微信小程序写轮播图,在微信开发者文档中,已经给了我们组件容器<swiper>,我们把需要轮播的东西放到<swiper>下的<swiper-item>中。
下面废话不多说,上代码!!!
<view class="lunbo">
<swiper class="swip" indicator-dots="true" autoplay="true" interval="4000" circular="false">
<swiper-item><image src="https://ledc-1251087221.file.myqcloud.com/upload/2017/04/20/20170420052458113.jpg"></image></swiper-item>
<swiper-item><image src="https://ledc-1251087221.file.myqcloud.com/upload/2017/04/20/20170420052458207.jpg"></image></swiper-item>
<swiper-item><image src="https://ledc-1251087221.file.myqcloud.com/upload/2017/04/20/20170420052458725.jpg"></image></swiper-item>
</swiper>
</view>
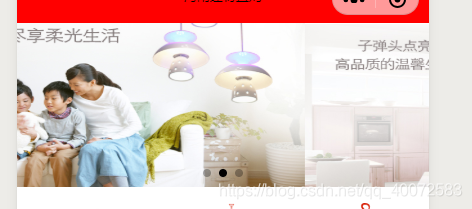
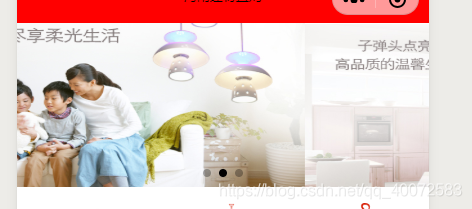
效果如下:

注意:(1)interval------是自动切换间隔. (2)circular------是否采用衔接播放,我们一般都是否,否者它会播放到最后一个时突然返回到第一个,出现视觉不美观。(3)vertical------是轮播是否纵向播放,一般默认的是水平左右播放。
别的不一一列举了,不懂得看上方网址!!!























 3768
3768











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








