简单使用
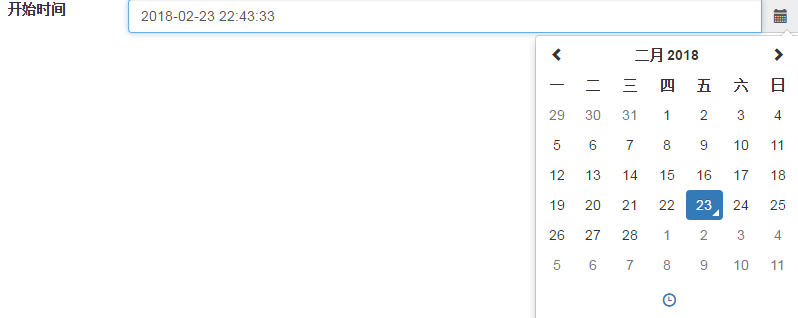
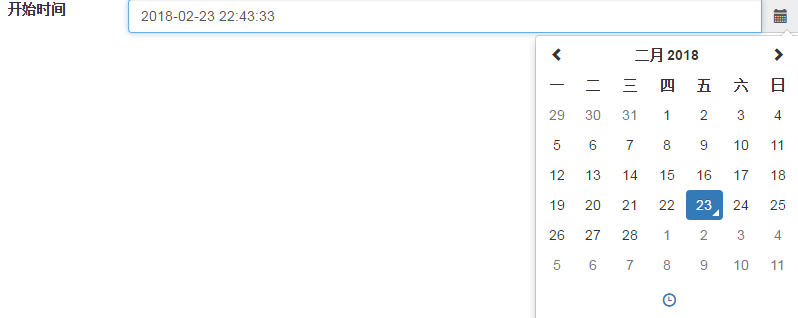
- 界面:

- 使用步骤:
- 引入jquery,bootstrap,moment-with-locales,bootstrap-datetimepicker。
- 编辑 body 页面。
- 配置datetimepicker。
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="form-group">
<label for="startTime" class="col-sm-2 control-label">开始时间</label>
<div class="col-sm-10 input-group date" id="startTimePicker">
<input type="text" class="form-control" id="startTime" placeholder="请输入开始时间">
<span class="input-group-addon">
<i class="glyphicon glyphicon-calendar"></i>
</span>
</div>
</div>
</body>
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script src="https://cdn.bootcss.com/moment.js/2.18.1/moment-with-locales.min.js"></script>
<link href="https://cdn.bootcss.com/bootstrap-datetimepicker/4.17.47/css/bootstrap-datetimepicker.min.css"
rel="stylesheet">
<script src="https://cdn.bootcss.com/bootstrap-datetimepicker/4.17.47/js/bootstrap-datetimepicker.min.js"></script>
<script>
$(function () {
$('#startTimePicker').datetimepicker({
format: 'YYYY-MM-DD HH:mm:ss',
locale: moment.locale('zh-cn'),
});
});
</script>
</html>
配置参数
| Input | Example | Description |
|---|
YYYY | 2014 | 4 or 2 digit year |
YY | 14 | 2 digit year |
Y | -25 | Year with any number of digits and sign |
Q | 1..4 | Quarter of year. Sets month to first month in quarter. |
M MM | 1..12 | Month number |
MMM MMMM | Jan..December | Month name in locale set by moment.locale() |
D DD | 1..31 | Day of month |
Do | 1st..31st | Day of month with ordinal |
DDD DDDD | 1..365 | Day of year |
X | 1410715640.579 | Unix timestamp |
x | 1410715640579 | Unix ms timestamp |
| Input | Example | Description |
|---|
H HH | 0..23 | Hours (24 hour time) |
h hh | 1..12 | Hours (12 hour time used with a A.) |
k kk | 1..24 | Hours (24 hour time from 1 to 24) |
a A | am pm | Post or ante meridiem (Note the one character a p are also considered valid) |
m mm | 0..59 | Minutes |
s ss | 0..59 | Seconds |
S SS SSS | 0..999 | Fractional seconds |
Z ZZ | +12:00 | Offset from UTC as +-HH:mm, +-HHmm, or Z |
| Input | Example | Description |
|---|
gggg | 2014 | Locale 4 digit week year |
gg | 14 | Locale 2 digit week year |
w ww | 1..53 | Locale week of year |
e | 0..6 | Locale day of week |
ddd dddd | Mon...Sunday | Day name in locale set by moment.locale() |
GGGG | 2014 | ISO 4 digit week year |
GG | 14 | ISO 2 digit week year |
W WW | 1..53 | ISO week of year |
E | 1..7 | ISO day of week |























 2735
2735

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








