一、坐标系
(一)屏幕的坐标系
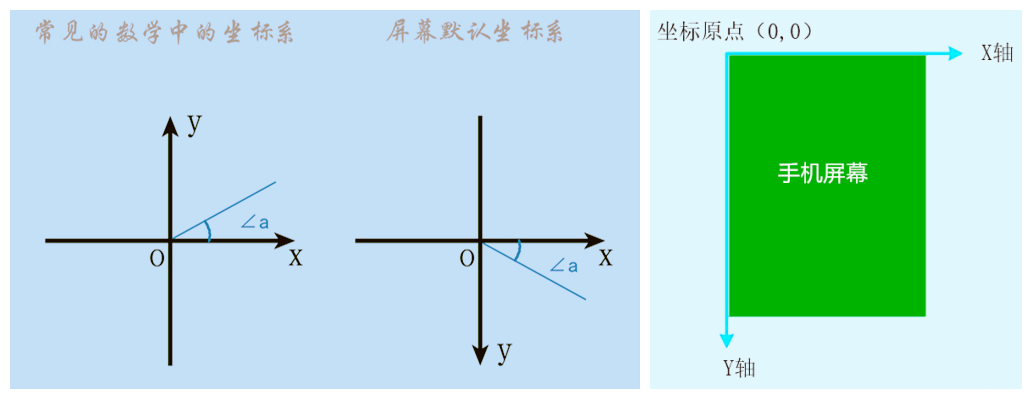
由于移动设备一般定义屏幕左上角为坐标原点,向右为x轴增大方向,向下为y轴增大方向, 所以在手机屏幕上的坐标系与数学中常见的坐标系是稍微有点差别的,详情见下图:

我们可以看到我们屏幕的y轴是向下增大的,角度也是顺时针增大的,我们的手机屏幕是以左上角为原点,X轴向右无限增大,Y轴向下无限增大。
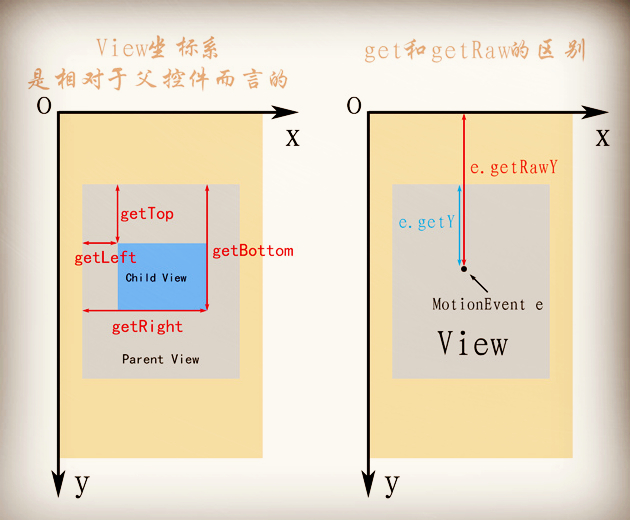
(二)View的坐标系
MotionEvent中 get 和 getRaw 的区别:
event.getX()与event.getY()
触摸点相对于其所在组件坐标系的坐标
event.getRawX()与event.getRawY()
触摸点相对于屏幕默认坐标系的坐标二、自定义控件的分类
- 自制控件
自定义控件继承自View或者ViewGroup,自己绘制 - 组合控件
利用系统已提供的控件,组合成一个新的控件 - 拓展空间(继承控件)
继承自系统已提供的控件并且加上新的功能或者特性。
三、自定义View的分类
1.自定义ViewGroup
自定义ViewGroup一般是利用现有的组件根据特定的布局方式来组成新的组件,大多继承自ViewGroup或各种Layout,包含有子View。
2.自定义View
在没有现成的View,需要自己实现的时候,就使用自定义View,一般继承自View,SurfaceView或其他的View,不包含子View。
四、自定义View的步骤
1、自定义View的属性
2、在View的构造方法中获得我们自定义的属性
[ 3、重写onMesure ]
4、重写onDraw
注意:用[]标出的不一定是必须的,当然了大部分情况下还是需要重写的。
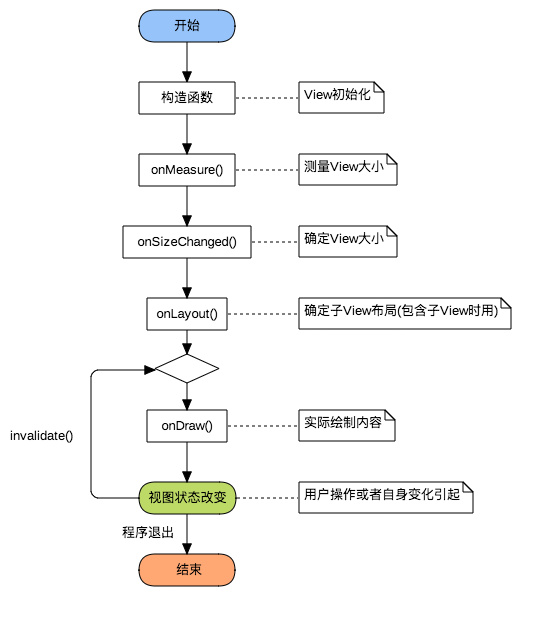
五、自定义View的流程
绘制过程分为三部分:Measure - Layout - Draw
(一)Measure 过程
1. 测量过程由上至下,在measure过程的最后,每个视图将存储自己的尺寸大小和测量规格。
2. measure过程会为一个View及其所有子节点的mMeasureWidth和mMeasuredHeight变量赋值, 该值可以通过
getMeasuredWidth和getMeasuredHeight方法获得。
3. measure过程的核心方法: measure() - onMeasure() - setMeasuredDimension().
setMeasuredDimension是测量阶段的终极方法,在onMeasure()方法中调用,将计算得到的尺寸,传递给该方法,测量阶段结束。
在自定义 视图时,不需要关心系统复杂的Measure过程,只需要调用setMeasuredDimension()设置根据MeasureSpec计算得到的尺寸即可。
同时, onMeasure()方法也必须调用setMeasuredDimension()方法来设置重新测量之后的
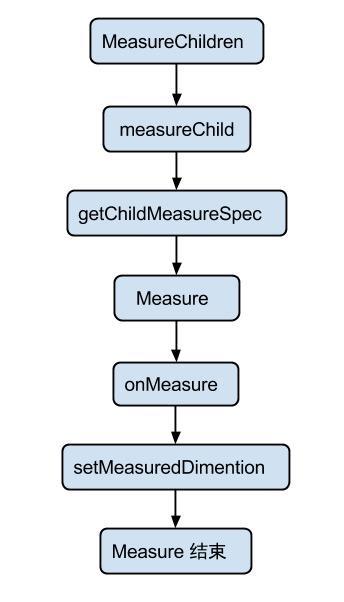
以measureChildren为例的调用链图:
(二)Layout 过程
子视图的具体位置都是相对于父视图而言的。View的onLayout()方法为空实现,而ViewGroup的onLayout为abstract,因此,自定义的View要继承ViewGroup时,必须实现onLayout函数。
在Layout过程中,子视图会调用getMeasuredWidth()和getMeasuredHeight()方法获取到measure过程得到mMeasuredWidth和mMeasuredHeight,作为自己的width和height。然后调用每一个子视图的layout(),来确定每个子视图在父视图中的位置。
(三)、Draw 过程
所有视图最终都是调用View的draw方法进行绘制。 在自定义视图中, 也不应该复写该方法, 而是复写onDraw()方法进行绘制, 如果自定义的视图确实要复写该方法,先调用super.draw()完成系统的绘制,再进行自定义的绘制。
onDraw()方法默认是空实现,自定义绘制过程需要复写方法,绘制自身的内容。
dispatchDraw()发起对子视图的绘制,在View中默认为空实现,ViewGroup复写了dispatchDraw()来对其子视图进行绘制。自定义的ViewGroup不应该对dispatchDraw()进行复写。
如何对自定义View进行控制?
如果想控制View在屏幕上的渲染效果,就在重写onDraw()方法,在里面进行相应的处理。
如果想要控制用户同View之间的交互操作,则在onTouchEvent()方法中对手势进行控制处理。
如果想要控制View中内容在屏幕上显示的尺寸大小,就重写onMeasure()方法中进行处理。
在 XML文件中设置自定义View的XML属性。
如果想避免失去View的相关状态参数的话,就在onSaveInstanceState() 和 onRestoreInstanceState()方法中保存有关View的状态信息。

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








