刚写代码的时候,大佬总和我说,不要总是问,要学会看document,我一直是一脸懵圈,这么大一个document怎么用?
什么是document:
记录某个包里函数/属性的用法
怎么用document:
从一个实际的例子出发
这是一个人写的代码,我跑的时候报错:AttributeError: module 'keras.initializers' has no attribute 'normal'
kernel_initializer = keras.initializers.normal(mean=0.0, stddev=0.01, seed=None)而这个报错是百度不到的(因为解决方案就写在document里)
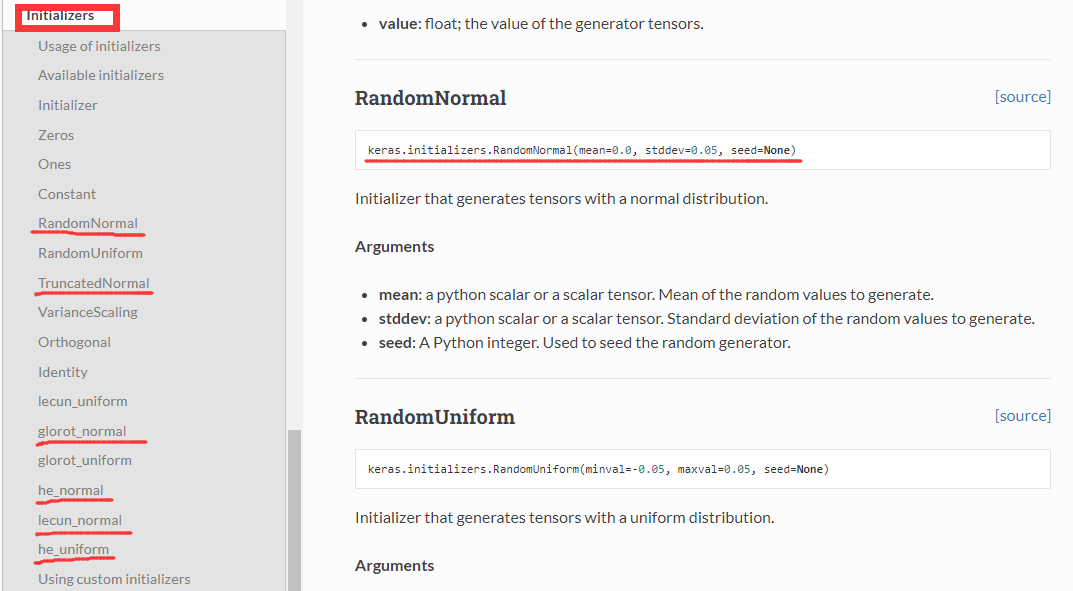
而我知道这个人的代码用的是keras 2.1.5,打开keras 2.1.5的document:Initializers - Keras 2.1.5 Documentation (faroit.com)s
搜索intializer

可以看到关于normal有很多,但是确实没有源代码的写法,因此出现报错
解决方案:randomnormal符合源代码的参数需求,因此改成:
kernel_initializer = keras.initializers.RandomNormal(mean=0.0, stddev=0.01, seed=None)
























 1435
1435











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










