背景:
最近在维护一个由fastadmin框架搭建的网站,第一次接触fastadmin,在维护的过程中遇到了一些大大小小的问题,记录下来,以供其他初学者参考;
知识点:
1. 列表页指定字段取消筛选操作?
答:在指定的js文本中,添加属性 operate:false
{field: 'ceshi', title: __('Ceshi'), operate:false},2. 列表页筛选区域的select赋初始默认值?
答: 在指定的js文本中,添加属性 defaultValue:1
{field: 'ceshi', title: __('Ceshi'),searchList: {"1": __('yes'), "2": __('no')},defaultValue:1},3. 列表页指定字段不在表格中显示,但是在筛选框中能够显示并筛选?
答:在指定的js文本中,添加属性 visible:false
{field: 'ceshi', title: __('Ceshi'),visible:false},4. 根据条件显示或隐藏按钮?
答:在指定的js文本中,添加方法 hidden 或 visible
{field: 'ceshi', title: __('Ceshi'), operate:false, table: table,formatter: Table.api.formatter.buttons,buttons:
[
{
name: 'open', text: '未开通', title: '去开通',
classname: 'btn btn-xs btn-primary btn-dialog', url: function(row, column){
return "user/test/open?id="+row.id+"&name="+row.name;
},
hidden:function(row){
if(row.status!= 1){
return true;
}
},
visible:function(row){
if(row.cicada == 0 && row.ishas== 2){
return true;
}
},
}]}
5. 自定义按钮添加角色权限
答: 在列表页index.html的操作中经常会添加一些自定义按钮,如问题4内的按钮代码;总后台权限管理中的角色管理,不同角色展示不同内容。此时,需要修改列表页index.html,添加 data-operate-open="{:$auth->check('user/test/open')}"
<div class="panel panel-default panel-intro">
{:build_heading()}
<div class="panel-body">
<div id="myTabContent" class="tab-content">
<div class="tab-pane fade active in" id="one">
<div class="widget-body no-padding">
<div id="toolbar" class="toolbar">
{:build_toolbar('refresh')}
</div>
<table id="table" class="table table-striped table-bordered table-hover"
data-operate-detail="{:$auth->check('user/test/detail')}"
data-operate-edit="{:$auth->check('user/test/edit')}"
data-operate-open="{:$auth->check('user/test/open')}"
width="100%">
</table>
</div>
</div>
</div>
</div>
</div>6. 校验表单input格式
要求必填,且长度范围在6-32位;其它校验可参考官方文档;表单验证
<div class="col-xs-12 col-sm-8">
<input id="c-account" data-rule="required;length(6~32);" class="form-control" name="row[account]" type="text" placeholder="请输入您的账号" >
</div>7. 工具栏‘添加按钮’传递参数

需求:根据传的参数id值,添加页面展示不同的内容
答:1. location.search为当前页面的url参数; 在js中 add_url 最后面添加即可;
add_url: 'edu/user/add'+location.search,2. 在控制器中的add方法get请求可以接收参数
$id = $this->request->param('id');8. selectpage下拉框实现动态调取源数据
答: data-scource调取数据源地址;
源数据如果不是id,name 可通过data-primary-key="你的主键ID字段",data-field="你要显示的字段"修改;
data-params 进行动态传参;
<div class="col-xs-12 col-sm-8">
<!--多选-->
<input id="c-test" data-rule="required" data-multiple="true" data-source="test/abc/passabc" data-pagination="true" data-page-size="10" data-params={"custom[merchantsid]":""} class="form-control selectpage" name="row[test]" type="text" value="">
</div>对应的js写方法动态传参:
add: function () {
$("#c-test").data("params", function (obj) {
return {custom: {merchantsid: $("#merchants_id").val()}};
});
Controller.api.bindevent();
},对应test/abc/passabc的php代码:
public function passsabc(){
$page = $this->request->request("pageNumber");
$pagesize = $this->request->request("pageSize");
$request = $this->request->request();
//动态接收参数
$merchants_id = isset($request['custom']['merchantsid'])?$request['custom']['merchantsid']:'';
if($merchants_id != ''){
$where['merchants_id'] = $merchants_id;
}
$where['status'] = 2;
$list = $this->model->field('`shop_id` as id,`shop_name` as name')->where($where)->select();
//添加搜索功能
$q_word = $this->request->request("q_word/a");
if(!empty($q_word[0])){
$data = [];
foreach ($list as $item) {
if(strpos($item['name'], $q_word[0]) !== false){
array_push($data,$item);
}
}
$list = $data;
}
if($this->request->request("keyValue")){
$arr = explode(',',$this->request->request("keyValue"));
$newlist = array();
foreach ($list as $k=>$v){
if(in_array($v['id'],$arr)){
$newlist[] = $list[$k];
}
}
return ['total'=>count($newlist), 'list'=>$newlist];
}
$total = count($list);
$list = $this->page_array($pagesize,$page,$list,0);
return json(['list' => $list, 'total' => $total]);
}
public function page_array($count,$page,$array,$order){
global $countpage; #定全局变量
$page=(empty($page))?'1':$page; #判断当前页面是否为空 如果为空就表示为第一页面
$start=($page-1)*$count; #计算每次分页的开始位置
if($order==1){
$array=array_reverse($array);
}
$totals=count($array);
$countpage=ceil($totals/$count); #计算总页面数
$pagedata=array();
$pagedata=array_slice($array,$start,$count);
return $pagedata; #返回查询数据
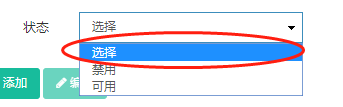
}9. SearchList下拉框如何去除‘选择’空选项

需求:去除下拉框中的‘选择’,只留选项‘禁用’/‘可用’
解决: 在相应的js文本中,var table=$("#table")之后插入以下代码:
//10-27 指定下拉框去除空选项
table.on('load-success.bs.table', function (e, $table) {
$("option[value='']",$("select[name='指定name值']")).remove();
});注: 后续会逐步补充遇到的问题及解决方法






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








