链接:https://www.zhihu.com/question/27467127/answer/37555901
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
我打算抛开计算机图像、显示器发展史等因素,从逻辑上推出一个“广义的Gamma”,这样其实是触及了问题的本质。把人对画面的认知,和Gamma出现的必然性都推理出来。
先上结论:
“广义Gamma”的产生,原因有二:
- 人眼对自然亮度感知是非线性的。(韦伯定律)
- 我们用来记录/展示画面的媒介上,灰阶预算是有限的。(无论纸张还是屏幕)
为了在灰阶预算有限的前提下,协调自然亮度和主观灰阶感受这二者的映射关系,Gamma就产生了。
第一节:韦伯定律
(注:存疑,解释请看第五节第一段,但不影响本文阅读,您可以按顺序先看下去)
韦伯定律,即感觉的差别阈限随原来刺激量的变化而变化,而且表现为一定的规律性,用公式来表示,就是△Φ/Φ=C,其中Φ为原刺激量,△Φ为此时的差别阈限,C为常数,又称为韦伯率。
解释成人人都懂的大白话就是:人对自然界刺激的感知,是非线性的,外界以一定的比例加强刺激,对人来说,这个刺激是均匀增长的。
为什么会有韦伯定律?人不是物理测量仪器,我们用感知是不可能测出某事物具体的物理量的,但是我们可以通过比较,来感知世界。
以光为例,若在一小黑屋中,点亮了一支蜡烛A,这支蜡烛对屋内的贡献是显著的,在视觉上也感受到极大的明度提升。但是若是屋内已经点亮了1000支蜡烛,此时再点亮一支蜡烛B的话,从物理能量贡献上,这支新蜡烛B与蜡烛A的物理贡献是一样大的,但是在人的视觉中,B引起的“明度”变化,远远不如A。
为什么?很好理解啊:对于某事物,同样的变化量△a,总量少的时候,变化显著,容易被人感知,事物总量大了,再变化同样的△a,就不那么容易被察觉了。
正因为我们在很多时候不需要知道事物客观的物理量,而是要描述它们的增减关系,所以必须是靠比较来描述,才比较合理,以等比数列增加的物理量,对人的感知来说,是均匀的,比如:
- 音乐的音阶,是符合十二平均律的,音调的频率以等比数列增加,人听起来是均匀升调。两个八度之间频率翻一倍。
- 声音的强度是按照“分贝”来描述,倍数增加的音量听起来是均匀增加的。
- 拍照片,描述明亮程度用的是“档”,曝光物理上大一倍,认为是亮了一个级别。
- 里氏地震级数,每增加一级,释放的物理能量大32倍。
类似这样的例子太多太多了。
另外有一个家喻户晓的笑话,实际上直戳这类描述体系的反直觉之处,绝大多数人根本没意识到,我们以为是均匀增加的量,其实不是线性增加的。
笑话是这样讲的:据说人所能感受到的疼痛分为了10级,1级是被蚊子叮了,10级呢,是孕妇分娩。有人就问了,那什么是11级疼痛呢?答“11级疼痛就是孕妇分娩的时候被蚊子叮了”。哈哈一笑之余,有人质疑过这个说法吗?
现在你懂了韦伯定律,就知道所谓“分娩的时候被蚊子叮”不可能是11级疼痛,由于分娩已经是10级剧痛,此时被蚊子叮所带来的感受变化量微乎其微,疼痛程度仍然是10级。那么什么是11级疼痛呢?一定是“N个孕妇分娩的痛苦以科技手段让同一个人同时承受”,才是11级。
第二节:中灰
对于中灰的定义,我不敢妄下,我只说我个人的解释:
“中灰就是人眼能分辨的所有灰阶的中间点。”
怎么理解?我一直以《粉刷匠的故事》,来解释中灰的意义:
假如你是一位粉刷匠,你拥有充足的白油漆和充足的黑油漆,那么现在要求你完成一个任务:
把黑白油漆混合成各种不同灰度的油漆,并且把它们排成一排,直到形成黑到白的均匀过渡。
在理想的情况下,会发生什么样的情况?你会不断地调出灰色的油漆,并且把它和已有的油漆相比较,如果它是一个新灰色,你就会把它插入队列,如果是重复的灰色(肉眼难以分辨,达到了你灰阶分辨能力的极限),你就会把它丢掉。
最终,功夫不负有心人,你面前的灰阶将会形成从黑到白的均匀过渡,此时的灰油漆种类将会是几百个甚至更多,那么最中间那一个,就是中灰的油漆:
<img src="https://pic3.zhimg.com/v2-f954df2ddaad6f23712d4aa27d9b3af6_b.jpg" data-rawwidth="1200" data-rawheight="359" class="origin_image zh-lightbox-thumb" width="1200" data-original="https://pic3.zhimg.com/v2-f954df2ddaad6f23712d4aa27d9b3af6_r.jpg">
这里粉刷匠为了管理这些好不容易调出来的灰油漆,把它们赋予了合理的编号,根据油漆在队列中的位置,粉刷匠定义纯黑油漆编号为0.0,纯白油漆编号为1.0,那么中灰油漆的编号自然落在了0.5上。与此同时我们还可以得到的推论就是:不管油漆的总数有多少,编号0.0-0.5之间的油漆种类数目,和编号0.5-1.0之间的数目是一样的,因为从定义上,中灰就是队伍的最中间那个颜色。我们继续定义比中灰暗叫暗区,比中灰亮叫亮区,那么(在低动态范围下,)人眼可分辨的暗区灰阶的数目和亮区灰阶的数目是一样多的。这样的一个连续的灰阶体系可谓完美,用来描述画面再好不过了。
第三节:物理反射率检测
面对这样一个完美的从黑到白过渡的油漆颜料体系,我们如果去检测一下中灰油漆的反射率,再把它和纯白油漆的反射率相比较。若我们定义白油漆的反射率是100%,黑油漆的反射率是0%,你会发现,中灰油漆的反射率不是直觉中的50%,而是一个在20%上下徘徊的数值。
生活中早有这种类似的东西,比如摄影师的灰卡,反射率是白卡的18%:
<img src="https://pic1.zhimg.com/v2-b620967d8ddd9a00d32dfe5df5d30bec_b.jpg" data-rawwidth="800" data-rawheight="452" class="origin_image zh-lightbox-thumb" width="800" data-original="https://pic1.zhimg.com/v2-b620967d8ddd9a00d32dfe5df5d30bec_r.jpg">
(据简单的搜索,灰卡的反射率是白卡的18%还涉及其他原因,18%实际上是17.68的近似值,而17.68是312.5的平方根,具体请阅读相机拍摄使用灰卡的方法)
在本文中,我举灰卡的例子不是想告诉你们中灰色的物理反射率已有定论,事实上它没有也不可能有,在不同显示媒介和不同的光照的情况下,心目中中灰所对应的反射率是不太一样的。我举这个例子只是想拿一个大家看得见摸得着,并且符合国际标准的参照物,来说明:人心目中看起来中灰的色块,其物理亮度值大约在白色块的20%左右。
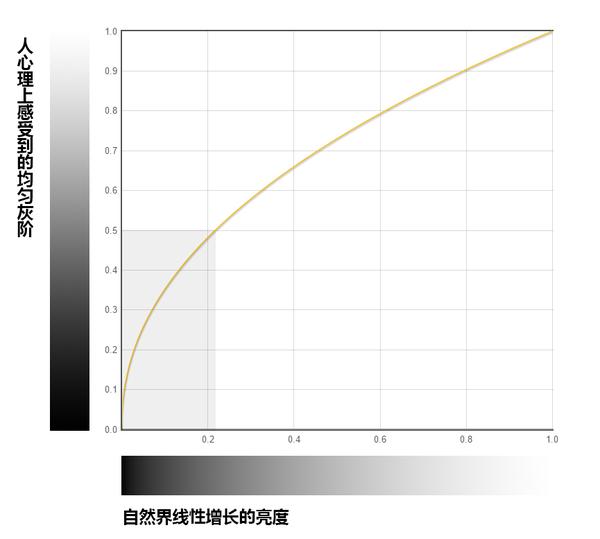
根据韦伯定律,这件事是好理解的,下图是非常粗略的示意图:
<img src="https://pic3.zhimg.com/v2-723aa4f5f5e3c6eada193b2955f15096_b.jpg" data-rawwidth="865" data-rawheight="777" class="origin_image zh-lightbox-thumb" width="865" data-original="https://pic3.zhimg.com/v2-723aa4f5f5e3c6eada193b2955f15096_r.jpg">
此图原点是黑色,1,1点是白色,你可以这么理解此图:当整体环境较暗,微小的亮度增长也会在人的心目中是显著的明度提升,当物理亮度达到白色的20%左右的时候,人的心目中已经感受到中灰色的概念。而剩下的一半高光区的灰阶,需要用白色80%的物理能量才能照亮成白色。
这一节你只需要记住一个结论,虽然不太精确,但是绝对不会错得太离谱,这是我个人辅助理解Gamma校正的法宝:
视觉感受的中灰色是白色反射率的20%左右。(注:白色为低动态颜色1.0)
再换成更不精确但更好用的话就是:自然界的0.2,在心目中的地位是0.5。
第四节:“灰阶预算很紧张!”
我管这个故事叫《灰色蜡笔的故事》
粉刷匠改行了,他要去做蜡笔,这个蜡笔的要求很特殊,是灰阶蜡笔。蜡笔不像油漆可以调出连续的颜色,而是只能调出离散的,有代表性的几个灰阶。
现在如果生产一套畅销蜡笔,但是灰阶预算超紧张,只允许你放进去3支不同灰阶的蜡笔,你会选择哪几个有代表性的灰色进行生产呢?
我想最合理选择的就是黑、白、中灰了吧,用它们可以尽可能多的描述画面的灰阶过渡,而这三支笔,借用之前的编号体系,他们的灰阶编号分别为:0.0、0.5、1.0。反射率分别约为:0%、20%、100%
<img src="https://pic3.zhimg.com/v2-dfb544501a7d8bf598a590acd0a0a046_b.jpg" data-rawwidth="1024" data-rawheight="623" class="origin_image zh-lightbox-thumb" width="1024" data-original="https://pic3.zhimg.com/v2-dfb544501a7d8bf598a590acd0a0a046_r.jpg">
现在放宽要求,这套蜡笔可以是4色一盒,那么编号0.0、0.33、0.66、1.0的四支蜡笔入选。反射率分别约为:0%、9%、40%、100%
<img src="https://pic4.zhimg.com/v2-c2d44d25dae83f7af77768d2828a263f_b.jpg" data-rawwidth="1000" data-rawheight="179" class="origin_image zh-lightbox-thumb" width="1000" data-original="https://pic4.zhimg.com/v2-c2d44d25dae83f7af77768d2828a263f_r.jpg">
如果是5色一盒呢?则编号0.0、0.25、0.5、0.75、1.0的蜡笔入选。反射率分别约为:0%、5%、20%、53%、100%
<img src="https://pic4.zhimg.com/v2-ed210c12cb351500c116289ff1b3f1ab_b.jpg" data-rawwidth="1000" data-rawheight="179" class="origin_image zh-lightbox-thumb" width="1000" data-original="https://pic4.zhimg.com/v2-ed210c12cb351500c116289ff1b3f1ab_r.jpg">
有人要问了,老韩你先等会儿吧,不同灰度蜡笔的物理反射率你是怎么知道的?
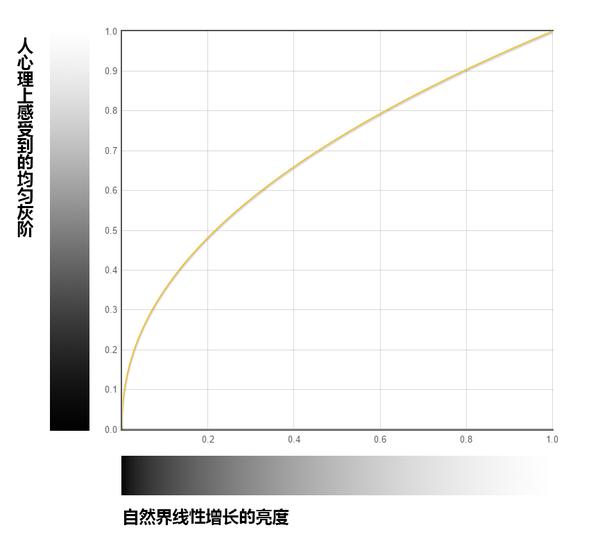
查这张曲线图啊,从纵坐标挑选蜡笔的颜色,横坐标上就是它相对于白色的反射率了,中灰是20%左右的情况下,其他的数据位置也都是可以推算的:
<img src="https://pic3.zhimg.com/v2-e3f307e8cefc4c1117c6afe78250bfa6_b.jpg" data-rawwidth="865" data-rawheight="777" class="origin_image zh-lightbox-thumb" width="865" data-original="https://pic3.zhimg.com/v2-e3f307e8cefc4c1117c6afe78250bfa6_r.jpg">
那么这张曲线图是不是准确,可就非常关键了。曲线图是靠什么定义的呢?我们来到下一节:
第五节:广义Gamma
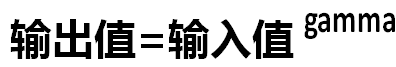
兄弟们,我不卖关子了,上文这个0-1区间的曲线,就是所谓的Gamma曲线。我们若定义黑是0,白是1,那么在0-1区间,我们是可以用一个幂函数来描述客观自然数值和主观心理感知的对应关系的(等比数列通项公式就是幂函数):
(注:知友指出韦伯定律是对数函数,无法直接转化到幂函数,知友
提出,这里大概应该用 Stevens' power law,来取代韦伯-费希纳定律的解释, Stevens' power law 描述的也是物理刺激强度与感受强度的关系,而其形式是一个幂函数,这个描述方法经常被认为取代了韦伯-费希纳定律,因为它描述了更广泛的感觉。我觉得这个解释很可能是正确的。至于对数和幂函数有没有内在联系,能否转化,希望数学好的知友能够给出一些帮助。) <img src="https://pic1.zhimg.com/bccd03900c1e7c4bb620899508b97c54_b.png" data-rawwidth="396" data-rawheight="67" class="content_image" width="396">
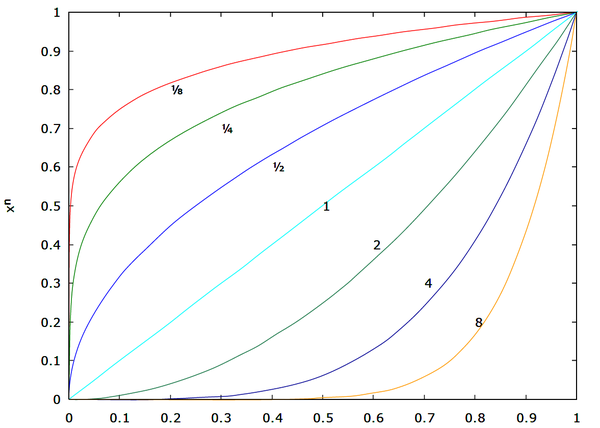
Gamma取值不同的时候,幂函数图像是如下规律:
<img src="https://pic4.zhimg.com/17472f3f834dca2cdf8e6029f4ddb5d7_b.png" data-rawwidth="1177" data-rawheight="839" class="origin_image zh-lightbox-thumb" width="1177" data-original="https://pic4.zhimg.com/17472f3f834dca2cdf8e6029f4ddb5d7_r.png">
Gamma=1,斜45°直线,不校正,输出=输入;
Gamma大于1,曲线下压,输出值小于输入值;
Gamma小于1,曲线上拱,输出值大于输入值。
生产蜡笔的时候,我们输入一个主观概念:“我想要一支编号0.5的蜡笔”,输出了一支蜡笔,其反射率是20%左右。那这个Gamma是大于1的下压Gamma,它把0.5映射成了0.2。
欣赏蜡笔画的时候,输入眼睛的亮度正比于颜料在画纸上实际的物理反射率,“输出值”就是我们心目中主观感受的灰阶。此时的Gamma上拱,小于1,可以把自然界的0.2的反射率,映射成心目中的0.5灰阶。
看懂了吗?广义Gamma实际上描述的就是自然现实的物理量和主观视觉灰阶的映射关系。这个关系是非线性映射。
从这个观点看的话,广义Gamma无处不在,而且极具启发性:
我们最熟悉的铅笔素描,使用黑色铅笔涂抹暗部,白色是由白纸留白形成,那么其画面上的中灰部,铅笔覆盖率是多少?答案是80%,留下20%的纸面,这20%的反光,在我们心目中看起来是中灰色的概念。
此时灰阶和谁形成了Gamma关系?“心目中的灰阶”对应“铅笔涂抹的工作量”。也就是说,人们只凭目测,天生就可以把自然界的画面,映射成正确的颜料覆盖率,在这个过程中,全凭视觉的主观判断。视觉感受主导了一切。说白了,媒介上的灰阶分布,人是通过目测来调的。
第六节:数字摄影和屏幕
第四节中,3色一套、5色一套的蜡笔我们如果想得明白,那么推广到我们生产一盒256色的灰阶蜡笔,它们的反射率和蜡笔编号的映射关系,我们也是能想明白的:
蜡笔反射率=蜡笔编号^Gamma
256色的蜡笔想得明白的话,这256个灰阶和电脑屏幕的像素有区别吗?没有任何区别。纸张是画面媒介,屏幕也是画面媒介,区别只是反射率变成了像素的光强。
屏幕光强=灰阶编号^Gamma
为了把事儿说明白,我们先把8位每通道图像的数值,换算到0-1区间。8位图上0是黑,255是白,中灰色是128。换算以后,黑是0,白是1,中灰是0.5。
要注意,8位每通道图像,灰阶预算极其有限,仅有256个,如同一盒256色的灰阶蜡笔。
当我们在用数字相机拍照的时候,相当于对自然界采样,并把数据编码到图像文件中。
假设光照适宜的场景中有一个中灰色的物体,反射率是白纸的0.2,我们采样到它的时候,应当把0.2的物理能量用0.454的Gamma放大到0.5的灰阶地位记录下来,这样一来,暗部区域就分配到128个灰阶了。我们充分地利用了存储空间。
如果在拍照的时候不进行Gamma校正,那么中灰物体会被映射为0.2记录下来,那么此时,暗部仅分配到50个灰阶,暗部采样严重不足,高光采样冗余。
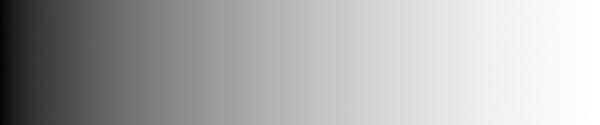
来到屏幕上,也就是文件解码端,此时屏幕从计算机中读到一个0-1的渐变,也就是从黑到白的均匀过渡,图片如下:
<img src="https://pic1.zhimg.com/v2-60f7a1a582713aff95512c963243b6c8_b.jpg" data-rawwidth="1200" data-rawheight="397" class="origin_image zh-lightbox-thumb" width="1200" data-original="https://pic1.zhimg.com/v2-60f7a1a582713aff95512c963243b6c8_r.jpg">
其中左端的色彩值是0,中间的色彩值是128(0.5),右边是1.0的纯白。解码后,屏幕要以什么样的亮度显示这些像素呢?最左边像素关灯不显示,是黑色,中间以白色21.8%的亮度显示,右边像素全开,显示100%白色。这样的一个图片,在我们心目中看起来是均匀的灰度渐变。
此时屏幕的解码Gamma是2.2,这个Gamma,会把0.5映射成0.218。
从这个角度来看。其实眼睛跟“照相机”真的挺像,我们看见自然界0.2的东西,就把它映射成0.5的地位,记到脑子里了。
总结
总结段要说三个问题:
- 2.2怎么来的
- 为什么一直强调低动态图像
- 如果灰阶预算不紧张,会怎么样
Gamma=2.2怎么来的?是实践中目测调整出来并最终确定的,其实说良心话,只要是0.5中灰对应白色的20%左右,画面看起来都是靠谱的,所以当年的Gamma特别多种多样,在2.2上下浮动(1.8-2.5),1996年微软和惠普在特定的光照条件下测试人观看显示器的感受,他们认为,把8位图像中128号灰(0.5灰)这个抽象的、代表心目中中灰色的数值,对应以白像素21.8%的亮度显示出来,由黑到白的渐变过渡看起来会比较均匀。最终对应的Gamma就是2.2。那么他们定了这个标准,后世的硬件也就都往上面靠了,包括拍照的时候,编码Gamma也就取了1/2.2=0.454。这样能保证整个编码解码系统总Gamma是1,高保真,自然界中的色值能在屏幕上相对完好的再现。
凡是说Gamma 2.2来自于老式CRT显示器物理特性的解释,都是误解。这个误解一般会这么讲解Gamma的来龙去脉:当年老式的CRT显示器内置Gamma 2.35左右,解码的时候会把输入信号压暗,所以我们呢,为了保证总Gamma接近1,就要预先在编码的时候把输入文件的信号提亮,而且这样一来呢,刚好顺应了人眼对暗部感兴趣的特点,把暗部的信息多多记录了下来,充分利用了文件的空间,真是美妙的巧合啊。讲起来顺畅,听起来也很美妙,我也曾经这么给别人讲,但是我发现我没法说服我自己,人类就被一个老式硬件的物理特性决定了后世的工业标准?这逻辑不对。这也是我反对某高票答案,自己过来写答案的原因。
为啥错,比如当年要是没有先发明CRT显示器呢?假设我们先发明了一个物理Gamma为1的显示器。当输入8位图像0.5的数值的时候,它还是要乖乖的把这个0.5映射成白像素的20%输出出来。否则看起来就不是中灰,8位每通道的显示器Gamma必须在2.2左右,跟显示器发展史没关系,完全是视觉效果决定的。一切都因为韦伯定律。
为什么一直强调低动态图像?这个其实涉及到“自然景象再现成画面”这样一个复杂的事情,自然界是高动态的,亮度可以非常亮,也可以有一些明亮的光源,所以我在描述中灰的物理量的时候,我不可能描述成场景中最亮的物体亮度的20%,这个最亮的概念会非常不好确定。同一个明亮的场景中,中灰纸张应该是白纸反射率的20%而不是灯泡能量的20%。我如果把高亮物体牵涉仅来,事情就乱了。但是我可以用绘画举例子,画布的动态范围是有限的,最亮不过是画布上的留白,屏幕的动态范围也是有限的,最亮不过是白像素。所以在低动态范围的语境下,我可以安全的定义,中灰蜡笔的反射率是白色蜡笔的20%左右,中灰像素的亮度是白像素亮度的20%左右,而不是现实场景中最亮物体的20%。这一点是很关键的。
另外,一切的前提必须是:灰阶预算很紧张,只有灰阶有限,我们才需要考虑中灰映射给谁的问题,如果灰阶足足的够用,硬盘不要钱了,网线足够粗,我们主流不再使用8位每通道图片记录亮度信息的话,Gamma是没必要的,我们直接把自然界的0.2记录在文件上,显示器读取到0.2,也直接显示就好了——32位每通道的hdr格式就是这样的。32位格式中,中灰就被记作0.218,所以在32位环境中拉一个0-1的渐变是这样的,很明显暗部被压缩了,高光区很多:
<img src="https://pic4.zhimg.com/v2-91105fbe240de3cc9d3ab271a1a779b3_b.jpg" data-rawwidth="1000" data-rawheight="208" class="origin_image zh-lightbox-thumb" width="1000" data-original="https://pic4.zhimg.com/v2-91105fbe240de3cc9d3ab271a1a779b3_r.jpg">
这张图怎么理解?它还是0-1的均匀渐变,中间那个颜色还是0.5,只不过32位图中的数值就是自然界的物理量,所以这个色带对应的其实是现实中的反射率。左边五分之一20%处是中灰色,中间的像素表现的是反射率为白色50%的物体看起来的灰度,这个灰度是0.5^0.454=73%灰。也就是8位下的186灰。具象的说,如果我有一支蜡笔反射率是50%,看起来就是中间这个灰度。
总之一句话:灰阶有限的前提下,因为人眼对自然的非线性感知特性,我们才需要Gamma校正。
具体到生活中的现象就是:因为我们硬盘太贵,网线太细,所以地球人目前主流使用8位每通道的sRGB色彩描述体系,它灰阶有限,中灰的地位必须在所有灰阶的中间,记录值为128,而不能是其物理值0.218,把物理量0.218换算成0.5灰阶编号的过程,就是编码端的Gamma校正,Gamma值为1/2.2=0.454。屏幕读取到128显示成21.8%的亮度的过程,就是解码端的Gamma校正,Gamma值为2.2。整个系统Gamma为1。若是有朝一日,32位每通道文件成为主流格式,Gamma校正就会消失。自然数据不经校正直接记录为文件数据,再不经校正直接显示。
所以
和 二位大大的解释是非常简洁有力的标准答案,我也是妥妥的给点赞,我作为一个喜欢刨根问底的硬件外行,CG爱好者,从另一个视角进行逻辑解读,分享一下个人对Gamma问题认知的过程,以飨读者。感谢
等朋友关于这个话题的讨论,全文推翻重写,所以还是想反馈一下给各位。1:人眼对暗部细节比较敏感。
2:图片文件的色阶很有限。图像的来龙去脉:自然界捕获的图像->图像存储和处理->显示器输出,两头的颜色数量都是非常丰富的,但是中间的存储和处理出于存储容量和渲染时带宽的限制,24位色图片每个通道只有2^8个色阶,总共只能显示2^24种颜色。
基于以上两点,我们需要在整个图像来龙去脉中尽可能保留暗部细节,亮部细节丢掉一些也无所谓。因此有了pow(color, 1/2.2)这个gamma encoding操作,使暗部细节也分到更多色阶。得到一张比较“亮”的图片存储起来。这张图片虽然暗部细节都保留下来了,但是不能直接看这张“亮”的图片,那只是一个中间产物而已。我们需要显示器做一个pow(color, 2.2)的gamma decoding操作把它压暗,因为显示器(特别是高端显示器)的颜色数是远大于2^24的,这个操作并不会在压暗的过程中丢失暗部细节。
总结一下, gamma校正存在的本质原因是:是受限于有限存储空间及渲染带宽,需要在整个图像的流转各级转换中尽可能保留暗部细节,以满足人眼对暗部敏感的需求。人最终看到显示器显示图像和最初从自然界捕获的图像大体是无差别的,只是暗部细节损失少,亮部细节损失多罢了。





















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








