4-1 媒体查询
- 01-移动WEB开发rem适配布局导读
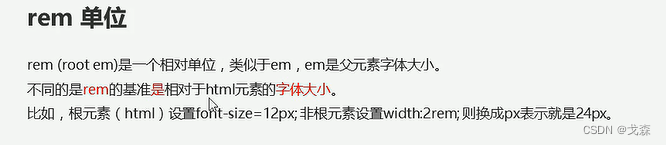
- 02-rem单位


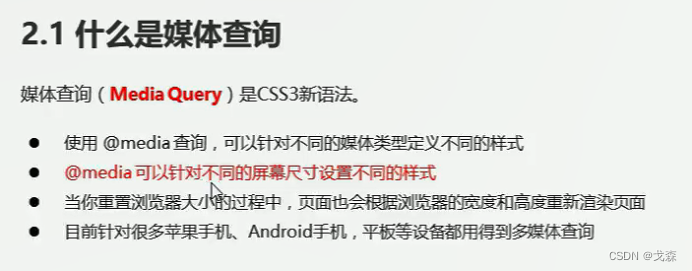
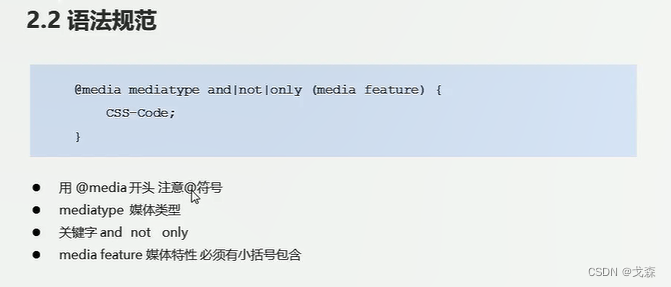
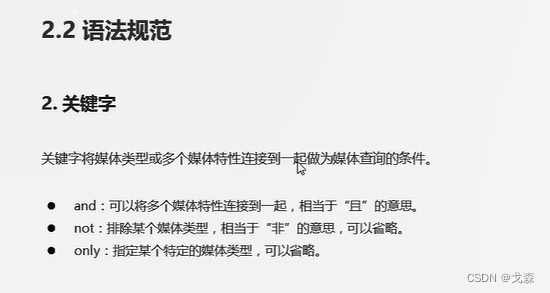
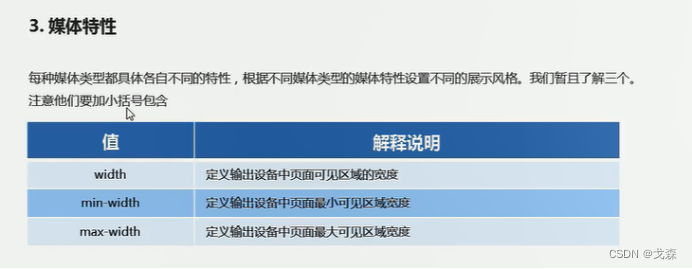
- 03-媒体查询语法简介





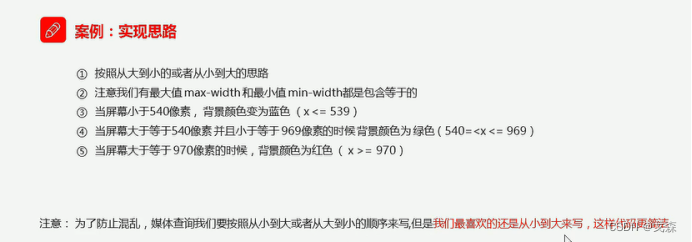
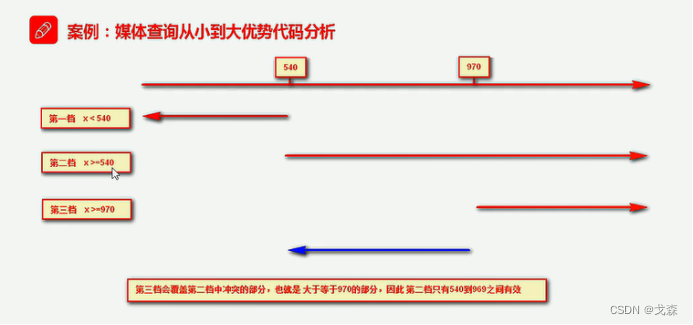
- 04-媒体查询案例背景变色


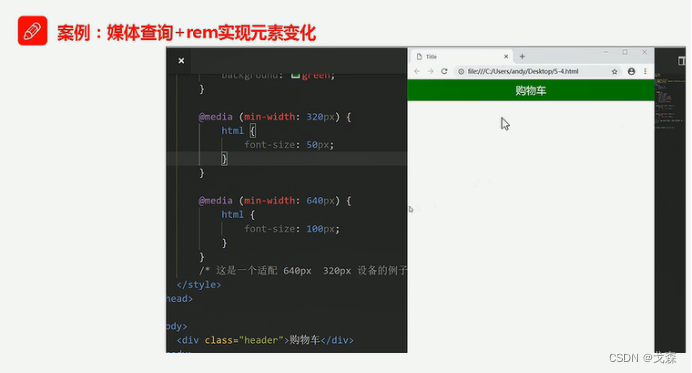
- 05-媒体查询+rem实现元素动态大小变化


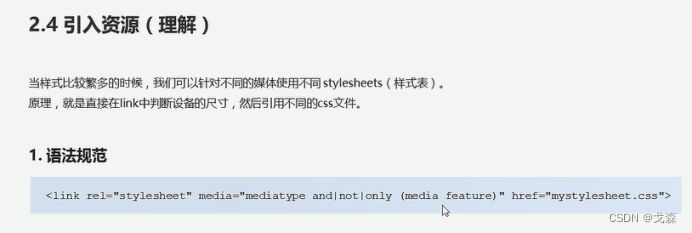
- 06-媒体查询引入资源


4-2 less介绍和使用
- 07-CSS的弊端

- 08-less简介以及安装


- 09-less变量


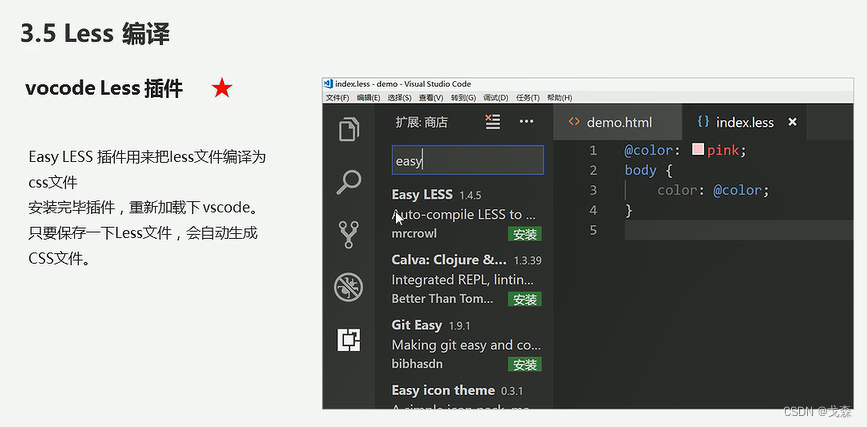
- 10-less编译easy less插件

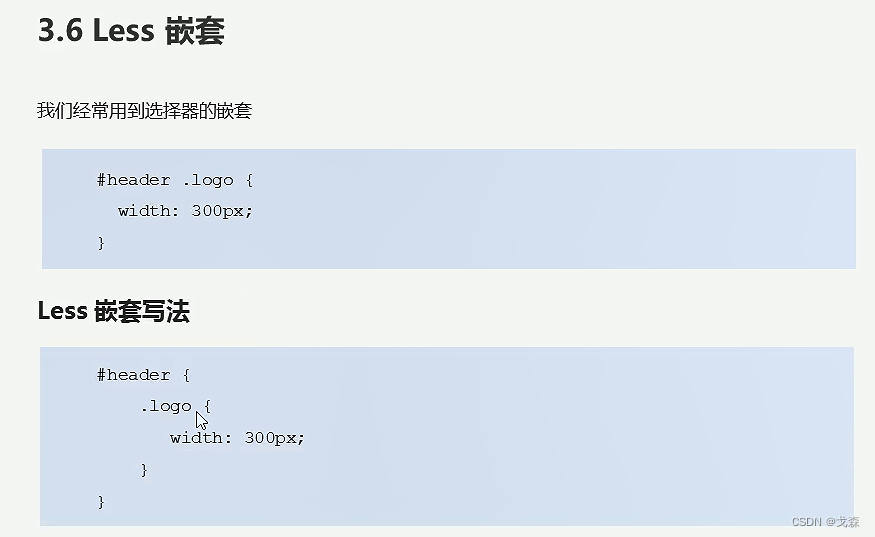
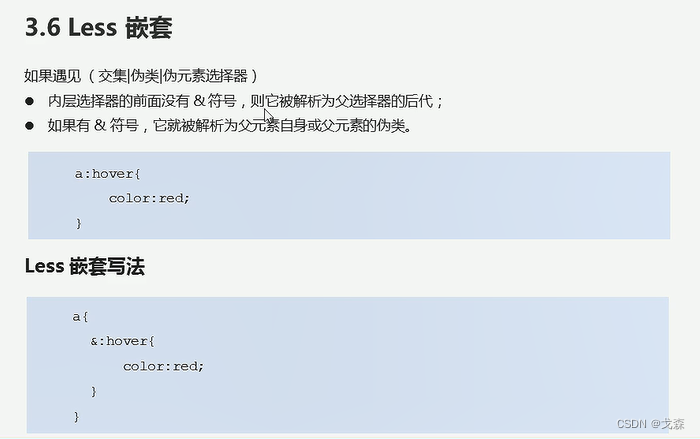
- 11-less嵌套


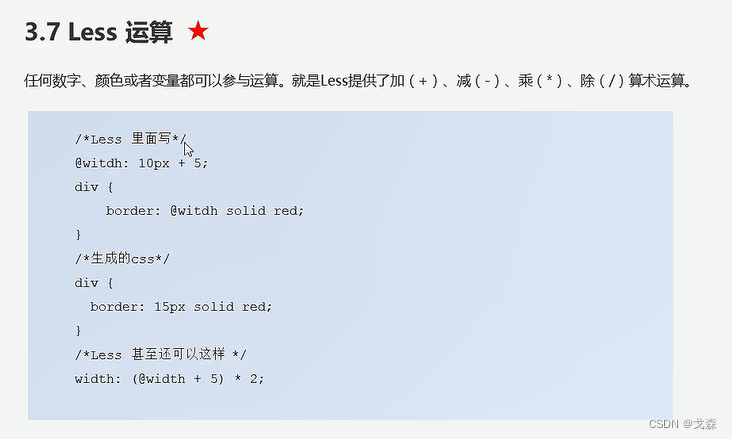
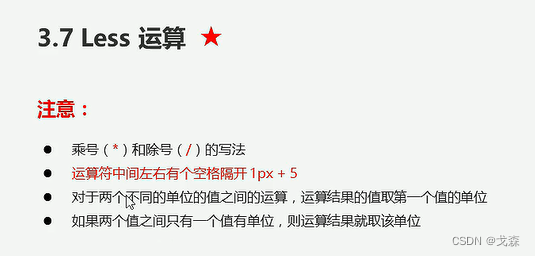
- 12-less运算


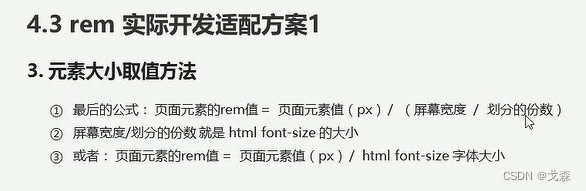
4-3 rem适配及原理
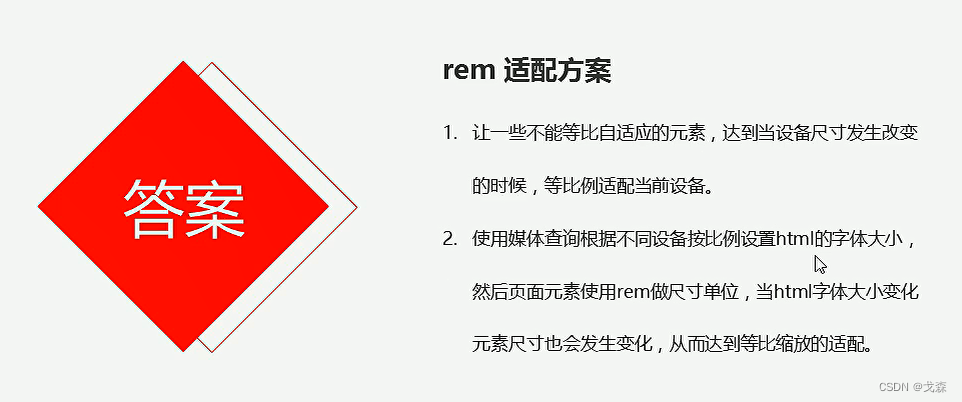
- 13-rem适配方案原理




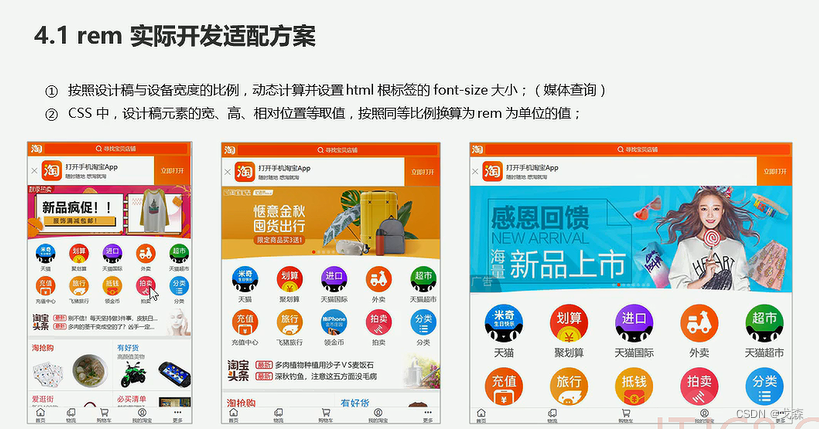
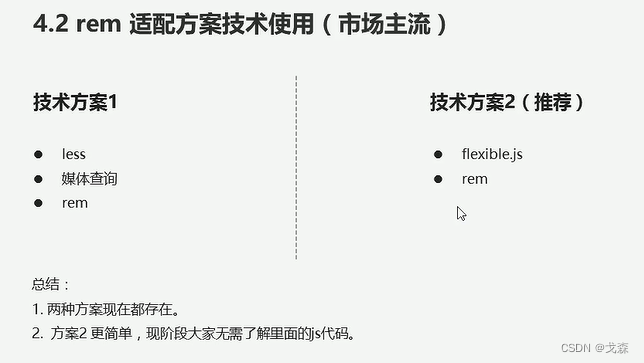
- 14-rem最终适配方案



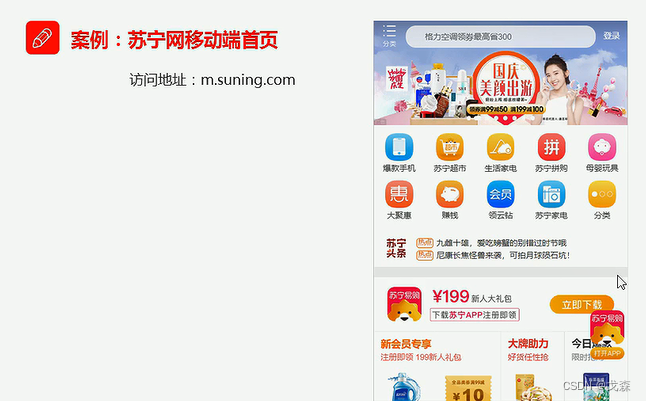
4-4 移动端苏宁首页制作和rem
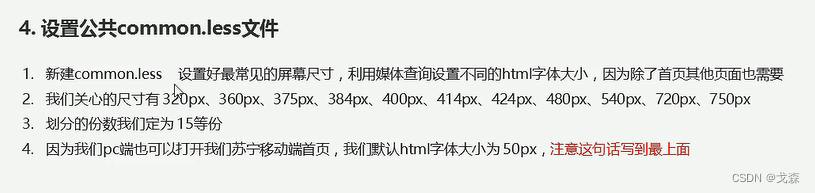
- 15-苏宁首页common.less制作





- 16-苏宁首页import导入样式

- 17-苏宁首页body样式设置

- 18-苏宁首页search-content模块布局
less(css预处理器)进行加减乘除运算,在编译成css时,css文件中显示的是运算公式,而不是运算结果?解决方法
- 19-苏宁首页search-content内容布局
- 20-苏宁首页search模块制作

- 21-苏宁首页banner和广告模块制作
- 22-苏宁首页nav部分制作


common.less
// 设置常见的屏幕尺寸 修改里面的html的大小
// 一定要写在最上面
a {
text-decoration: none;
}
html {
font-size: 50px;
}
// 我们此次定义的划分的分数为15
@no: 15;
// 320
@media screen and (min-width:320px) {
html {
font-size: (320px / @no);
}
}
// 360
@media screen and (min-width:360px) {
html {
font-size: (360px / @no);
}
}
// 375
@media screen and (min-width:375px) {
html {
font-size: (375px / @no);
}
}
// 384
@media screen and (min-width:384px) {
html {
font-size: (384px / @no);
}
}
// 400
@media screen and (min-width:400px) {
html {
font-size: (400px / @no);
}
}
// 414
@media screen and (min-width:414px) {
html {
font-size: (414px / @no);
}
}
// 424
@media screen and (min-width:424px) {
html {
font-size: (424px / @no);
}
}
// 480
@media screen and (min-width:480px) {
html {
font-size: (480px / @no);
}
}
// 540
@media screen and (min-width:540px) {
html {
font-size: (540px / @no);
}
}
// 720
@media screen and (min-width:720px) {
html {
font-size: (720px / @no);
}
}
// 750
@media screen and (min-width:750px) {
html {
font-size: (750px / @no);
}
}
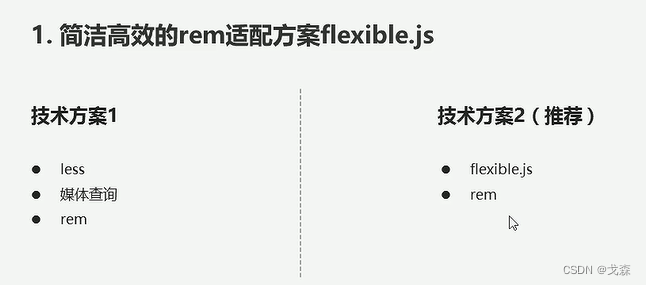
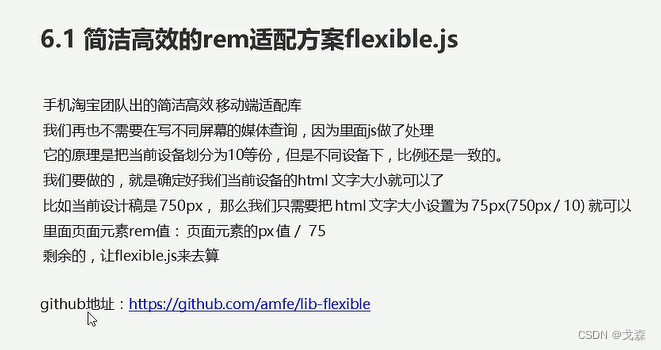
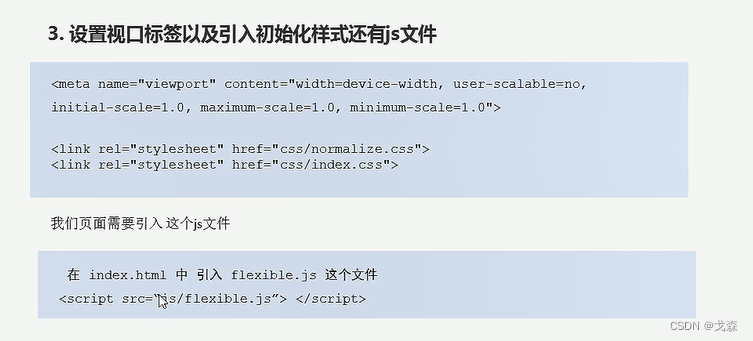
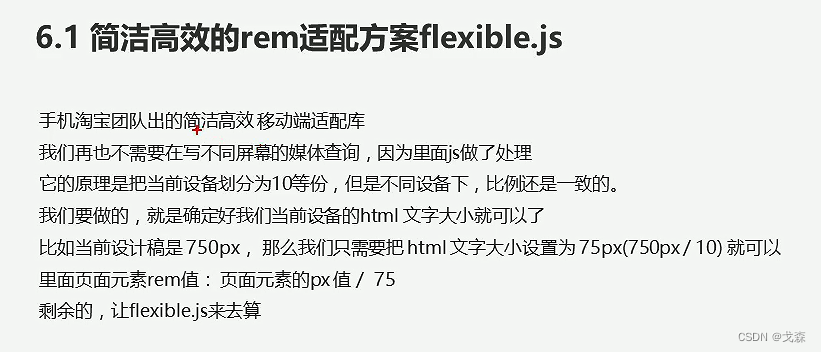
- 23-rem适配方案2flexible.js简介


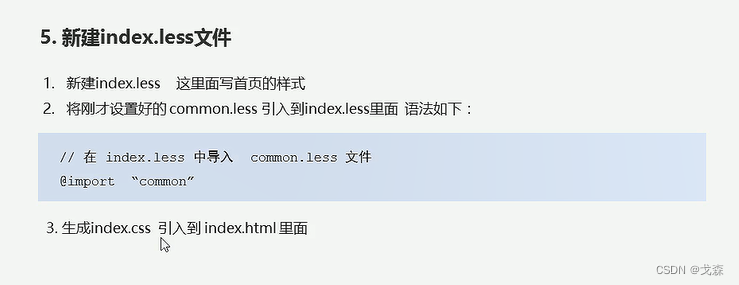
index.less
//首页的样式less文件
@import "common";
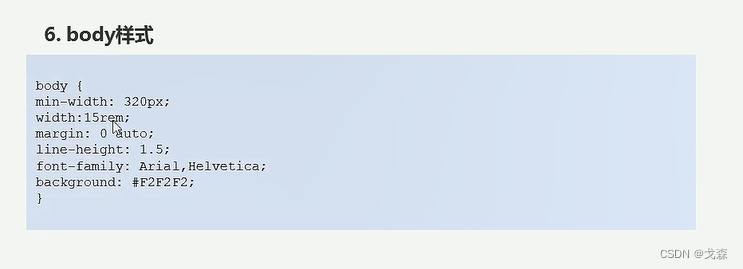
body {
min-width: 320px;
width: 15rem;
margin: 0 auto;
line-height: 1.5;
font-family: Arial, Helvetica;
background: #f2f2f2;
}
//页面元素rem计算公式:页面元素的px/html字体大小50
//search-content
@baseFont: 50;
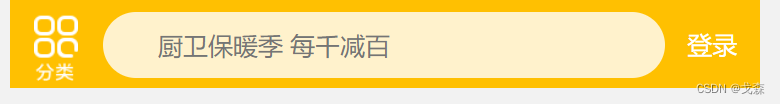
.search-content {
display: flex;
position: fixed;
top: 0;
left: 50%;
transform: translateX(-50%);
width: 15rem;
height: (88rem / @baseFont);
background-color: #ffc001;
font-size: 14px;
.classify {
width: (44rem / @baseFont);
height: (70rem / @baseFont);
margin: (11rem / @baseFont) (25rem / @baseFont) (7rem / @baseFont) (24rem / @baseFont);
background: url(../images/p1.png) no-repeat;
background-size: (44rem / @baseFont) (70rem / @baseFont);
}
.search {
flex: 1;
input {
outline: none;
width: 100%;
border: 0;
height: (66rem / @baseFont);
border-radius: (33rem / @baseFont);
background-color: #fff2cc;
margin-top: (12rem / @baseFont);
font-size: (25rem / @baseFont);
padding-left: (55rem / @baseFont);
color: #757575;
}
}
.login {
width: (75rem / @baseFont);
height: (70rem / @baseFont);
line-height: (70rem / @baseFont);
margin: (10rem / @baseFont);
font-size: (25rem / @baseFont);
text-align: center;
color: #fff;
}
}
//banner
.banner {
width: (750rem / @baseFont);
height: (368rm / @baseFont);
img {
width: 100%;
height: 100%;
}
}
//ad
.ad {
display: flex;
a {
flex: 1;
img {
width: 100%;
}
}
}
//nav
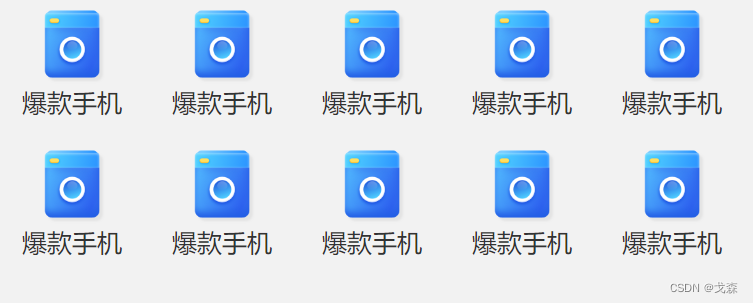
nav {
width: (750rem /@baseFont);
a {
float: left;
width: (150rem / @baseFont);
height: (140rem / @baseFont);
text-align: center;
img {
display: block;
width: (82rem / @baseFont);
height: (82rem / @baseFont);
margin: (10rem /@baseFont) auto 0;
}
span {
font-size: (25rem / @baseFont);
color: #333;
}
}
}
normalize.css
/* 把我们所有标签的外边距清零 */
* {
margin:0;
padding:0;
/* css3盒子模型 */
box-sizing:border-box;
}
/* em 和 i 斜体的文字不倾斜 */
em,i {
font-style:normal
}
/* 去掉li的小圆点 */
li {
list-style:none
}
img {
/* border 0 照顾低版本浏览器,如果图片外面包含了连接会有边框的问题 */
border:0;
/* 取消图片底侧有空白缝隙的问题 */
vertical-align:middle
}
/* 鼠标样式在指向按钮的时候变成小手 */
button {
cursor:pointer
}
a {
color:#666;
text-decoration:none
}
a:hover {
color:#c81623
}
button,
input {
font-family:Microsoft YaHei,Heiti SC,tahoma,arial,Hiragino Sans GB,"\5B8B\4F53",sans-serif;
border:0;
outline:none;
}
body {
/* 抗锯齿形:让文字显示的更加清晰 */
-webkit-font-smoothing:antialiased;background-color:#fff;font:12px/1.5 Microsoft YaHei,Heiti SC,tahoma,arial,Hiragino Sans GB,"\5B8B\4F53",sans-serif;color:#666
}
/* 隐藏元素 */
.hide,
.none {
display:none
}
/* 清除浮动 */
.clearfix:after {
visibility:hidden;clear:both;display:block;content:".";height:0
}
.clearfix {
*zoom:1
}
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/index.css">
<title>Document</title>
</head>
<body>
<!-- 顶部搜索框 -->
<div class="search-content">
<a href="#" class="classify"></a>
<div class="search">
<form action="">
<input type="search" value="厨卫保暖季 每千减百">
</form>
</div>
<a href="#" class="login">登录</a>
</div>
<!-- banner部分 -->
<div class="banner">
<img src="upload/p1.png" alt="">
</div>
<!-- 广告部分 -->
<div class="ad">
<a href="#"><img src="upload/p3.png" alt=""></a>
<a href="#"><img src="upload/p4.png" alt=""></a>
<a href="#"><img src="upload/p5.png" alt=""></a>
</div>
<!-- nav模块 -->
<nav>
<a href="#">
<img src="images/p3.png" alt="">
<span>爆款手机</span>
</a>
<a href="#">
<img src="images/p3.png" alt="">
<span>爆款手机</span>
</a>
<a href="#">
<img src="images/p3.png" alt="">
<span>爆款手机</span>
</a>
<a href="#">
<img src="images/p3.png" alt="">
<span>爆款手机</span>
</a>
<a href="#">
<img src="images/p3.png" alt="">
<span>爆款手机</span>
</a>
<a href="#">
<img src="images/p3.png" alt="">
<span>爆款手机</span>
</a>
<a href="#">
<img src="images/p3.png" alt="">
<span>爆款手机</span>
</a>
<a href="#">
<img src="images/p3.png" alt="">
<span>爆款手机</span>
</a>
<a href="#">
<img src="images/p3.png" alt="">
<span>爆款手机</span>
</a>
<a href="#">
<img src="images/p3.png" alt="">
<span>爆款手机</span>
</a>
</nav>
</body>
</html>
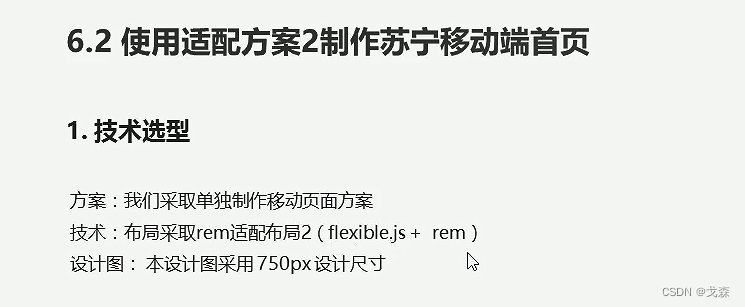
- 24-rem适配方案2苏宁首页前期准备工作




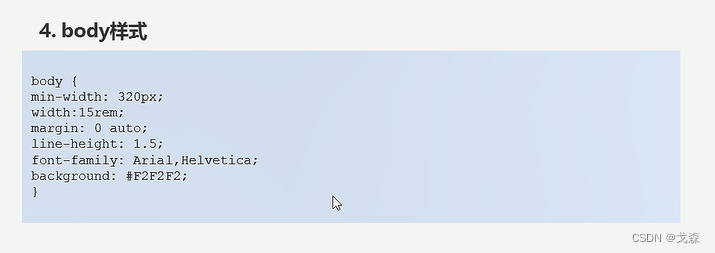
- 25-rem适配方案2body样式修改
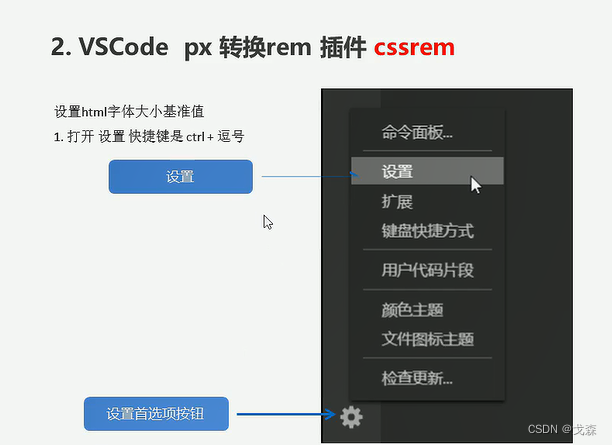
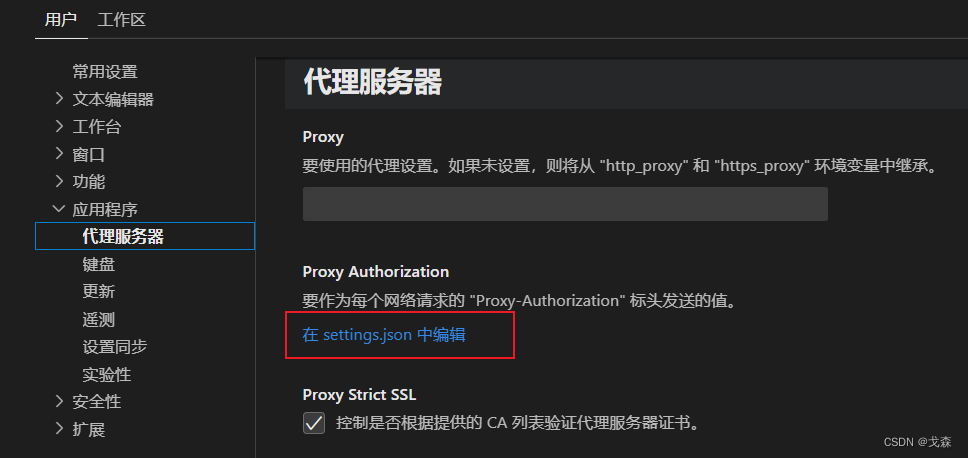
- 26-一个神奇的vscode插件cssrem




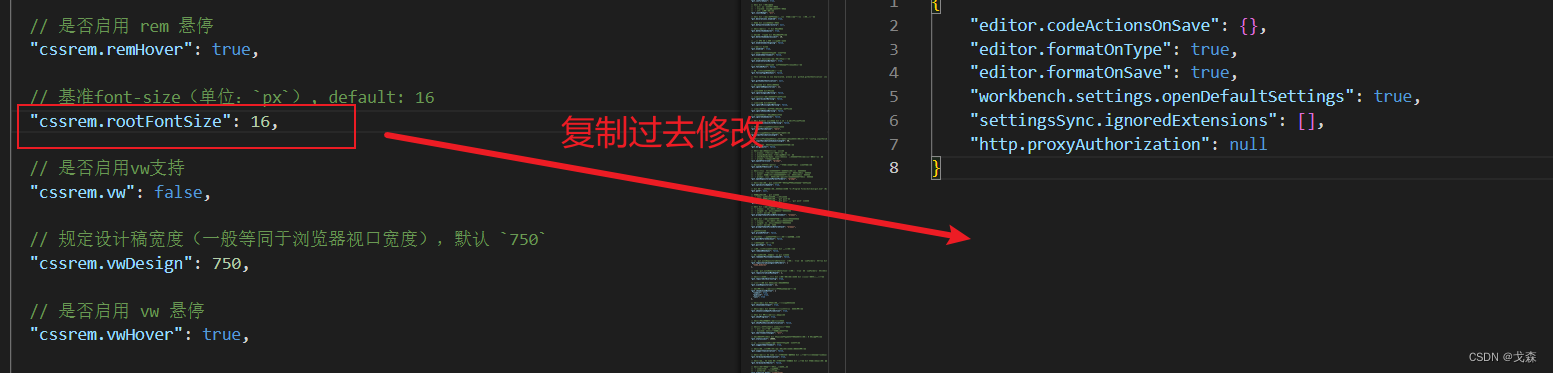
- 27-修改flexible默认html字体大小

- 28-rem适配方案2search-content内容制作1
- 29-rem适配方案2search-content内容制作2
4-5 响应式开发介绍
- 01-移动web开发响应式布局导读
- 02-响应式开发原理

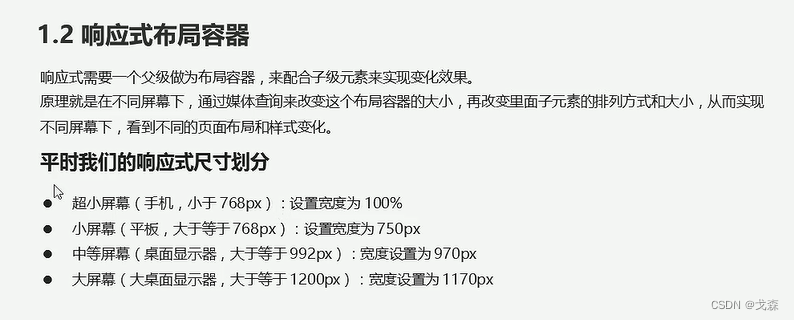
- 03-响应式布局容器

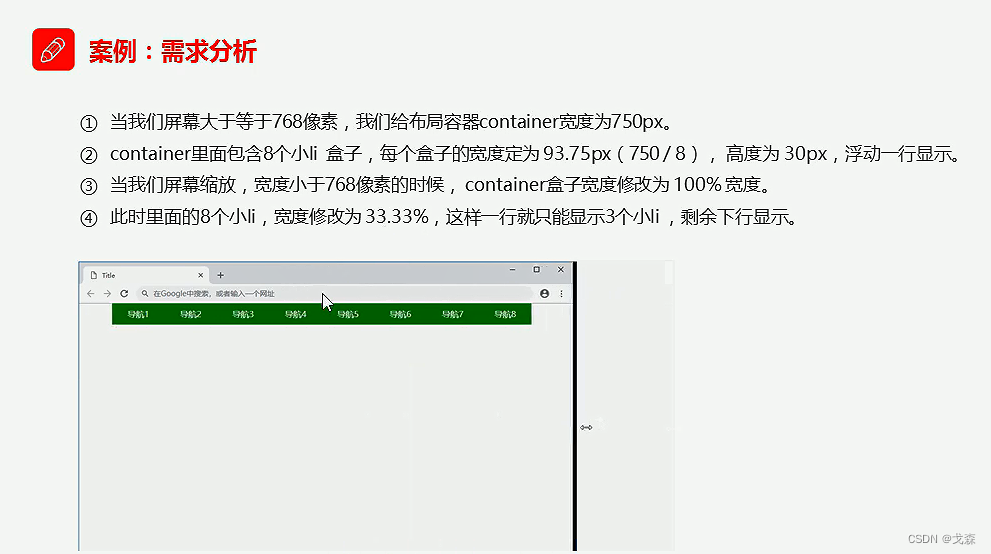
- 04-响应式导航案例

4-6 Bootstrap介绍和使用
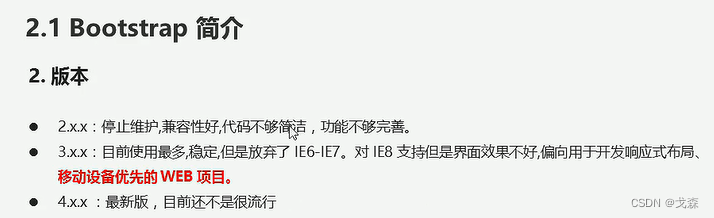
- 05-Bootstrap简介



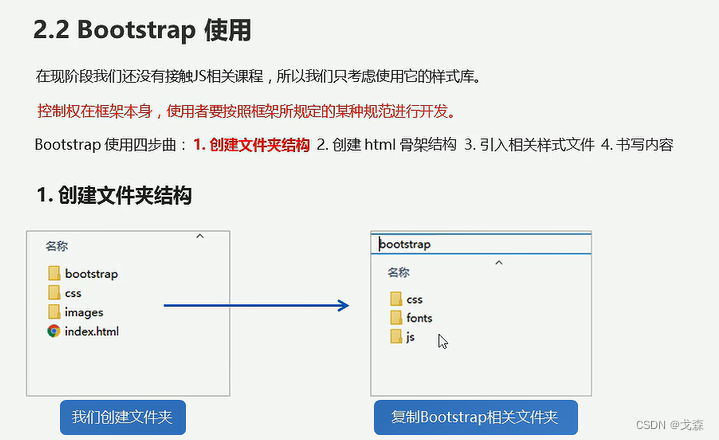
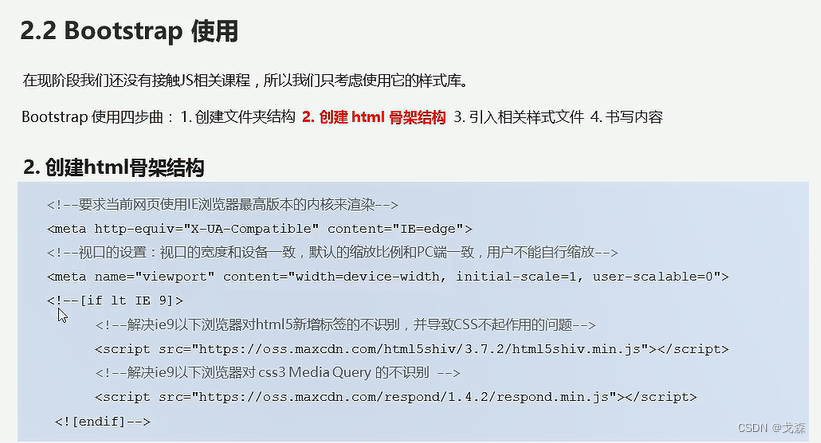
- 06-Bootstrap使用(上)



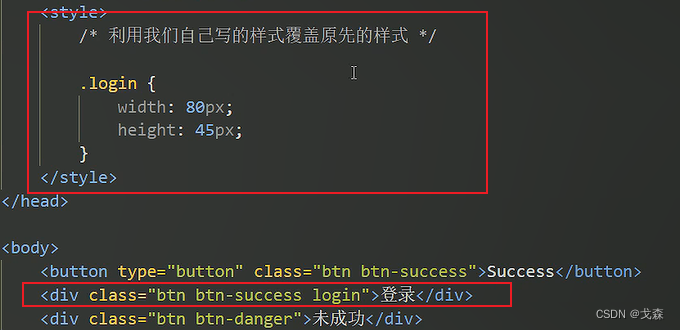
- 07-Bootstrap使用(下)


- 08-Bootstrap布局容器

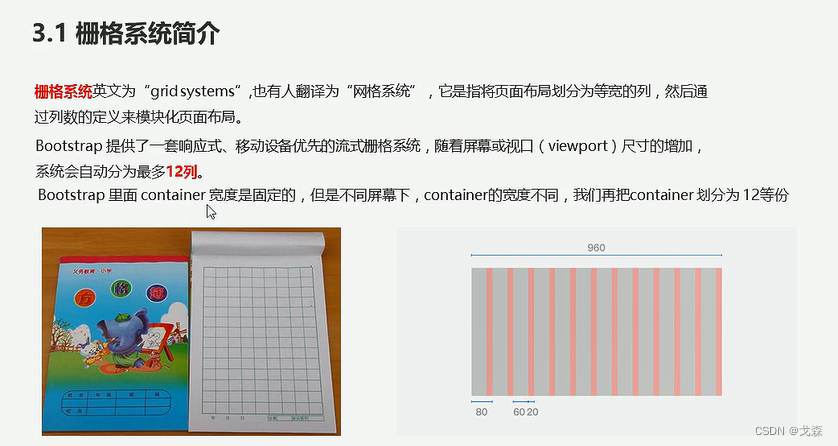
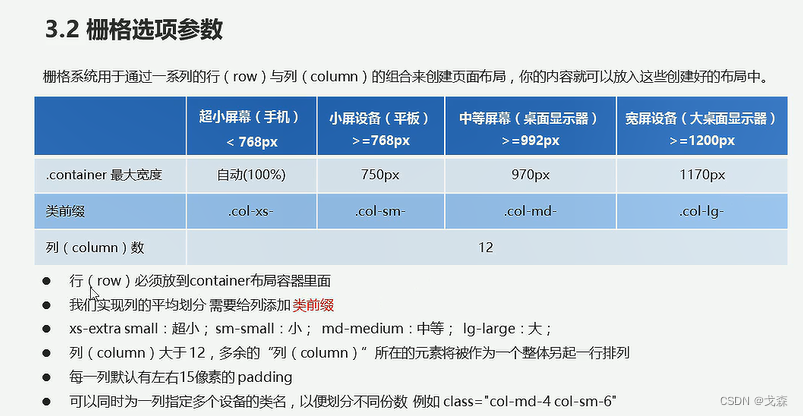
- 09-Bootstrap栅格系统

- 10-Bootstrap栅格系统使用(上)

- 11-Bootstrap栅格系统使用(下)
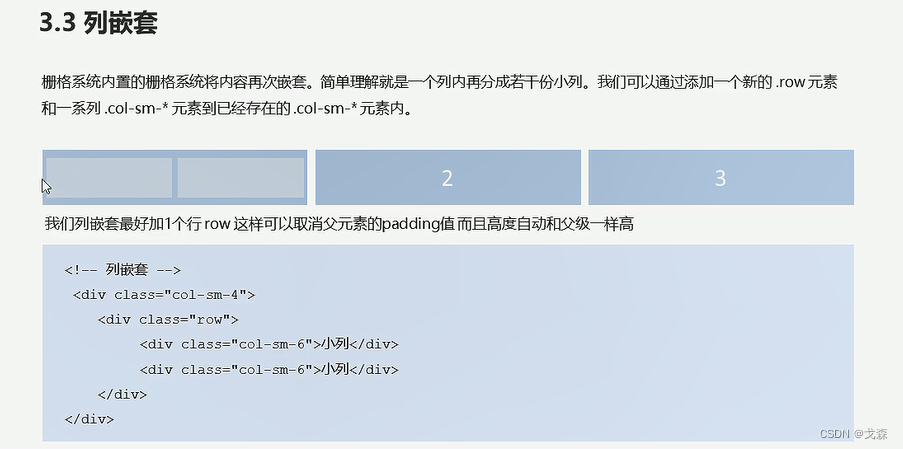
- 12-Bootstrap列嵌套

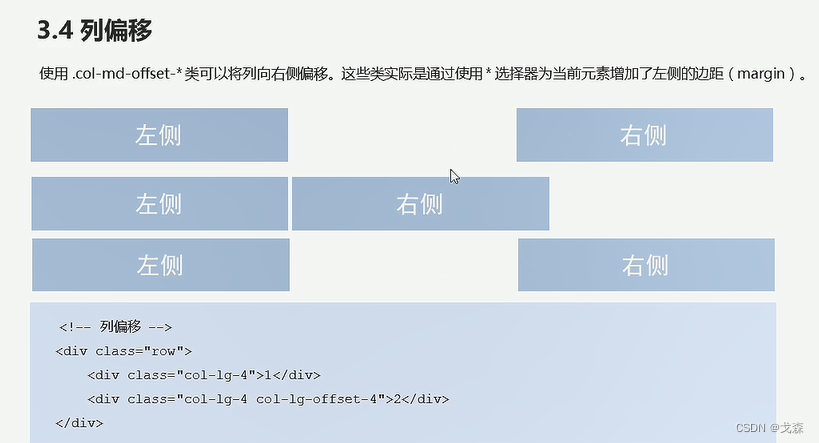
- 13-Bootstarp列偏移

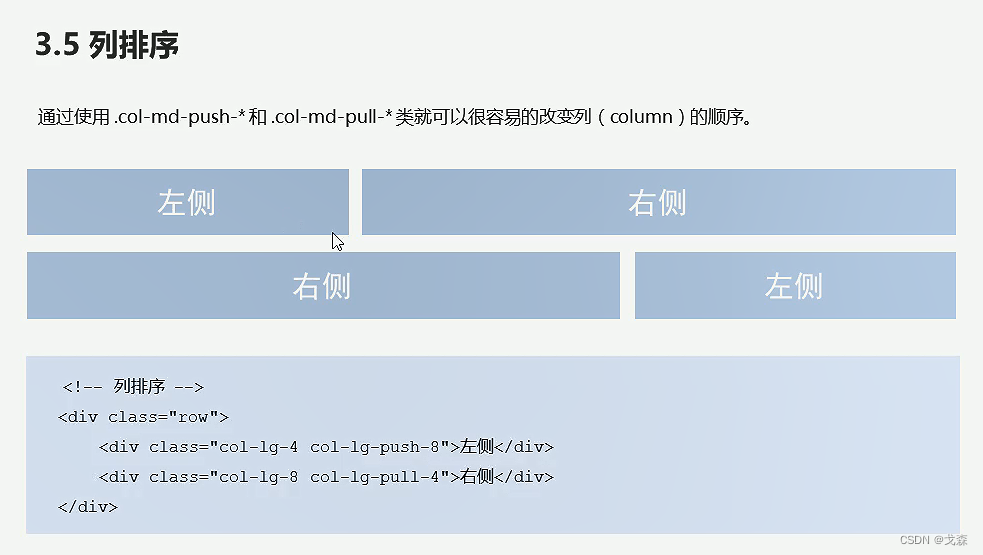
- 14-Bootstrap列排序

- 15-Bootstrap响应式工具

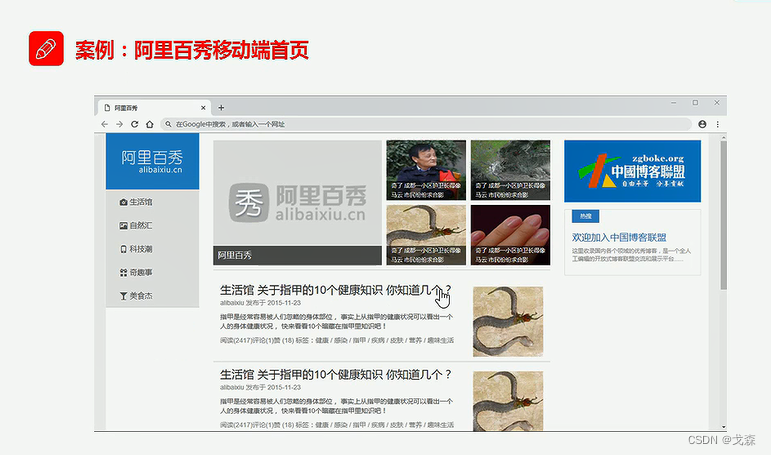
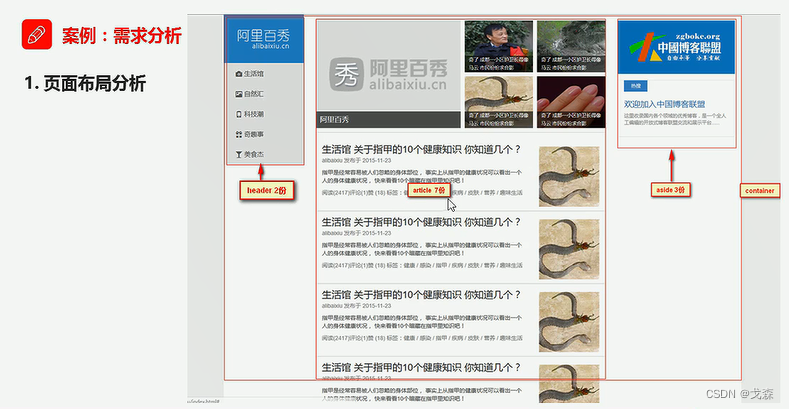
4-7 阿里百秀响应式页面制作
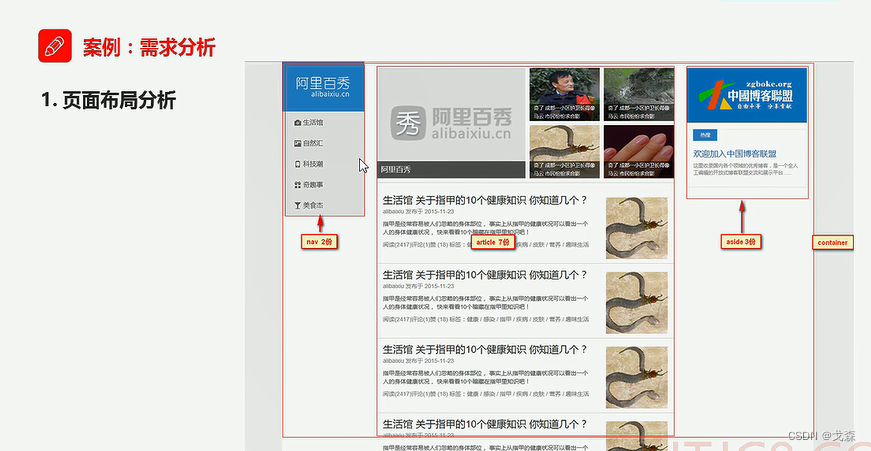
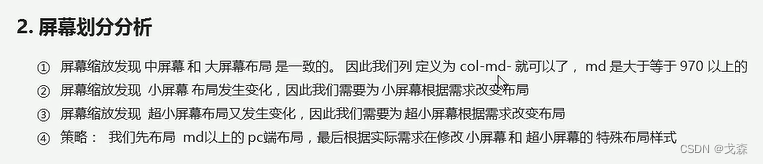
- 16-阿里百秀需求分析




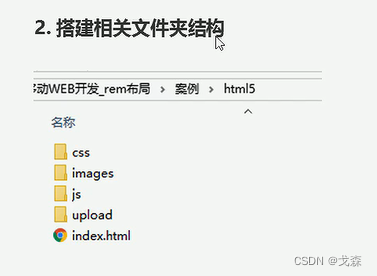
- 17-阿里百秀前期准备工作
- 18-修改container最大宽度
- 19-阿里百秀logo制作

- 20-阿里百秀nav制作引入字体图标
- 21-阿里百秀news制作(上)

- 22-阿里百秀news制作(下)

- 23-阿里百秀publish模块制作

- 24-阿里百秀aside模块制作

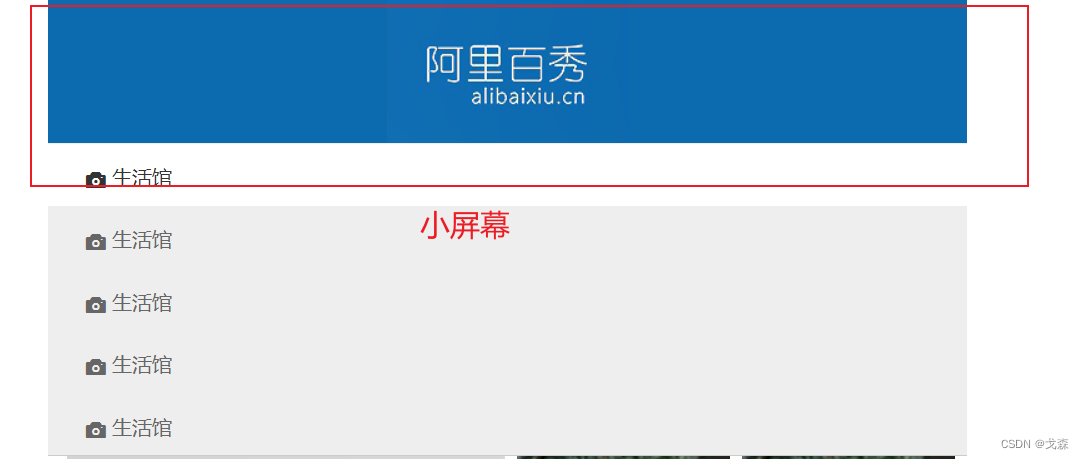
- 25-阿里百秀logo响应式制作


- 26-阿里百秀nav响应式制作
- 27-阿里百秀news响应式制作
- 28-阿里百秀publish响应式制作


- 29-移动端开发总结

bootstrap下的文件在bootstrap官网下载V3文档
index.css
ul {
list-style-type:none;
margin:0;
padding:0;
}
a {
color:#666;
text-decoration: none;
}
body {
background-color: #f5f5f5;
}
.container {
background-color: #fff;
}
a:hover {
text-decoration: none;
}
/* 修改container的最大跨度为1280根据设计稿来设计 */
@media screen and (min-width:1280px) {
.container {
width: 1280px;
}
}
/* header */
header {
padding-left: 0!important;
}
.logo {
background-color: #0c6aaf;
}
.logo img {
display:block;
/* width: 100%; */
max-width: 100%;
margin:0 auto;
}
/* 1、我们如果进入了超小屏幕下 logo里面的图片就隐藏起来 */
/* 2、我们事先准备好一个盒子 在logo里面,它平时是隐藏起来的,只有在超小屏幕下显示 */
.logo span {
display:block;
height: 50px;
line-height:50px;
color: #fff;
font-size: 18px;
text-align: center;
}
.nav {
background-color: #eee;
border-bottom: 1px solid #ccc;
}
.nav a {
display:block;
height: 50px;
line-height:50px;
padding-left:30px;
font-size:16px;
}
.nav a:hover {
background-color: #fff;
color:#333;
}
.nav a::before {
vertical-align:middle;
padding-right:5px;
}
.news li {
float:left;
width:25%;
height: 128px;
padding-right:10px;
margin-bottom: 10px;
}
/* 当我们进入 小屏幕 还有 超小屏幕 的时候,我们 nav 里面的 li 互动起来,并且宽度为20% */
@media screen and (max-width:991px) {
.nav li {
float:left;
width: 20%;
}
article {
margin-top:10px;
}
}
/* 当我们进入 超小屏幕 的时候,我们nav文字会变成14px */
@media screen and (max-width:767px) {
.nav li a {
font-size:14px;
padding-left:3px;
}
/* 当我们处于超小屏幕news第一个li宽度为100%,剩下的li各50% */
.news ul li:nth-child(1) {
width: 100%!important;
}
.news li {
width: 50%!important;
}
.publish h3 {
font-size:14px;
}
}
.news li a {
position: relative;
display:block;
width: 100%;
height:100%;
}
.news li:nth-child(1) {
width: 50%;
height: 266px;
}
.news li:nth-child(1) p {
line-height:41px;
font-size:20px;
padding:0 10px;
}
.news li a img {
width: 100%;
height: 100%;
}
.news li a p {
position:absolute;
bottom:0;
left:0;
width: 100%;
height:41px;
padding:5px 10px;
margin-bottom:0;
background: rgba(0,0,0,.5);
font-size:12px;
color: #fff;
}
.publish {
border-top: 1px solid #ccc;
}
.publish .row {
border-bottom: 1px solid #ccc;
padding:10px 0;
}
.pic {
margin-top:10px;
}
.pic img {
width: 100%;
}
.banner img {
width: 100%;
}
.hot {
display:block;
margin-top:20px;
padding:0 20px 20px;
border: 1px solid #ccc;
}
.hot span {
border-radius:0;
margin-bottom: 20px;
}
.hot p {
font-size:12px;
}
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 选项 1:jQuery 和 Bootstrap 集成包(集成了 Popper) -->
<script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js"
integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"
crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-Fy6S3B9q64WdZWQUiU+q4/2Lc9npb8tCaSX9FK7E8HnRr0Jz8D6OP9dO5Vg3Q9ct"
crossorigin="anonymous"></script>
<!-- 引入bootstrap样式文件 -->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" href="css/index.css">
<title>Document</title>
</head>
<body>
<div class="container">
<div class="row">
<header class="col-md-2">
<div class="logo">
<a href="#">
<img src="images/p1.png" alt="" class="hidden-xs">
<span class="visible-xs">阿里百秀</span>
</a>
</div>
<div class="nav">
<ul>
<li><a href="#" class="glyphicon glyphicon-camera">生活馆</a></li>
<li><a href="#" class="glyphicon glyphicon-camera">生活馆</a></li>
<li><a href="#" class="glyphicon glyphicon-camera">生活馆</a></li>
<li><a href="#" class="glyphicon glyphicon-camera">生活馆</a></li>
<li><a href="#" class="glyphicon glyphicon-camera">生活馆</a></li>
</ul>
</div>
</header>
<article class="col-md-7">
<!-- 新闻模块 -->
<div class="news clearfix">
<ul>
<li>
<a href="#">
<img src="upload/u3.png" alt="">
<p>阿里百秀</p>
</a>
</li>
<li>
<a href="#">
<img src="upload/u1.png" alt="">
<p>奇了 成都一小区护卫长得像马云 市民纷纷求合影</p>
</a>
</li>
<li>
<a href="#">
<img src="upload/u1.png" alt="">
<p>奇了 成都一小区护卫长得像马云 市民纷纷求合影</p>
</a>
</li>
<li>
<a href="#">
<img src="upload/u1.png" alt="">
<p>奇了 成都一小区护卫长得像马云 市民纷纷求合影</p>
</a>
</li>
<li>
<a href="#">
<img src="upload/u1.png" alt="">
<p>奇了 成都一小区护卫长得像马云 市民纷纷求合影</p>
</a>
</li>
</ul>
</div>
<!-- 发表模块 -->
<div class="publish">
<div class="row">
<div class="col-sm-9">
<h3>生活馆 关于指甲的10个健康知识 你知道几个?</h3>
<p class="text-muted hidden-xs">alibaixiu 发布于 2015-11-23</p>
<p class="hidden-xs">指甲是经常容易被人们忽视的身体部分,事实上从指甲的健康状况可以看出一个人的身体健康状况,快来看看10个暗藏在指甲里的知识吧!</p>
<p class="text-muted">阅读(2417)评论(1)赞(124)<span class="hidden-xs">标签:健康 / 感染 / 指甲 / 疾病 / 皮肤 /
营养 / 趣味生活</span>
</p>
</div>
<div class="col-sm-3 pic hidden-xs">
<img src="upload/u2.png" alt="">
</div>
</div>
<div class="row">
<div class="col-sm-9">
<h3>生活馆 关于指甲的10个健康知识 你知道几个?</h3>
<p class="text-muted hidden-xs">alibaixiu 发布于 2015-11-23</p>
<p class="hidden-xs">指甲是经常容易被人们忽视的身体部分,事实上从指甲的健康状况可以看出一个人的身体健康状况,快来看看10个暗藏在指甲里的知识吧!</p>
<p class="text-muted">阅读(2417)评论(1)赞(124)<span class="hidden-xs">标签:健康 / 感染 / 指甲 / 疾病 / 皮肤 /
营养 / 趣味生活</span>
</p>
</div>
<div class="col-sm-3 pic hidden-xs">
<img src="upload/u2.png" alt="">
</div>
</div>
<div class="row">
<div class="col-sm-9">
<h3>生活馆 关于指甲的10个健康知识 你知道几个?</h3>
<p class="text-muted hidden-xs">alibaixiu 发布于 2015-11-23</p>
<p class="hidden-xs">指甲是经常容易被人们忽视的身体部分,事实上从指甲的健康状况可以看出一个人的身体健康状况,快来看看10个暗藏在指甲里的知识吧!</p>
<p class="text-muted">阅读(2417)评论(1)赞(124)<span class="hidden-xs">标签:健康 / 感染 / 指甲 / 疾病 / 皮肤 /
营养 / 趣味生活</span>
</p>
</div>
<div class="col-sm-3 pic hidden-xs">
<img src="upload/u2.png" alt="">
</div>
</div>
</div>
</article>
<aside class="col-md-3">
<a href="#" class="banner">
<img src="images/p2.png" alt="">
<a href="#" class="hot">
<span class="btn btn-primary">热搜</span>
<h4 class="text-primary">欢迎加入中国博客联盟</h4>
<p>这里收录国内各个领域的优秀博客,是一个全人工编辑的开放式博客联盟交流和展示平台......</p>
</a>
</a>
</aside>
</div>
</div>
</body>
</html>


总结:知识点比较多,需要多练习。






















 335
335











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








