因在项目中运用到WEBGL的技术。所以研究了一下下。three.js库看来十分强大,此处为加载带材质的obj文件
1.下载相关js https://threejs.org/ thee.js可去官网下载最新版本
2.搭建基本的wenGL场景
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="js/jquery-2.0.3.min.js" ></script>
<script type="text/javascript" src="js/three.js" ></script>
<title></title>
</head>
<style>
body{
margin: 0;
overflow: hidden;
}
#percent {
position: absolute;
width: 200px;
height: 20px;
color: red;
text-align: center;
border: 1p;
}
</style>
<body>
<div id="percent"></div>
<div id="WebGL-output">
</div>
<script>
$(function(){
//编辑代码处
var scene = new THREE.Scene();//场景构建
var camera = new THREE.PerspectiveCamera(45,window.innerWidth/window.innerHeight,0.1,1000);//相机构建
var renderer = new THREE.WebGLRenderer();//渲染器构建
renderer.setClearColor(0xEEEEEE);
renderer.setSize(window.innerWidth,window.innerHeight);
renderer.shadowMapEnabled = true;//激活阴影
//构建一个坐标轴
var axes = new THREE.AxisHelper(20);
scene.add(axes);
var planeGeometry = new THREE.PlaneGeometry(40,20);
//var planeMaterial = new THREE.MeshBasicMaterial({color:0xcccccc});
var planeMaterial = new THREE.MeshLambertMaterial({color:0xffffff});//转换对光源有渲染的材质
var plane = new THREE.Mesh(planeGeometry,planeMaterial);
plane.rotation.x = -0.5*Math.PI;
plane.position.x = 15;
plane.position.y = 0;
plane.position.x = 0;
scene.add(plane);
plane.receiveShadow = true;
//添加灯光
var spotLight = new THREE.SpotLight(0xffffff);
spotLight.position.set(-10,20,10);
spotLight.castShadow = true;
scene.add(spotLight);
//渲染视图视角
camera.position.x = -30;
camera.position.y = 20;
camera.position.z = 30;
camera.lookAt(scene.position)
$("#WebGL-output").append(renderer.domElement)
renderScene();
function renderScene(){
requestAnimationFrame(renderScene);
renderer.render(scene,camera);
}
})
</script>
</body>
</html>
先下载trackballControls.js 然后在界面增加如下代码
//创建控件并绑定在相机上
trackballControls = new THREE.TrackballControls(camera);
trackballControls.rotateSpeed = 1.0;
trackballControls.zoomSpeed = 1.0;
trackballControls.panSpeed = 1.0;
trackballControls.noZoom=false;
trackballControls.noPan=false;
trackballControls.staticMoving = true;
trackballControls.dynamicDampingFactor = 0.3;然后在renderScene 方法增加代码
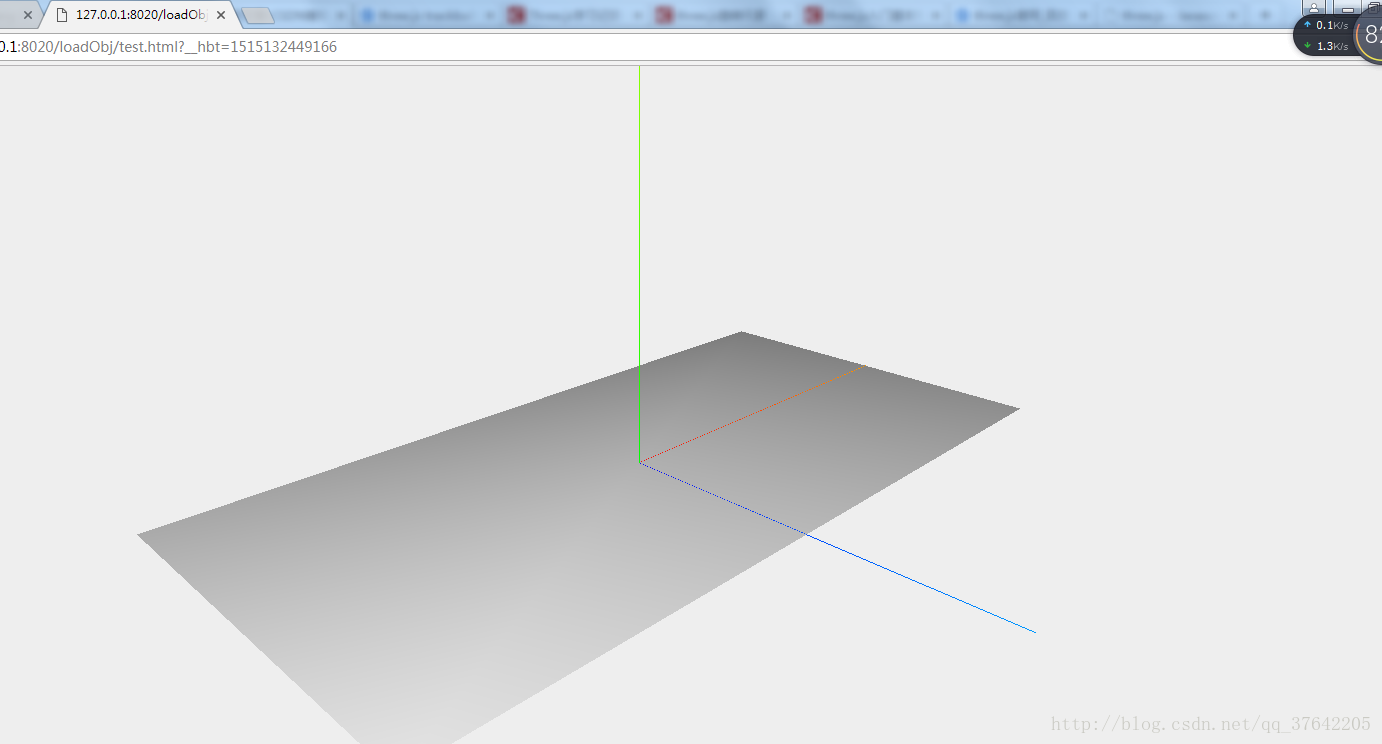
此时我们完成的功能为

4.加载外部模型 需要引入相关js
1.DDSLoader.js 2.OBJLoader.js 3.OBJMTLLoader.js当然最重要的主人翁是obj文件mtl材质文件以及相关贴图,3dmax诸如此类的建模软件都可导出,不过建模非我们的任务,我们只需将建模大师们给的相关材料导入页面即可,代码如下
// model
var onProgress = function(xhr) {
if (xhr.lengthComputable) {
var percentComplete = xhr.loaded / xhr.total * 100;
var percent = document.getElementById("percent");
percent.innerText = Math.round(percentComplete, 2) + '% 已经加载';
}
};
var onError = function(xhr) {};
var mtlLoader = new THREE.MTLLoader();
mtlLoader.setPath('受电柜/');
mtlLoader.load('受电柜.mtl', function(materials) {
materials.preload();
var objLoader = new THREE.OBJLoader();
objLoader.setMaterials(materials);
objLoader.setPath('受电柜/');
objLoader.load('受电柜.obj', function(object) {
object.position.y = 0;
object.rotation.y = 0.5;
object.scale.set(0.05, 0.05, 0.05);
scene.add(object);
}, onProgress, onError);
});
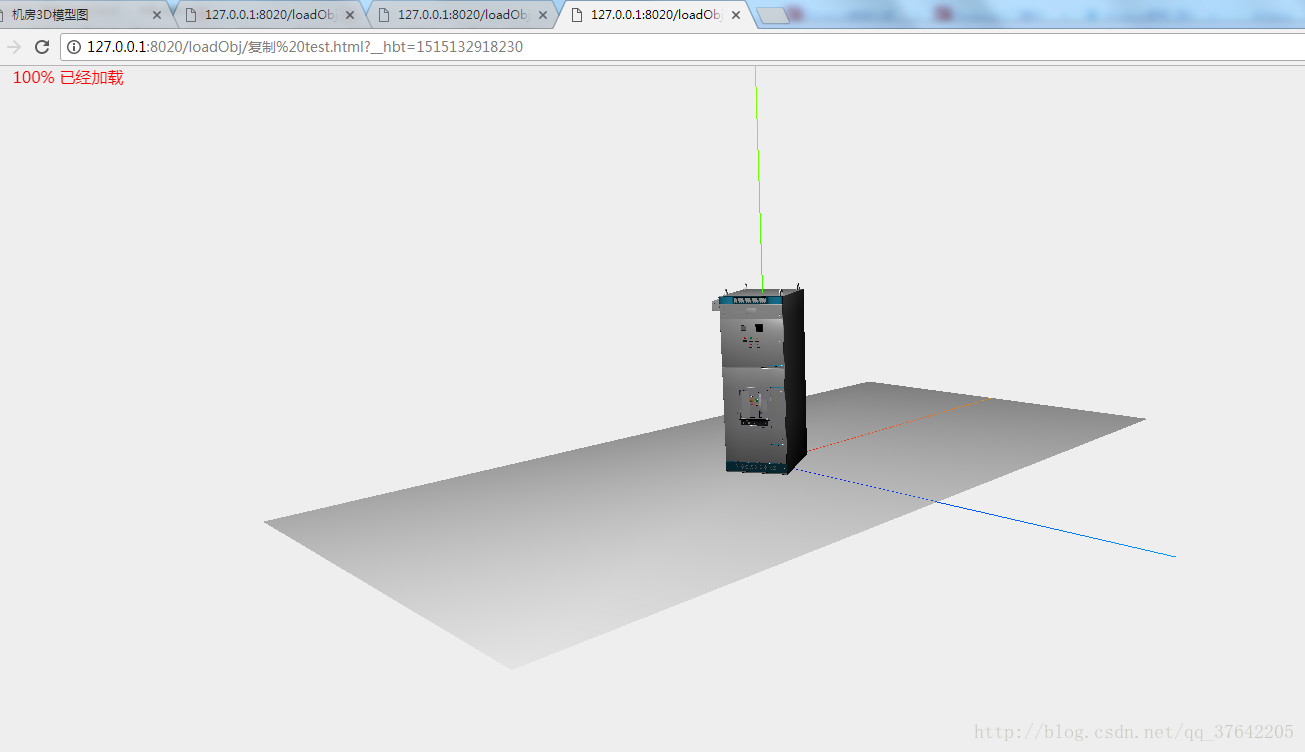
搞定,相关代码以上传至git 需要可下载,地址为:https://github.com/zhaoershuang/loadObj.git























 4848
4848

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








