在发布游戏到webgl平台后发现电脑上能够输入,但是在手机上打开相对于的界面后点击后输入框只有光标没有实际的输出键盘弹出。因为游戏是搭载在指定的服务器上的,而且上传和测试的流程极其耗时,于是自己想做个简单的demo进行测试。下面是这个过程中遇到的问题和解决方法。希望对有这方面问题的朋友有所启发。
第一步创建空项目,我用的是2020.3.25f1 版本unity,版本很多,随便选的没有特殊的意义,只是为了给想按照这个步骤做的提供相同的环境。创建inputfield,然后切换到webgl平台打包测试,确定是不是真的没法呼出输入框。
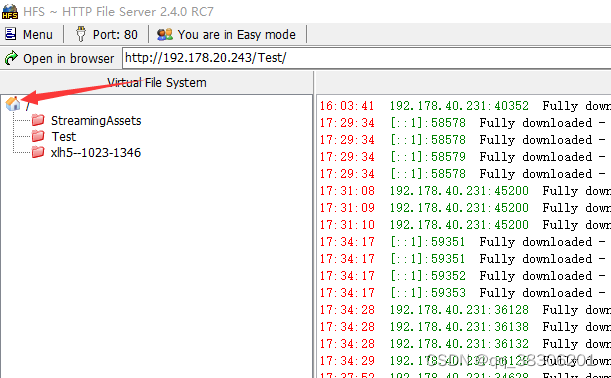
这里需要先把生成出来的webgl工程上传到指定的服务器。我这里使用的是HFS工具,当然还有别的类似的工具这里就不列举了,贪多嚼不烂。将整个文件拖到
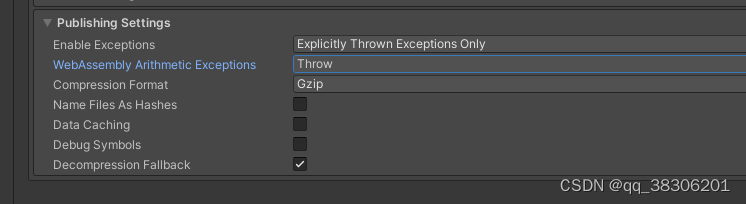
这个目录下会有个提示我选的是realfolder,好了这样就算布置好了,是不是很简单,当然真正的发布服务器有很多需要设置的,想研究的可以自己去找找相关的资料,就不在这里赘述。点击下你上传的文件,点击 就可以在电脑上打开,复制链接可以在手机上打开,但是确保是在同一个网络,成功连上后,右侧有具体的下载内容也可以看到。电脑上运行是没有问题的,但是到了手机上就出现了各种杂七杂八的问题,懂得都懂,首先提示 abort(both async and sync fetching of the wasm failed at error at jsstacktrace),然后对应到下载进度发现.wasm后缀文件,只能到80%90%刚开始以为是网络问题,测试了下发现并不是。然后网上差了资料各种的测试,官网也没有个准确的解决办法,最后也是不停的尝试后解决的,最后把我最后能在手机上运行的设置给贴出来,没能成功运行的可以做个参考
就可以在电脑上打开,复制链接可以在手机上打开,但是确保是在同一个网络,成功连上后,右侧有具体的下载内容也可以看到。电脑上运行是没有问题的,但是到了手机上就出现了各种杂七杂八的问题,懂得都懂,首先提示 abort(both async and sync fetching of the wasm failed at error at jsstacktrace),然后对应到下载进度发现.wasm后缀文件,只能到80%90%刚开始以为是网络问题,测试了下发现并不是。然后网上差了资料各种的测试,官网也没有个准确的解决办法,最后也是不停的尝试后解决的,最后把我最后能在手机上运行的设置给贴出来,没能成功运行的可以做个参考
好了,到手机上发现确实不能换出输入框。好了这下开始解决主要问题。
在网上发现很多人有类似的问题,就顺着网线找到了具体的工具,地址是这个(GitHub - kou-yeung/WebGLInput: IME for Unity WebGL)放到工程中在inputfield上添加 这个脚本,勾选show html element的参数不然输入后不显示。OK问题解决,至于说中文不显示的问题,换个支持的字体就行了。
这个脚本,勾选show html element的参数不然输入后不显示。OK问题解决,至于说中文不显示的问题,换个支持的字体就行了。





















 915
915











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








