在vue中引入Cesium.js
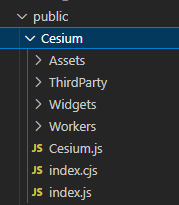
官网下载好的Cesium文件放入vue项目中

index.html中引入,在js文件即可智能提示,或者下载依赖包也可
<script src="./Cesium/Cesium.js"></script>
<link rel="stylesheet" href="./Cesium/Widgets/widgets.css">资源token获取

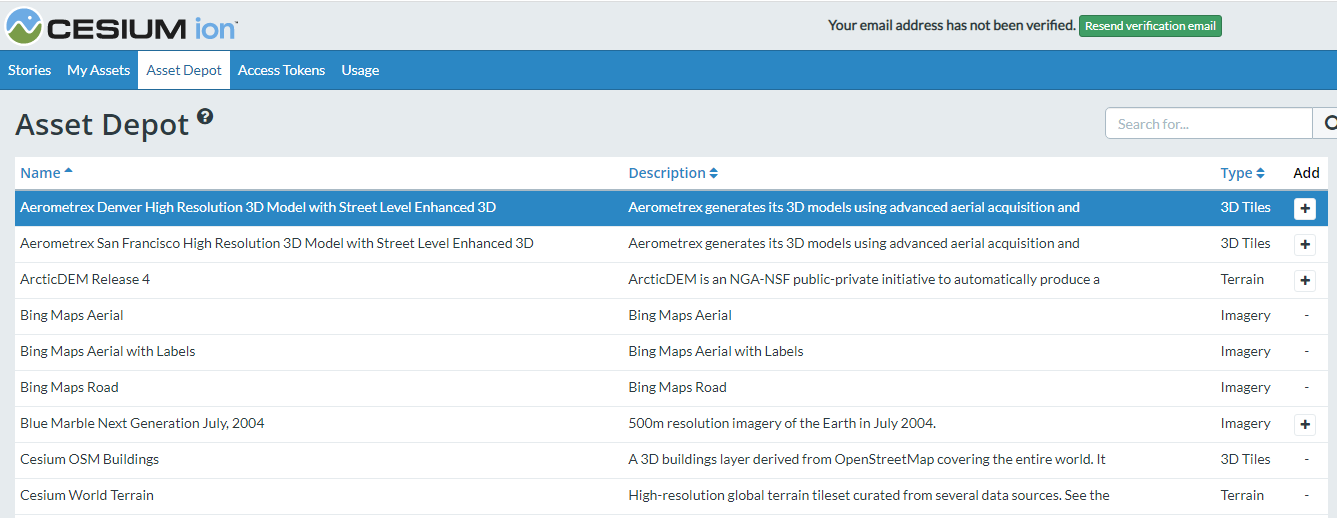
let token = '你注册后得到的token'
Cesium.Ion.defaultAccessToken = token
00 Cesium中重要的四个类
Viewer查看器类 展示三维地球的视窗还包含一些基础控件new Cesium.Viewer('box',options)
Scene 场景类 非常重要是所有3d图形对象容器,可以对基础地理环境进行设置,场景交互鼠标事件 相机事件,也可以在图层上绘制几何体点 线 面
Entity 实体类 是primitive api封装而来 ,主要用于加载实体模型 几何图形对其进行样式设置 动效修改等
DataSourceCollection 数据源集合类,支持加载矢量数据集和外部文件的调用 CzmlDataSource KmlDataSource GeoJsonDataSource这三种方式
01初始化3D地图
/* let viewer = new Cesium.Viewer('box', {
baseLayerPicker: false, // 影像切换,隐藏默认地球
animation: false, //是否显示动画控件
timeline: false, //是否显示时间线控件
infoBox: false, //是否显示点击要素之后显示的信息
geocoder: false, //是否显示地名查找控件
navigationHelpButton: false, //是否显示帮助信息控件
terrainProvider: new Cesium.CesiumTerrainProvider({ // 加载地形信息
url: 'https://www.supermapol.com/realspace/services/3D-stk_terrain/rest/realspace/datas/info/data/path',
requestVertexNormals: true
}),
}) */
// viewer.scene.globe.show = false // 隐藏地图
// viewer.scene.camera.setView({ // 相机移动到这个位置
// destination:Cesium.Cartesian3.fromDegrees(116.39,39.9,1500) // 转换为笛卡尔空间直角坐标系
// })
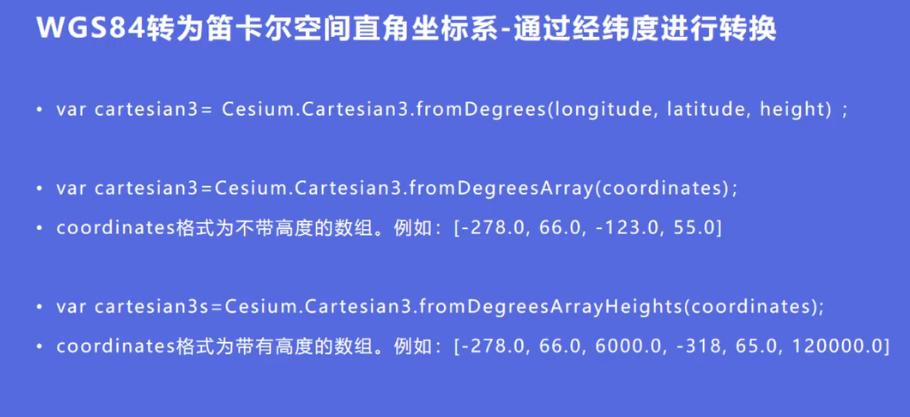
/*02 坐标系间的转换
wgs84经纬度坐标系(没有实际的类)
wgs84弧度坐标系(Cartographic)
笛卡尔空间直角坐标系(Cartesian3)
平面坐标系(Cartesian2)
4d笛卡尔坐标系(Cartesian4) 这个不常用




这里的场景坐标包含了地形 倾斜 模型的坐标

这里是地球表面的wgs84坐标 包含地形 不包含模型,倾斜摄影表面

这里是参考椭球表面的wgs84坐标 不包含地形 模型,倾斜摄影表面


03加载Geojson数据
viewer.dataSources.add(
Cesium.GeoJsonDataSource.load(
"./river.json"
)
)
viewer.scene.camera.setView({
destination:Cesium.Cartesian3.fromDegrees(126.529,43.819,1500000)
}) 04相机操作
笛卡尔 x轴是视口上下,Y轴是视口左右,z轴是视口翻滚
setView 通过定义相机飞行的目的地坐标和视线方向将视角直接到目的地
flyto
lookAt 不会改变其位置.用于锁定某个场景视角
viewBoundingSphere 模型定点漫游多角度观测
// const position = Cesium.Cartesian3.fromDegrees(116.39, 39.9, 400)
/*
viewer.camera.setView({
destination: position,// 目的地
orientation: { // 视口方向
heading: Cesium.Math.toRadians(0),//控制视口左右旋转,也就是沿Y轴旋转,0时为正北方向
pitch: Cesium.Math.toRadians(-90), // 控制视口上下旋转,也就是沿X轴旋转,-90时为俯视地面
roll: 0 // 控制视口翻转角度,也就是沿Z轴旋转,0时为不翻转
}
}) */
/* viewer.camera.flyTo({
destination: position,// 目的地
orientation: { // 视口方向
heading: Cesium.Math.toRadians(0),//控制视口左右旋转,也就是沿Y轴旋转,0时为正北方向
pitch: Cesium.Math.toRadians(-90), // 控制视口上下旋转,也就是沿X轴旋转,-90时为俯视地面
roll: 0 // 控制视口翻转角度,也就是沿Z轴旋转,0时为不翻转
},
duration:5 // 5s 飞行过程
}) */
/*
// lookAt案例
const center = Cesium.Cartesian3.fromDegrees(116.39, 39.91)
const heading = Cesium.Math.toRadians(50)
const pitch = Cesium.Math.toRadians(-90)
const range = 2500
viewer.camera.lookAt(center, new Cesium.HeadingPitchRange(heading, pitch, range)) */
/*
// viewBoundingSphere案例 加载一个模型飞机
const orientation = Cesium.Transforms.headingPitchRollQuaternion(position, new Cesium.HeadingPitchRange(-90, 0, 0)) //模型的朝向
var entity = viewer.entities.add({
position: position,
orientation, //飞机的朝向和翻滚状态
model: { // 模型的信息
uri: '',
minimumPixelSize: 100,
maximumScale: 10000,
show: true
}
})
// new Cesium.BoundingSphere(position,20) 位置,视口与物体的距离
viewer.camera.viewBoundingSphere(new Cesium.BoundingSphere(position, 20), new Cesium.HeadingPitchRange(0, 0, 0))
*/05加载地图(图层),地形(山脉)
*/
/* var esri = new Cesium.ArcGisMapServerImageryProvider({ //acrgis服务地图
url: "https://server.arcgisonline.com/arcgis/rest/services/World_Imagery/MapServer"
})
let viewer = new Cesium.Viewer('box', {
baseLayerPicker: false, // 影像切换,隐藏默认地球,否则会影响新地图加载
imageryProvider: esri,
terrainProvider: new Cesium.CesiumTerrainProvider({ // 加载地形
url: Cesium.IonResource.fromAssetId(1),
requestVertexNormals:true, // 光照效果
requestWaterMask: true //水面流动效果
})
}) */
/* const layer = viewer.imageryLayers.addImageryProvider( // 加载资源仓库地图
new Cesium.IonImageryProvider({ assetId: 3812 })
); */06加载建筑物三维模型(也先需加载地形和地图)
/* const tileset = viewer.scene.primitives.add(
new Cesium.Cesium3DTileset({
url: Cesium.IonResource.fromAssetId(96188),
})
);
// 相机信息
viewer.camera.setView({
destination: Cesium.Cartesian3.fromDegrees(121.49, 31.23, 3000), // 陆家嘴的位置
orientation: {
heading: 0,
pitch: -90,
roll: 0
}
})
// 改变建筑物的颜色
tileset.style = new Cesium.Cesium3DTileStyle({
color: "color('blue',0.5)",
show: true
}) */
// 加载资源仓库中的 New York City 3D Buildings 有高度 也可以选择建筑物的属性
/* const tileset = viewer.scene.primitives.add(
new Cesium.Cesium3DTileset({
url: Cesium.IonResource.fromAssetId(75343),
})
);
tileset.style = new Cesium.Cesium3DTileStyle({
color: {
conditions: [
["${Height} >=200", "color('#004FFF', 0.5)"],
["${Height} >=100", "color('#33BB66', 0.5)"],
["${Height} >=50", "color('#0099AA', 0.5)"],
["${Height} >=25", "color('#004FFF', 0.5)"],
["${Height} >=10", "color('#FF8833', 0.5)"],
["${Height} >=5", "color('#FFAA22', 0.5)"],
["true", "color('#FFFF00', 0.5)"],
],
},
show: '${Height} >=0 '
})
viewer.camera.setView({
destination: Cesium.Cartesian3.fromDegrees(-73.87, 40.83, 3000), // 陆家嘴的位置
orientation: {
heading: 0,
pitch: -90,
roll: 0
}
}) */07空间数据加载
cesium中主要是珊格数据(地形和地图数据)和矢量数据(含几何体的加载,模型,标签等)
空间数据管理: 修改某个几何图形的样式,或移除等 entities.add entities.remove
/* let viewer = new Cesium.Viewer('box')
let position = Cesium.Cartesian3.fromDegrees(116.39, 39.91,0)
viewer.camera.setView({
destination: position,
}) */
// 画点
/*
const entity = viewer.entities.add({
position,
point: {
pixelSize:100,
color: new Cesium.Color(0,1,0,1)
}
}) */
// 画线
/* const entity = viewer.entities.add({
polyline: {
show: true,
positions: new Cesium.Cartesian3.fromDegreesArray([116.39, 39.91, 116.40, 39.91]),
width: 5,
material:new Cesium.Color(0,1,0,1) // 材质
}
})
viewer.camera.setView({
destination: position,
}) */
// 画面
/* const entity = viewer.entities.add({
position,
plane: {
plane: new Cesium.Plane(Cesium.Cartesian3.UNIT_Z, 0.0), // 沿着z轴平铺
dimensions: new Cesium.Cartesian2(400,300), // 大小
material: Cesium.Color.RED.withAlpha(0.5), // 材质
outline:true, // 轮廓线
outlineColor: Cesium.Color.BLACK
}
}) */
// label 标签
/* const entity = viewer.entities.add({
position,
label: {
text:'12312',
font: "50px Helvetica",
fillColor: Cesium.Color.BLUE
}
}) */
// 绘制多边形
/* const redPolygon = viewer.entities.add({
id: 'redid',
polygon: {
hierarchy:Cesium.Cartesian3.fromDegreesArray([116.39, 39.91, 116.39, 39.915,116.395, 39.91]),
material: Cesium.Color.RED
}
})
const yellowPolygon = viewer.entities.add({
polygon: {
hierarchy:Cesium.Cartesian3.fromDegreesArray([116.37, 39.90, 116.37, 39.91,116.375, 39.92]), //坐标有问题
material: Cesium.Color.YELLOW,
extrudedHeight:200 //垂直方向拉伸,绘制的是多边形可以使用如果是平面则不可使用
}
})
viewer.entities.remove(redPolygon)
viewer.entities.getById('redid').polygon.material = Cesium.Color.YELLOW //修改某个几何体样式
*/08 鼠标交互,数据查询
scene.pick 返回窗口位置基元对象
viewer.scene.drillPick 返回窗口位置所有对象的列表
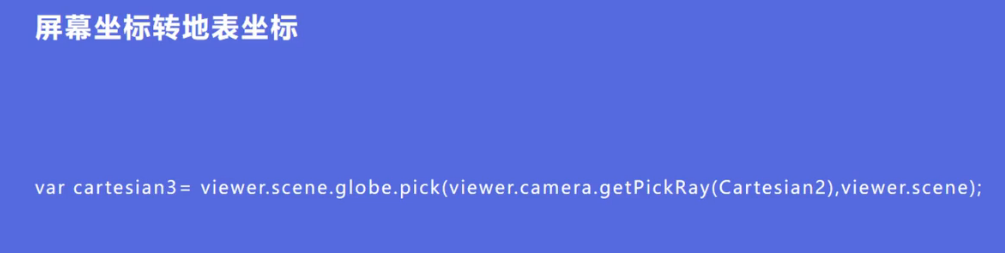
viewer.scene.globe.pick 给定光线和地形的交点
Cesium.ScreenSpaceEventType.MIDDLE_CLICK鼠标中键点击 Cesium.ScreenSpaceEventType.MOUSE_MOVE鼠标移入 Cesium.ScreenSpaceEventType.RIGHT_CLICK鼠标右键
/* const redPolygon = viewer.entities.add({
id: 'redid',
polygon: {
hierarchy: Cesium.Cartesian3.fromDegreesArray([116.39, 39.91, 116.39, 39.915, 116.395, 39.91]),
material: '/bing_maps_credit.png',
extrudedHeight: 200
},
description: `<div>description......</div>` //弹窗显示
})
var handler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas) // 获取所有创建的模型
handler.setInputAction(function (event) {
var pick = viewer.scene.pick(event.position)
alert('点击了')
// if (Cesium.defined(pick) && (pick.id.id = 'redid')) {
// alert('点击了')
// }
}, Cesium.ScreenSpaceEventType.LEFT_CLICK) // 鼠标点击事件 */09 加载3DTiles
3DTiles文件格式为.json 三维模型瓦片数据结构(分层 分块)格式有:b3dm格式的瓦片集(用于加载批量模型),pnts格式加载点云数据模型,cmpt格式允许内嵌多个其他类型的瓦片
//加载倾斜摄影
/* let viewer = new Cesium.Viewer('box')
var tileset = new Cesium.Cesium3DTileset({
//相对路径,我这里是放的根目录
url: './data1/tileset.json',
maximumScreenSpaceError:2 // 最大的屏幕空间误差 数值越低效果越好
});
//添加到球体上
viewer.scene.primitives.add(tileset);
//定位过去
viewer.zoomTo(tileset); */
/*10 加载3D .gltf 模型
模型定点漫游
let viewer = new Cesium.Viewer('box')
var scene = viewer.scene
var hpr = new Cesium.HeadingPitchRoll(
Cesium.Math.toRadians(45), // 设置这个属性即可(顺时针旋转的角度值)
Cesium.Math.toRadians(0),
Cesium.Math.toRadians(0)
); // 设置方向角
var origin = Cesium.Cartesian3.fromDegrees(117.70901, 38.781056, 0); // 设置位置
var modelMatrix = Cesium.Transforms.headingPitchRollToFixedFrame(
Cesium.Cartesian3.fromDegrees(117.70901, 38.781056, 1000),
hpr
);
var model = scene.primitives.add(new Cesium.Model.fromGltf({
url: './xyj.gltf', //gltf文件的URL
modelMatrix: modelMatrix,
color: new Cesium.Color(0, 0.9, 0.8, 0.5), // 设置模型的颜色以及透明度
scale: 1000.0 //放大倍数
}))
viewer.camera.viewBoundingSphere(new Cesium.BoundingSphere(origin, 20), new Cesium.HeadingPitchRange(0, 0, 0))11 添加粒子系统 添加.glb 3D模型
let viewer = new Cesium.Viewer('box',{
shouldAnimate: true, //这个属性加上 粒子系统才能显示出来
})
const position = Cesium.Cartesian3.fromDegrees(116.39,39.91,0)
var entity = viewer.entities.add({
position,
orientation: Cesium.Transforms.headingPitchRollQuaternion(position, new Cesium.HeadingPitchRoll(-90, 0, 0)),
model: {
uri: './Cesium_Air.glb',
minimumPixelSize:100,
maximumScale: 10000,
show:true
}
})
viewer.camera.viewBoundingSphere(new Cesium.BoundingSphere(position, 200), new Cesium.HeadingPitchRange(0, 0, 10))
viewer.scene.primitives.add(new Cesium.ParticleSystem({
image: './fire.png',
imageSize: new Cesium.Cartesian2(20,20),
startScale: 1.0, // 初始大小
endScale: 4.0,
particleLife:1.0, // 粒子存在时间 数值越大火焰越高
speed: 5.0, // 粒子发射速度
emitter: new Cesium.CircleEmitter(0.5), // 发射器
emissionRate: 5.0, // 每s粒子发射的数量
modelMatrix: entity.computeModelMatrix(viewer.clock.startTime,new Cesium.Matrix4()), // 位置绑定
lifetime: 16.0 // 默认永久运行
}))






















 551
551











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








