https://docs.mphy.top/#/JS-Advance/ch01
一、面向对象编程介绍
1 、两大编程思想
- 面向过程
- 面向对象
2、面向过程编程
面向过程 编程,即POP(Process-oriented programming)。面向过程就是分析出解决问题所需要的步骤,然后用函数把这些步骤一步一步实现,使用的时候再一个一个的依次调用就可以了。
3、面向对象编程
面向对象 编程,即 OOP(Object Oriented Programming) 面向对象是把事务分解成为一个个对象,然后由对象之间分工与合作。
在面向对象程序开发思想中,每—个对象都是功能中心,具有明确分工。 面向对象编程具有灵活、代码可复用、容易维护和开发的优点,更适合多人合作的大型软件项目。
面向对象的特性:
- 封装性
- 继承性
- 多态性
4、面向过程和面向对象的对比
- 面向过程
优点:性能比面向对象高,适合跟硬件联系很紧密的东西,例如单片机就采用的面向过程编程。
缺点:没有面向对象易维护、易复用、易扩展。 - 面向对象
优点:易维护、易复用、易扩展,由于面向对象有封装、继承、多态性的特性,可以设计出低耦合的系统,使系统更加灵活、更加易于维护
缺点:性能比面向过程低。
二、ES6 中的类和对象
1、对象
现实生活中:万物皆对象,对象是 一个具体的事物,看得见摸得着的实物。例如,一本书、一辆汽车、一个人可以是“对象”,一个数据库、一张网页、一个与远程服务器的连接也可以是“对象”。
在 JavaScript 中,对象是一组无序的相关属性和方法的集合,所有的事物都是对象,例如字符串、数值、数组、函数等。
对象是由属性和方法组成的:
- 属性:事物的 特征,在对象中用 属性 来表示(常用名词)
- 方法:事物的 行为,在对象中用 方法 来表示(常用动词)
2、类 class
在 ES6 中新增加了类的概念,可以使用 class 关键字声明—个类,之后以这个类来实例化对象。
- 类 抽象了对象的公共部分,它泛指某一大类(class)
- 对象 特指某一个,通过类实例化一个具体的对象
面向对象的思维特点:
- 抽取(抽象)对象共用的属性和行为组织(封装)成—个类(模板)
- 对类进行实例化,获取类的对象
3、创建类和对象
语法:
class ClassName {
// class body
}
创建实例:
let obj = new ClassName();
类必须使用 new 实例化对象
4、类 constructor 构造函数
constructor() 方法是类的构造函数(默认方法),用于传递参数,返回实例对象,通过new命令生成对象实例时,自动调用该方法。如果没有显示定义,类内部会自动给我们创建一个 constructor()
语法:
// 创建一个学生类
class Student {
constructor(uname, age, major) {
this.uname = uname;
this.age = age;
this.major = major;
}
}
类的实例化——创建对象:
let peter = new Student("Peter", 21, "CS");
console.log(peter.uname); // Peter
注意:
通过class关键字创建类, 类名我们还是习惯性定义首字母大写;
类里面有个constructor函数,可以接受传递过来的参数,同时返回实例对象;
constructor 函数 只要new生成实例时,就会自动调用这个函数, 如果我们不写这个函数,类也会自动生成这个函数;
生成实例new不能省略;
最后注意语法规范, 创建类:类名后面不要加小括号。生成实例:类名后面加小括号, 构造函数不需要加function;
5、类中添加方法
语法:直接在类中写方法名和括号即可,如下所示。
class Student {
constructor(uname, age, major) {
this.uname = uname;
this.age = age;
this.major = major;
}
// 类中添加方法
sing() {
console.log(this.uname + "会唱歌");
}
}
创建实例:
let peter = new Student("Peter", 18, "化学");
peter.sing(); // Peter会唱歌
方法之间不能加逗号分隔,同时方法不需要添加 function 关键字。
6、static 静态成员
给成员属性或成员方法添加 static,该成员就成为静态成员,静态成员只能由该类调用。
class Person {
static eat() {
console.log('eat');
}
}
let p = new Person();
Person.eat(); // eat
p.eat(); // 报错
三、类的继承
1、继承:子类可以继承父类的—些属性和方法。
语法:使用 extends 关键字
class Son extends Father {
// class body
}
2、super 关键字
super 关键字用于访问和调用对象父类上的函数。可以调用父类的构造函数,也可以调用父类的普通函数。
语法
super([arguments]);
// 调用 父对象/父类 的构造函数
super.functionOnParent([arguments]);
// 调用 父对象/父类 上的方法
示例:
class Person {
constructor (uname, age) {
this.uname =uname;
this.age = age;
}
}
class Student extends Person {
constructor (uname, age, major) {
// super 将子类的参数传递给父类构造函数,减少代码量
super(uname, age);
// 子类可以有自己独有的属性
this.major = major;
}
}
let rick = new Student("Rick", 22, "数学");
注意: 子类在构造函数中使用 super, 必须放到 this 前面(必须先调用父类的构造方法,再使用子类构造方法)
(1) super 传值问题
观察以下代码,运行将产生错误。
class Father {
constructor(x, y) {
this.x = x;
this.y = y;
}
sum() {
console.log(this.x + this.y);
}
}
class Son extends Father {
constructor(x, y) {
this.x = this.x;
this.y = this.y;
}
}
let obj = new Son(10, 20);
obj.sum();
解释说明:若子类没有写构造函数 constructor,则实例化时默认调用父类的,这时候程序运行无误。若子类写了构造函数,那么子类在调用 sum 方法的时候,参数的值没有传给父类,而是传给了子类的this.x和this.y,父类没有得到参数,无法调用参数的值,也就无法执行 sum 方法。
正确:加入 super。
class Father {
constructor(x, y) {
this.x = x;
this.y = y;
}
sum() {
console.log(this.x + this.y);
}
}
class Son extends Father {
constructor(x, y) {
super(x, y);
}
}
let obj = new Son(10, 20);
obj.sum(); // 30
改成super(x,y)后,子类的x和y得到了参数,并利用super讲参数传给了父类的this.x和this.y
(2) super 调用父类普通函数
class Parent {
sayHi() {
return "Father: hello";
}
}
class Child extends Parent {
sayHi() {
// super 调用父类普通函数
console.log(super.sayHi());
}
}
let man = new Child();
man.sayHi(); // Father: hello
(3) 继承中属性和方法查找原则
继承中的属性或者方法查找原则:就近原则
- 继承中,如果实例化子类输出一个方法,先看子类有没有这个方法,如果有就先执行子类的
- 继承中,如果子类里面没有,就去查找父类有没有这个方法,如果有,就执行父类的这个方法(就近原则)
class Parent {
sayHi() {
console.log("Father: hello");
}
}
class Child extends Parent {
sayHi() {
console.log("Son: hello");
}
}
let man = new Child();
man.sayHi(); // Son: hello
(4) super 必须放到子类 this 之前
子类在构造函数中使用 super, 必须放到 this 前面。
class Father {
constructor(x, y) {
this.x = x;
this.y = y;
}
sum(){
console.log(this.x+this.y)
}
}
class Son extends Father {
constructor(x, y,z) {
super(x, y); //①
this.z = z; //②
}
summ(){
console.log(this.x+this.y+this.z)
}
}
let son = new Son(3,5,8);
son.sum() //8
son.summ() //16
若①和②顺序颠倒,则会报错,super必须放在this之前
3、使用类的注意点
- 在 ES6 中类没有变量提升,所以必须先定义类,才能通过类实例化对象
- 类里面的共有属性和方法一定要加
this使用
class Star{
constructor(uname,age){
this.uname = uname
this.age = age
}
sing(){
console.log(uname); //①
}
}
let p = new Star('刘德华')
p.sing()
上面代码报错,是因为
uname是sing中的,但是sing没有参数传给他,想要的是constructor中的uname,即想要实例化对象中的uname,而this正好指向实例化对象,所以①处应该改成,console.log(this.uname)
如果constructor中想要加入方法,也要用this.方法()
- 类里面的 this 指向问题:
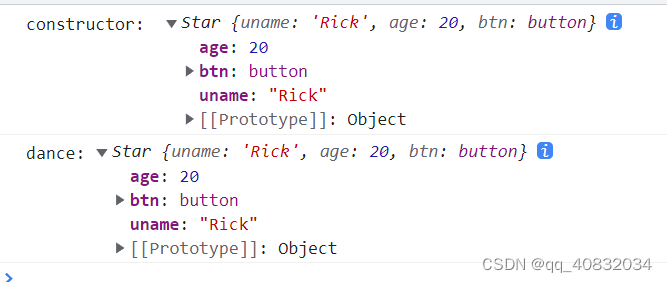
constructor里面的this指向实例对象, 方法里面的this指向这个方法的调用者(dance是对象调用的,就指向对象,sing是按钮调用的,就指向按钮,而按钮中没有uname这个属性,所以①处要用that.uname)
<button></button>
let that;
class Star {
constructor (uname, age) {
that = this;
this.uname = uname;
this.age = age;
// btn按钮调用sing方法
this.btn = document.querySelector("button");
this.btn.onclick = this.sing;
// constructor 里面的this 指向的是 创建的实例对象
console.log("constructor: ", this);
}
sing() {
// 这个sing方法里面的 this 指向的是 btn 这个按钮,因为这个按钮调用了这个函数
console.log("sing:", this); // button
console.log(that.uname); // that里面存储的是constructor里面的this //①
}
dance() {
// 这个dance里面的this 指向的是实例对象 ldh 因为ldh 调用了这个函数
console.log("dance:", this);
}
}
let rick = new Star("Rick", 20);
rick.dance();

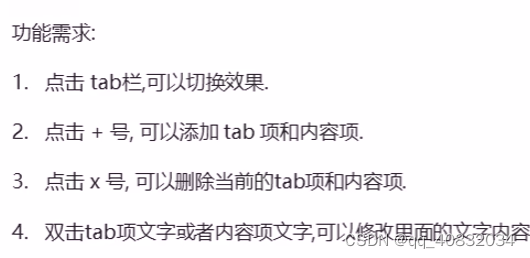
四、综合案例–面向对象版tab栏切换


类的基本架构
class Tab {
constructor(id) {
// 获取相关元素节点
// 根据传入的id选择器构建主节点
this.main = document.querySelector(id);
}
// 初始化,绑定各个事件
init() {}
// 更新节点,同步整个状态
updateNode() {}
// 1. 切换功能
toggleTab() {}
// 2. 添加功能
addTab() {}
// 3. 删除功能
removeTab() {}
// 4. 修改功能
editTab() {}
}
一些要点
- 在
init()中绑定事件时,不需要即时执行的话,则事件名后面不加括号。 - 若需要主节点,则声明一个
that变量,在constructor()里面赋值that = this。 insertAdjacentHTML()方法:可以在指定元素的指定位置添加一个节点字符串。 (MDN insertAdjacentHTML)appendChild不支持追加字符串的子元素,insertAdjacentHTML支持追加字符串的元素node是某一个节点,在其上绑定节点的时候需要提前判断该节点存在再绑定事件,可使用node && node.click()。- 自动执行某事件而不需要手动触发,使用
node.click()、node.blur()等等。 - 双击事件:
ondblick。 - 双击禁止选中文字:
window.getSelection ? window.getSelection().removeAllRanges() : document.selection.empty();
- 双击禁止选中文字(CSS做法):
user-select: none;























 2830
2830











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








