问题
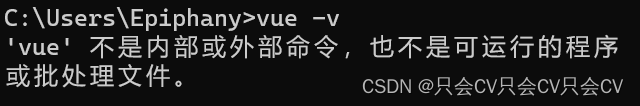
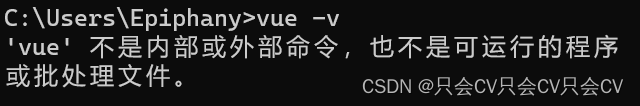
如图,明明安装Vue是全局包,但是使用时却提示:


解决办法
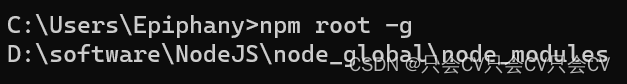
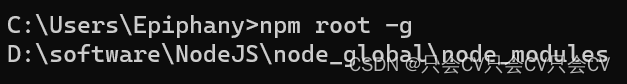
使用以下命令任意一种命令查看全局包的配置路径
npm root -g
然后将此路径(不包括node_modules)添加到环境变量中去,这里注意,原本NodeJS的安装路径配置的环境变量不要删除!
结果
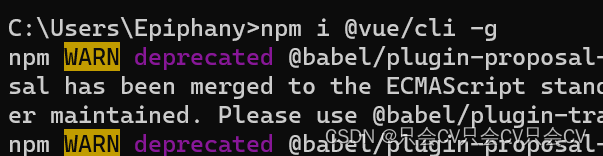
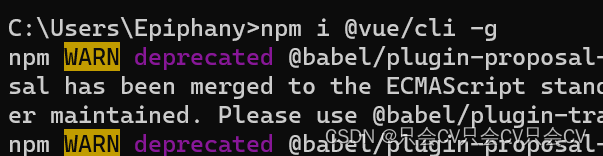
配置完毕后,重新安装vue

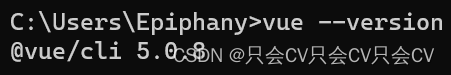
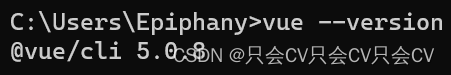
然后再次使用vue,此时发现,安装成功!

如图,明明安装Vue是全局包,但是使用时却提示:


使用以下命令任意一种命令查看全局包的配置路径
npm root -g
然后将此路径(不包括node_modules)添加到环境变量中去,这里注意,原本NodeJS的安装路径配置的环境变量不要删除!

配置完毕后,重新安装vue

然后再次使用vue,此时发现,安装成功!












 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


