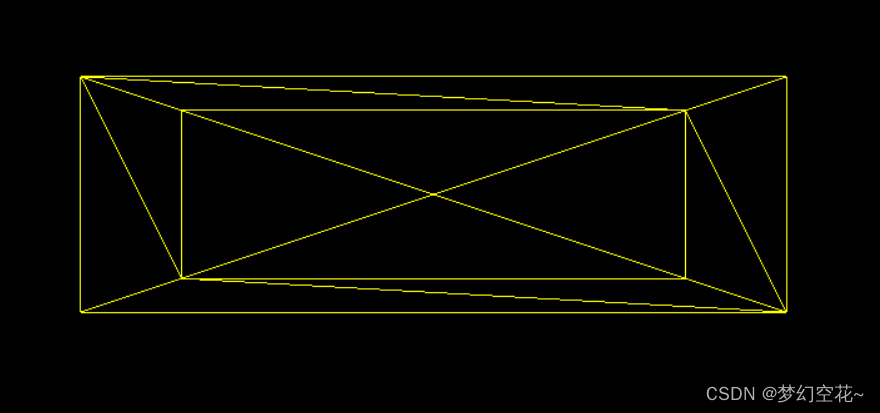
- 用文档提供的wireframe: true,但这样画出来图形中间会多出一条X线。
var material = new THREE.MeshBasicMaterial({
color: 'pink',
wireframe: true,
});

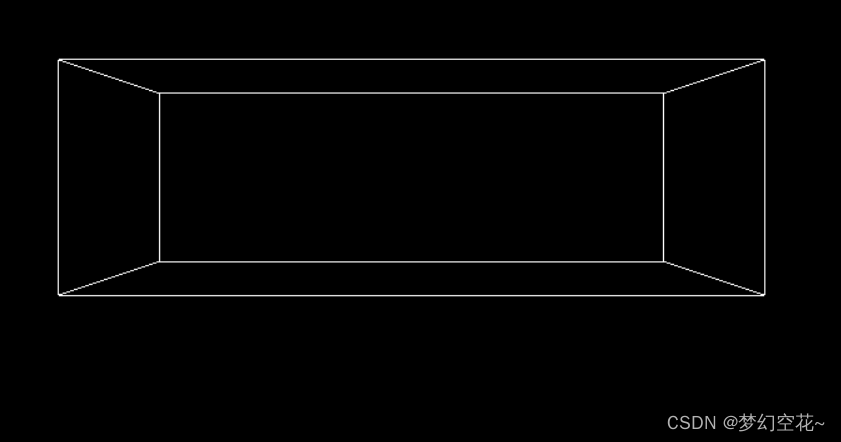
2.我用借助边界线EdgesGeometry
var edges = new THREE.EdgesGeometry(box);
// 立方体线框,不显示中间的斜线
var edgesMaterial = new THREE.LineBasicMaterial({
color: 0xffffff
})
var line = new THREE.LineSegments(edges, edgesMaterial);
scene.add(cube, line);
```javascript
在这里插入代码片

3.详细代码如下:
<html>
<head>
<title>My first three.js app</title>
<style>
body {
margin: 0;
}
canvas {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<script src="js/three.js"></script>
<script>
//创建场景
var scene = new THREE.Scene();
// 创建网格模型
// 创建一个几何体对象
var box = new THREE.BoxGeometry(3, 1, 1);
var material = new THREE.MeshBasicMaterial({
color: 'pink',
opacity: 0,
transparent: true
});
var cube = new THREE.Mesh(box, material);
// 立方体几何体box作为EdgesGeometry参数创建一个新的几何体
var edges = new THREE.EdgesGeometry(box);
// 立方体线框,不显示中间的斜线
var edgesMaterial = new THREE.LineBasicMaterial({
color: 0xffffff
})
var line = new THREE.LineSegments(edges, edgesMaterial);
scene.add(cube, line);
// 调整高度 宽度
var camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 1, 1000);
//摄像机的远近 先不管
camera.position.z = 3;
// 辅助线
// var axesHelper = new THREE.AxesHelper(5);
// scene.add(axesHelper);
// 创建渲染对象
var renderer = new THREE.WebGLRenderer();
// 设置场景区域宽高
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
// 执行渲染操作 指定场景和相机作为参数
renderer.render(scene, camera);
</script>
</body>






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








