文章目录
前言
上一篇文章《QT5百度地图开发学习——qt调用JavaScript函数并传参》讲了qt调用JavaScript函数,并且实现了参数的传递。本文实现的便是JavaScript调用qt函数并传参。
功能:点击地图,在地图上标记点击点,并且传递该点经纬度坐标给QT,qt将其在终端打印出来。
一、js代码与bridge的槽函数
标记点的js代码如下,一个监听事件(百度地图api有示例)
//添加标记点
map.addEventListener('click', function (e) {
var point = new BMapGL.Point(e.latlng.lng, e.latlng.lat); // 创建标注
var marker = new BMapGL.Marker(point, {
enableDragging: true}); //标注点可移动
map.addOverlay(marker); // 将标注添加到地图中
bridge_js.getCoordinate(point.lng, point.lat);//调用qt的bridge文件中的.getCoordinate()函数,参数为point.lng, point.lat
});
bridge中getCoordinate()函数设计。
.h文件加如槽函数声明
public slots:
void getCoordinate(QString lon,QString lat);
.cpp文件写入槽函数即可。
void bridge::getCoordinate(QString lon, QString lat)
{
qDebug()<<QString("clicked:")<<lon<<lat;
}
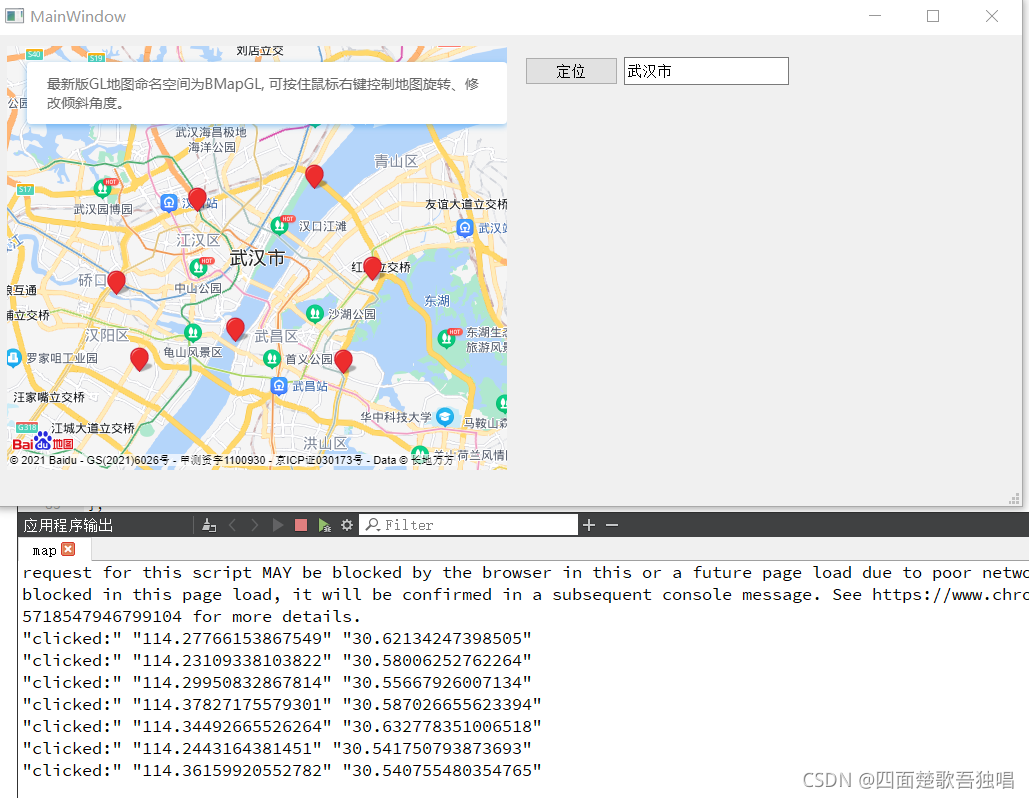
这样就可以将参数传递给QT啦。结果如图所示:

加油加油






















 2137
2137











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










