1.参数为对象
-
Object.freeze()方法可以冻结一个对象,被冻结的对象再也不能被修改。不能向被冻结对象中添加新的属性,不能删除已有的属性,不能修改该对象已有属性的可枚举性、可配置性、可写性,修改已有属性的值。冻结对象的原型也不能被修改。
-
Object.freeze()返回和传入的参数是相同的,返回的是传递的对象,而不是创建一个被冻结的副本
<template>
<div class="vfor">
<div v-for="(test,index) in testObjFreeze" :key="index" style="background-color:lightblue">{{test}}</div>
</div>
</template>
<script>
var obj={message:200}
var returnObj = Object.freeze(obj)
export default {
mounted(){
//值不会改变
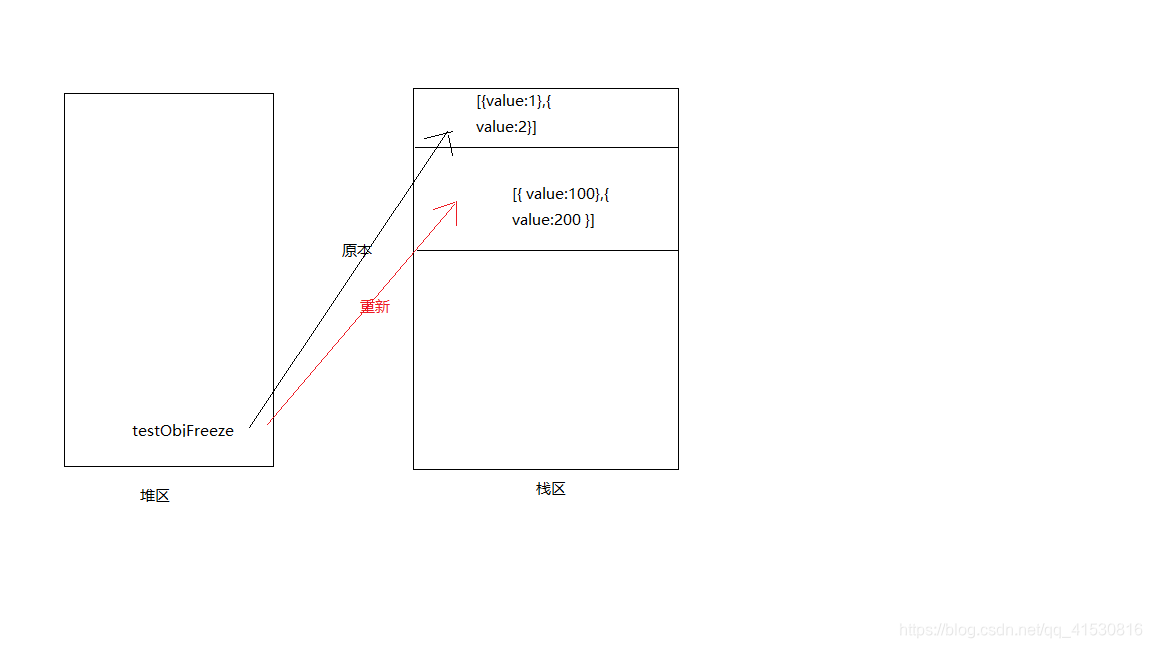
this.testObjFreeze[0].value = 300
//值会改变
this.testObjFreeze = [{
value:100
},{
value:200
}],
//结果为 true
console.log("~~~~~~~~~~~~~~",obj === returnObj)
},
data(){
return{
testObjFreeze:Object.freeze([{
value:1
},{
value:2
}])
}
}
}
</script>
值会改变的原因

- Object.freeze()当冻结的对象里仍包含一个对象时,可以向冻结对象的对象里添加属性,修改属性值等。因此要用到深冻结
obj1 = {
internal: {}
};
Object.freeze(obj1);
obj1.internal.a = 'aValue';
obj1.internal.a // 'aValue'
深冻结函数
// 深冻结函数.
function deepFreeze(obj) {
// 取回定义在obj上的属性名
var propNames = Object.getOwnPropertyNames(obj);
// 在冻结自身之前冻结属性
propNames.forEach(function(name) {
var prop = obj[name];
// 如果prop是个对象,冻结它
if (typeof prop == 'object' && prop !== null)
deepFreeze(prop);
});
// 冻结自身(no-op if already frozen)
return Object.freeze(obj);
}
obj2 = {
internal: {}
};
deepFreeze(obj2);
obj2.internal.a = 'anotherValue';
obj2.internal.a; // undefined
2.参数为数组
数组作为一种对象,被冻结,其元素不能被修改。没有数组元素可以被添加或移除。
3.参数为固定值(数字,字符串)
在ES5中,如果这个方法的参数不是一个对象(一个原始值),那么它会导致 TypeError。在ES2015中,非对象参数将被视为要被冻结的普通对象,并被简单地返回。
更详细的介绍参考
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Object/freeze






















 307
307











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








