更多优秀文章,请关注个人微信公众号: 程序猿小杨
一、简介


核心创建流程:
1.通过Bar()构建一个柱状图对象
2.和折线图一样,通过add xaxis()和add_yaxis()添加x和y轴数据
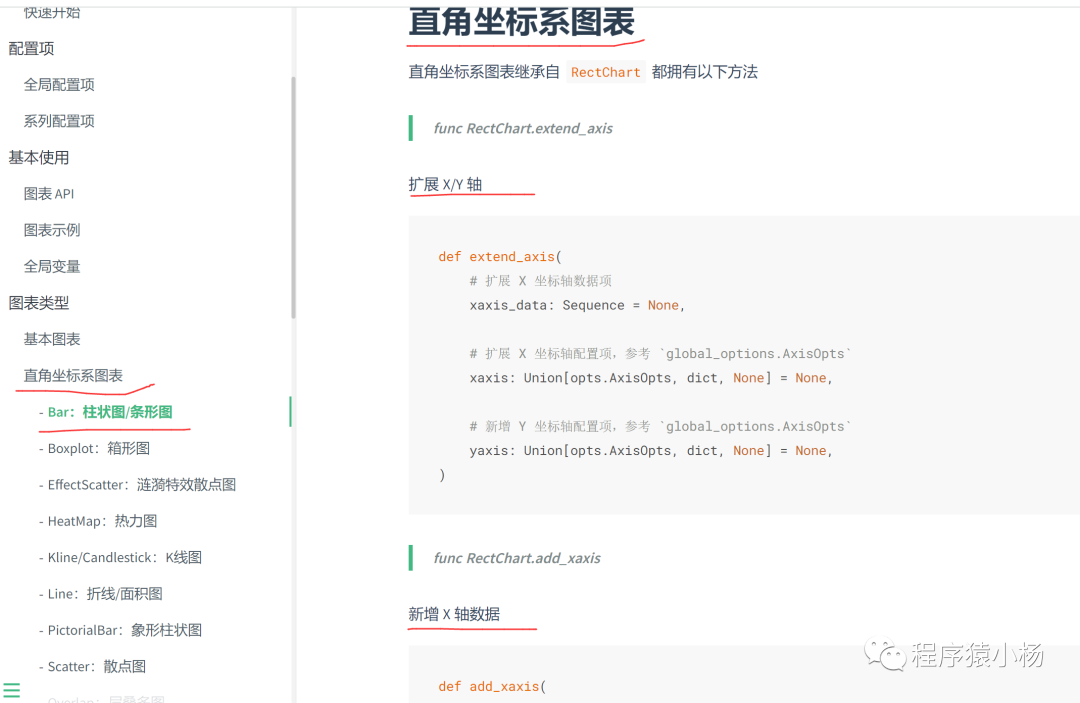
3.通过柱状图对象的:reversal_axis(),反转x和y轴
4.通过label_opts=LabelOpts(position="right'")设置数值标签在右侧显示。
二、绘制基本柱状图
参考代码:
###绘制柱状图barfrom pyecharts.charts import Barfrom pyecharts.options import TitleOpts, LegendOpts, ToolboxOpts, VisualMapOpts, AxisOpts, LabelOpts#绘图 class Bar()bar=Bar()#调用add_yaxis函数## series_name 系列名称,用于 tooltip 的显示,legend 的图例筛选。#添加x轴数据# bar.add_xaxis(['中国','美国','俄罗斯','日本'])bar.add_xaxis(['中国','美国','俄罗斯','日本'])# # #添加y轴数据 系列数据 y_axisbar.add_yaxis(series_name="GDP",y_axis=[100,90,70,9],label_opts=LabelOpts(position="right"))# reversal_axis 翻转 XY 轴数据 直角坐标系图表继承自 RectChart 都拥有以下方法bar.reversal_axis()## 柱状图bar全局配置bar.set_global_opts(# # 标题配置 title:主标题文本,支持使用 \n 换行 title pos_left:组件离容器左侧的距离 pos_bottom:title 组件离容器下侧的距离title_opts=TitleOpts(title="各国GDP数据展示", pos_left="center", pos_bottom="1%"))#绘图bar.render("各国GDP数据基础柱状图.html")
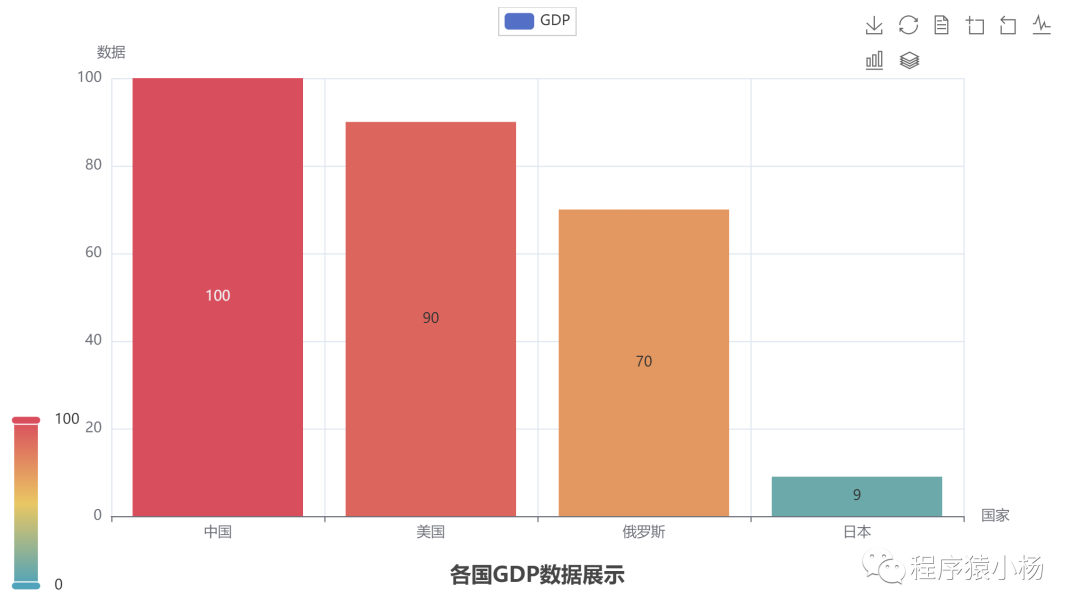
效果图:

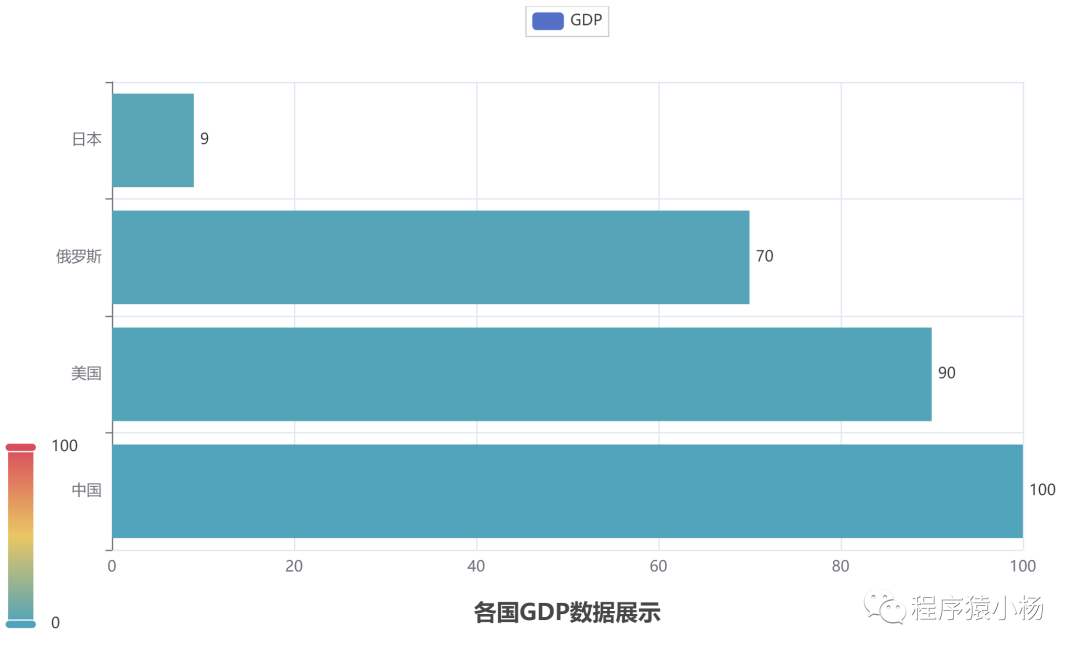
反转x/y轴:注意全局配置会影响到


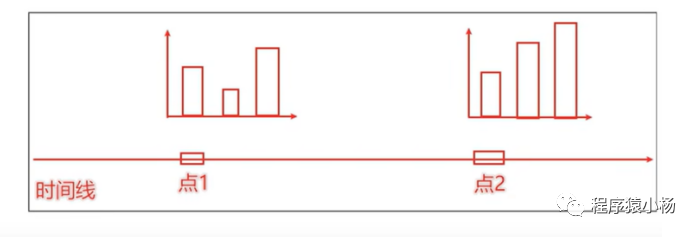
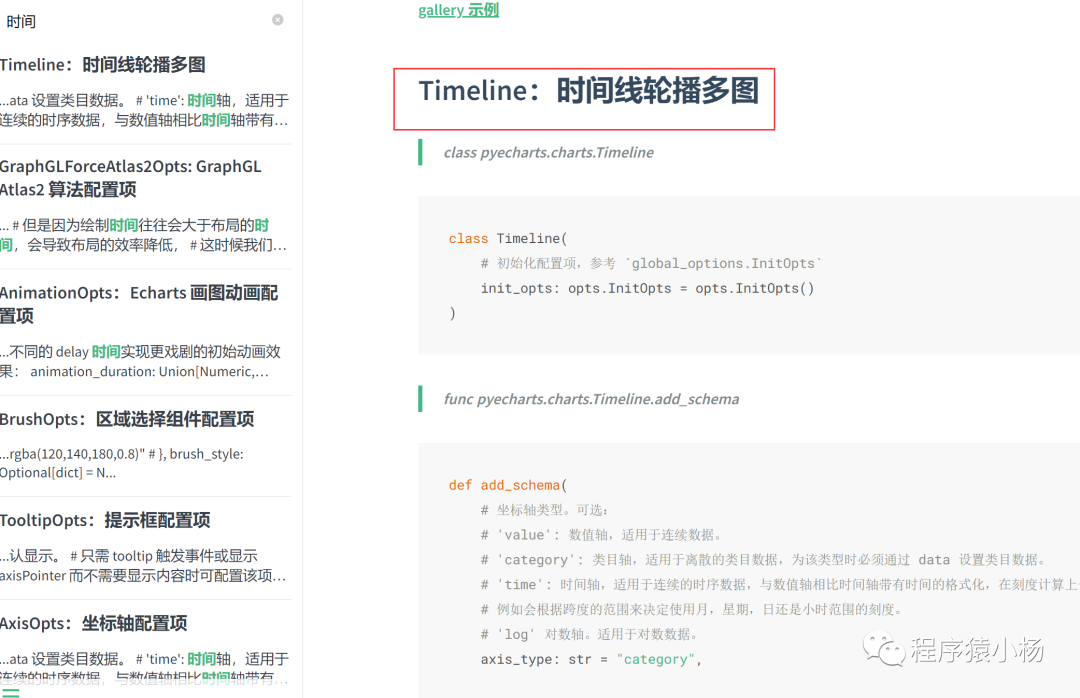
三、创建时间线TimeLine
柱状图描述的是分类数据,回答的是每一个分类中「有多少?」这个问题。这是柱状图的主要特点,同时柱状图很难动态地描述一个趋势性的数据。这里pyecharts为我们提供了一种解决方案-时间线TimeLine。

参考文档:

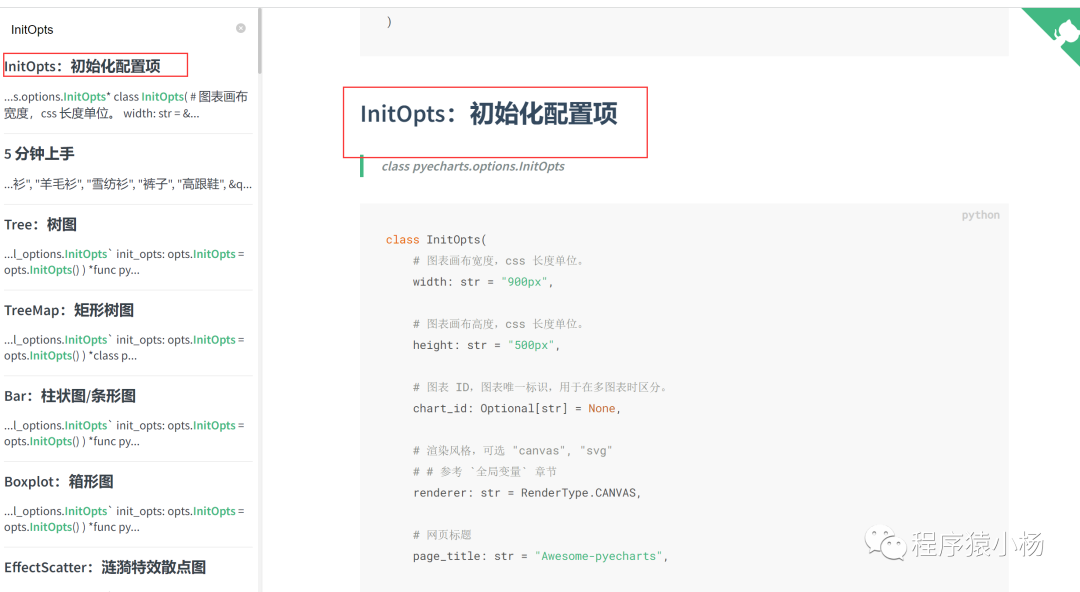
设置初始化参数参考(init_opts):
timeline=Timeline(init_opts=InitOpts(theme=ThemeType.WHITE))
图表主题设置参考:
theme=ThemeType.WHITE
参考代码:
###绘制柱状图barfrom pyecharts.charts import Bar, Timelinefrom pyecharts.globals import ThemeTypefrom pyecharts.options import TitleOpts, LegendOpts, ToolboxOpts, VisualMapOpts, AxisOpts, LabelOpts, InitOpts#绘图 class Bar()bar=Bar()#调用add_yaxis函数## series_name 系列名称,用于 tooltip 的显示,legend 的图例筛选。#添加x轴数据# bar.add_xaxis(['中国','美国','俄罗斯','日本'])bar.add_xaxis(['中国','美国','俄罗斯','日本'])# # #添加y轴数据 系列数据 y_axisbar.add_yaxis(series_name="GDP",y_axis=[100,90,70,9],label_opts=LabelOpts(position="right"))# reversal_axis 翻转 XY 轴数据 直角坐标系图表继承自 RectChart 都拥有以下方法bar.reversal_axis()bar2=Bar()#调用add_yaxis函数## series_name 系列名称,用于 tooltip 的显示,legend 的图例筛选。#添加x轴数据# bar.add_xaxis(['中国','美国','俄罗斯','日本'])bar2.add_xaxis(['中国','美国','俄罗斯','日本'])# # #添加y轴数据 系列数据 y_axisbar2.add_yaxis(series_name="GDP",y_axis=[90,80,70,50],label_opts=LabelOpts(position="right"))# reversal_axis 翻转 XY 轴数据 直角坐标系图表继承自 RectChart 都拥有以下方法bar2.reversal_axis()bar3=Bar()#调用add_yaxis函数## series_name 系列名称,用于 tooltip 的显示,legend 的图例筛选。#添加x轴数据# bar.add_xaxis(['中国','美国','俄罗斯','日本'])bar3.add_xaxis(['中国','美国','俄罗斯','日本'])# # #添加y轴数据 系列数据 y_axisbar3.add_yaxis(series_name="GDP",y_axis=[80,70,50,30],label_opts=LabelOpts(position="right"))# reversal_axis 翻转 XY 轴数据 直角坐标系图表继承自 RectChart 都拥有以下方法bar3.reversal_axis()#使用Timeline绘图 构建时间线图像# timeline=Timeline(init_opts=InitOpts(width="1200px", height="800px", theme=ThemeType.DARK))#设置主体timeline=Timeline(init_opts=InitOpts(theme=ThemeType.WHITE))timeline.add(bar3,"2021年")timeline.add(bar2,"2022年")timeline.add(bar,"2023年")#设置自动播放timeline.add_schema(play_interval="2000", #表示播放的速度(跳动的间隔),单位毫秒(ms)。is_auto_play=True, # 是否自动播放。is_loop_play=True, # 是否循环播放。is_timeline_show=True # 是否显示 timeline 组件。如果设置为 false,不会显示,但是功能还存在。)#绘制时间轴图timeline.render("各国GDP每年数据基础柱状图.html")
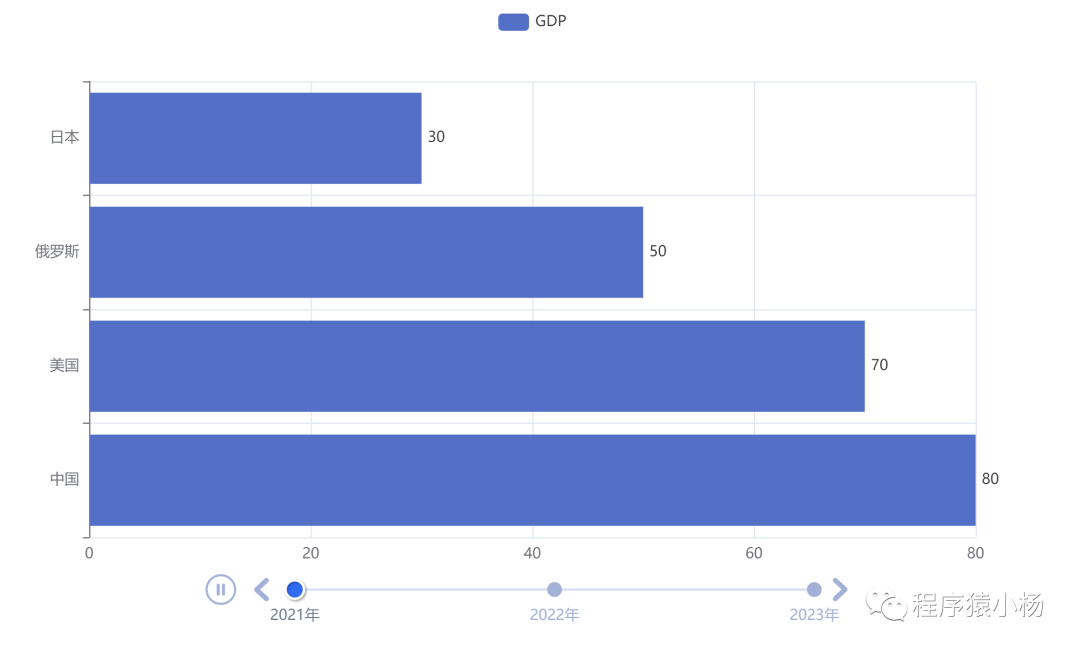
参考效果图:

更多优秀文章,请扫码关注个人微信公众号或搜索“程序猿小杨”添加。






















 1992
1992











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








