Markdown是一种轻量级标记语言,它以纯文本形式编写文档,易读(看起来舒服)、易写(语法简单)、易更改,并最终以HTML格式发布。由于markdown没有明确指定语法,随着编译器不一样,实现方式有很大差异。GitHub Flavored Markdown(GFM) 是GitHub基于CommonMark,正式规范了markdown的语法和语义。
文章目录
Markdown 免费编辑器推荐
Markdown In browser
- StackEdit: markdown editor
- Modoko: Write Beautiful Documents
- Markdown Here: 这是一个Chrome浏览器插件
- 马克飞象: 专为印象笔记打造的Markdown编辑器(付费)
- 小书匠: 支持第三方数据存储集成(evernote,印象笔记,github,dropbox等)。
Markdown Client
- Typora (Win+Mac+Linux) : What You See Is What You Get
- Mou (Mac): Markdown editor for developers.
- Macdown (Mac): MacDown is an open source Markdown editor for OS X
- Bear(Mac): Write beautifully on iPhone, iPad, and Mac
- MarkdownPad(Windows): MarkdownPad is a full-featured Markdown editor for Windows
- MarkPad: Markdown works better with MarkPad
Text Editor
- Atom (all): A hackable text editor for the 21st Century
- Sublime Text (all): 是程序员圈子里口口相传的「神器」级代码编辑器
- Notepad++ (Windows): Windows强大的轻量级文本编辑器
Markdown语法
通过在 Markdown 字符前面输入
\,可获得Markdown 字符
标题
要创建标题,请在标题文本前添加一至六个 # 符号。 您使用的 # 数量将决定标题的大小。
# Header 1
## Header 2
... ...
##### Header 6
或者在标题文本下面添加下划线至少三个=或-表示一级或二级标题。
Header 1
========
Header 2
--------
HTML 语法
<h1> Header 1 </h1>
<h2> Header 2 </h2>
... ...
<h6> Header 6 </h6>
文本样式
您可以使用粗体、斜体或删除线文本来表示强调。
| 样式 | 语法 | 快捷键 | 示例 | 输出 |
|---|---|---|---|---|
| 粗体 | ** ** 或 __ __ | Ctrl + B | **bold** | bold |
| 斜体 | * * 或 _ _ | Ctrl + I | *italic* | italic |
| 删除线 | ~~ ~~ | Ctrl + R | ~~mistaken~~ | |
| 高亮 | == == | ==highlight== | highlight | |
| 下划线 | HTML标签 | <u>underline</u> | underline | |
| 下标 | ~ ~ | H~2~O | H2O | |
| 上标 | ^ ^ | 2^10^ | 210 | |
| 方框 | HTML标签 | <kbd>box</kbd> | box |
你也可以用HTML标签表示其他文本样式
<span style="color:red">this text is red</span>
<font face="黑体" color=red size=5>这是红色黑体5号字</font>
this text is red
这是红色黑体5号字
引用
您可以使用 > 来引用文本,快捷键 Ctrl + Q
> Quoted text
>> Quoted text
Quoted text
Quoted text
列表
通过在一行或多行文本前面添加 - 或 * 可创建无序列表。
- Item 1
- Item 2
- Item 1
- Item 2
要对列表排序,请在每行前面添加一个编号。
1. Item 1
2. Item 2
- Item 1
- Item 2
在每行前面添加- [ ]或 - [x]标记为任务列表,GFM暂不支持,需采用HTML语法
- [ ] Incomplete item
- [x] Complete item
- Incomplete item
- Complete item
通过在一个列表项下面缩进一个或多个其他列表项,可创建嵌套列表。
* Abacus
* answer
* Bubbles
1. bunk
2. bupkis
* BELITTLER
3. burper
* Cunning
- Abacus
- answer
- Bubbles
- bunk
- bupkis
- BELITTLER
- burper
- Cunning
代码
如果要标记一小段行内代码,你可以用反引号 (`) 把它包起来,反引号中的文本不会被格式化。
`inline code`
如果要在代码区段内插入反引号,你可以用多个反引号来开启和结束代码区段,例如
``There is a literal backtick (`) here.``
如果要插入代码块,需要三个反引号( ``` 或 ~~~ )开启和结束,我们建议在代码块的前后各留一个空白行,使原始格式更易辨读。
您可以添加可选的语言标识符,以在代码块中启用语法高亮。
```python
import sys
print('hello world')
```
import sys
print('hello world')
GFM中还可以显示 diff效果,即展示一个文件内容的增加与删除。绿色表示新增,红色表示删除。
在三个反引号后面加上 diff标识符,并且其代码块行头以 +开头表示新增,-开头表示删除。
+ update today.
- What? When?
数学公式
你可以使用MathJax渲染LaTeX数学公式,也可以使用 KaTeX 语法渲染。
如果要写一小段行内数学公式,你可以用 $ 把它包起来,例如
$\begin{aligned} f(x) &=(m+n)^2 \\ & =m^2+2m+n^2 \end{aligned}$
f ( x ) = ( m + n ) 2 = m 2 + 2 m + n 2 \begin{aligned} f(x) &=(m+n)^2 \\ & =m^2+2m+n^2 \end{aligned} f(x)=(m+n)2=m2+2m+n2
如果要插入数学公式块,需要两个 $$开启和结束,例如
$$
\mathbf{V}_1 \times \mathbf{V}_2 =
\begin{vmatrix}
\mathrm{i} & \mathrm{j} & \mathrm{k} \\
\frac{\partial X}{\partial u} & \frac{\partial Y}{\partial u} & 0 \\
\frac{\partial X}{\partial v} & \frac{\partial Y}{\partial v} & 0 \\
\end{vmatrix}
$$
V 1 × V 2 = ∣ i j k ∂ X ∂ u ∂ Y ∂ u 0 ∂ X ∂ v ∂ Y ∂ v 0 ∣ \mathbf{V}_1 \times \mathbf{V}_2 = \begin{vmatrix} \mathrm{i} & \mathrm{j} & \mathrm{k} \\ \frac{\partial X}{\partial u} & \frac{\partial Y}{\partial u} & 0 \\ \frac{\partial X}{\partial v} & \frac{\partial Y}{\partial v} & 0 \\ \end{vmatrix} V1×V2=∣∣∣∣∣∣i∂u∂X∂v∂Xj∂u∂Y∂v∂Yk00∣∣∣∣∣∣
链接
GFM支持行内链接、参考链接和锚点,快捷键为 Ctrl + K
行内链接:在[]里输入链接文本,在其后()输入 URL 和 title(可选)
This is [an example](http://example.com/ "Title") inline link.
参考链接
This is [an example][id] reference-style link.
<!--在任意位置定义URL-->
[id]: http://example.com/ "Optional Title Here"
提示:链接文本不必一定是文本。图片或其他 HTML 元素都可以成为链接。
锚点
每一个标题都是一个锚点,也可以用HTML方式定义锚点,不过要注意引用标题锚点时:
- 标题中的英文字母都要被转化为小写字母
- 空格换成
- - 去除括号等HTML字符
- 标题名相同时,第2个锚点引用时加后缀,如
标题-2 - GFM锚点也支持中文
[back to h1](#markdown-in-browser)
HTML语法格式为
<!--行内链接和参考链接-->
This is <a href="http://example.com/" title="Title">an example</a>
<!--创建锚点(在HTML文档中是不显示的)-->
<h1 id="h1">Header 1</h1>
<a id="tips">back to tips</a>
<!--引用锚点-->
<a href="#tips">back to tips</a>
<!--引用其他页面的锚点-->
<a href="https://help.github.com/nothing.html#tips">back to tips</a>
URLs
GitHub 自动从标准 URL 创建链接。如 http://www.baidu.com
也允许通过标签 <brackets> 创建链接
<i@typora.io> becomes i@typora.io.
图片
图片的语法和链接相似,需要在链接前添加 !,我们可以像这样插入图片

当然,有时markdown不能满足我们的需求,我们可以采用HTML语法。
<img src="img.jpg" alt="Optional title" width="20%" height="20%" align="right"/>
CSDN去图片水印的方法:上传图片后将图片URL后面的所有的参数去掉,就不显示水印了
如上传图片URL为https://i-blog.csdnimg.cn/blog_migrate/d101893ced1dfd5aba528581a2721f45.jpeg?x-oss-process=image/watermark******
修改为https://i-blog.csdnimg.cn/blog_migrate/d101893ced1dfd5aba528581a2721f45.jpeg即可
表格
您可以用竖线 | 和横线 - 创建表格。 横线用于创建每列的标题,而竖线用于分隔每列。 必须在表格前包含空白链接,以便其正确呈现。表格末尾的竖线可选。
您可以在标头行中横线的左侧、右侧或两侧加入冒号 :,靠左、靠右或居中对齐列中的文本。
要包含竖线 | 作为单元格中的内容,请在竖线前使用 \
|Item | Column 1 | Column 2 | Column 3 |
|-----|:--------:| -------------:|:---------|
|Value| centered | right-aligned | left-aligned|
| Item | Column 1 | Column 2 | Column 3 |
|---|---|---|---|
| Value | centered | right-aligned | left-aligned |
有时你需要精细化表格,可以用HTML语法处理。
段落和换行
列表项目可以包含多个段落,每个项目下的段落都必须缩进 4 个空格或是 1 个制表符
通过在文本行之间留一个空白行,可创建新段落。
typora 按Shift+Enter创建一个换行符。然而,大多数的编辑器会忽略单行,为了让其它的Markdown编辑器识别你的换行符,可以在行尾留下两个空格或者插入<br />。
HTML语法的段落标签为 <p>paragraph </p>
1. This is a list item with two paragraphs.
The second paragraph.
2. Suspendisse id sem consectetuer libero luctus adipiscing.
-
This is a list item with two paragraphs.
The second paragraph.
-
Suspendisse id sem consectetuer libero luctus adipiscing.
如果要在列表项目内放进引用,那 > 就需要缩进4 个空格或是 1 个制表符:
* A list item with a blockquote:
> This is a blockquote
> inside a list item.
-
A list item with a blockquote:
This is a blockquote
inside a list item.
Emoji 😄
通过键入 :EMOJICODE: 可在您的写作中添加表情符号。
@octocat :+1: This PR looks great
@octocat 👍 This PR looks great
键入 : 将显示建议的表情符号列表。 列表将在您键入时进行过滤,因此一旦找到所需表情符号,请按 Tab 或 Enter 键以填写选中的结果。
☀️ ❄️ ☁️ ⚡️ ❤️ 💓 🚆 ✈️ 🚌 🚕 🚗 🚢 ✅ ◻️ ⬜️ ⚪️ 🔴
有关可用表情符号和代码的完整列表,请查看 emoji-cheat-sheet.com。
注脚
You can create footnotes like this[^footnote].
[^footnote]: Here is the *text* of the **footnote**.
You can create footnotes like this1.
注脚内容将会在底部看到。
水平线
至少3个--- 或 ***可形成水平线
HTML 标签<hr> 在页面中创建水平线
YAML Front Matter
Typora 支持YAML Front Matter,在文章顶部输入---开始和结束。
---
title: Markdown编辑器推荐及语法
tags: [Markdown]
---
Table of Contents (TOC)
StackEdit 支持生成目录,输入 [toc] 即可根据标题生成目录,可自动更新。
UML diagrams
You can render UML diagrams using Mermaid.
```mermaid
sequenceDiagram
Alice ->> Bob: Hello Bob, how are you?
Bob-->>John: How about you John?
Bob--x Alice: I am good thanks!
Bob-x John: I am good thanks!
Note right of John: Bob thinks a long<br/>long time, so long<br/>that the text does<br/>not fit on a row.
Bob-->>Alice: Checking with John...
Alice->>John: Yes... John, how are you?
```
And this will produce a flow chart:
```mermaid
graph LR
A[Square Rect] -- Link text --> B((Circle))
A --> C(Round Rect)
B --> D{Rhombus}
C --> D
```
部分HTML语法
Markdown兼容HTML,不在 Markdown 涵盖范围之内的标签,都可以直接在文档里面用 HTML 撰写。不需要额外标注。能制约的只有一些 HTML 区块元素――比如 <div>、<table>、<pre>、<p> 等标签,必须在前后加上空行与其它内容区隔开,还要求它们的开始标签与结尾标签不能用制表符或空格来缩进。
HTML 的区段(行内)标签如 <span>、<cite>、<del> 可以在 Markdown 的段落、列表或是标题里随意使用。依照个人习惯,甚至可以不用 Markdown 格式,而直接采用 HTML 标签来格式化。
注释
<!--HTML 注释-->
note标签
<div class="note [class] [no-icon]"><p>content</p></div>
[class] : default | primary | success | info | warning | danger.
[no-icon] : Disable icon in note.
danger
<form>
<table><tr><td bgcolor=yellow>背景色</td></tr></table>
</form>
| 背景色 |
对齐方式
<form>
<center>居中</center>
<p align="right">右对齐</p>
</form>
右对齐
单选按钮(Radio Buttons)
<input type="radio"> 标签定义了表单单选框选项
<form>
<input type="radio" name="sex" value="male" checked='checked' /> Male<br>
<input type="radio" name="sex" value="female" /> Female
</form>
Female
复选框(Checkboxes)
<input type="checkbox"> 定义了复选框. 用户需要从若干给定的选择中选取一个或若干选项。
<form>
<input type="checkbox" name="vehicle" value="Bike" checked='checked' /> I have a bike<br />
<input type="checkbox" name="vehicle" value="Car" /> I have a car
</form>
I have a car
表格
<table width="300" border="1" style="text-align:left;">
<caption>title</caption>
<!--border 定义边框-->
<!--text-align:对齐方式 left|right|center-->
<tr>
<th>header 1</th>
<th>header 2</th>
</tr>
<tr>
<td>row1,col1</td>
<td>row1,col2</td>
</tr>
<tr>
<td>row2,col1</td>
<td>row2,col2</td>
</tr>
</table>
<!--合并单元格-->
<table border="1">
<tr>
<th>Name</th>
<th colspan="2">Telephone</th>
</tr>
<tr>
<td>Bill Gates</td>
<td>911</td>
<td>110</td>
</tr>
</table>
<table border="1">
<tr>
<th>First Name:</th>
<td>Bill Gates</td>
</tr>
<tr>
<th rowspan="2">Telephone:</th>
<td>911</td>
</tr>
<tr>
<td>110</td>
</tr>
</table>
| Name | Telephone | |
|---|---|---|
| Bill Gates | 911 | 110 |
| Name: | Bill Gates |
|---|---|
| Telephone: | 911 |
| 110 |
HTML 框架
通过使用框架,你可以在同一个浏览器窗口中显示不止一个页面。
<iframe src="url" title='xxx' scrolling="no" border="0" frameborder="no"
framespacing="0" allowfullscreen="true"> </iframe>
音视频
<video src="xxx.mp4" />
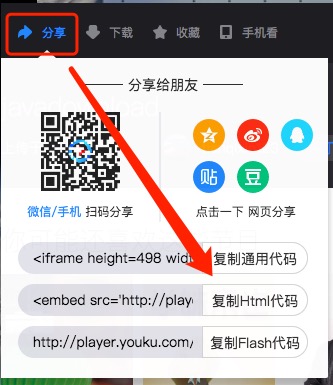
你可以在各大视频网站的分享入口,找到嵌入的 HTML 代码。

Font Awesome
Font Awesome 提供一套免费可缩放矢量图标,它可以被定制大小、颜色、阴影以及任何可以用CSS的样式。
<i class="fa fa-download"></i>
具体效果请查看链接
Here is the text of the footnote. ↩︎
























 1495
1495

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








