1、安装方式
- 构建vue3时,脚手架自动创建过程中可以针对格式化工具选择 “Yes”;
- 通过npm install prettier 全局安装;
- vscode编辑器,安装插件Prettier;
2、使用方式/配置文件
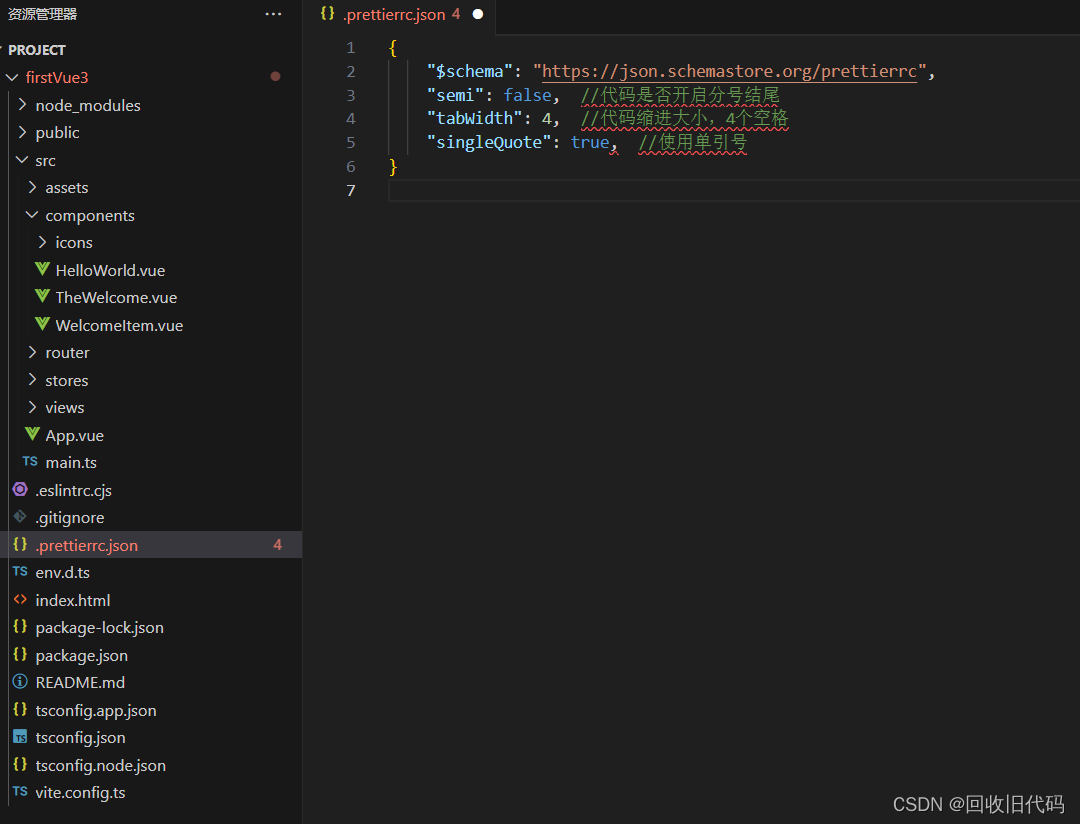
安装完成之后,项目根目录下面会生成一个“.prettierrc.json” 文件。里面内容可按实际情况配置。只列举了常用的配置项,如果没有此文件可自己创建。

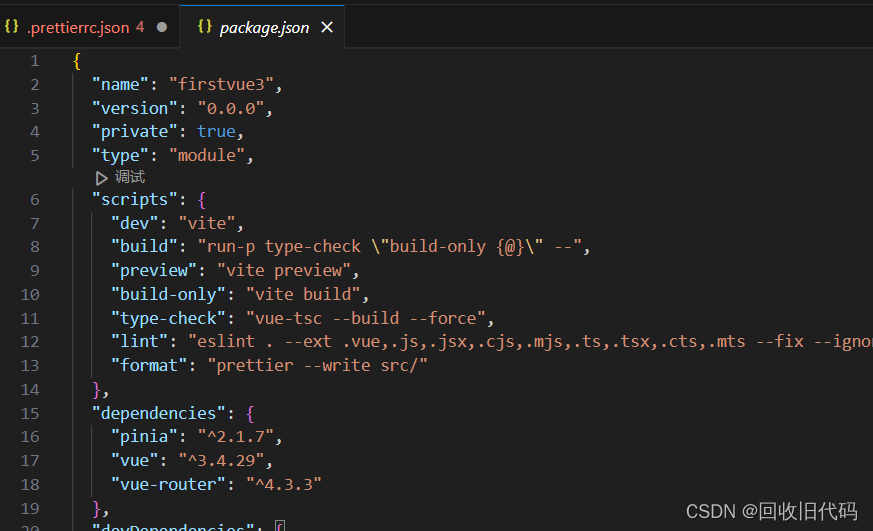
1、vue3 项目下执行 npm run format,会遍历src目录,然后使用当前格式化规则;

2、如果通过npm 全局安装了prettier,则可以执行以下命令,按需格式化。补充:vue3内执行脚本也是一样的原理。
npm install -g prettier
进入需要格式化的文件夹,在命令行中进入需要格式化的文件夹。
使用以下命令批量格式化所有 JavaScript 文件:prettier --write "src/**/*.js"
这个命令会递归遍历当前文件夹及其所有子文件夹中的所有 JavaScript 文件,并格式化它们。
你也可以使用类似的命令来格式化其他类型的文件。例如,如果你想要格式化所有 CSS 文件,可以使用以下命令:
prettier --write "src/**/*.css"
vue 文件同理
prettier --write "src/**/*.vue"请注意,这个命令会直接修改你的文件,请在运行之前备份你的文件。如果你想要检查文件是否符合 Prettier 的规范而不修改它们,可以将 --write 参数替换为 --check,这将会输出哪些文件不符合规范,但不会修改它们。
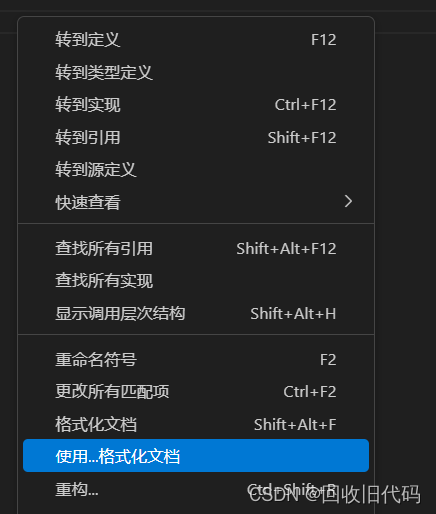
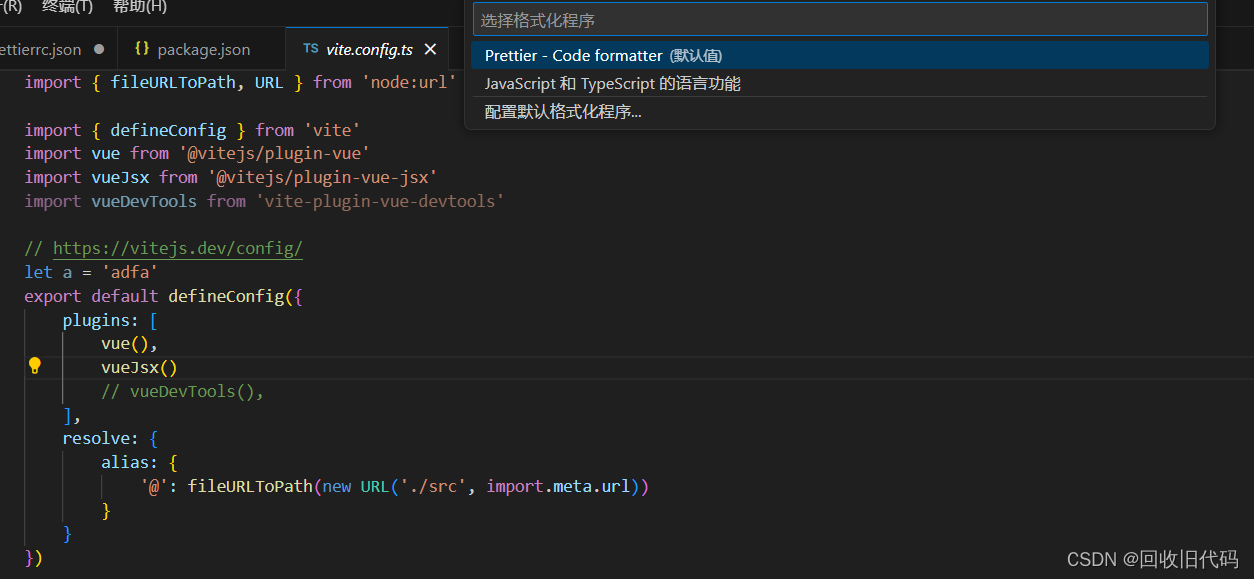
3、vscode 安装完prettier插件后,当前文件右键,没安装插件或者插件被禁用则不会出现当前选项。


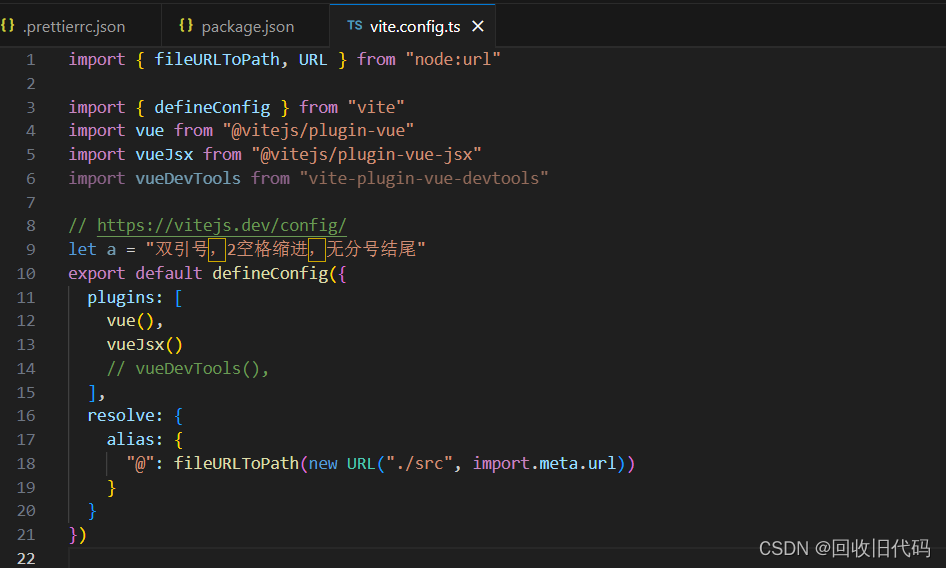
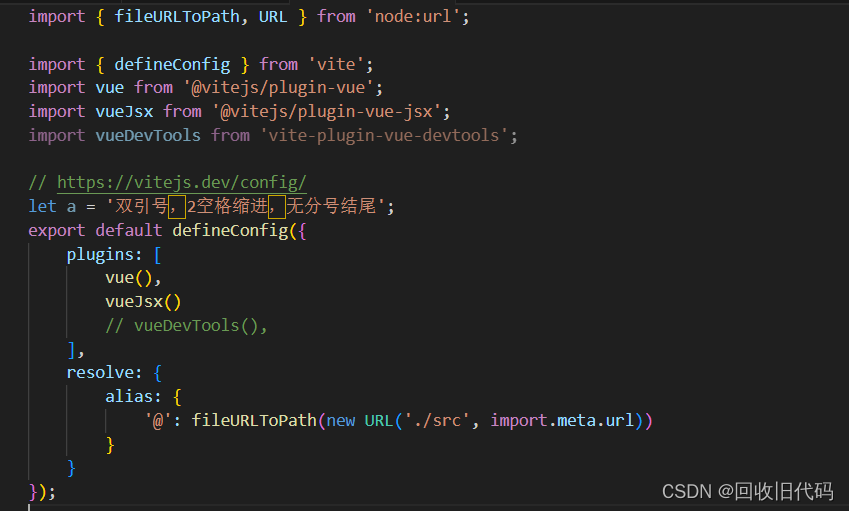
2、使用结果
使用前

使用后























 2576
2576











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








