2.x
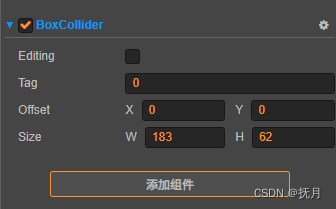
属性检查器中添加碰撞组件

脚本新增:
start () {
//开启碰撞
cc.director.getCollisionManager().enabled = true;
}
onCollisionEnter(other,self){
console.log('碰撞触发',other.tag)
}
onCollisionStay(other){
console.log('碰撞持续')
}
onCollisionExit(){
console.log('碰撞结束')
}3.X
属性检查器中搜索


注意:
- Box2D 物理模块需要先在 Rigidbody 中 开启碰撞监听,才会有相应的回调产生。Builtin 物理模块只需要有碰撞体组件就可以产生碰撞回调。开启方法为,在 Rigidbody2D 的 属性检查器 勾选 EnabledContactListener 属性,如下图所示:

- 回调中的信息在物理引擎都是以缓存的形式存在的,所以信息只有在这个回调中才是有用的, 不要在你的脚本里直接缓存这些信息,但可以缓存这些信息的副本。
- 在回调中创建的物理物体,比如刚体,关节等,这些不会立刻就创建出对应的物体,会在整个物理系统更新完成后再进行这些物体的创建。
start() {
let collider = this.getComponent(Collider2D);
if(collider){
collider.on(Contact2DType.BEGIN_CONTACT, this.onBeginContact, this);
collider.on(Contact2DType.END_CONTACT,this.onEndContact,this);
// collider.on(Contact2DType.PRE_SOLVE,this.onPreSolve,this);
// collider.on(Contact2DType.POST_SOLVE,this.onPostSolve,this);
}
}
onBeginContact (selfCollider: Collider2D, otherCollider: Collider2D, contact: IPhysics2DContact | null) {
// 只在两个碰撞体开始接触时被调用一次
console.log('onBeginContact');
}
onEndContact (selfCollider: Collider2D, otherCollider: Collider2D, contact: IPhysics2DContact | null) {
// 只在两个碰撞体结束接触时被调用一次
console.log('onEndContact');
}
// onPreSolve(selfCollider:Collider2D,otherCollider:Collider2D,contact:IPhysics2DContact | null){
// console.log('处理逻辑',selfCollider,otherCollider,contact);
// }
// onPostSolve(selfCollider:Collider2D,otherCollider:Collider2D,contact:IPhysics2DContact | null){
// console.log('碰撞结束处理逻辑',selfCollider,otherCollider,contact);
// }



















 441
441











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








