Ps菜单:滤镜/其它/HSB/HSL
Filter/Others/HSB/HSL
HSB/HSL HSB/HSL滤镜主要用于实现 RGB、HSB 及 HSL 三种模型的相互转换。
要了解此滤镜的工作原理,首先要搞清楚 RGB 颜色模式下描述像素颜色的这三种模型。
RGB
在 RGB 模型下,通过红 Red、绿 Green、蓝 Blue三个值来描述像素的颜色。
RGB 模型

在 RGB 颜色模式下,Photosohop 的“通道”面板中有四个默认通道,分别是 RGB 复合通道以及三个原色通道:红通道、绿通道和蓝通道。每个像素的颜色都是由三个原色通道上对应的值混合而成。

请参阅:
HSB
HSB 也称为 HSV。在这种模型里,通过色相 Hue、饱和度 Saturation、明度/值 Brightness/Value三个值来描述像素的颜色。
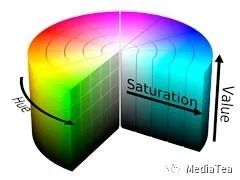
HSB/HSV 模型

“色相”用来指示颜色的种类,值的范围为 0° ~ 360°。
“饱和度”用来指示颜色的纯度,值的范围为 0% ~ 100%。正中心是饱和度为 0 的灰色。
“明度”用来指示颜色的明暗程度,从 0%(黑色)到 100%(最亮的颜色)。
也就是说,“明度”指的是某种颜色从纯黑到最亮的可能色调范围。
提示:
从模型图上看,白色在上方的中间。即,饱和度为 0%,明度为 100%。
在 Photoshop 的拾色器中就可以看到像素的 HSB 模型的值。可以看出,某种最纯的颜色,饱和度为 100%,明度也为 100%。

HSB 模型常用于那些需要关注颜色亮度变化的场景,如摄影和电视等。
HSL
在 HSL 模型中,通过色相 Hue、饱和度 Saturation、亮度 Lightness三个值来描述像素的颜色。
HSL 模型

与 HSB 模型一样,“色相”用 0 ~ 360° 来表示,“饱和度”用 0% ~ 100% 表示。
不同的是,在 HSL 模型中,“亮度”表示颜色从纯黑(0%)到纯白(100%)的亮度范围,其中 50% 的亮度会显示为纯色。
所以,某种最纯的颜色,饱和度为 100%,亮度是 50%。
说明:
增加 HSL 模型中的“亮度”会使颜色更接近白色,而在 HSB 模型中增加“明度”则使颜色变得更亮,但不会变白。
HSL 模型适合于那些需要细致调整颜色对比度的应用,如图形设计和网页设计等。
◆ ◆ ◆
滤镜选项及使用说明
HSB/HSL 滤镜工作在选定的图层上,且必须处于 RGB 颜色模式下。
Ps菜单:图像/模式/RGB 颜色
Image/Mode/RGB Color

输入模式:
Input Mode:
指定待转换的模型。
即,当前“通道”面板上三个原色通道(红、绿、蓝)分别对应的是 RGB、HSB 或是 HSL 的顺序。
行序:
Row Order:
指定要转换到的模型。
即,使得“通道”面板上三个原色通道(红、绿、蓝)分别对应 RGB、HSB 或是 HSL 的顺序。
说明:
1、RGB 转 HSB
默认情况下,“通道”面板上三个原色通道分别对应红色、绿色和蓝色,即 RGB 顺序。
当执行本滤镜从 RGB 转换为 HSB 之后,“通道”面板上的三个原色通道就分别表示色相、饱和度和明度(对应 HSB 顺序),尽管通道名称依然为红、绿、蓝。

如上图所示,红通道对应“色相”,绿通道对应“饱和度”,蓝通道对应“明度”。
不过,RGB 复合通道也即最终效果,却又是将这三个原色通道里的黑白灰按照 RGB 加色混色方式呈现出来。
2、RGB 转 HSL
RGB 转 HSL

当执行 HSB/HSL 滤镜从 RGB 转换为 HSB 之后,“通道”面板上的三个原色通道就分别表示色相、饱和度和亮度(对应 HSL 顺序),尽管通道名称依然为红、绿、蓝。

如上图所示,红通道对应“色相”,绿通道对应“饱和度”,蓝通道对应“亮度”。
3、同名称的模型之间不会执行转换。
4、转换回 RGB
如果确定现在的三原色通道为 HSB 或 HSL 顺序,可将其转换回 RGB 顺序。即,支持逆转换。
5、如果三原色通道不是“输入模式”中选择的模型顺序,执行滤镜后,可能带来混乱。不过,仍然可以通过逆转换来恢复。
◆ ◆ ◆
HSB/HSL 滤镜应用
对两个相同的图像图层分别执行 RGB 转 HSB 和 RGB 转 HSL 之后,我们发现“通道”面板上的红通道是一样的,即“色相”通道是一模一样的。
而它们的绿通道(对应“饱和度”)和蓝通道(对应“明度”或“亮度”),却是有差异的。
此时,我们可以把所谓的“绿通道”拿出来作为图像的饱和度蒙版,然后结合色相/饱和度等调整图层来处理图像的饱和度。
经过比较,HSB 模型下的“饱和度”通道(绿通道)更适合这一工作。
当然,也可以将所谓的“蓝通道”用作图像的亮度蒙版,或者用于将彩色图像转换为黑白。
经过比较,HSL 模型下的“亮度”通道(蓝通道)更适合。
至于还可从中发现什么妙用,期待与读者共同探讨。
◆ ◆ ◆
附:转换公式参考





“点赞有美意,赞赏是鼓励”







 本文详细解释了Photoshop中HSB和HSL滤镜的工作原理,包括RGB颜色模式下的三种颜色模型,以及如何通过HSB/HSL滤镜进行颜色模型之间的转换。同时介绍了如何利用这些转换进行图像处理,如饱和度和亮度调整。
本文详细解释了Photoshop中HSB和HSL滤镜的工作原理,包括RGB颜色模式下的三种颜色模型,以及如何通过HSB/HSL滤镜进行颜色模型之间的转换。同时介绍了如何利用这些转换进行图像处理,如饱和度和亮度调整。
















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








