在vscode中快捷创建代码模版
1.在VSCode中,按下Ctrl + Shift + P(Windows/Linux)或Cmd + Shift + P(Mac)打开命令面板。
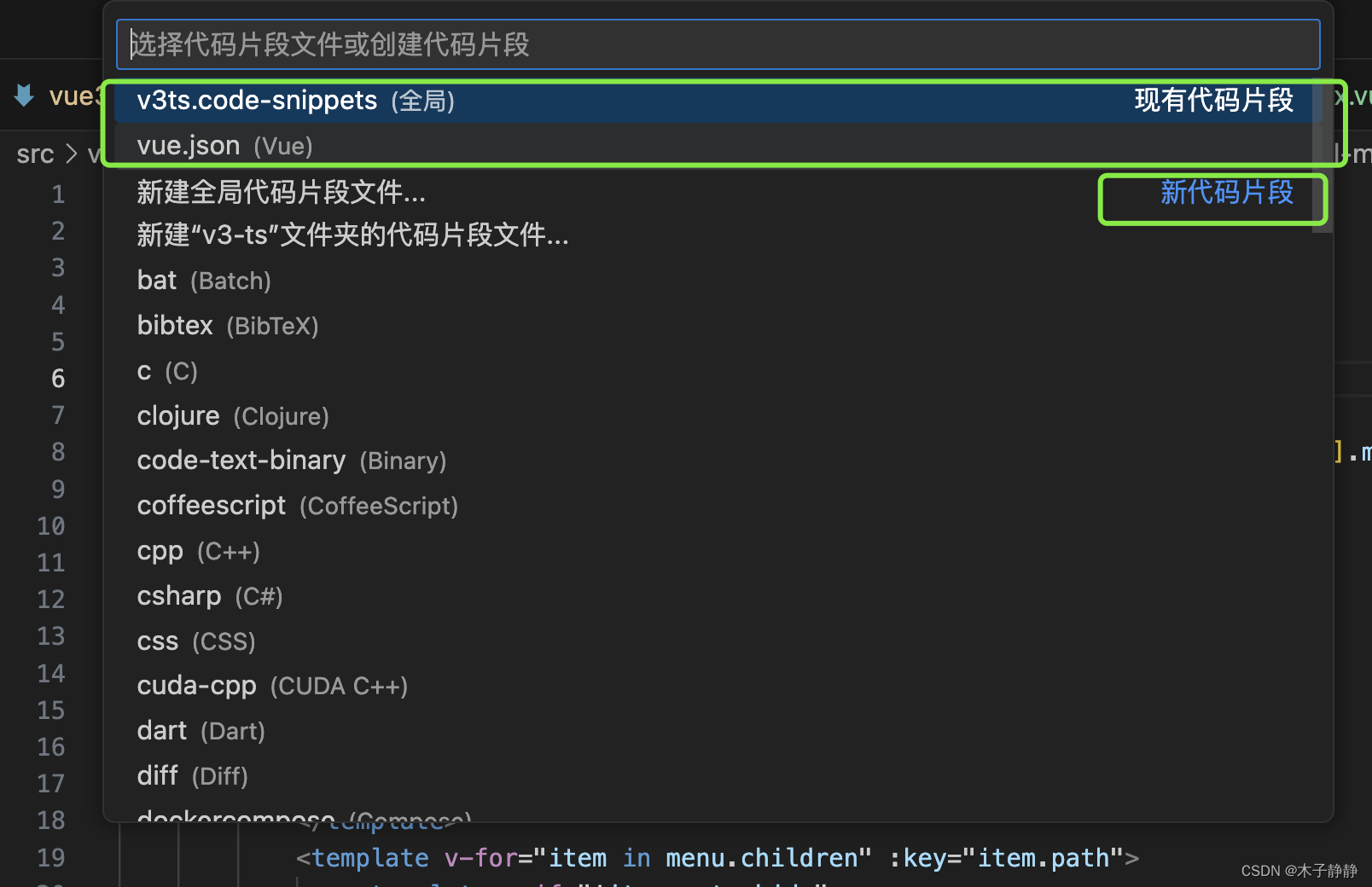
2.然后输入"Preferences: Configure User Snippets"并选择该选项。打开一个json文件用户创建模版,也可以新创建一个json文件

3.
4.这就完成了,然后在文件里输入 v3ts 就自动弹出来设置的模版了。(名称和模版内容根据自己实际情况设置)
在vscode中快捷创建代码模版
1.在VSCode中,按下Ctrl + Shift + P(Windows/Linux)或Cmd + Shift + P(Mac)打开命令面板。
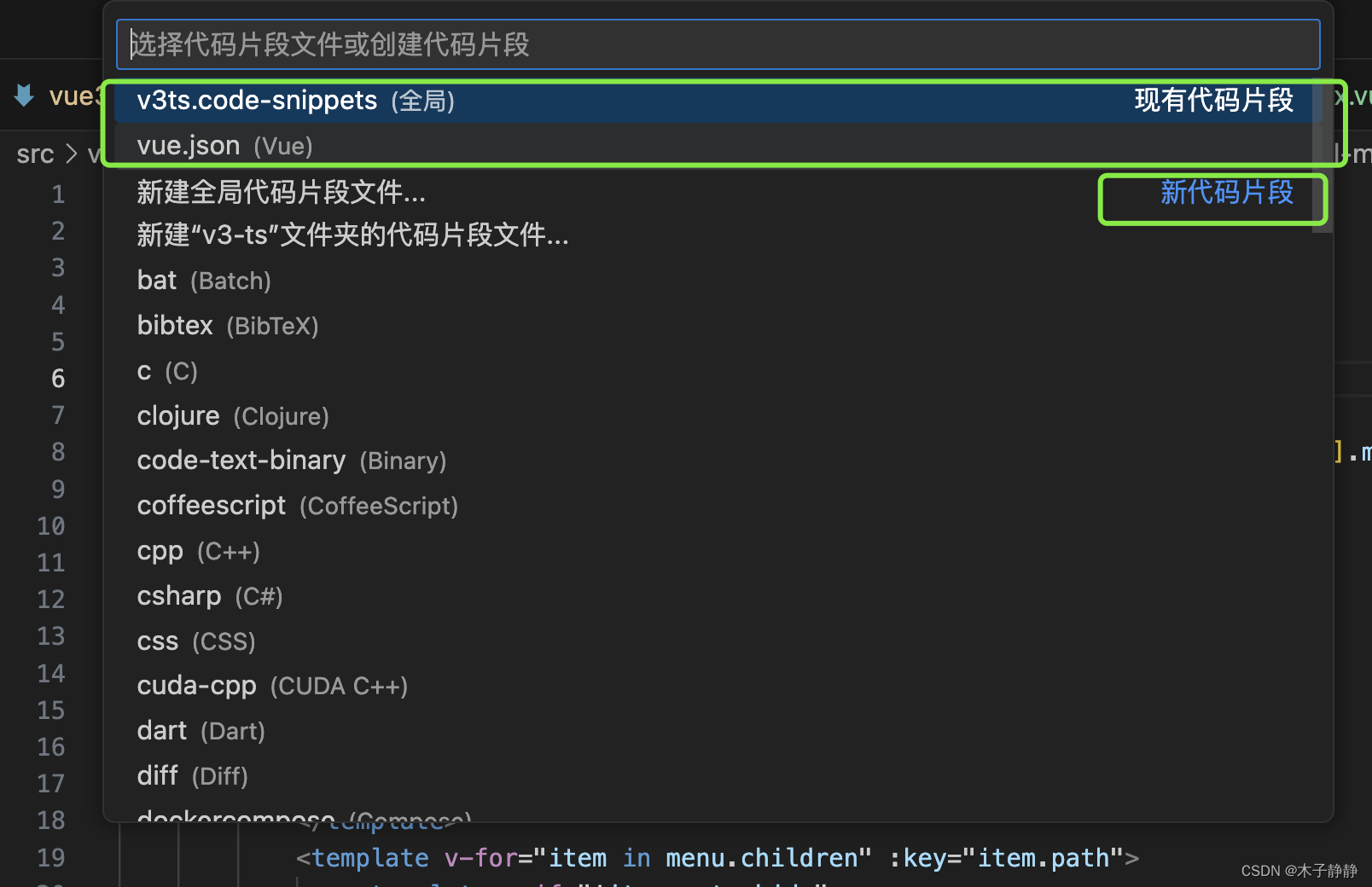
2.然后输入"Preferences: Configure User Snippets"并选择该选项。打开一个json文件用户创建模版,也可以新创建一个json文件

3.
4.这就完成了,然后在文件里输入 v3ts 就自动弹出来设置的模版了。(名称和模版内容根据自己实际情况设置)

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


