文章目录
前言
前后端分离人不分离,这就是为什么我在学前端。
一、数据绑定
1. 模板语法
<h1>插值语法{
{name}}</h1>
<a :href="url">指令语法</a>
2. 数据绑定
<input type="text" v-bind:value="name">单向数据绑定</input>
<input type="text" v-model:value="name">双向数据绑定(只能应用在表单类元素上)</input>
3. el与data的两种写法
// 第一种写法(el和data的写法是分离的,可以排列组合得到四种不同写法)
new Vue({
el:'#root',
data:{
name:'尚硅谷',
}
})
// 第二种写法
const vm = new Vue({
data:{
return {
name:'尚硅谷',
}
}
})
vm.$mount('#root')
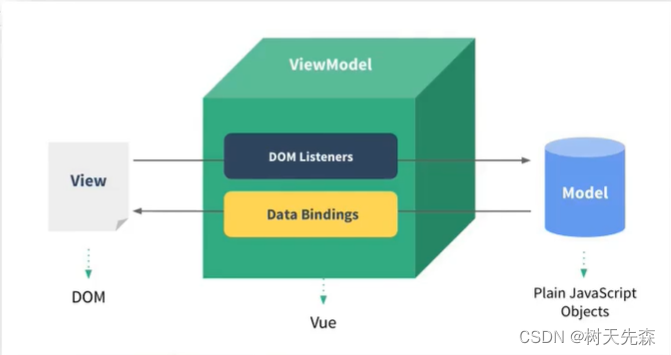
二、MVVM

解释:
M:模型->data数据
V:视图->模板,DOM
VM:视图模型->Vue实例对象
双向绑定:
- 数据通过Vue绑定到DOM
- DOM通过DOM监听数据
三、数据代理
利用defineProperty给对象添加属性,并将属性的值与其他数据绑定。
let number = 18
Object.defineProperty(person,'age',{
value:18,
enumerable:true, // 可枚举forin
writable:true, // 可修改
configurable:true, // 可删除
get:function(){
return number;
},
set:function(value){
number=value;
}
})
vm.name是通过defineProperty代理data.name得到的:
/** vm._data===data */
let data = {
name:'尚硅谷',
}
const vm = new Vue({
el:'#root',
data:data,
})
四、事件处理
1. 绑定事件
<button v-on:click="clickButton"></button>
<button @click="clickButton(123, $event)"></button>
2. 事件修饰符(前四个常用)
<







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3950
3950











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








