uCharts是一款基于canvas API开发的适用于所有前端应用的图表库。
它具有轻量级、高性能和丰富的图表类型等特点,支持柱状图、折线图、饼图、散点图等多种常见的图表类型。在我们使用uniapp开发多端程序时,是一个非常好的选择!
但是再好的库,不一定能够满足我们的实际需求。
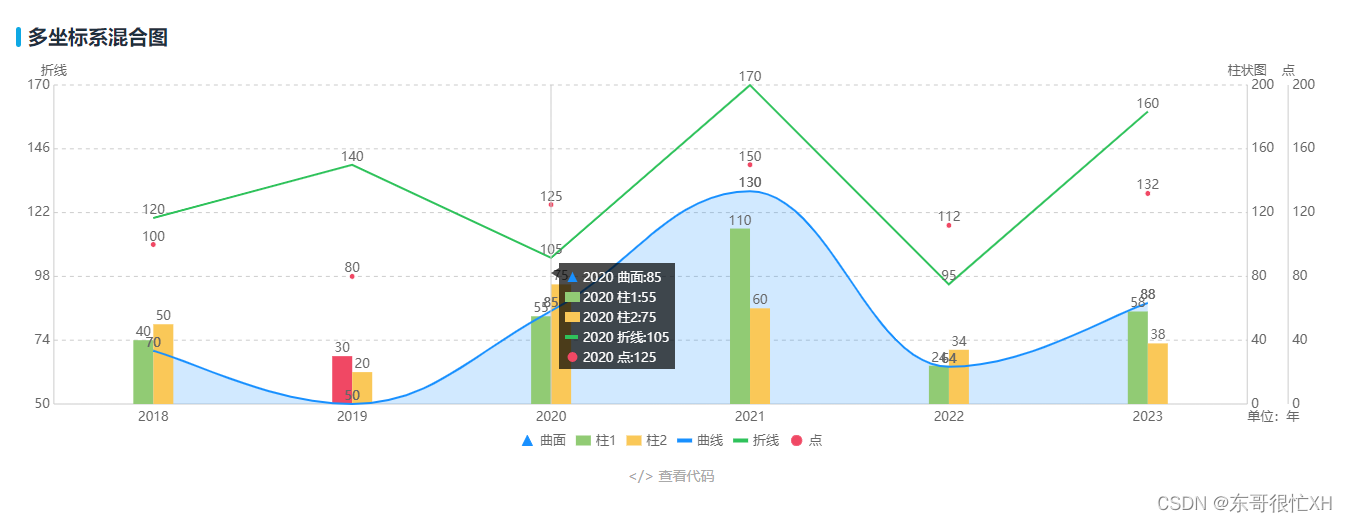
首先看一下官方给的混合图样式:

想要的实现效果:

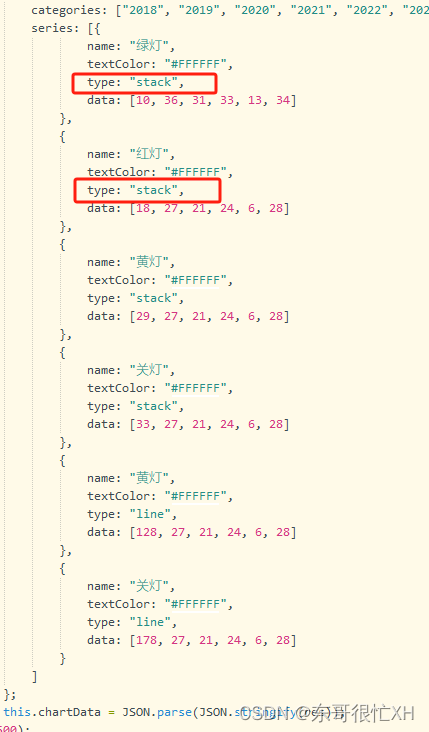
使用方法参考官方代码,以下是我开始写的。


当我想要柱状图呈现stack堆叠图时,是只能自己改源码,或者自己换插件了!
看下源码目录

开始修改:
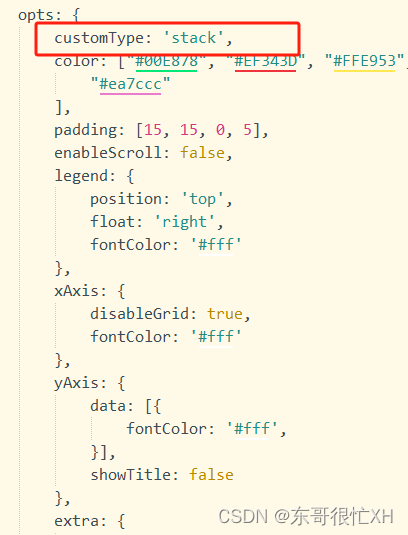
首先我们需要在opts中添加下后面我们需要用到的属性:


然后进入源码:
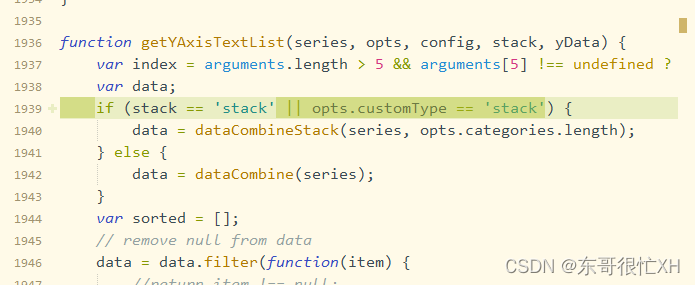
先在这行加上这个属性判断,

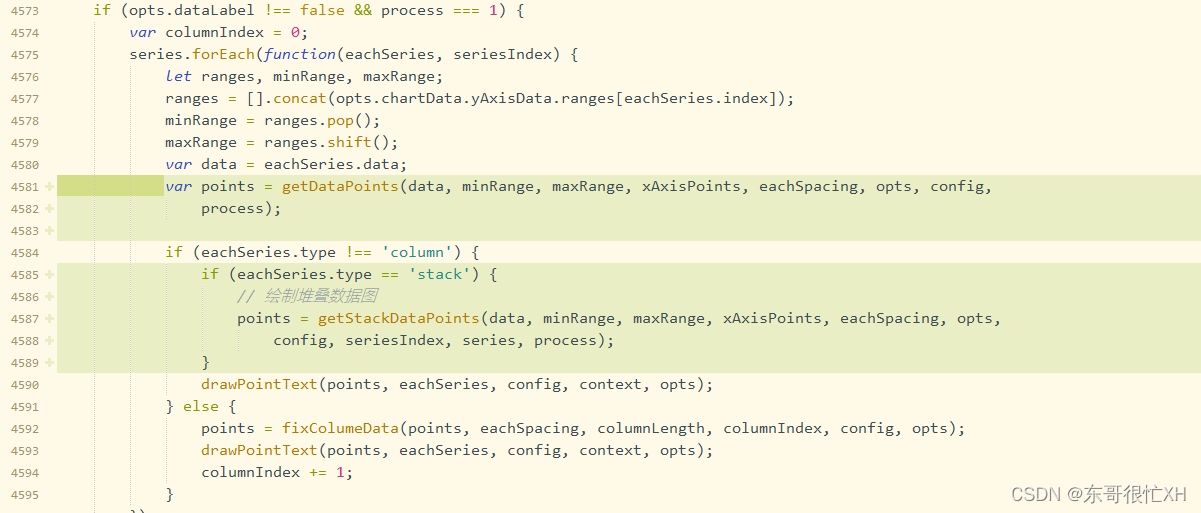
在drawMixDataPoints方法中,绿色是我们自己添加的功能。
![]()



分享自己的代码,也为有需要的朋友解决点问题!






















 904
904











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








