在电影《黑客帝国》里,人们生活在一个虚拟的世界中,每个人都只是一段程序,一个模型。当然,现在的科技还不具有这么大的能力。但在如今的互联网时代里,有很多网站、计算机都在试图去建立用户模型,理解个人的行为和想法,甚至试图去预测人们的意图。或许有一天,会有那么一个模型出现开启了一个崭新的世界。
那么,什么是用户模型?怎样进行用户建模呢?用户建模都有什么应用呢?这也是我们下面将要讨论的问题。
根据wiki百科定义:用户建模是人机交互的一个分支,它描述了建立和修改用户概念性理解的过程。用户建模的主要目标是根据用户的特定需求定制和调整系统。另一个目的是为特定类型的用户建模,包括他们的技能和声明性知识的建模,以用于自动软件测试。因此,用户模型可以作为用户测试的更便宜的替代方案。
简要地说,用户建模就是在保护用户隐私的前提下,利用计算机通过建立机器学习模型来模拟用户的现有的行为和知识,并以此来预测用户未来的行为和意愿等等。
我们可以简单的把用户建模主要分为以下几类:
(1)静态用户模型
静态用户模型是最基本的用户模型。收集主数据后,它们通常不会再次更改,它们是静态的,没有使用学习算法来更改模型。
(2)动态用户模型
动态用户模型允许更新的用户表示。他们的兴趣,学习进度或与系统的交互的变化被注意到并影响用户模型。因此可以更新模型并考虑用户的当前需求和目标。
(3)基于刻板印象的用户建模
该模型基于人口统计数据。基于所收集的信息,用户被分类为常见的刻板印象。然后系统适应这种刻板印象。即使可能没有关于该特定区域的数据,该应用程序也可以对用户做出假设,因为人口统计研究已经表明该构造型中的其他用户具有相同的特征。基于刻板印象的用户模型主要依赖于统计数据,并且没有考虑到个人属性可能与刻板印象不匹配。
(4)高度自适应
高度自适应的用户模型试图代表一个特定的用户,因此允许系统的非常高的适应性。与基于刻板印象的用户模型相比,它们不依赖于人口统计数据,而是旨在为每个用户找到特定的解决方案。虽然用户可以从这种高适应性中获益,但这种模型需要首先收集大量信息。
那么如何建立一个用户模型呢?
首先:我们要收集用户数据可以通过多种方式收集有关用户的信息。主要有三种方法:
(1)在与系统交互时询问具体事实
大多数情况下,这种数据收集与注册过程相关联。虽然注册用户会被要求提供具体的事实,他们的好恶和他们的需求。通常,给定的答案可以在之后改变。
(2)通过观察和解释他们与系统的交互来学习用户的偏好
在这种情况下,不会直接询问用户他们的个人数据和偏好,但是这些信息来自他们与系统交互时的行为。他们选择完成任务的方式,他们感兴趣的事物的组合,这些观察结果允许推断特定用户。应用程序通过观察这些交互来动态学习。可以使用不同的机器学习算法来完成该任务。
(3)一种混合方法,要求显式反馈并通过自适应学习改变用户模型
这种方法是上述方法的混合。用户必须回答具体问题并提供明确的反馈。此外,观察它们与系统的交互,并且导出的信息用于自动调整用户模型。
虽然第一种方法是快速收集主要数据的好方法,但它缺乏自动适应用户兴趣变化的能力。这取决于用户是否愿意提供信息,一旦注册过程完成,他们就不太可能编辑他们的答案。因此,用户模型很可能不是最新的。
但是,第一种方法允许用户完全控制收集的有关它们的数据。他们决定愿意提供哪些信息。第二种方法缺少这种可能性。系统中的自适应变化仅通过解释其行为来学习用户的偏好和需求可能对用户来说有点不透明,因为他们无法完全理解和重建系统行为的原因。此外,系统在能够以所需精度预测用户需求之前被迫收集一定量的数据。
因此,在用户可以从自适应变化中受益之前需要一定的学习时间。但是,之后这些自动调整的用户模型可以提供非常准确的系统适应性。混合方法试图结合两种方法的优点。通过直接询问用户收集数据,它收集了可用于自适应变化的第一批信息。通过学习用户的交互,它可以调整用户模型并获得更高的准确性。然而,系统的设计者必须决定,哪些信息应该具有哪些影响以及如何处理与用户给出的某些信息相矛盾的学习数据。
一旦系统收集了有关用户的信息,它就可以通过预设的分析算法评估该数据,然后开始适应用户的需求。这些调整可能涉及系统行为的每个方面,并取决于系统的目的。
通过仅显示相关特征,隐藏用户不需要的信息,提出下一步做什么等等,可以根据用户的兴趣,知识或目标来呈现信息和功能。人们必须区分自适应系统和自适应系统。在自适应系统中,用户可以通过主动选择相应的选项来手动更改系统的外观,行为或功能。之后系统将坚持这些选择。在自适应系统中系统本身根据构建的用户模型自动执行对用户的动态适应。
因此,自适应系统需要方法来解释关于用户的信息以便进行这些调整。完成此任务的一种方法是实现基于规则的过滤。在这种情况下,建立一组IF … THEN …规则,涵盖系统的知识库。 IF条件可以检查特定的用户信息,如果它们匹配,则执行THEN分支,负责自适应变化。另一种方法基于协同过滤。在这种情况下,将有关用户的信息与相同系统的其他用户的信息进行比较。因此,如果当前用户的特征与另一个用户的特征匹配,则系统可以通过假设他或她可能在当前用户的模型缺少数据的区域中具有类似特征来做出关于当前用户的假设。基于这些假设,系统可以执行自适应变化。
用户建模通常分有运动建模、感知建模、预测建模几种方式,应用最广泛的应该是视觉感知建模
人的眼睛有着接收及分析视像的不同能力,从而组成知觉,以辨认物象的外貌和所处的空间(距离),及该物在外形和空间上的改变。多年来,人类视觉已经以多种方式进行了调查。格式塔心理学家在20世纪初开创了对感官信息处理机制的解释,催生了视觉感知理论。
视觉感知建模主要分为以下几个步骤:
• 特征提取: 顾名思义,在此步骤中,将分析图像以提取不同的特征,如颜色边缘,形状和曲率。该步骤模拟大脑V1区域的神经处理。
• 感知分组: 提取的特征主要基于不同的启发式或规则,组合在一起。类似类型的感知分组发生在大脑的V2和V3区域。
• 对象识别: 将已分组的要素与已知对象进行比较,并选择最接近的匹配作为输出。
视觉感知建模应用案例——视觉障碍群体设计
设计适合每一个人。
这可能包括失明,色盲或视力不佳的人,聋人或有听力障碍的人,行动不便的人,可能是暂时的或永久性的,或有认知障碍的人。为年轻人,老年人,高级用户,临时用户以及享受优质体验的人士设计。
辅助功能使残疾人能够感知,理解,导航,与网络互动并为网络做出贡献。
• 不要使用颜色作为传达信息的唯一视觉手段:
这有助于无法或难以区分一种颜色与另一种颜色的用户。
使用颜色突出显示或补充已经可见的内容。
在以灰度显示的此示例中,有多少字段处于错误状态?

大部分人觉得那个带有感叹号的三角形有些不对劲。下面加上颜色之后,我们来看看效果如何:

有了颜色之后,答案变成了四个。
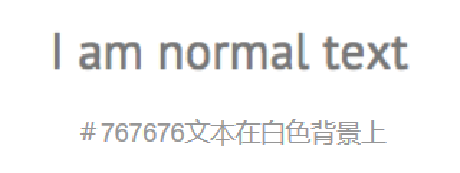
• 足够的对比度: 根据WCAG(Web内容无障碍指南),文本和文本背景之间的对比比率至少为 4.5 : 1 。如果我们使用24px或是19px的粗体,那么最低的比率是 3 : 1 。WCAG能帮助用户、或者是视力障碍的人能看到并阅读屏幕上的文字。
这意味着当文本为24像素,19像素粗体或更大时,您可以在白色背景上使用的最亮灰色是#959595。

对于较小的文字,可以在白色背景上使用轻灰色#767676。

分析采用高反差的颜色组合,发现高对比度对于残疾人士更加好用。

• 视觉焦点指示: 现代化的web设计支撑的CSS(层叠式样式表)及所有,为网页设计带来了便利,如果没有CSS样式表,这将会很难在不同的设备和浏览器上提供一致的视觉体验。CSS在互联网上使用最广泛的一个错误:那就是使得几乎所有的用户只能使用同一个站点和键盘输入,无论是那些视力障碍者还是普通用户。
另外权威机构也深刻意识到了这点,删除在默认情况下的焦点样式,目的在于使得设计师和开发者替换他们原本可见一致风格的web页面,就像在chrome浏览器中按钮周围蓝色的光晕和IE及firefox的灰色虚边框。
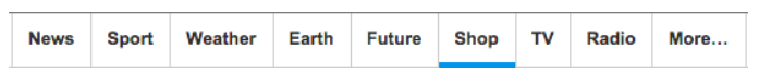
 BBC使用的颜色条来指示菜单栏的链接焦点
BBC使用的颜色条来指示菜单栏的链接焦点
 twitter上使用默认焦点是文本提示和键盘焦点的组合,这个悬停时是灰绿色,产生三种不同的视觉效果,用来提示引导用户的操作
twitter上使用默认焦点是文本提示和键盘焦点的组合,这个悬停时是灰绿色,产生三种不同的视觉效果,用来提示引导用户的操作
 参考链接:每个设计师需要了解的关于辅助功能的7件事
参考链接:每个设计师需要了解的关于辅助功能的7件事
界面个性化
良好的用户体验是人性化某些界面设计的基础。用户体验在开发数字产品、系统及服务的不同设计与可用性学科的同时通过界面的交互设计来影响人们的体验。
接下来我们主要针对人性化游戏界面进行分析。通过分析游戏界面设计规则,交互设计基本理论结合案例分析,阐述人性化界面设计的重要性。
人性化游戏界面设计原则
1) 简洁易用下图网页游戏中的城外界面的国家查找界面。设计者没有用过多的装饰,简洁的操作界面一目了然,并且虽然是游戏,但是为了方便玩家寻找国家承包,增加了搜索功能,将互联网其他产品的功能活用到游戏当中也是一个很巧妙的办法。

2) 遵循游戏习惯下面第一张图的设计是大多数网页游戏英雄面板的设计方式从左至右的方式选择,符合用户使用习惯。
第二张图则将英雄的选择方式放到了上方,将玩家关注的英雄装备情况的区域缩小,放到了界面的下方,这样做模糊了主次关系,将本该强化引起注意的装备情况削弱了。


3) 可扩充原则如下两张图是同一款游戏的英雄界面。第二张界面上方的功能比第一张多出一个“资料”按钮,而左图会因为游戏未进入到开启这一功能的阶段,或者应游戏版本更新的需求,设计师提前预留了相应的位置。

好的交互设计使用户在使用产品时事半功倍,节约时间,得到使用的更大便利和乐趣。随着互联网的循序发展,交互设计被更多的应用到各种应用产品中。将交互设计的概念很好的融入到游戏界面的人性化设计当中,不但可以提高游戏的品质,更加能吸引住游戏玩家,并且使玩家减少操作上的不必要的干扰,全新的投入到游戏中,得到更多的快乐。
未来发展
用户模型研究的重点,从一般模型(对典型用户建模)转向更小众、更个性化的模型,这反映出用户模型研究人员对用户群体性质的思考发生了转变。在其早期阶段,HCI研究团体倾向于将用户群体视为一个相对同类的群体。这一人群中唯一的分类往往是计算机专家和新手。
随着HCI作为一门学科日渐成熟,人们越来越认识到人口的多样性,模型的发展也愈加反映了这一点。上世纪80年代和90年代建立的HCI模型是发展的基础,不仅反映了技术观念的变化还体现了为用户设计的优先次序的变化。
由于人口结构的变化,老年人比例的不断上升,意味着普通用户的概念越来越多余。用户有各种各样的个人需求,软件产品应该理解和满足各种各样的需求因此应当在设计普遍访问和包含的情况下部署模型。
这可能是为了考虑到那些已登记有残疾的人,但是,也越来越多地出现了一系列相对较小的损害,这些损害会影响软件产品的使用。所以,支持个性化、自定义和使用灵活的建模变得越来越重要。
用户模型焦点的进一步转移,是因为人类的更多方面渐渐被认为与交互有关。用户模型最初关注的是人类认知系统和与设备的物理交互方面。家庭和周围环境中越来越多的基于软件的系统,以及支持全身交互的系统,拓宽了用户建模的议程。
因此,HCI中的下一代用户模型很可能更广泛地体现这一议程。此外,人类作为用户的某些方面是无法用于预测建模的,这是设计的一个重点领域。社会性、信任和用户体验的其他方面需要能够促进和影响设计思维的方法,而不是指定严格的参数。





















 675
675











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








