0. docsify介绍
Docsify即时生成您的文档网站,它不会生成静态 html 文件。相反,它会智能地加载和解析 Markdown 文件,并将它们显示为网页。

1. 准备环境
- 安装nodejs
npm -v

- 安装docsify
sudo npm install -g docsify-cli
docsify -v

- nginx安装并启动
sudo apt-get install nginx
nginx -v
service nginx start
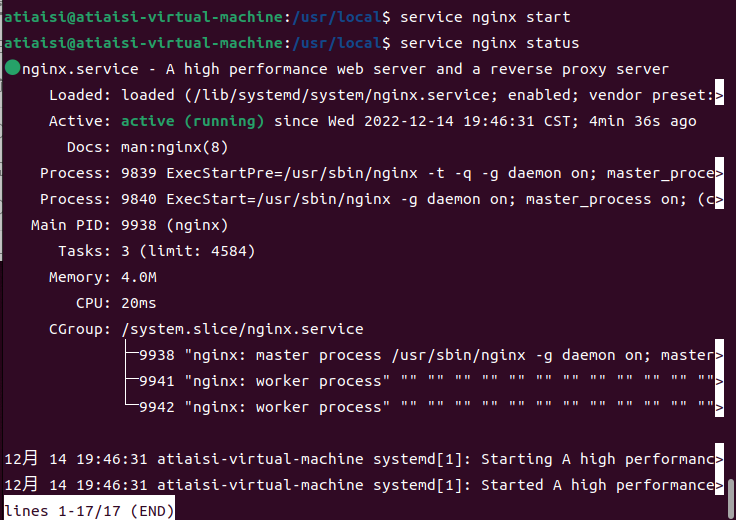
service nginx status

如下图所示,nginx已经启动了

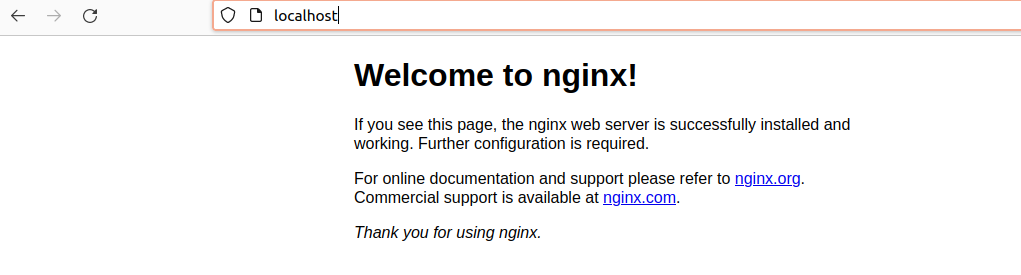
浏览器中访问nginx

2. 开始搭建知识库网站
2.1 知识库目录创建并初始化
目录创建在哪里都可以,进入到目录后初始化
cd notes # 该目录就是创建的知识库目录
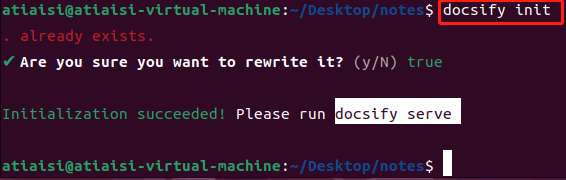
docsify init

执行完之后,会生成两个文件:index.html和README.md

2.2 启动网站服务
docsify serve

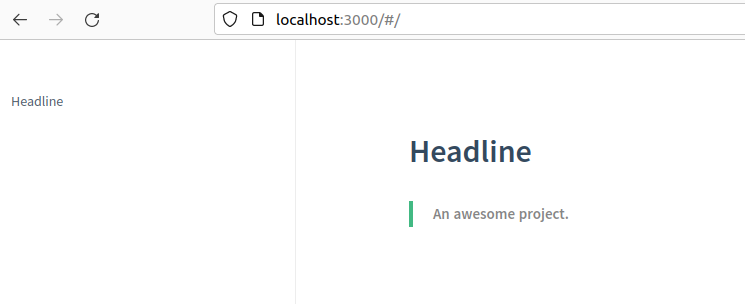
浏览器访问:http://localhost:3000,这个页面展示的就是初始化后的index.html页面

3. 添加笔记
参考:https://docsify.js.org/#/
4. 部署到服务器
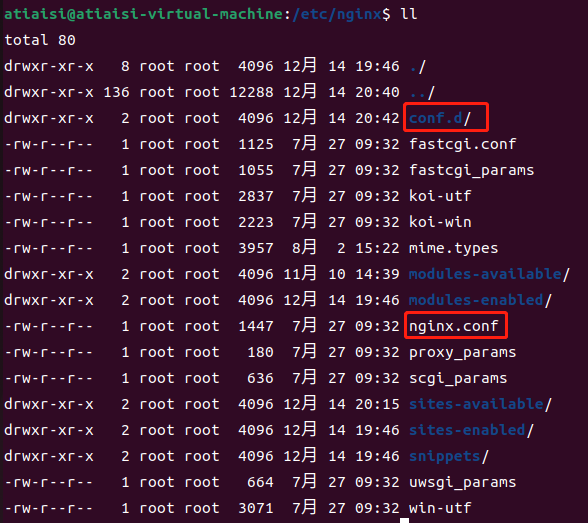
采用nginx部署,找到nginx配置文件路径: /etc/nginx/
默认的nginx.conf文件里,只存放通用的配置。上面自定义的知识库服务单写一个配置文件,存放到conf.d目录下。

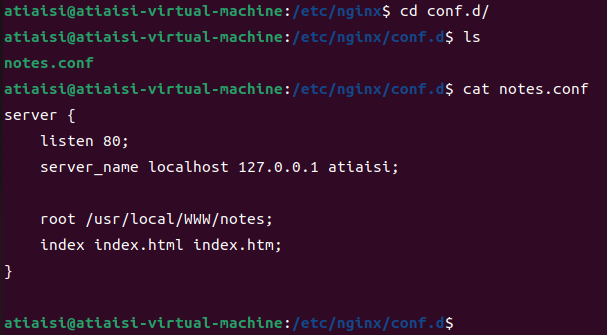
如下图所示,单独写了一个notes.conf文件,内容为:
server {
listen 80; # 监听端口
server_name localhost 127.0.0.1 atiaisi; # 访问域名/ip
root /usr/local/WWW/notes; # 项目目录
index index.html index.htm; # 访问的文件
}

重启nginx服务: service nginx restart
浏览器中访问以下任一url地址查看部署页面:
- http://atiaisi/
- http://localhost
- http://127.0.0.1

至此知识库搭建完成,之后收集的链接、文档添加到第三步即可。






















 1005
1005











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








