刚学前端不久,我天真的以为图片找对位置添加进去就好了,因为平时都是在本地上看效果的,并不能看出图片大小对网页浏览的影响,所以我就在这吃过一次亏。
当时的页面有一个1500*4200的整体的背景图片,在挂到服务器上之后,背景图片迟迟不能加载出来,大部分的时间都用来加载图片去了,这让我很是郁闷,后来才知道要把图片压缩(捂脸)
这里我就把压缩图片的方法记录一下:
我压缩图片需要借助Photoshop。
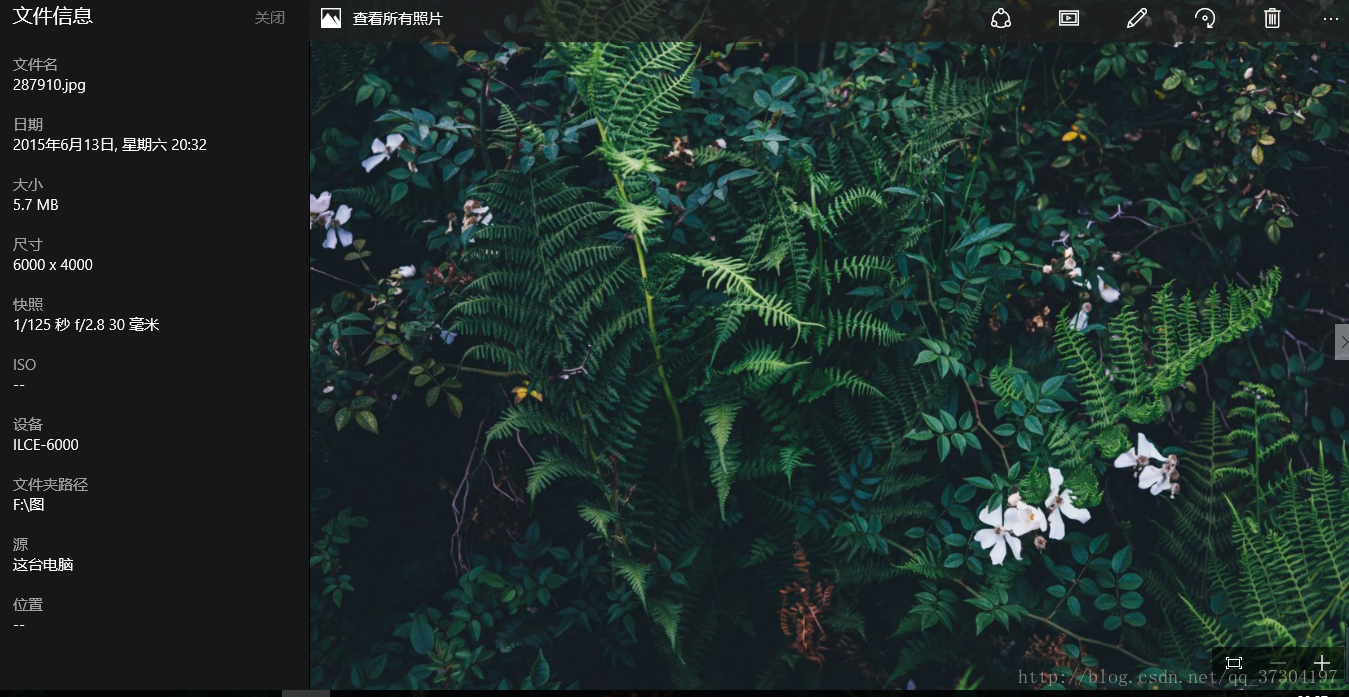
举个例子,这是一张6000*4000,5.7M的图片
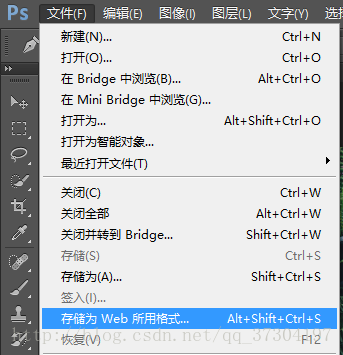
1.打开Photoshop,点开始,找到储存为Web所用格式,

2.在这个框内设置就行了
- 橙框框起来的可以修改图片的









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1513
1513











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








