当我们仅进行数据展示,不进行修改,就可以用到object.freeze()将数据冻结,该数据就不具备响应式功能。
使用场景:如表单...
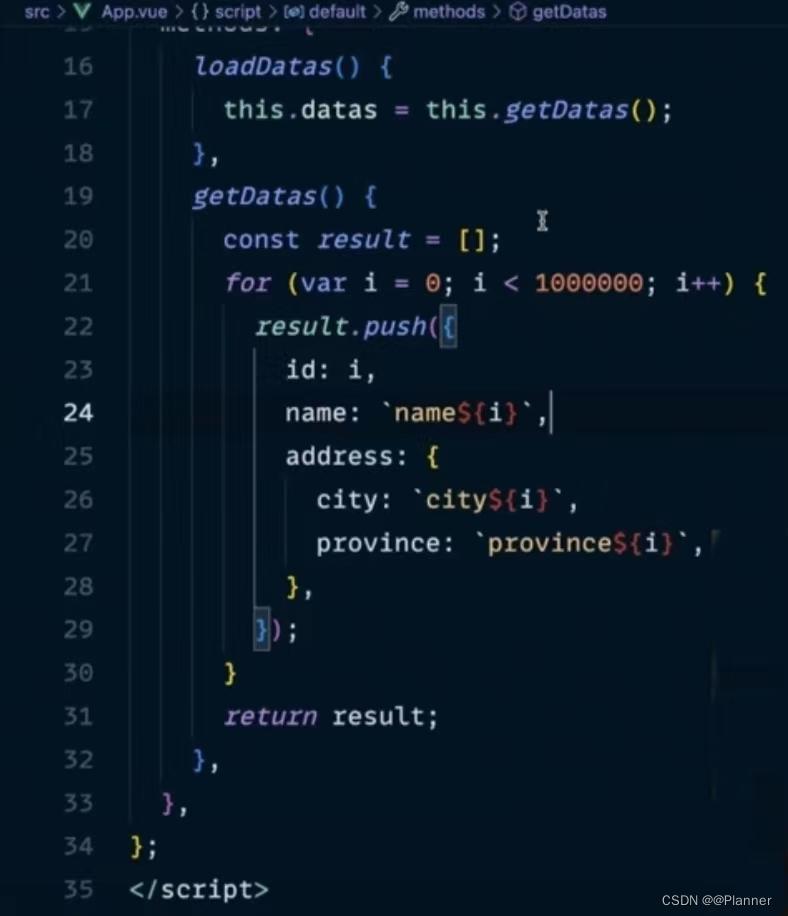
例子在vue2中:

这种情况,页面显示datas数据很慢,因为vue内部会先将getDatas()返回的数据进行了遍历这个数组的每一个属性,通过Object.defineProperty()给他添加getter、setter,这就是observe做的事,因为他要将它变为响应式(就是这个过程,严重影响数据获取)
这时我们可以Object.freeze()
this.datas = Object.freeze( this.getDatas() );
这样很有效的缩减了页面显示时间





















 819
819











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








