一、Web API 基本认知
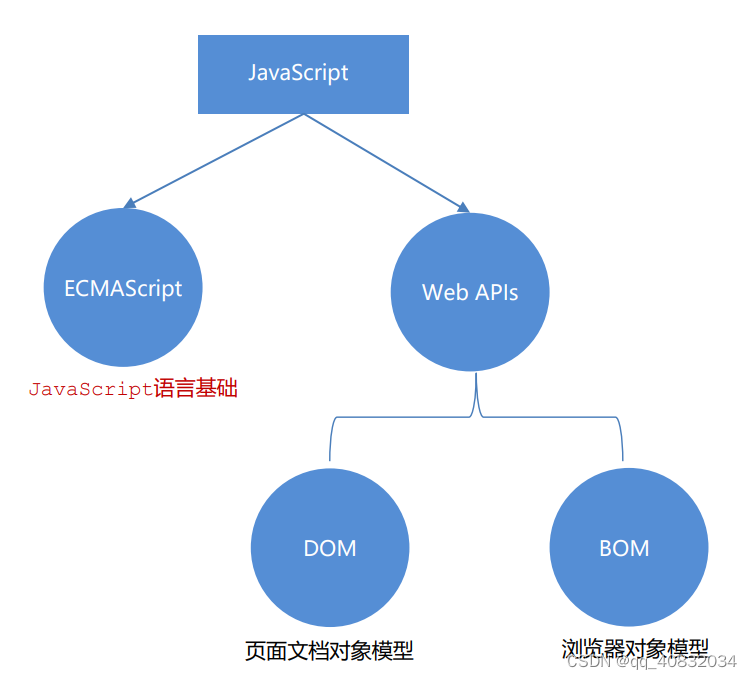
1、作用和分类
- 作用: 就是使用 JS 去操作 html 和浏览器
- 分类:DOM (文档对象模型)、BOM(浏览器对象模型)

2、什么是DOM
- DOM(Document Object Model——文档对象模型)是用来呈现以及与任意 HTML 或 XML文档交互的API(DOM是浏览器提供的一套专门用来 操作网页内容的功能)
- DOM作用
开发网页内容特效和实现用户交互(网页内容特效如轮播图等,用户交互如淘宝商品筛选、下拉表单等)
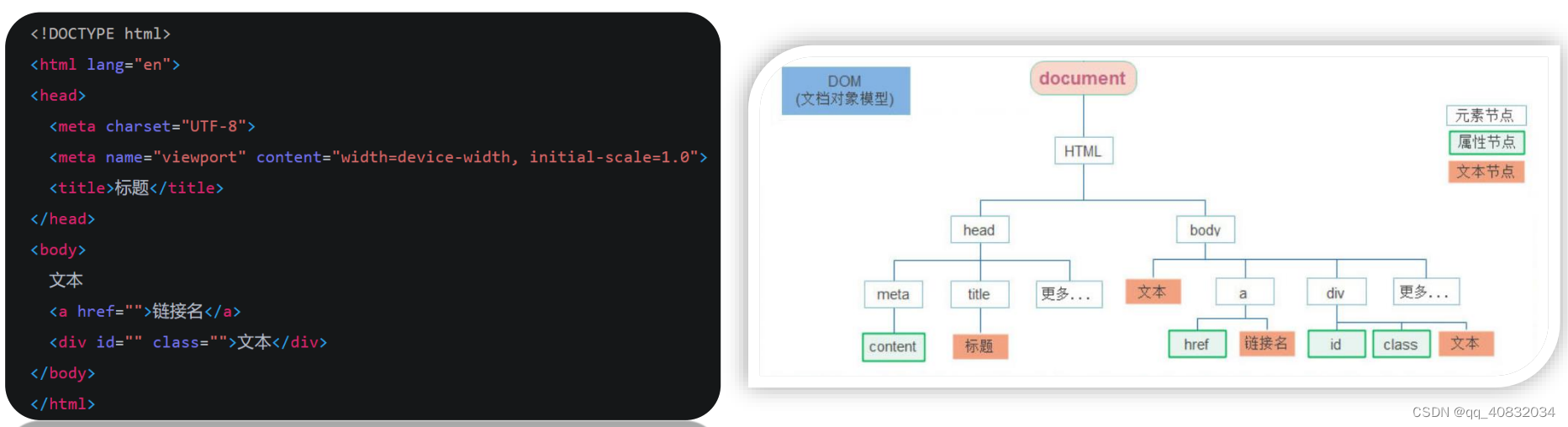
3、DOM树
- DOM树是什么
将 HTML 文档以树状结构直观的表现出来,我们称之为文档树或 DOM 树,是描述网页内容关系的名词 - 作用:文档树直观的体现了标签与标签之间的关系

4、DOM对象
- DOM对象:浏览器根据html标签生成的JS对象
所有的标签属性都可以在这个对象上面找到
修改这个对象的属性会自动映射到标签身上 - DOM的核心思想
把网页内容当做对象来处理 - document 对象
是 DOM 里提供的一个对象(DOM里最大的对象),所以它提供的属性和方法都是用来访问和操作网页内容的,例:document.write(),write()就是document对象的方法(对象都有属性和方法)
网页所有内容都在document里面
二、获取DOM对象
- 我们想要操作某个标签首先做什么?
肯定首先选中这个标签,跟 CSS选择器类似,选中标签才能操作 - 查找元素的DOM元素 = 选择页面中的标签元素
- 有两种方法:根据CSS选择器来获取DOM元素 (重点);其他获取DOM元素方法(了解)
1、根据CSS选择器来获取DOM元素 (重点)
(1) 选择匹配的第一个元素
- 语法:

- 参数:
包含一个或多个有效的CSS选择器 ,括号里面是字符串 - 返回值:
返回CSS选择器匹配的第一个元素,一个HTMLElement对象。
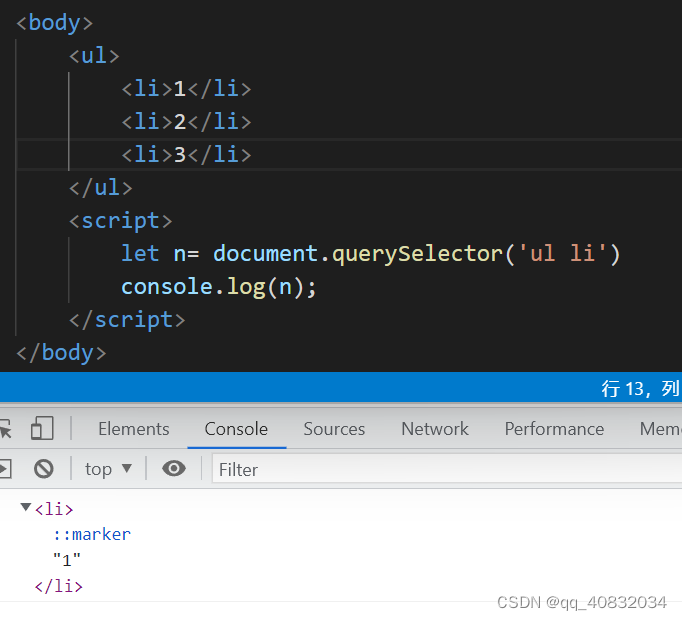
如果没有匹配到,则返回null。 - 例

(2)选择匹配的多个元素
- 语法:

- 参数:
包含一个或多个有效的CSS选择器, 括号里面是字符串 - 返回值:
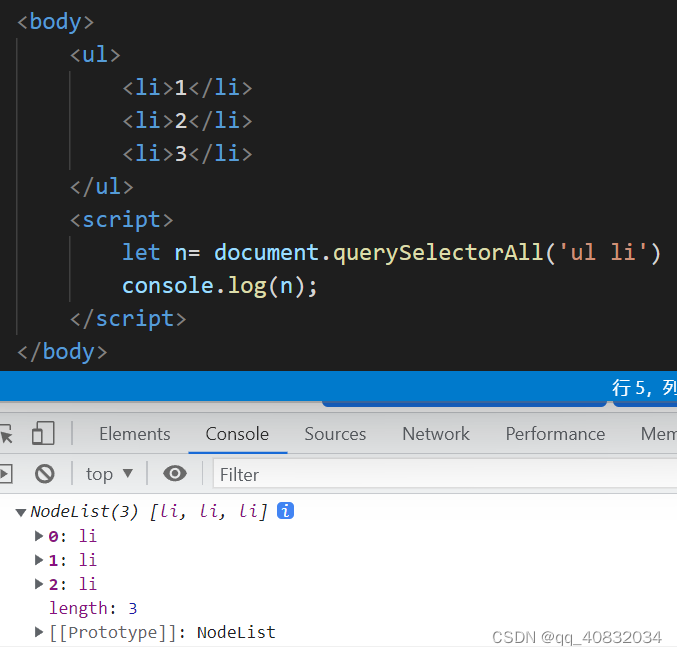
CSS选择器匹配的NodeList 对象集合 - 例

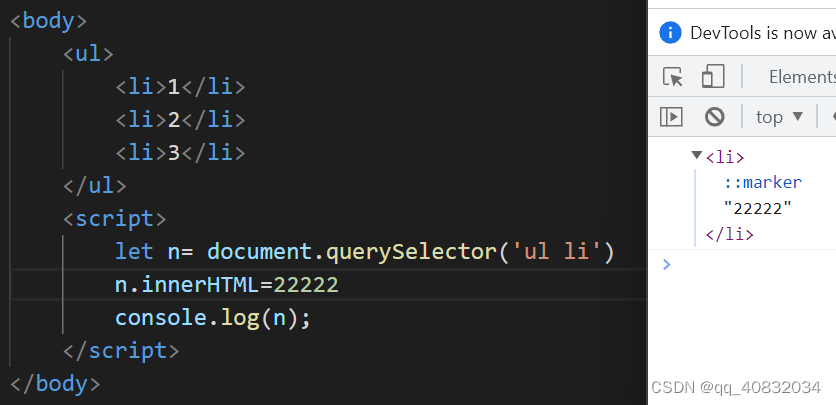
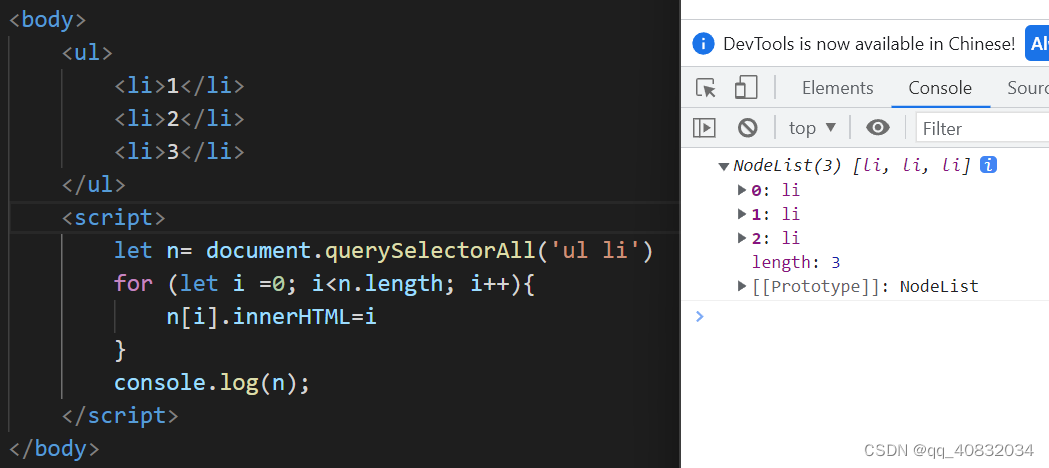
querySelector() 方法能直接操作修改;
querySelectorAll() 方法不能直接操作修改,只能通过遍历的方式依次给里面的元素做修改
let n= document.querySelectorAll('选择器')得到的是一个伪数组:
有长度有索引号的数组
但是没有 pop() push() 等数组方法
想要得到里面的每一个对象,则需要遍历(for)的方式获得
哪怕只有一个元素,通过querySelectAll() 获取过来的也是一个伪数组,里面只有一个元素而已
2、其他获取DOM元素方法(了解)

都有局限,只能表示一类(如只能筛选id选择器、或是只能筛选标签名等)
三、设置/修改DOM元素内容
DOM对象都是根据标签生成的,所以操作标签,本质上就是操作DOM对象。就是操作对象使用的语法。
如果想要修改标签元素的里面的内容,则可以使用如下几种方式:
document.write() 方法
对象.innerText 属性
对象.innerHTML 属性
1、document.write() 方法
只能将文本内容追加到 前面的位置,不能直接放入想要的盒子里面,只能修改body内容
文本中包含的标签会被解析

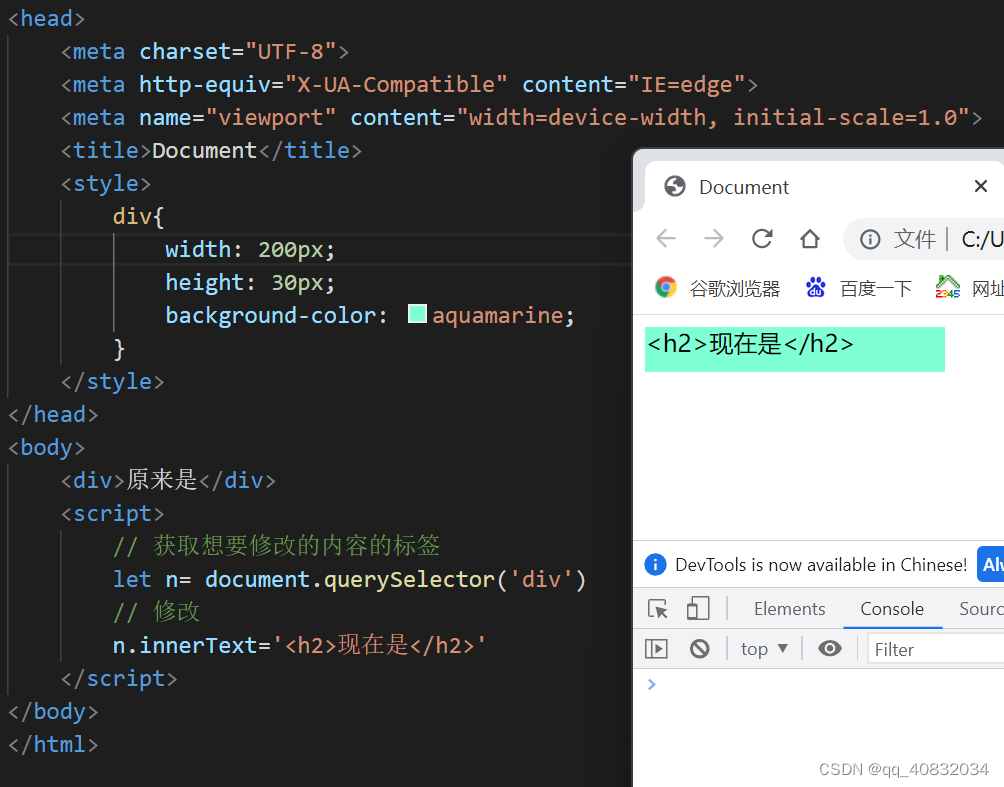
2、元素.innerText 属性
将文本内容添加 / 更新到任意标签位置
文本中包含的标签不会被解析,如下图<h2></h2>

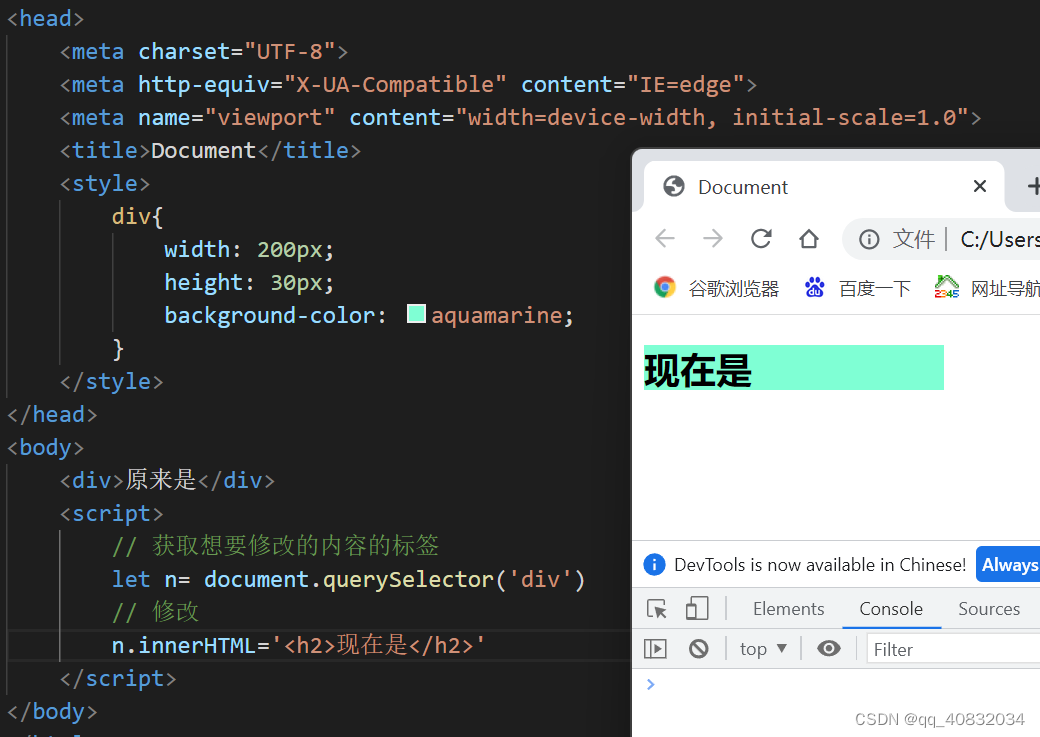
3、元素.innerHTML 属性
将文本内容添加/更新到任意标签位置
文本中包含的标签会被解析

三者区别:
document.write() 方法 只能追加到body中
元素.innerText 属性 只识别内容,不能解析标签
元素.innerHTML 属性 能够解析标签
表单元素.value 属性
表单数据获取需要通过元素的value获取,而对于div等标签盒子则需要通过innerHTML获取
四、设置/修改DOM元素属性
1、设置/修改 DOM元素 属性
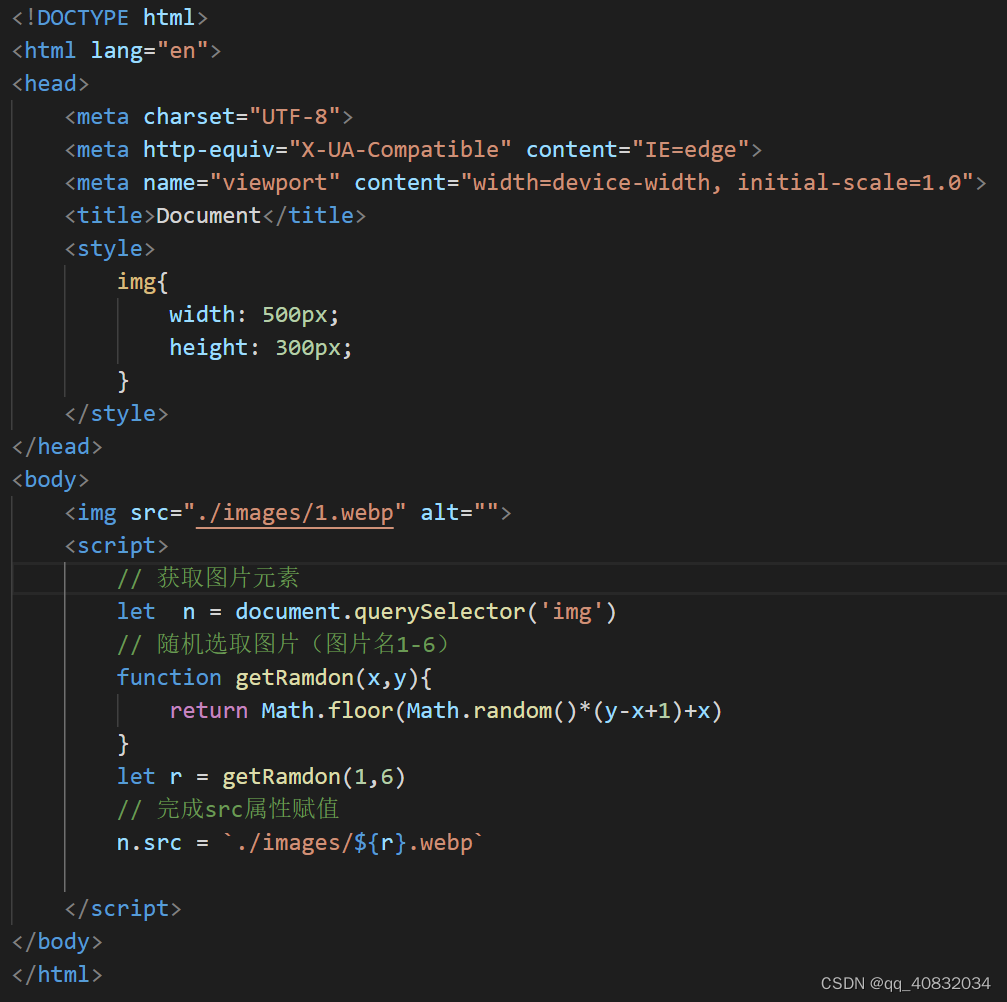
- 可以通过 JS 设置/修改标签元素属性,比如通过 src更换 图片
- 最常见的属性比如: href、title、src 等
- 语法:

- 例:当我们刷新页面,页面中的图片随机显示不同的图片

2、设置/修改 元素样式 属性
- 可以通过 JS 设置/修改标签元素的样式属性,比如通过 轮播图小圆点自动更换颜色样式,点击按钮可以滚动图片,还是移动图片的位置等等
有3种方法:
通过 style 属性操作CSS、操作类名(className) 操作CSS、通过 classList 操作类控制CSS
(1)通过 style 属性操作CSS
- 语法:

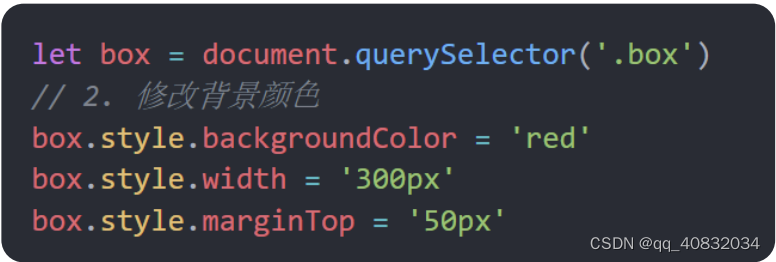
- 例:

注意:
修改样式通过style属性引出;
如果属性有-连接符,需要转换为小驼峰命名法;
赋值的时候,需要的时候不要忘记加css单位;
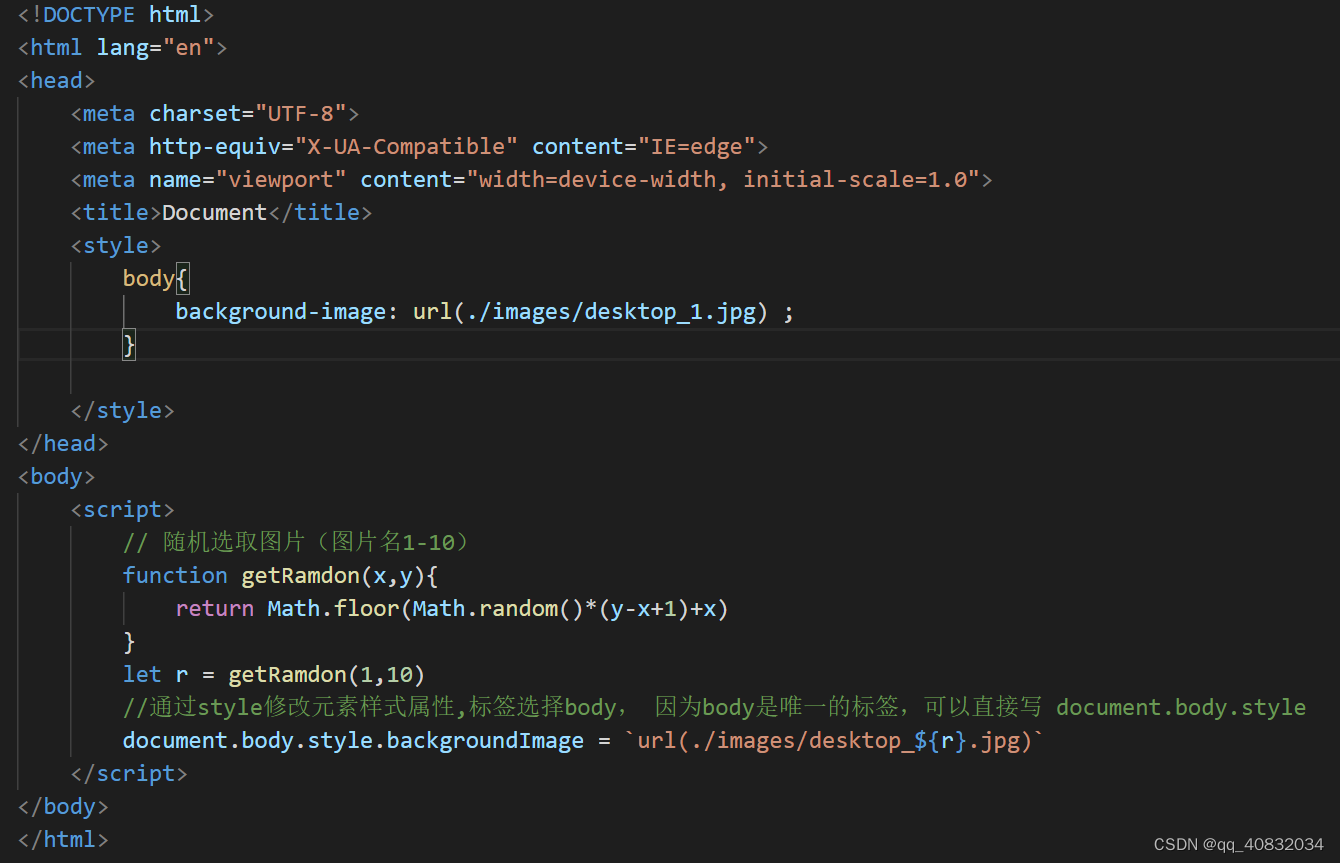
- 例:页面刷新,页面随机更换背景图片
需求:当我们刷新页面,页面中的背景图片随机显示不同的图片

注意:
因为需要选择的是body,body是唯一的标签,可以直接写 document.body.style,不用先用document.querySelector() 选取
style属性只能获取和设置行内样式,在类样式中定义的样式通过style获取不到。
(2) 操作类名(className) 操作CSS
使用上面的style 属性,每修改一个样式就得用对象.style写一遍,如果需要修改的样式比较多,直接通过style属性修改比较繁琐,可以通过借助于css类名的形式
- 语法:

如
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 300px;
height: 300px;
background-color: pink;
}
.active{
width: 400px;
height: 200px;
background-color: hotpink;
}
</style>
</head>
<body>
<div></div>
<script>
let box = document.querySelector(`div`)
box.className = 'active'
</script>
</body>
</html>

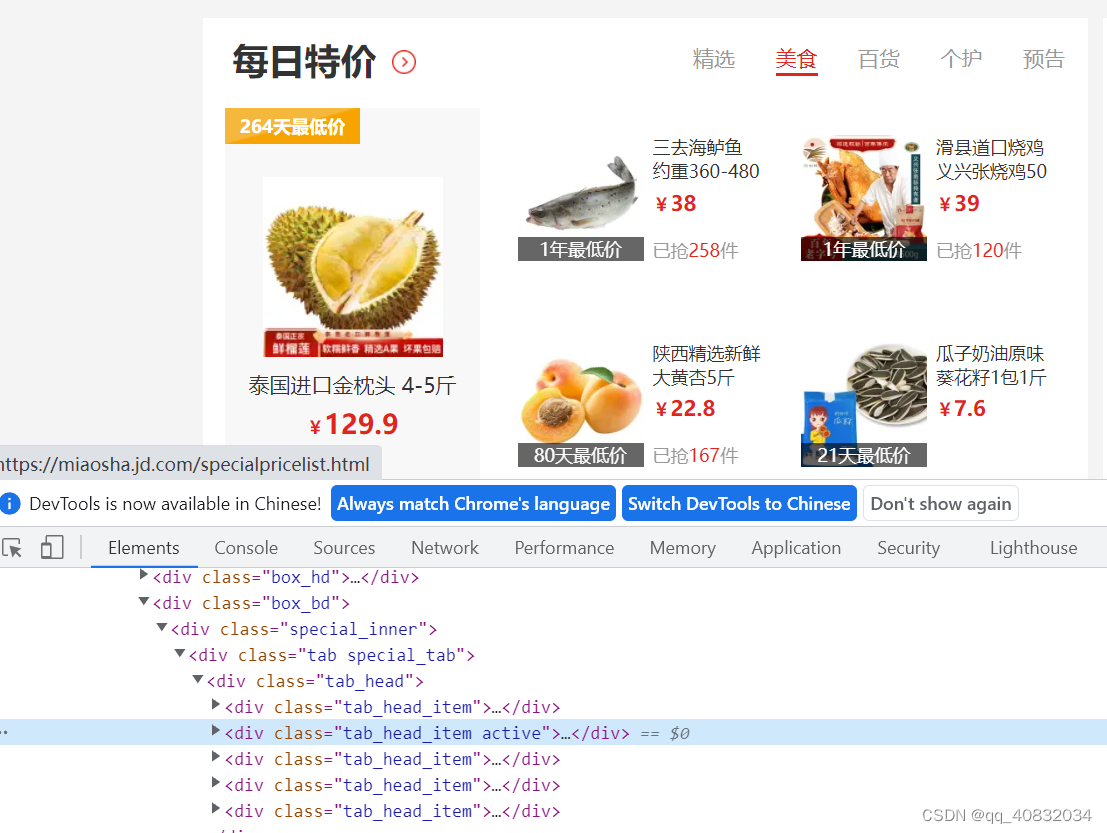
就能一下修改很多样式,使用场景如京东的滑动栏,滑到哪一部分,下面会显示相应的商品,从代码中可以看到他就是通过添加类,然后被点到的会调用这个类。
注意,虽然语法是对象.className = ‘类名’,但是其实就是引用一个类,之所以不用class是因为它是关键字,所以使用className去代替
className是使用新值换旧值, 直接使用 className 赋值会覆盖以前的类名,如果需要保留之前的类,要在引用新类名的时候保留之前的类名
如下,之前div就有一个类one,想要保留之前的类:box.className = 'one active'
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 300px;
height: 300px;
background-color: pink;
}
.active{
width: 400px;
height: 200px;
background-color: hotpink;
}
</style>
</head>
<body>
<div class="one"></div>
<script>
let box = document.querySelector(`div`)
box.className = 'one active' //保留之前的类
</script>
</body>
</html>

(3)通过 classList 操作类控制CSS
为了解决className 容易覆盖以前的类名的问题,可以通过classList方式追加和删除类名
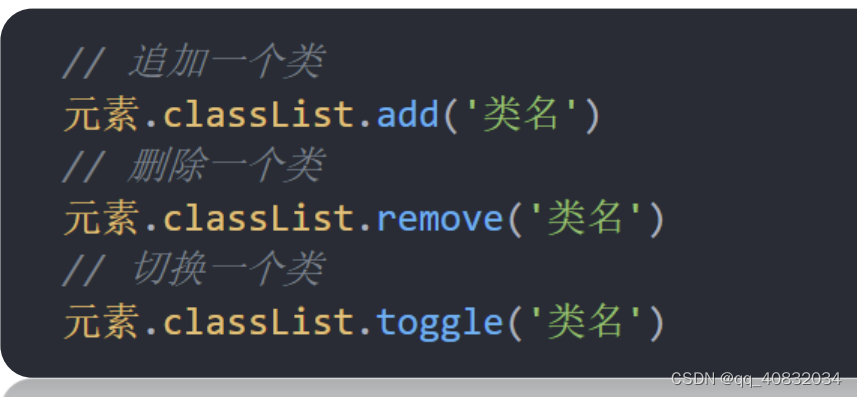
- 语法:其中切换类就是如果原来有这个类就删除,没有这个类就添加

如
//追加类
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 300px;
height: 300px;
background-color: pink;
}
.active{
width: 400px;
height: 200px;
background-color: hotpink;
}
</style>
</head>
<body>
<div class="one"></div>
<script>
let box = document.querySelector(`div`)
box.classList.add('active') //追加类
</script>
</body>
</html>
注意追加类要加引号,因为class=’ ',就是加引号的,否则会把active当成一个变量。

总结,通过 style 属性操作CSS修改元素样式是一条一条修改;通过操作类名(className) 操作CSS修改元素样式可以同时修改多个样式,但是会覆盖之前的类名;通过 classList 操作类控制CSS修改元素样式弥补了这一缺陷,追加和删除不影响以前类名
3、设置/修改 表单元素 属性
表单很多情况,也需要修改属性,比如点击眼睛,可以看到密码,本质是把表单类型转换为文本框;比如点击全选,下面每一个选项都要自动打勾。
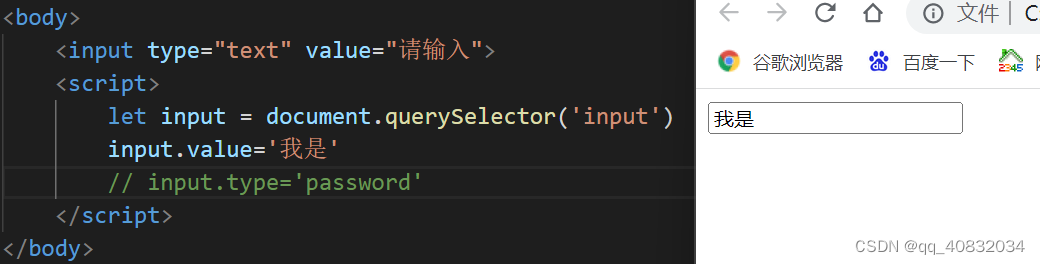
- 正常的属性有取值的 跟其他的标签属性设置没有任何区别

如修改文本框内容为“我是”

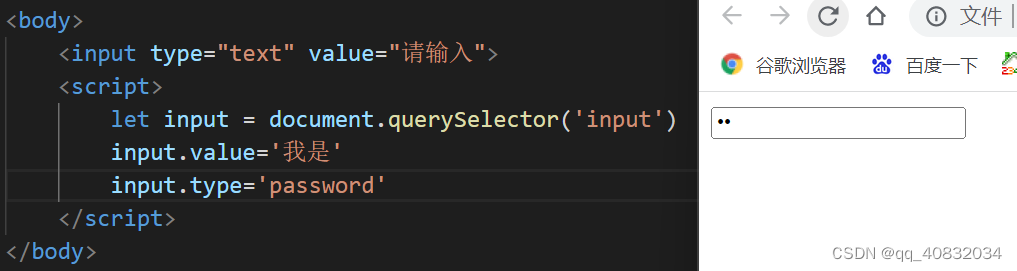
又如修改类型为password

- 表单属性没取值的,添加就有效果,移除就没有效果,一律使用布尔值表示
如果为true 代表添加了该属性 如果是false 代表移除了该属性
如 disabled、checked、selected,disabled是按钮默认不可选,checked是复选框默认打勾,selected是单选框默认打勾
① disabled
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button disabled>按钮</button> <!-- 按钮默认灰色不可点 -->
<script>
let button = document.querySelector('button')
button.disabled = false // disabled属性失效,按钮可以点
button.disabled = true // disabled属性生效,按钮不可以点
</script>
</body>
</html>
② checked
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="checkbox" name="" id="" checked> <!--复选框默认勾选 -->
<script>
let checkbox = document.querySelector('input')
checkbox.checked = false //复选框默认勾选失效
checkbox.checked = true //复选框默认勾选生效
</script>
</body>
</html>
五、定时器-间歇函数
1、定时器函数介绍
网页中经常会需要一种功能:每隔一段时间需要自动执行一段代码,不需要我们手动去触发
例如:网页中的倒计时
要实现这种需求,需要定时器函数
定时器函数有两种,先看间歇函数
2、定时器函数基本使用
定时器函数可以开启和关闭定时器
- 开启定时器

作用:每隔一段时间调用这个函数
间隔时间单位是毫秒
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//匿名函数写法
setInterval(function(){
console.log('月薪过万')
},1000)
//普通函数写法
function repect(){
console.log('月薪过两万')
}
setInterval(repect,1000)
</script>
</body>
</html>

注意:
函数名字不需要加括号;
定时器返回的是一个id数字,第一个定时器就返回1,第二个就返回2……标识作用
- 关闭定时器

一般不会刚创建就停止,而是满足一定条件再停止
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
function repect(){
console.log('月薪过两万')
}
//清除定时器
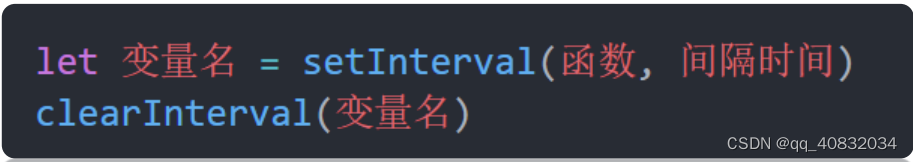
let timer = setInterval(repect,1000)
clearInterval(timer)
</script>
</body>
</html>
3、案例–倒计时效果
需求:按钮60秒之后才可以使用

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<textarea name="" id="" cols="30" rows="10"> 用户注册协议
欢迎注册成为京东用户!在您注册过程中,您需要完成我们的注册流程并通过点击同意的形式在线签署以下协议,请您务必仔细阅读、充分理解协议中的条款内容后再点击同意(尤其是以粗体或下划线标识的条款,因为这些条款可能会明确您应履行的义务或对您的权利有所限制)。
【请您注意】如果您不同意以下协议全部或任何条款约定,请您停止注册。您停止注册后将仅可以浏览我们的商品信息但无法享受我们的产品或服务。如您按照注册流程提示填写信息,阅读并点击同意上述协议且完成全部注册流程后,即表示您已充分阅读、理解并接受协议的全部内容,并表明您同意我们可以依据协议内容来处理您的个人信息,并同意我们将您的订单信息共享给为完成此订单所必须的第三方合作方(详情查看
</textarea>
<br>
<button disabled>我已阅读用户协议(60)</button> //先灰色不能点
<script>
// 获取元素
let button = document.querySelector('button')
// 变量用来计数
let i = 60
//开启定时器
let c = setInterval( function open(){
i--
button.innerHTML=`我已阅读用户协议(${i})`
if(i===0){
//关闭定时器
clearInterval(c)
//开启按钮
button.disabled = false
//改内容
button.innerHTML= `我同意该协议`
}
},1000)
</script>
</body>
</html>
六、综合案例–网页轮播图
需求:每隔一秒钟切换一个图片
分析:
①:获取元素(图片和文字)
②:设置定时器函数
设置一个变量++
更改图片张数
更改文字信息
③:处理图片自动复原从头播放
如果图片播放到最后一张就是第9张
则把变量重置为0
注意首位衔接和代码逻辑
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
position: relative;
width: 700px;
height: 320px;
margin: 50px auto;
}
.box .txt{
position:absolute;
left: 0;
bottom: 0;
height: 50px;
width: 100%;
background-color: rgba(0, 0, 0, 0.8);
}
.box .txt h3{
margin-left: 20px;
margin-top: 0; /*h3有默认的margin边距,需要清除*/
line-height: 50px;
font-size: 28px;
font-weight: 400;
color:#98E404;
}
</style>
</head>
<body>
<div class="box">
<img src="./images/b01.jpg" alt="">
<div class="txt">
<h3>挑战云歌单,欢迎你来</h3>
</div>
</div>
<script>
// 数据
let data = [
{
imgSrc: 'images/b01.jpg',
title: '挑战云歌单,欢迎你来'
},
{
imgSrc: 'images/b02.jpg',
title: '田园日记,上演上京记'
},
{
imgSrc: 'images/b03.jpg',
title: '甜蜜攻势再次回归'
},
{
imgSrc: 'images/b04.jpg',
title: '我为歌狂,生为歌王'
},
{
imgSrc: 'images/b05.jpg',
title: '年度校园主题活动'
},
{
imgSrc: 'images/b06.jpg',
title: 'pink老师新歌发布,5月10号正式推出'
},
{
imgSrc: 'images/b07.jpg',
title: '动力火车来到西安'
},
{
imgSrc: 'images/b08.jpg',
title: '钢铁侠3,英雄镇东风'
},
{
imgSrc: 'images/b09.jpg',
title: '我用整颗心来等你'
},
]
//定义变量
let i = 0
//获取图片元素
let pic = document.querySelector(`img`)
let txt = document.querySelector(`h3`)
//定义定时器函数
function trans(){
i++
pic.src = data[i].imgSrc
txt.innerHTML = data[i].title
//处理图片自动复原从头播放
if (i === data.length-1){
//如果是0的话,再经过上面i++后就是1了,那么最后一张图后面就会是第2张图
i=-1
}
}
//开启定时器
setInterval(trans,1000)
</script>
</body>
</html>



























 3016
3016











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








