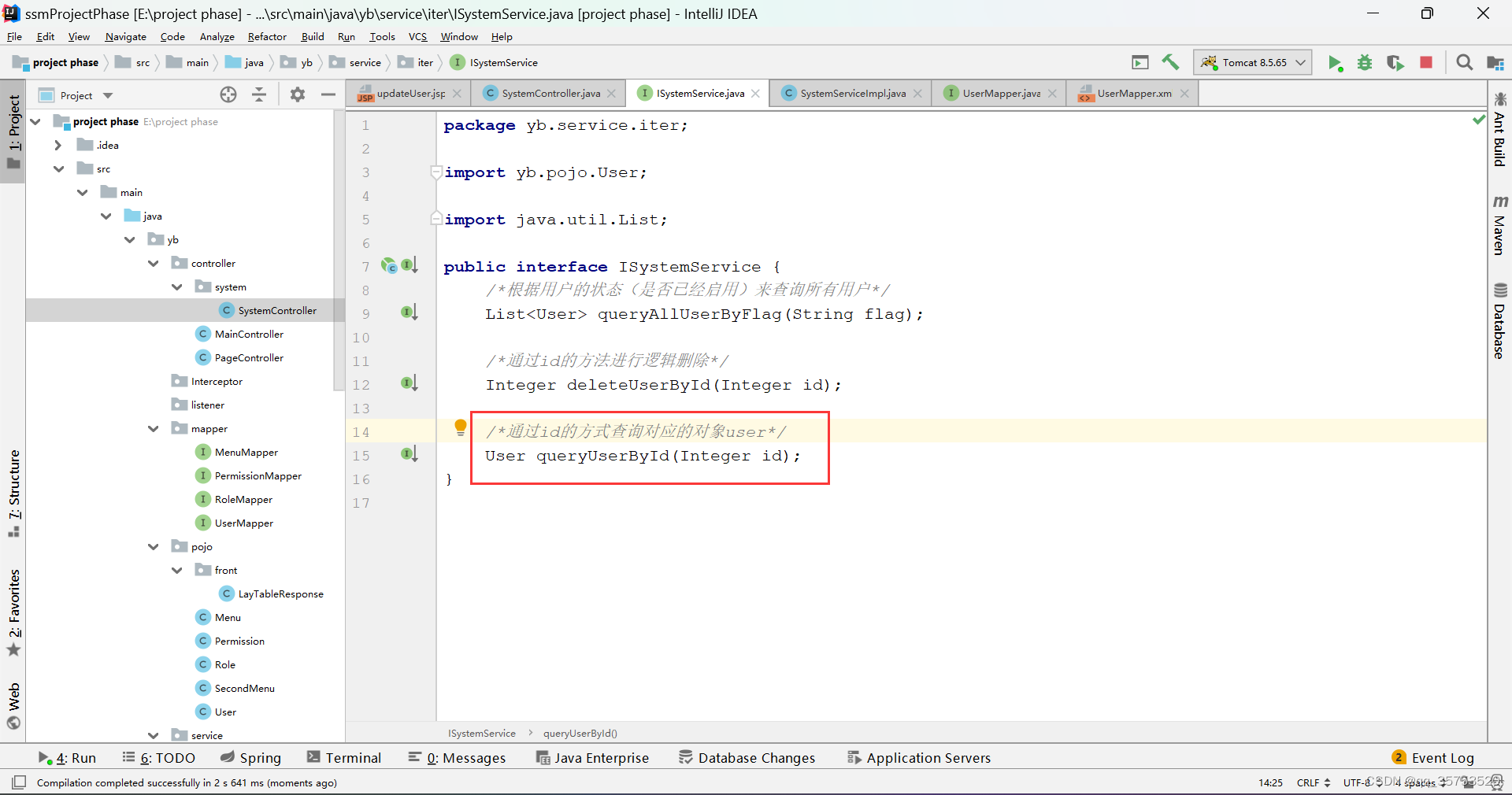
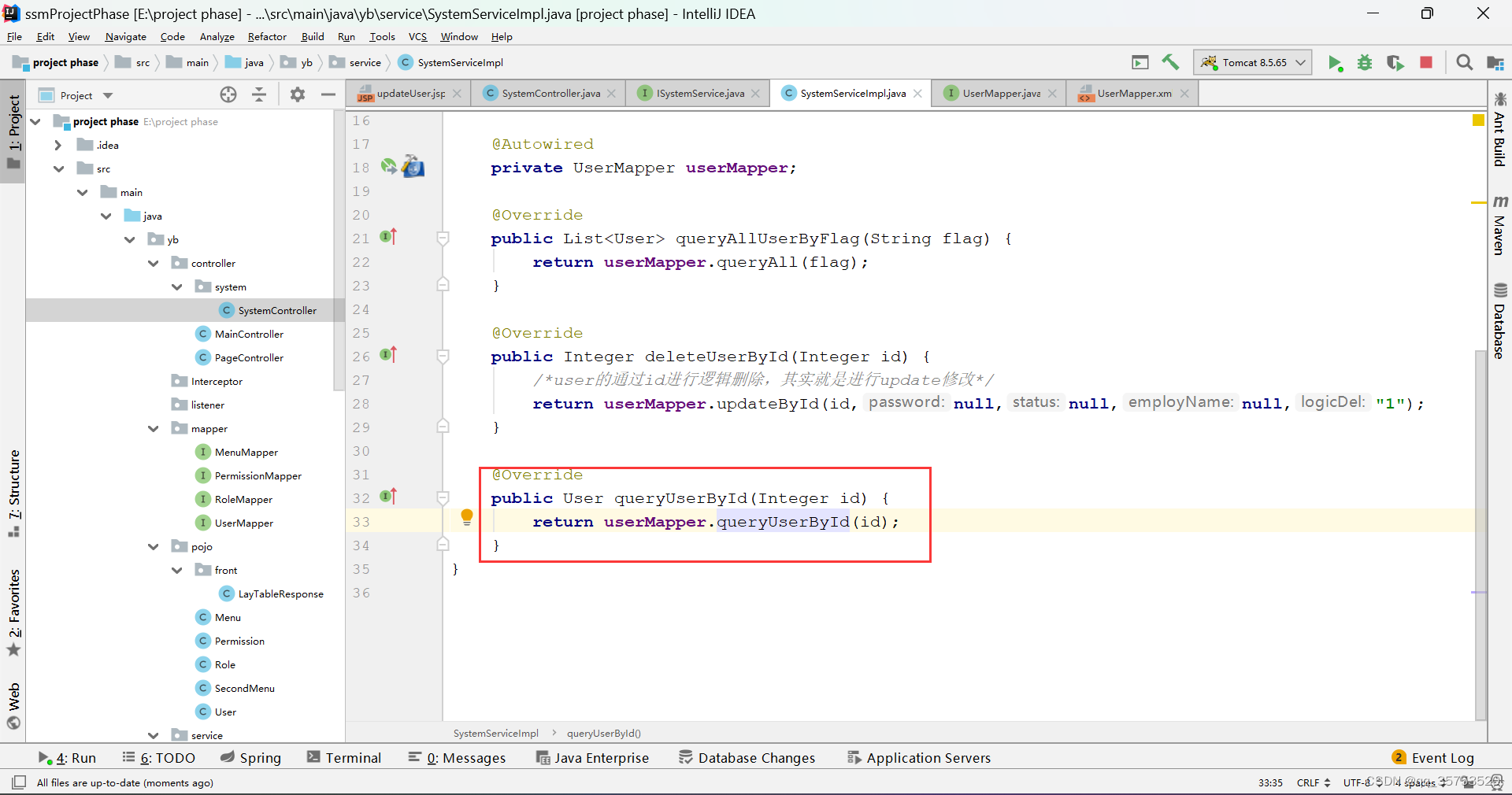
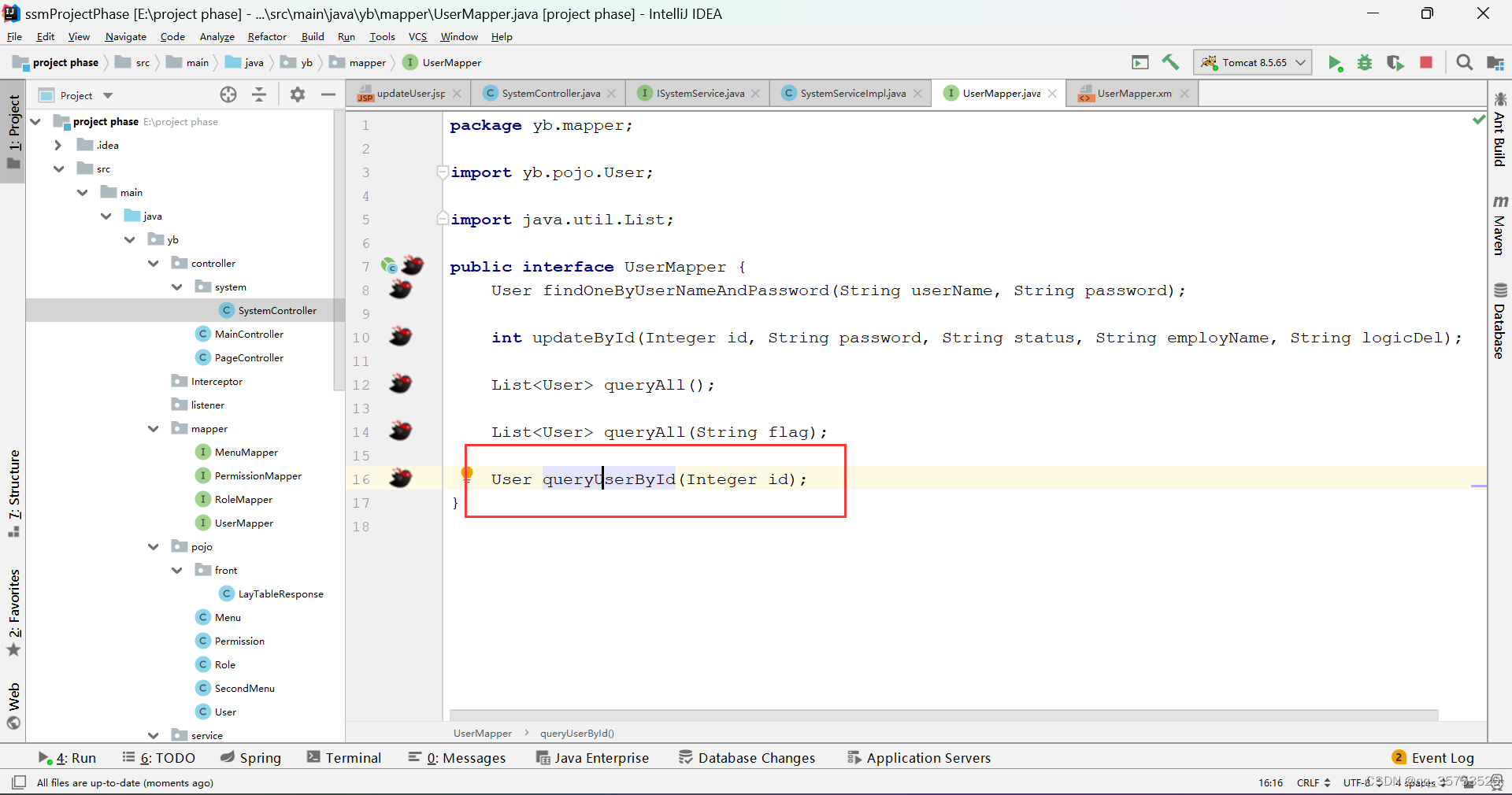
五、根据前面Ajax里面定义的queryOneById去controller里面创建,然后依次往下走,走到mapper





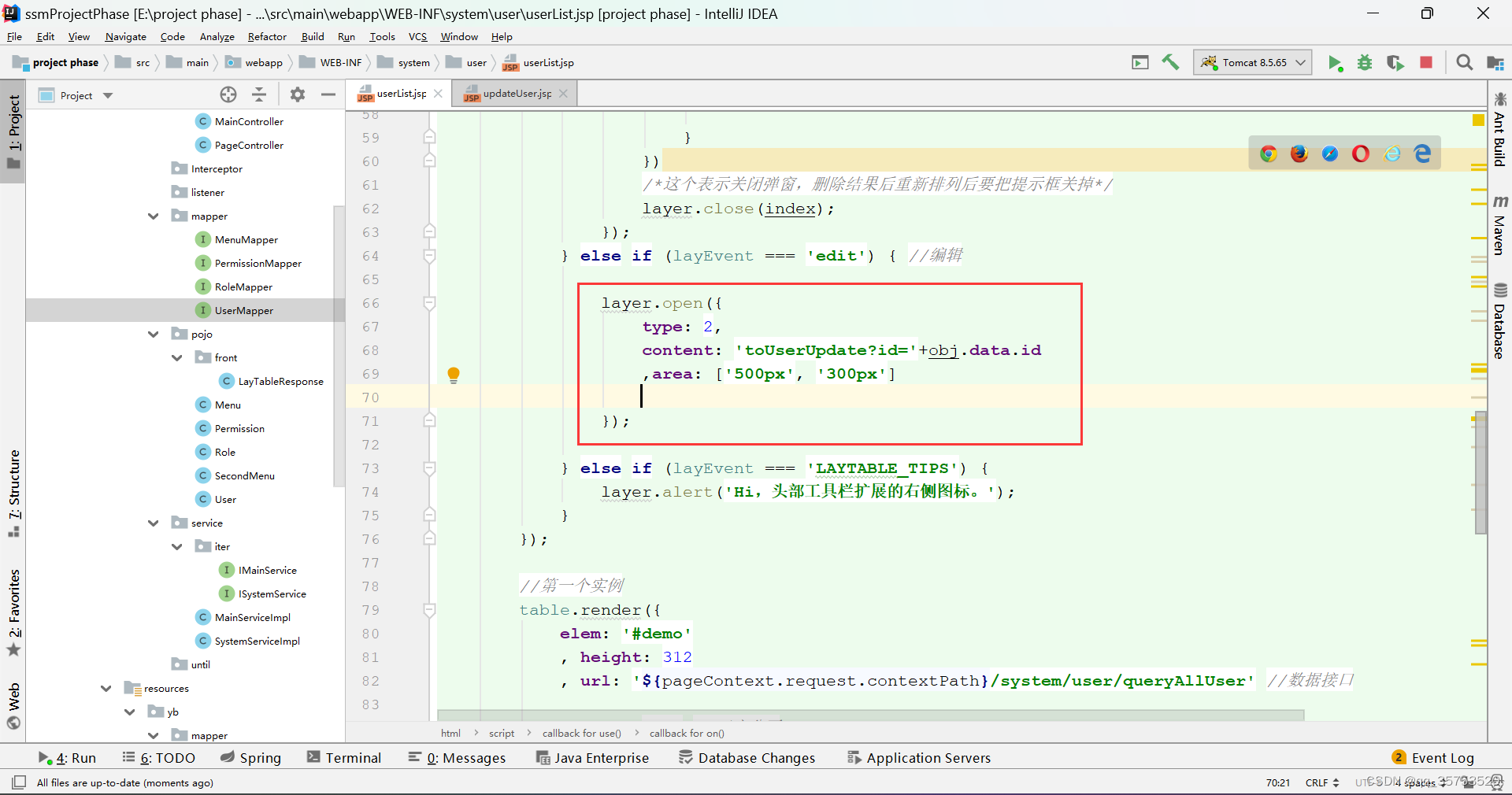
六、现在我们会发现,弹出层的样式、弹出后会有原来的数据,这俩个功能都实现了,所以现在我们要想办法把这个弹出页面绑定设置成点击“编辑”后弹出的那个弹出层窗口
先带着id跳页面,并且设置一下大小

接着我们添加一下button按钮实现提交,毕竟修改过的数据是要提交的

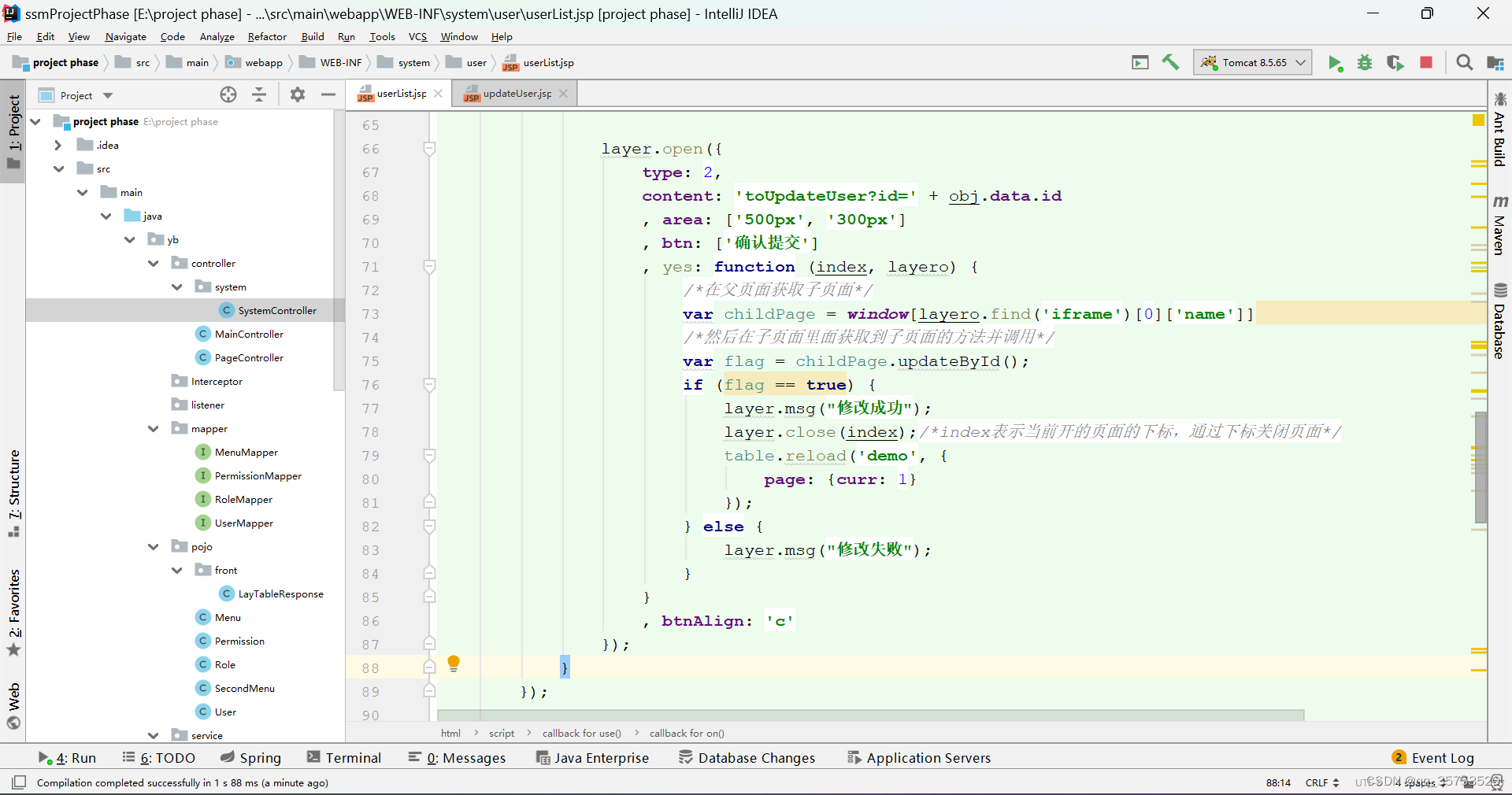
在按钮写完之后的逻辑是点击这个按钮就会从userList.jsp这个父页面去updateUser.jsp这个子页面去获取,然后在子页面里面获取到子页面的方法并调用,把调用子页面方法执行过后的结果用对象flag获取

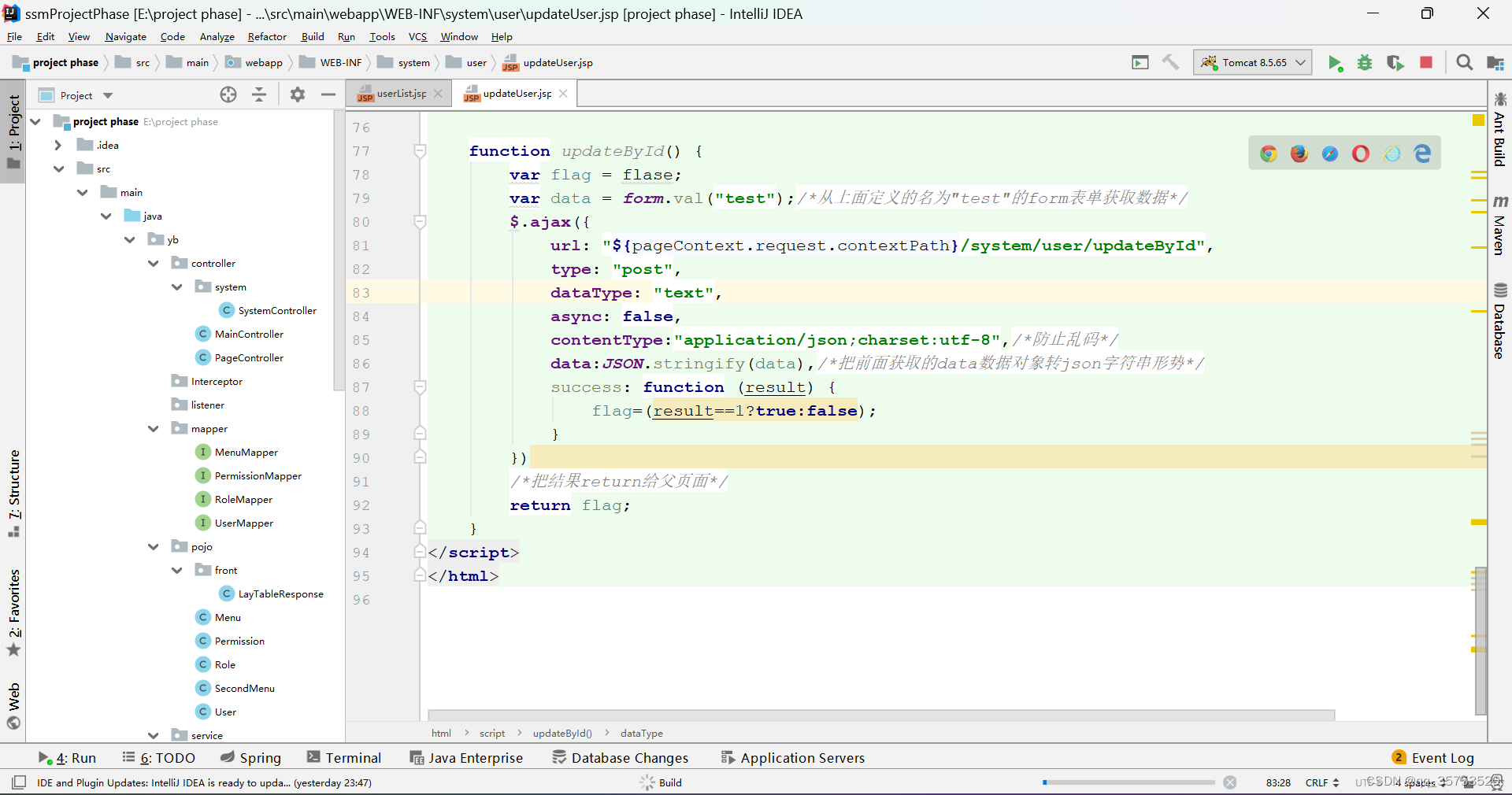
去子页面调用updateById这个方法,调用完成后把结果return给父页面,具体过程如下

返回到父页面继续编写代码,这时候父页面拿到子页面返回的结果之后根据结果进行操作
如果true就提示成功并且重新渲染,false就提示失败

此时,updateById这个方法还没去定义,得记得去controller里面定义然后依次往下到mapper
完成样式:





















 154
154











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








