svg是一种矢量图形,基于xml,可让用户使用代码绘制图形。
矩形
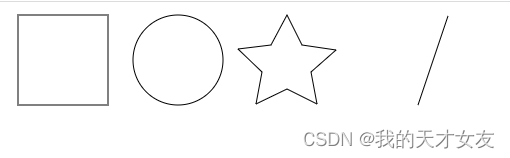
使用关键字rect, x y 指定开始位置,width height指定宽高,fill指定填充颜色,stroke指定线条颜色。
<svg x="0px" y ="0px" width="450px" height="100px" viewBox="0 0 450 100">
<rect x="10" y="5" fill="white" stroke="black" width="90" height="90"/>
</svg>
圆
circle用来绘制圆,cx cy 指定圆心位置,r指定半径
<circle fill="white" stroke="black" cx="170" cy="50" r="45"/>
多边形
polygon用来绘制多边形,point指定对应的点。
<polygon fill="white" stroke="black" points="279,5 294,35 328,40 303,62 309,94 279,79 248,94 254,62 230,39 263,35"/>
线条
line用于绘制线条,x y 指定开始和结束的位置
<line fill="white" stroke="black" x1='410' y1='95' x2='440' y2='6'/>
viewbox 相当于建立一个坐标系,所有的图形绘制基于这个坐标系。
preserverAspectRatio
- slice 相当于css中背景background-size:contain
- meet 相当于css中背景background-size:cover
























 288
288











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










