伪数组
通过isArray instanceof区分
定义
有数组的特性
- length
- 下标取值(赋值看官方是否允许)
- 可以被循环遍历
但是不能使用数组的拓展方法 push pop unshift shift slice
// 伪数组
document.getElementsByClassName()
document.getElementsByTagName()
document.getElementsByName()
document.queryselectorAll()
nav.classList
伪数组转真数组
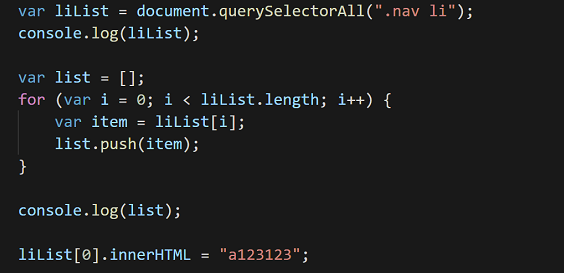
var liList=document.queryselectorA11(".nav 1i");
console.1og(liList);
新建数组
遍历伪数组把每个元素放到新数组中

引用类型,影响原数组
用构造函数的静态方法
Array.from() 接收一个伪数组返回对应的真数组
// 转为真数组
var list=Array.from(liList);
console.log(list,Array.isArray(list));
// 没有克隆,就是浅复制
…展开运算符
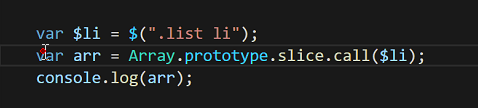
call改变this指向

jQuery的get方法
get()不传参数,则返回一个集合,把jQuery对象(伪数组)转真数组






















 761
761











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








