1.标签的分类
- 双标签,成对出现,有开始,有结束
<标签名>这里写内容</标签名>
用一些编辑器可以快速生成一对标签,比如vs code~

此时按下回车或者tab就可以生成一对标签了
2. 单标签,又叫自结束标签
<标签名/>
注:在HTML5中,单标签的/可以省略不写,如<img>标签
2. 标签的属性
可以为标签设置属性,通过属性为标签提供一些附加信息
比如img标签的src属性
属性以键值对的形式呈现。属性名=“属性值”,属性值必须使用双引号。
写单引号时浏览器会自动修正成双引号,不能依赖浏览器的修正!
一个标签中可以有多个属性,每个属性之间以空格隔开即可。
3.标签的注意
标签可以嵌套,但不能交叉嵌套
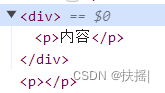
正确的写法:<div><p>内容</p></div>
错误的写法:<div><p>内容</div></p>
运行的话会发现显示上并没有什么问题,但通过F12检查就会发现出现了一对空的p标签

双标签必须正确的关闭! 否则浏览器也不知道结束标签加到哪
HTML5标签大小写不敏感,建议小写
4.语义化标签
即标签的含义,根据标签的含义可以使页面的结构更清晰,更有利于搜索引擎的优化。主要给浏览器看~让浏览器知道每一个部分都是啥子东西,显示出来的样式HTML并不关心(CSS比较关心hh)
- 标题标签 h1~h6

打很多个一样的标签很累肿么?上神秘的网站学一手小技巧!
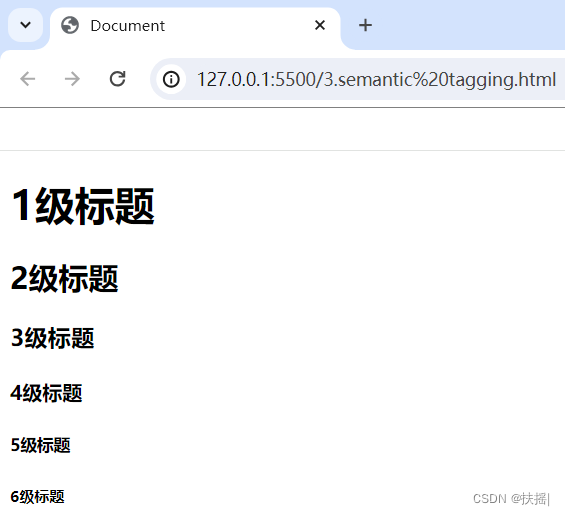
这里就可以写h$@1{$@1级标题}*6直接生成6个标签以及内容~
在显示效果上h1最大,h6最小,但我们不关心显示效果,更关心语义。
对于搜索引擎来说,h1的作用仅次于title。 - 段落标签 p
<p>这是一个p标签</p>
<p>这是一个p标签</p>

可以将文本分成若干个段落,使文本更有条理性
- 换行标签 br
在HTML中,无论写多少个空格,都会解析成一个空格,换行也会解析成一个空格。
此时就需要br标签。br可以使页面中的内容强制换行,且br是一个单标签
只需要写<br>即可 - 水平线标签 hr
hr可以在页面中生成一条水平线
hr也是单标签
只需要写<hr>即可























 837
837











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








