1. 百度离线文件
百度网盘下载:https://pan.baidu.com/s/1Lz5BGeKD6lr4x36hRLyepQ 提取码:rnij
2. 百度离线地图瓦片下载器
百度网盘下载:https://pan.baidu.com/s/1L5lWrxwAi4RhCtYfo4rMJQ 提取码:t64l
3. vue cli3.0中使用
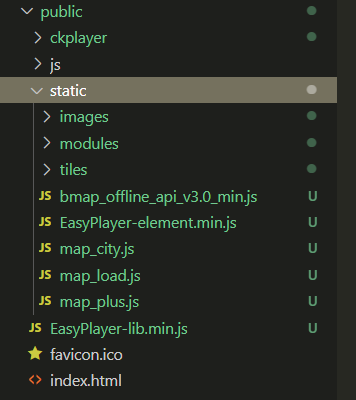
3.1 把百度资源文件解压到public/static下

3.2 index.html 加载map_load文件
记住文件路径不要用相对路径 会报 Uncaught SyntaxError: Unexpected token <
提示: 出错
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<link rel="icon" href="<%= BASE_URL %>favicon.ico" />
<title>title</title>
<script src="<%= BASE_URL %>static/map_load.js"></script>
</head>
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
3.3 修改加载离线地图的配置信息,这里要注意瓦片图的后缀,如下:

3.3 页面上使用
<template>
<div id="container"></div>
</template>
<script>
export default {
data() {
return {}
},
mounted() {
var map = new BMap.Map('container')
var point = new BMap.Point(117.161856, 31.785556) // 创建点坐标
map.centerAndZoom(point, 15) // 初始化地图,设置中心点坐标和地图级别
map.setCurrentCity('肥西') // 设置地图显示的城市 此项是必须设置的
map.enableScrollWheelZoom(true) //开启鼠标滚轮缩放
}
}
</script>
<style scoped>
#container {
height: 100vh;
}
</style>
记住不要在 create里面加载 不然会报错,point的位置需要改成下载的瓦片中的位置,不然不显示地图,其他问题可参考下面👇🏻的链接。
参考链接






















 2403
2403











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








