请求页面代码:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="./js/template-web.js"></script>
<style>
* {
margin: 0;
padding: 0;
}
#app {
margin: 100px auto;
display: block;
width: 610px;
}
input{
display: block;
width: 500px;
height: 50px;
outline-style: none;
font-size: 40px;
line-height: 40px;
}
li {
list-style: none;
}
li {
width: 480px;
border: 1px solid #E2E2E2;
padding: 10px;
border-top: 0;
}
</style>
</head>
<body>
<div id="app">
<input type="text" autofocus>
<ul></ul>
</div>
<script type="text/html" id="tp1">
<%for(let i = 0; i < obj.result.length; i++){%>
<li><%=obj.result[i].word%></li>
<%}%>
</script>
<script type="text/javascript">
function suggest_so(obj){
html = template('tp1',{obj});
const ul = document.getElementsByTagName('ul')[0];
ul.innerHTML = html;
}
(function(){
// 当input内容变化就会触发
document.getElementsByTagName('input')[0].oninput = function() {
const script = document.createElement('script');
script.src=`https://sug.so.360.cn/suggest?callback=suggest_so&encodein=utf-8&encodeout=utf-8&format=json&fields=word&word=${this.value}&huid=11LyPV%2F40quxRkUykFdCqNwbOzOgMoUO7So0sL8w0LsRc%3D&llbq=A5%2CB5%2CC5%2CD5`;
document.body.appendChild(script);
};
})();
</script>
</body>
</html>
<!-- https://sug.so.360.cn/suggest?callback=suggest_so&encodein=utf-8&encodeout=utf-8&format=json&fields=word&word=%E7%88%B1%E5%A5%87%E8%89%BA&huid=11LyPV%2F40quxRkUykFdCqNwbOzOgMoUO7So0sL8w0LsRc%3D&llbq=A5%2CB5%2CC5%2CD5
https://sug.so.360.cn/suggest?callback=suggest_so&encodein=utf-8&encodeout=utf-8&format=json&fields=word&word=%E4%BC%98%E9%85%B7&huid=11LyPV%2F40quxRkUykFdCqNwbOzOgMoUO7So0sL8w0LsRc%3D&llbq=A5%2CB5%2CC5%2CD5
https://sug.so.360.cn/suggest?callback=suggest_so&encodein=utf-8&encodeout=utf-8&format=json&fields=word&word= &huid=11LyPV%2F40quxRkUykFdCqNwbOzOgMoUO7So0sL8w0LsRc%3D&llbq=A5%2CB5%2CC5%2CD5 -->
服务器代码
const express = require('express');
const server = express();
const path = require('path');
server.use(express.static(path.join(__dirname,'public')));
server.listen(3000);
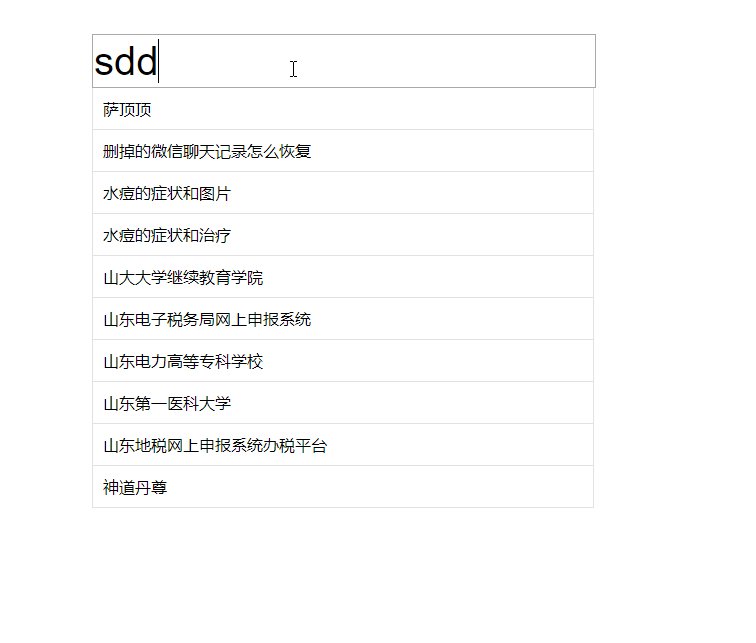
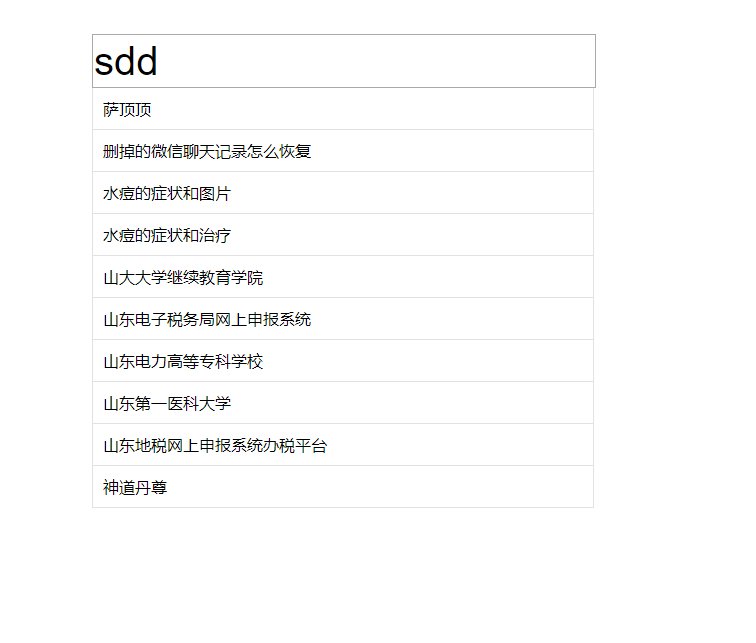
最后效果

























 564
564











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








