接上回,左侧菜单现在已经可以排列了,现在开始做user菜单下的功能
刚开始的时候子菜单的页面是这样的,我们需要想办法让子菜单有所显示

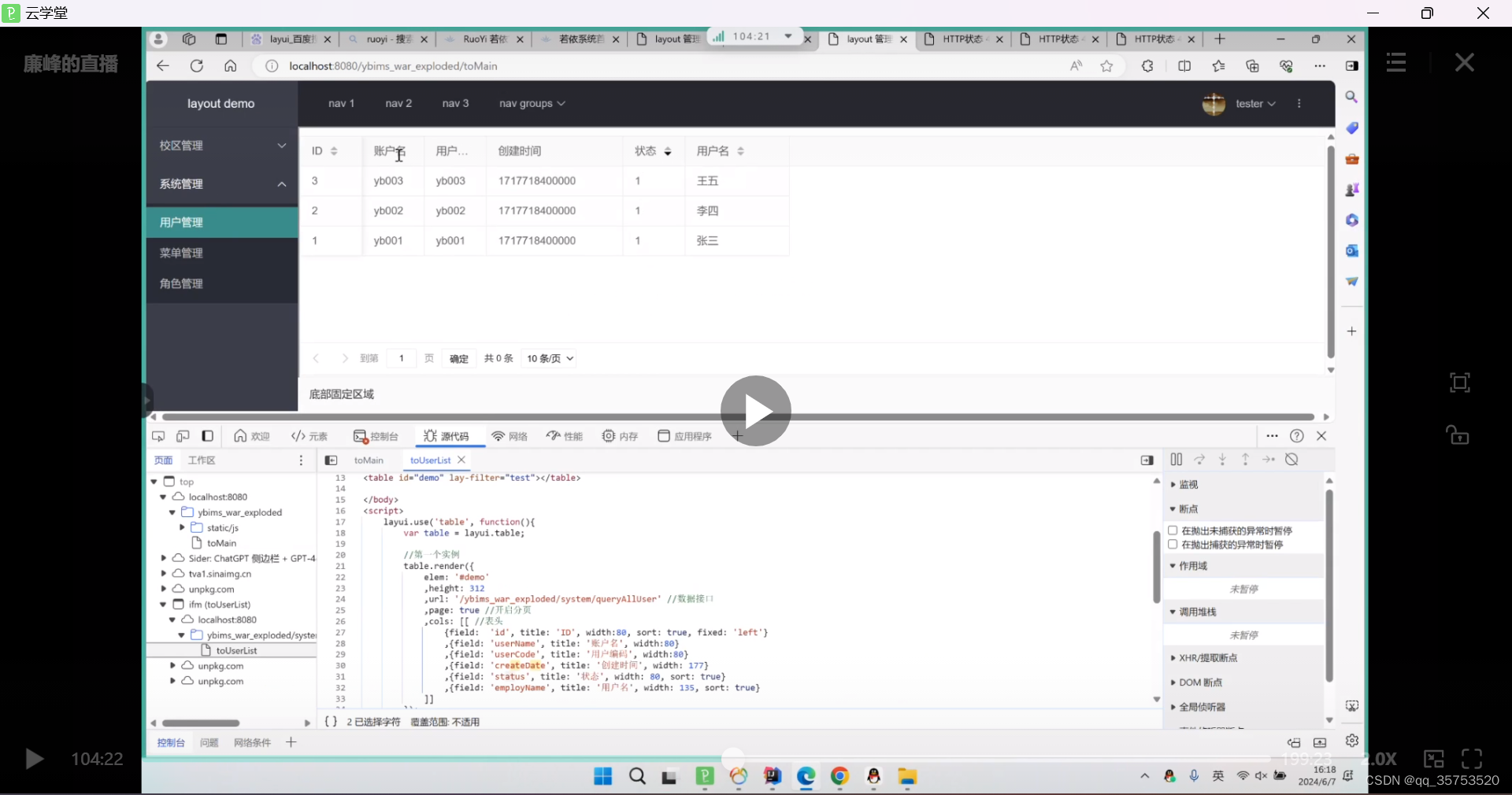
以这种方式显示出来

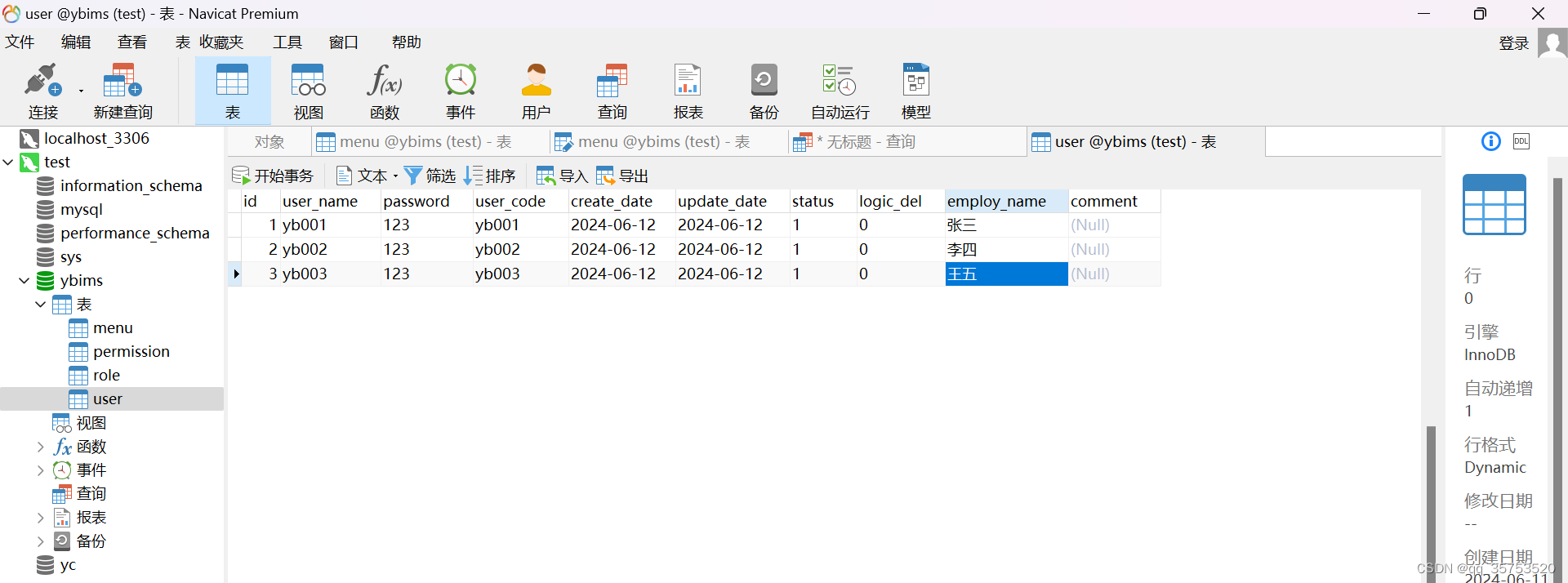
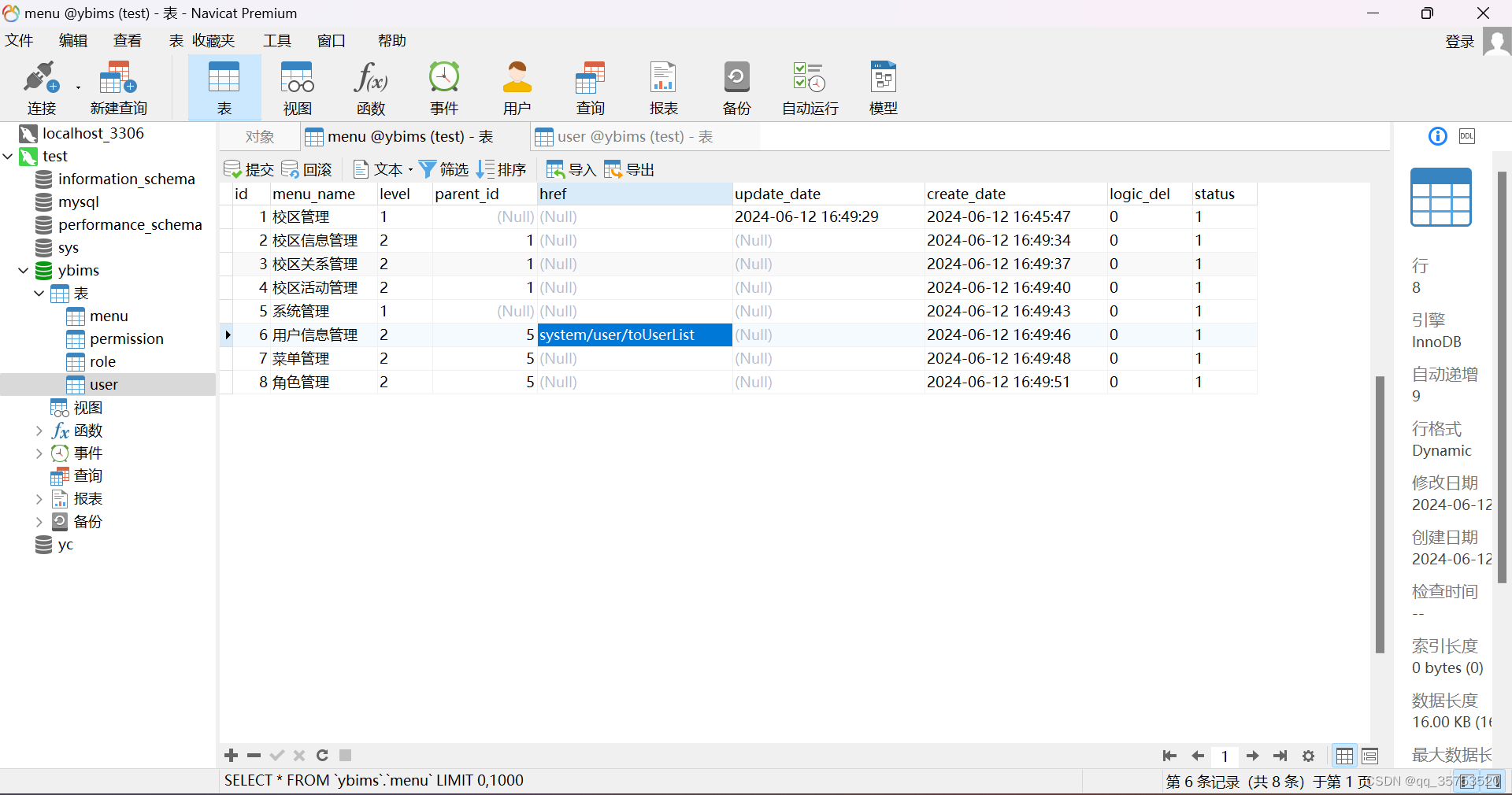
一、想要把数据显示出来的前提是有数据,所以先去编写数据库user表的数据

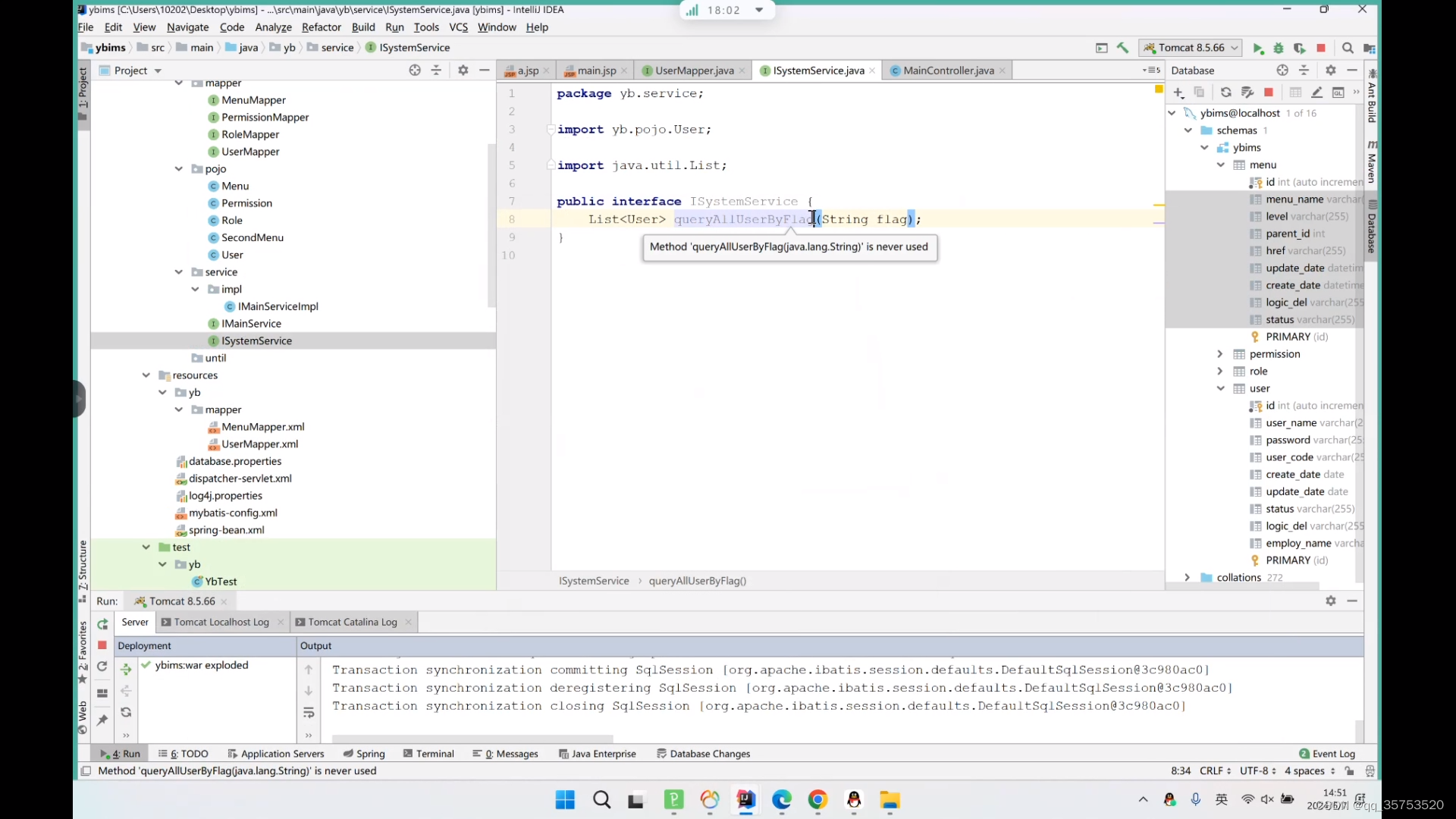
二、根据system所需的功能去写service(注意:不能写user,因为这是“系统管理”菜单下的),写完之后去写usermapper后端,根据需求写功能(crud)。

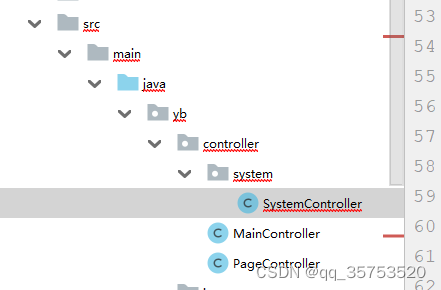
三、因为这是“系统管理”下的crud,所以在前端WEB-INF下和controller下都需要新建system文件夹,分别表示system下的页面和system对应的功能


controller中的@RequestMapping("system")表示都在system这个路径之下

四、开始写.jsp前端部分
写完controller之后,后端的controller+service+mapper就完成了,数据就传到前端去了,这时候开始写前端
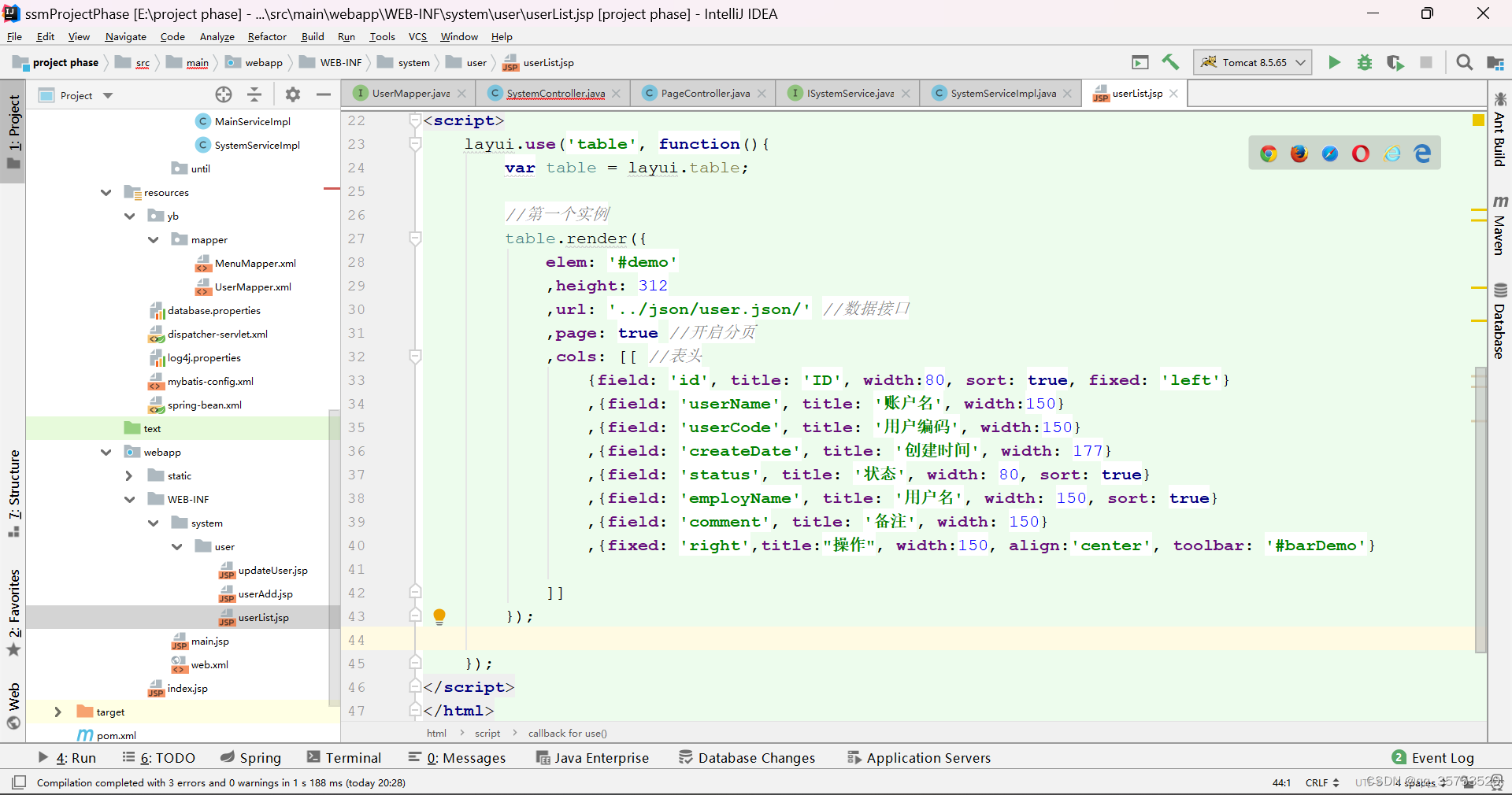
在system/user/下新建userList.jsp
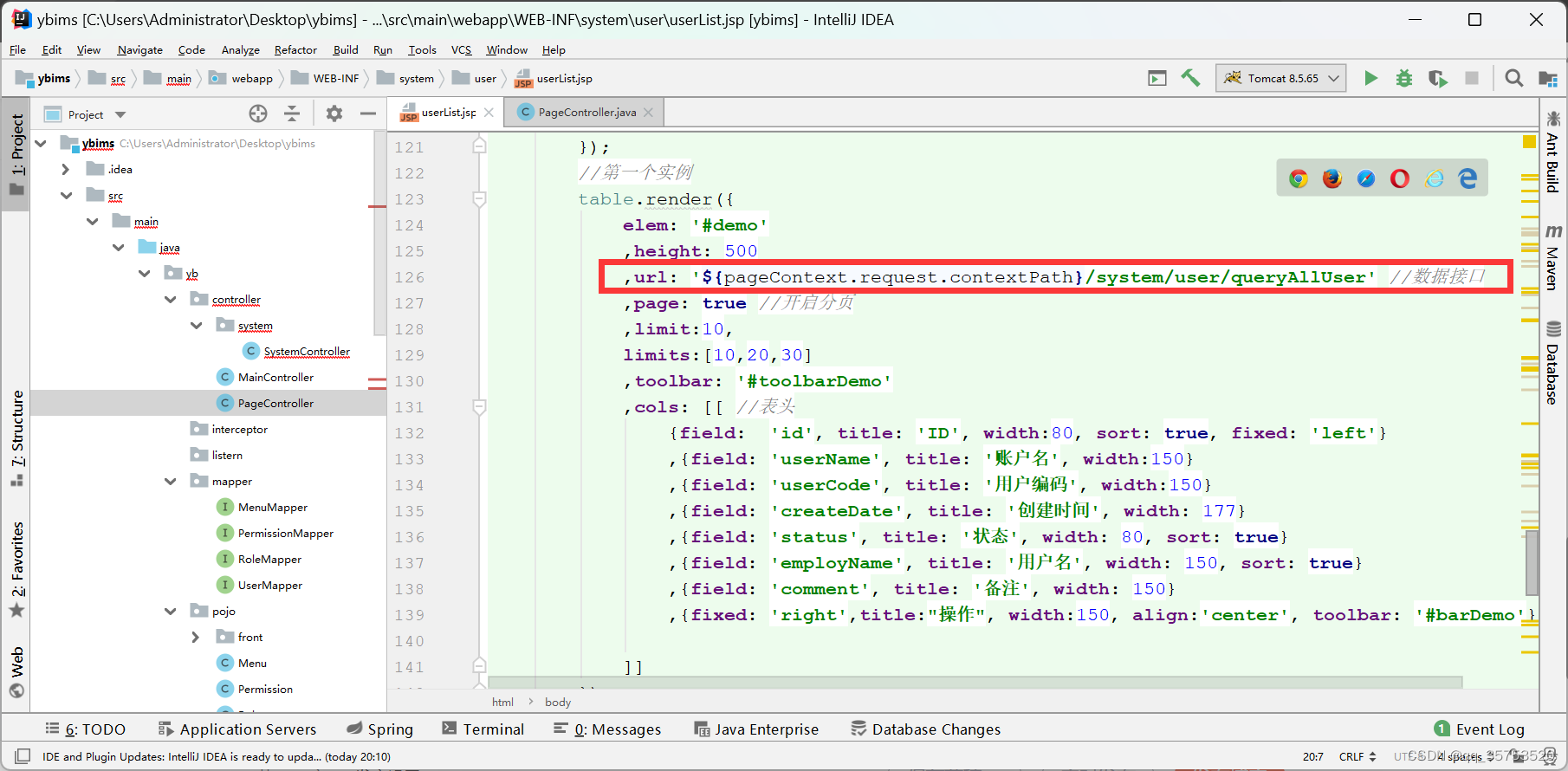
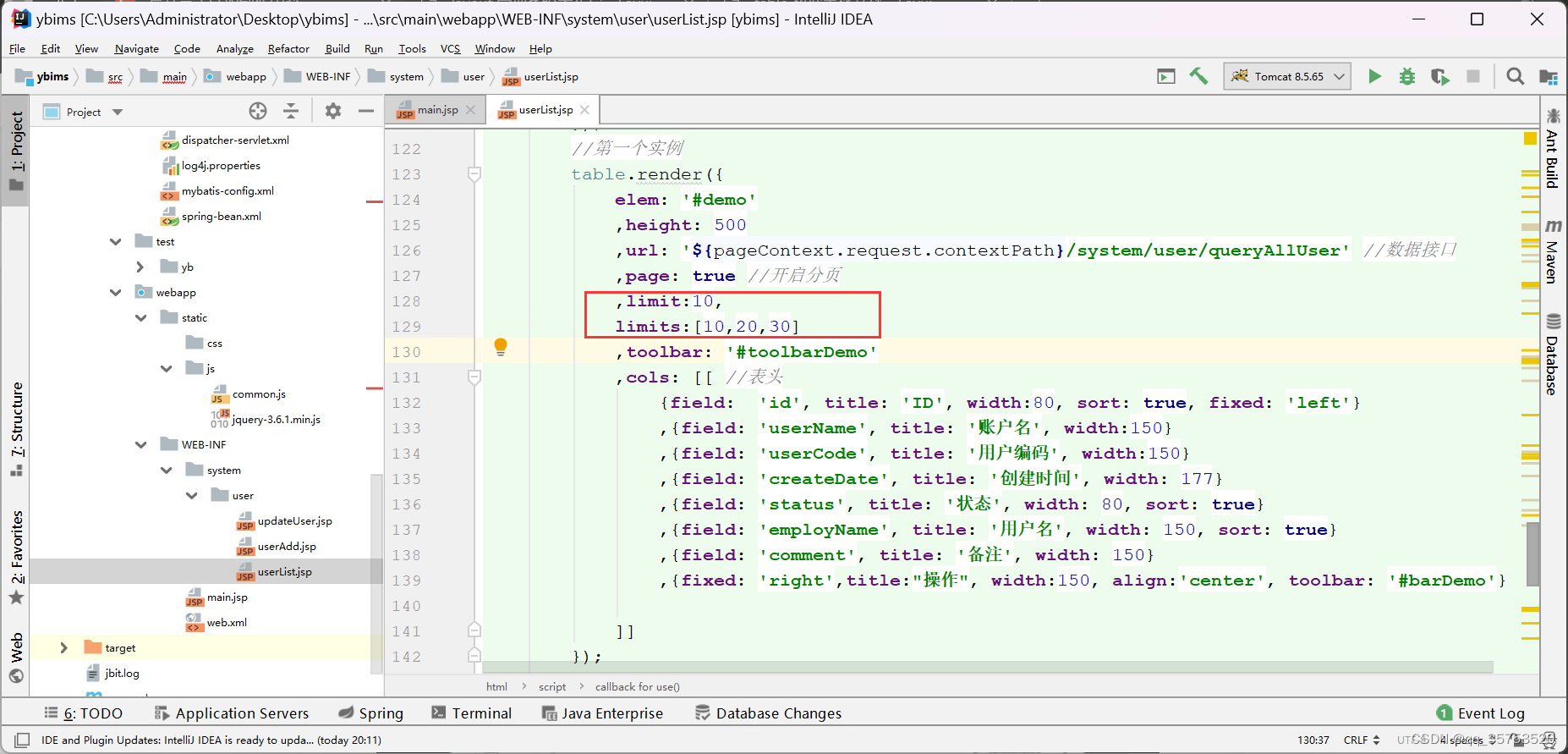
把Layui官网上的数据表格给cv过来,然后根据所要显示的需求修改一下cv过来的内容

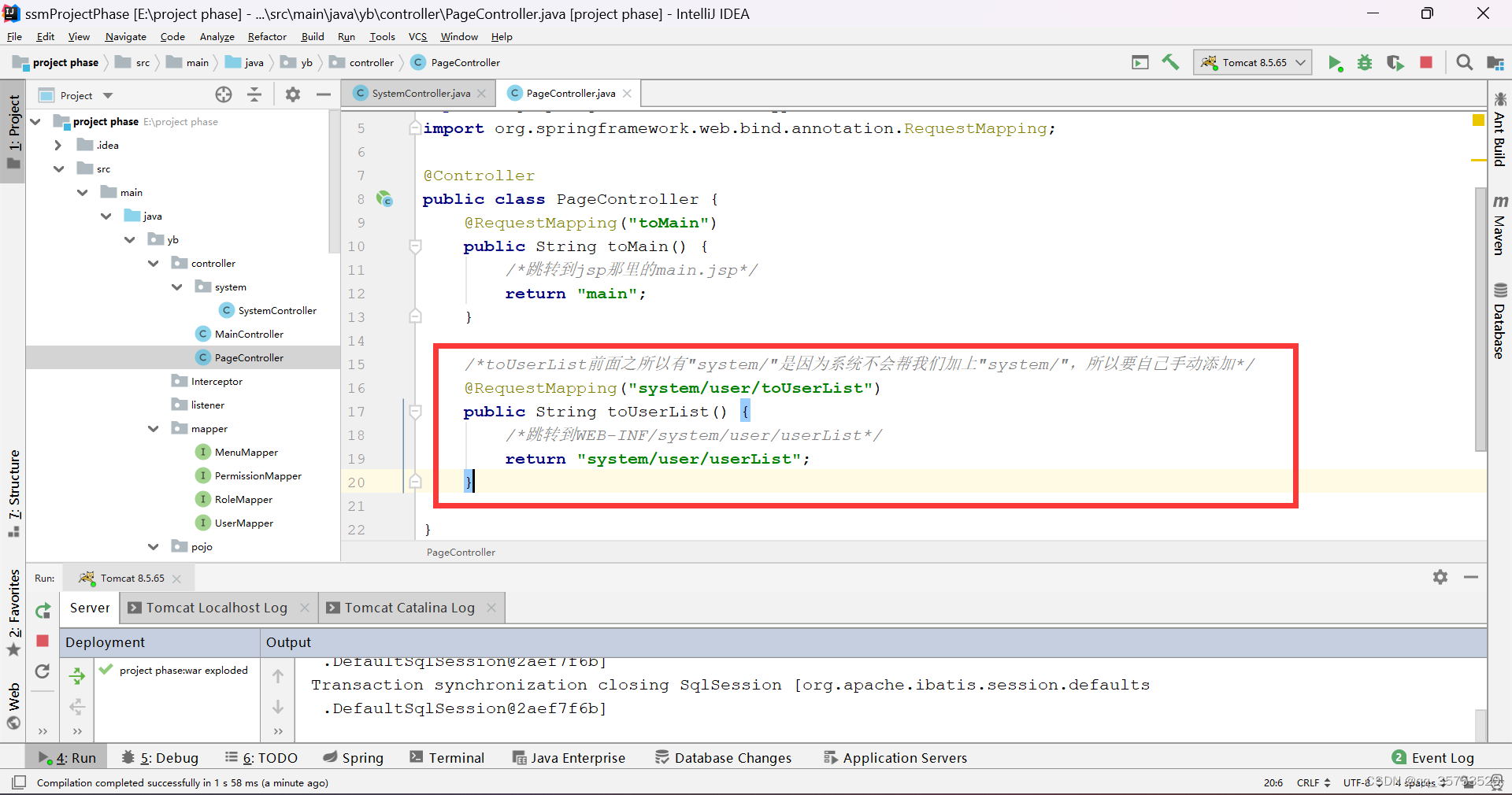
五、因为用户页面需要显示,所以要去数据库,在href下添加路径,然后再去PageController下面添加页面跳转

toUserList前面之所以有"system/user"是因为系统不会帮我们加上"system/user",所以要自己手动添加

六、和主菜单一样,在开头把Layui的依赖在开头拉过来
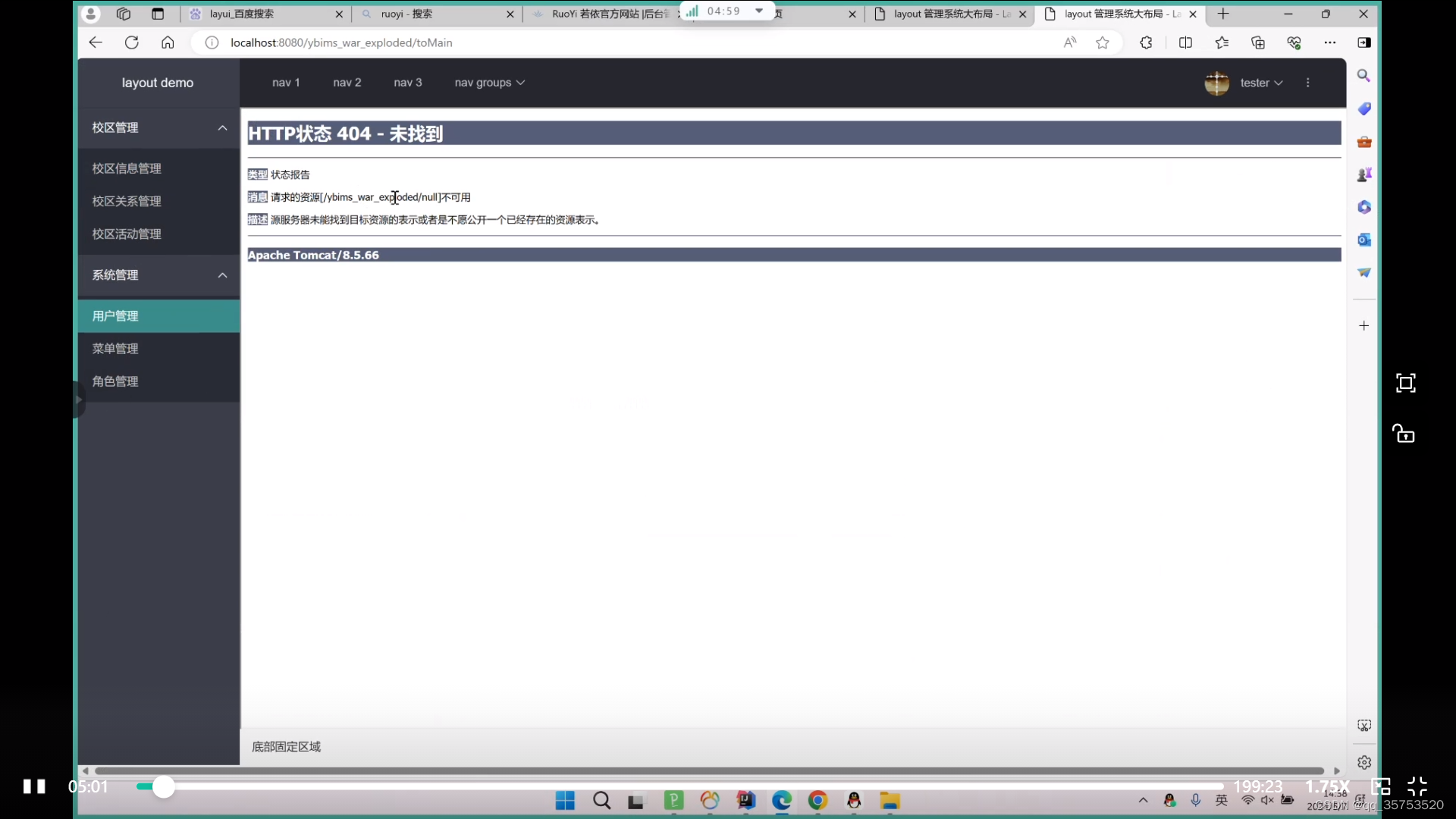
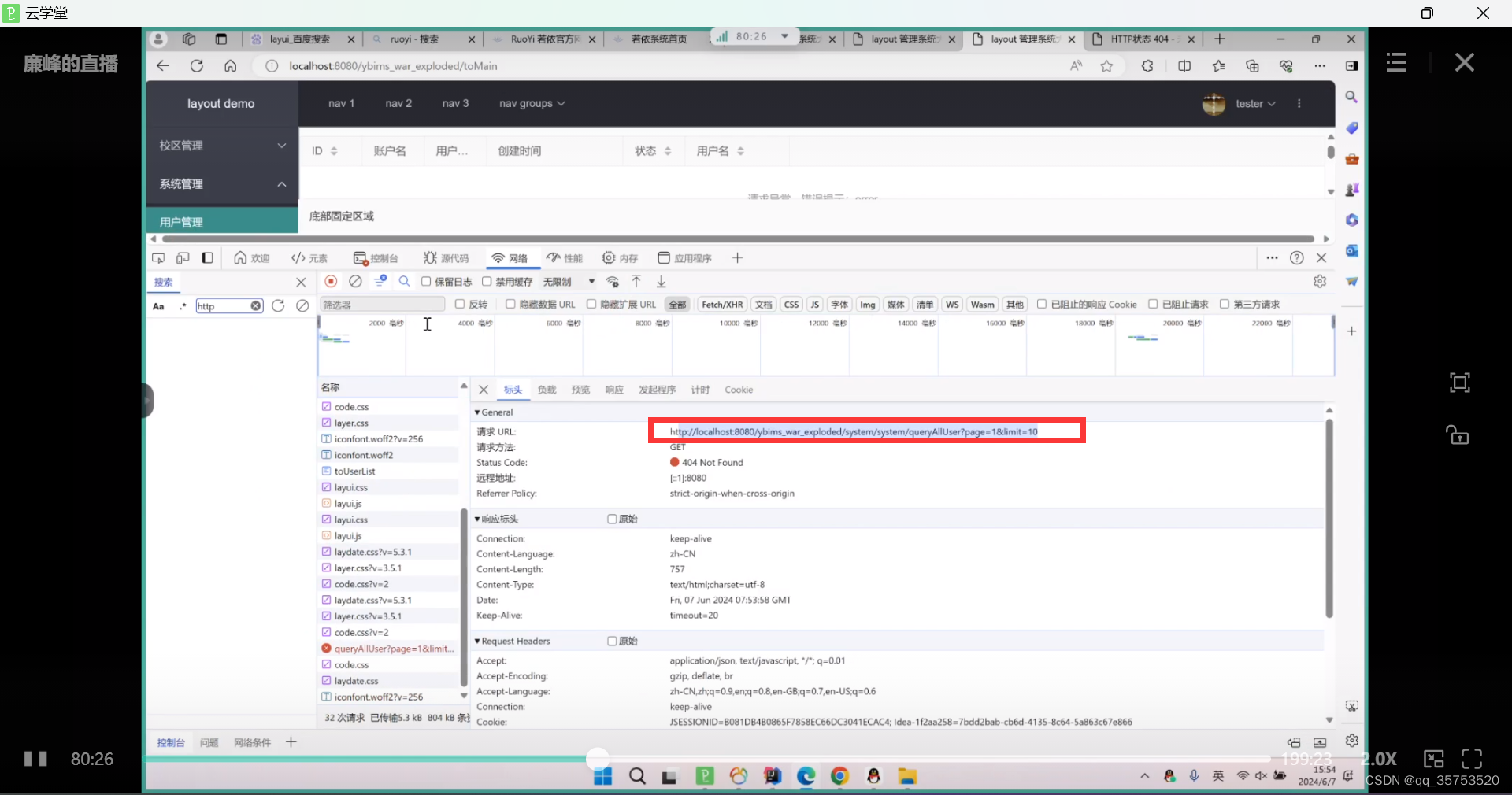
七、因为前端不像后端一样会自动拼上前面的路径和后面的路径,所以要在url那里进行一些改动,不然网络会报错找不到
错误👇

解决方法👇

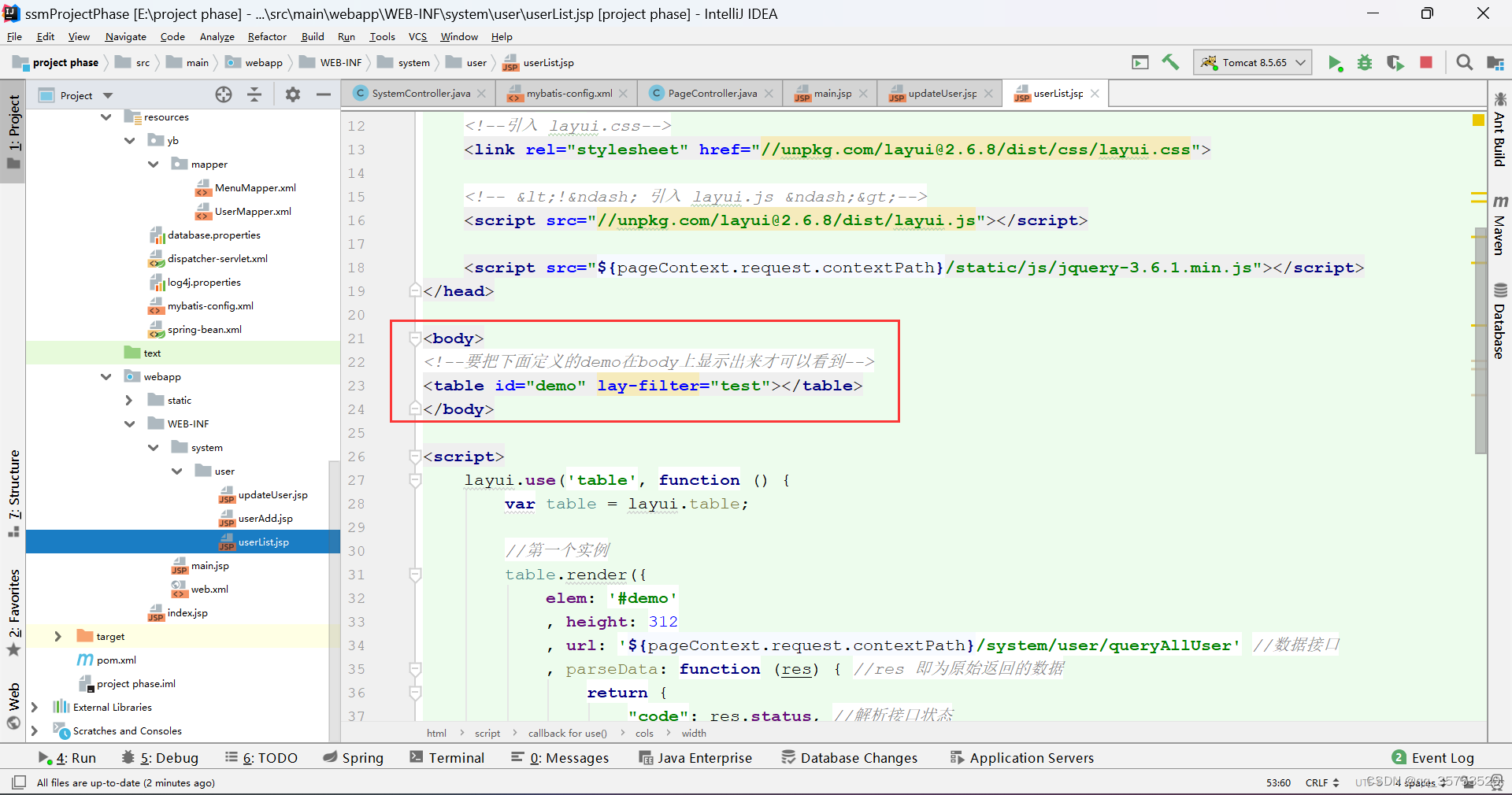
在body里面把底下的定义的demo显示出来,不然显示会是空白的

八、此时我们开始处理子菜单在网页上的显示
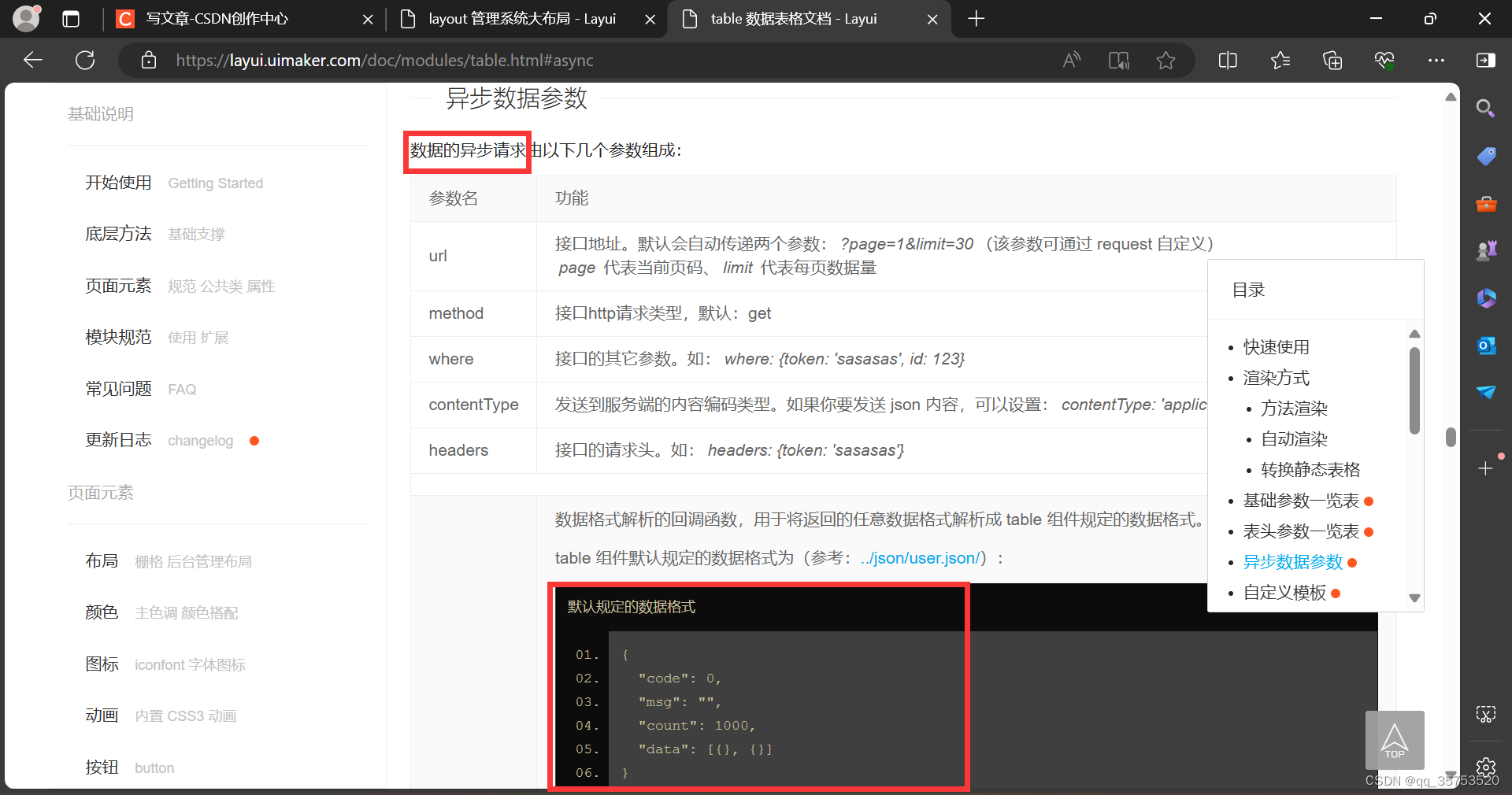
因为Layui网站显示我们需要传输他规定的数据Layui才能帮我们渲染出来(通过异步的方式传输所需的数据),因此我们需要把所需要的数据进行提供

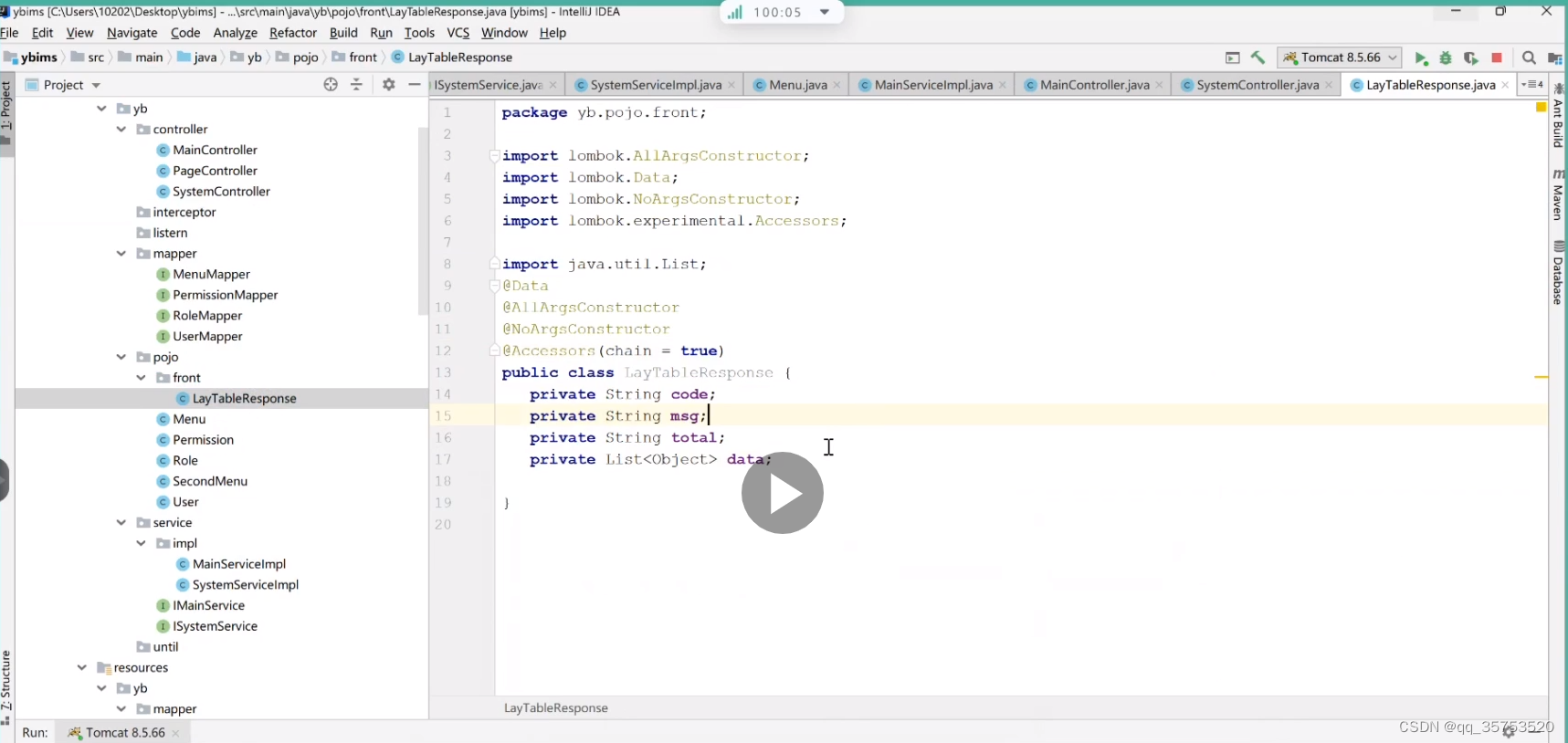
在pojo里面写这个所需提交的实体类,把这个提交到前端去

在添加了pojo的方式之后.jsp那里就不用写了,记得删除

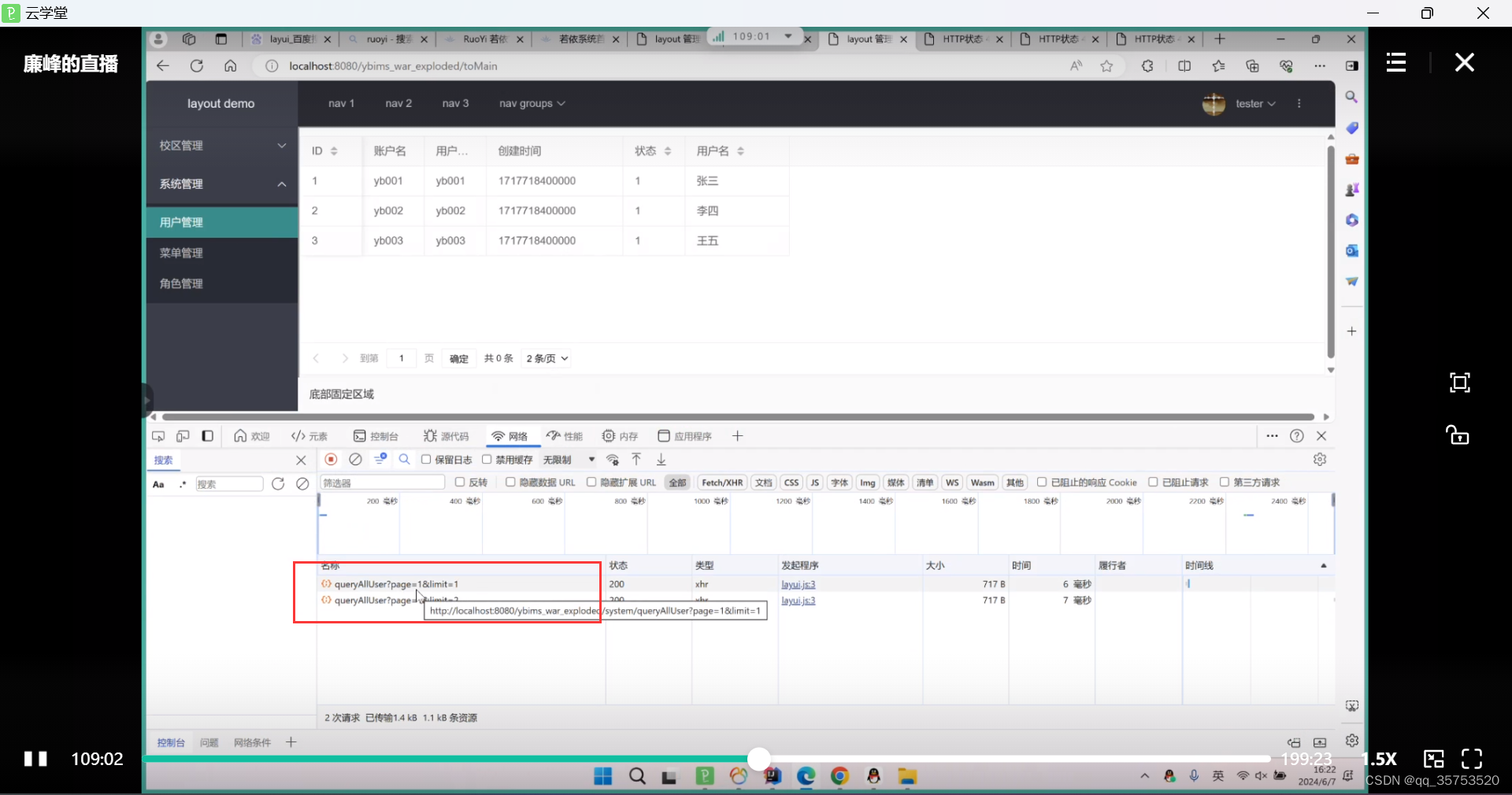
这样数据便可以显示了

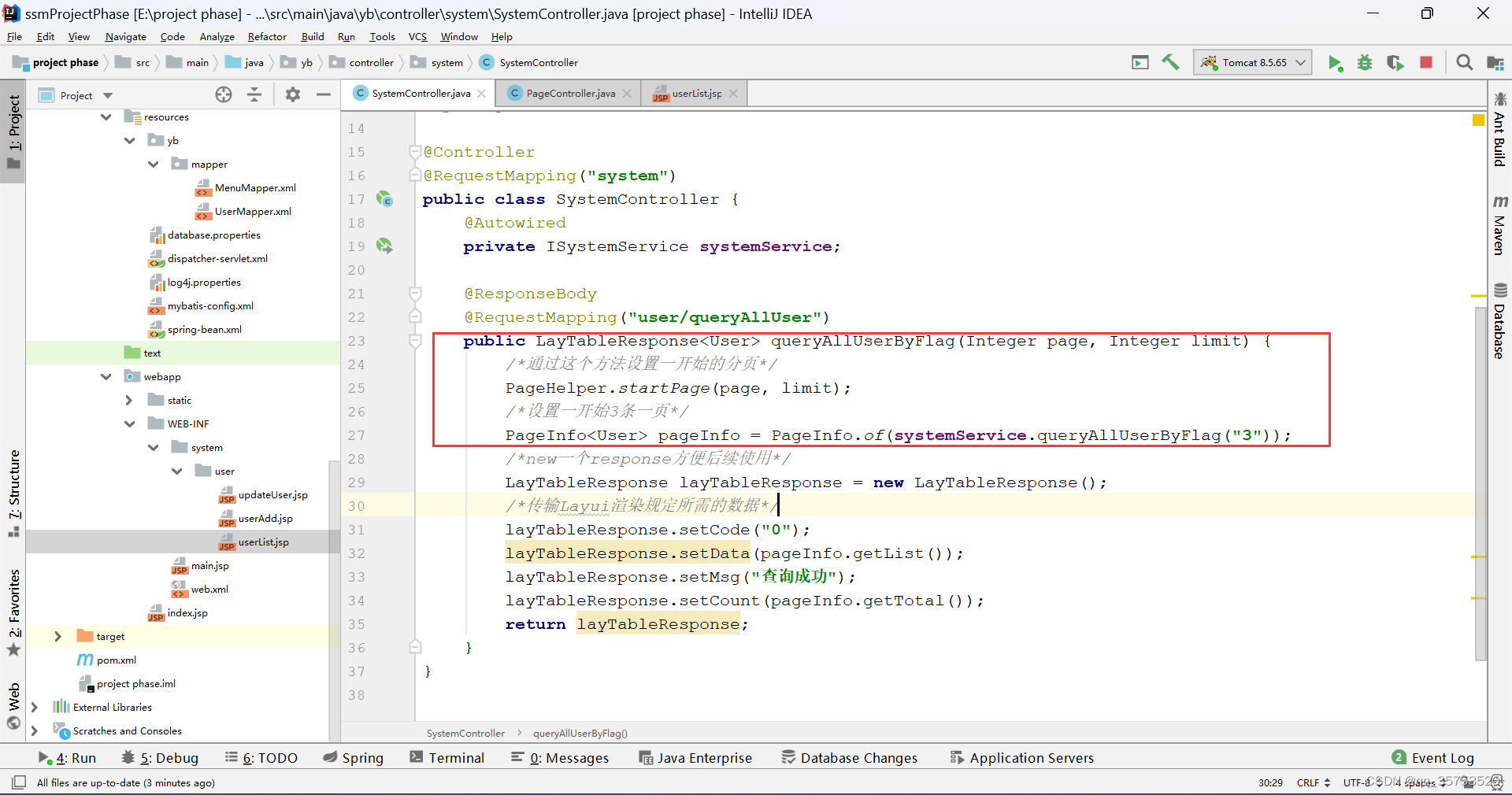
九、设置分页
按照Layui的规定写分页


但是在调试的时候会发现只会修改数据,并不会改变每页的条数

但是没有关系,pom里面定义了分页助手功能

那么我们把功能拿过来用就行了,在systemController里面定义使用

记得要在mybatis-config.xml里面定义分页插件才能使用,同时要注意插件的版本,否则不兼容的话还是无法使用























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








