学习源码:
const {ccclass, property} = cc._decorator;
@ccclass
export default class main extends cc.Component {
@property(cc.Node)
room:cc.Node = null;
private getRandomePointInCircle(radius:number)
{
let t = 2*Math.random()*Math.PI;
let u = Math.random()*2
let r = null;
if (u>1)
{
r=2-u;
}
else
{
r=u;
}
let x = radius*r*Math.cos(t)
let y = radius*r*Math.sin(t)
return [x,y]
}
//生成房间
private createRoom()
{
let randomRoomNum = 100+Math.random()*40
for(let i = 0;i<randomRoomNum;i++)
{
let roomNode = new cc.Node();
let rigidBody = roomNode.addComponent(cc.RigidBody);
rigidBody.type = cc.RigidBodyType.Dynamic;
rigidBody.enabledContactListener = true;
let collider = roomNode.addComponent(cc.PhysicsBoxCollider);
collider.friction = 0.1;
this.node.addChild(roomNode);
let ctx = roomNode.addComponent(cc.Graphics);
let width = 20+Math.random()*20;
let height = 20+Math.random()*20;
let xy = this.getRandomePointInCircle(200);
let x = xy[0];
let y = xy[1];
ctx.strokeColor = cc.Color.RED;
ctx.stroke();
ctx.fillColor = cc.Color.BLUE;
ctx.rect(x,y,width,height);
ctx.fill();
}
}
start () {
cc.director.getPhysicsManager().enabled = true;
cc.director.getPhysicsManager().gravity = cc.v2();
// cc.director.getCollisionManager().enabled = true;
this.createRoom()
}
}
主要遇到的坑是:
1.物理世界需要运行cc.director.getPhysicsManager().enabled = true;才会生效
2.不需要受重力影响的话,要么cc.director.getPhysicsManager().gravity = cc.v2();设置重力为0,要么刚体类型设置成cc.RigidBodyType.Kinematic或者cc.RigidBodyType.Static。
3.刚体cc.RigidBody和碰撞组件cc.PhysicsBoxCollider 同样也是组件,所以也要addComponent到一个节点中。
4.遇到最最最大的坑!cocos引擎源码自身的问题。
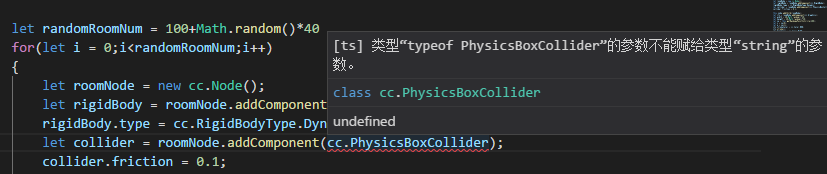
直接添加cc.PhysicsBoxCollider组件的时候会出现这样的错误。
一度怀疑难道cc.PhysicsBoxCollider不是组件吗。在编辑器上添加cc.PhysicsBoxCollider组件都可以添加,可是代码却不能添加。
后来发现是类的声明错了
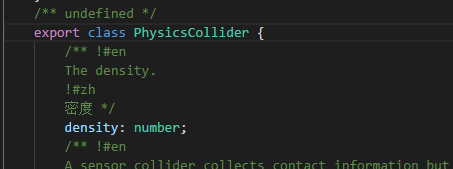
export class PhysicsCollider
正确的应该是
export class PhysicsCollider extends Collider

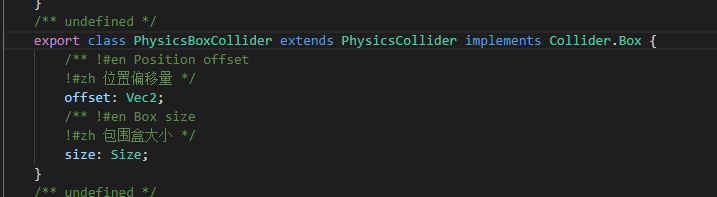
结果点进去cc.PhysicsBoxCollider看了一下源码,

上图没有问题,再点PhysicsCollider进去

其实是上图这里错了。在后面添加extends Collider就不会报错了
还有一个cc.lerp()的方法定义也错了,返回错误
export function lerp(a: number, b: number, r: number): void
正确的应该是
export function lerp(a: number, b: number, r: number): number
后来又发现使用cc.loader.loadRes(url,cc.SpriteAtlas,function(){})由于cc.SpriteAtlas继承cc.RawAsset编译器显示错误。cc.SpriteAtlas改成继承cc.Asset就正常了。这也是一个小坑吧





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








