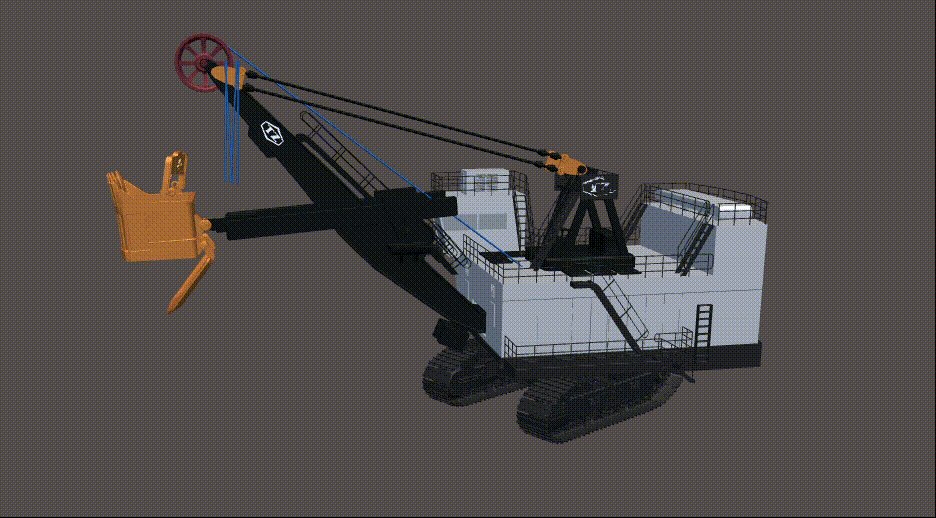
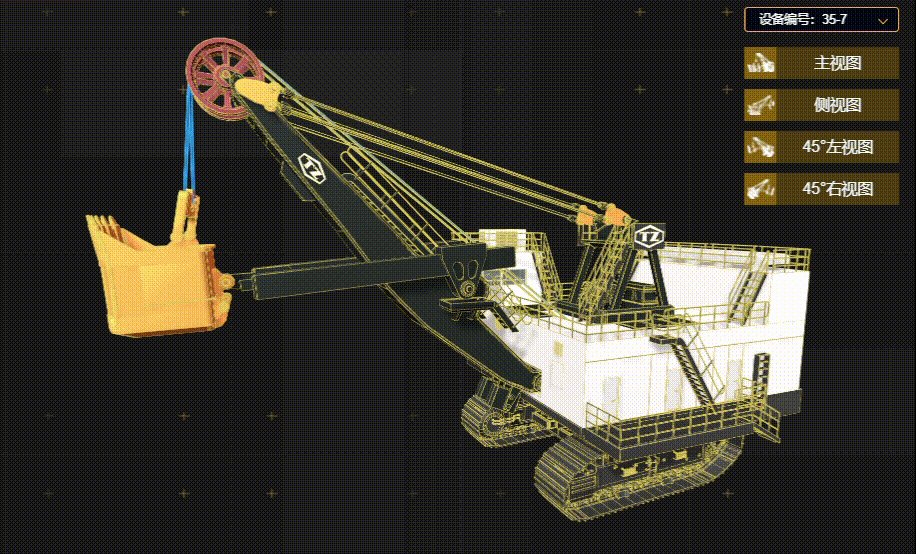
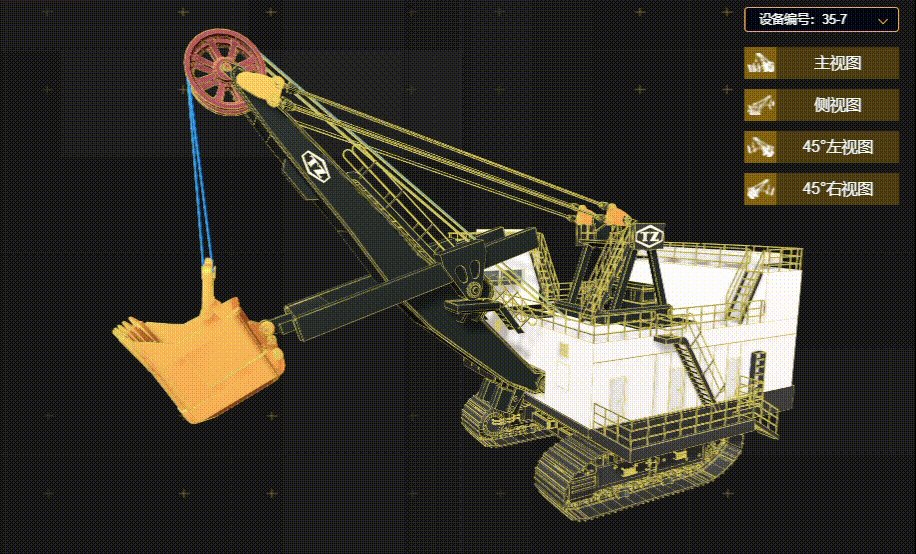
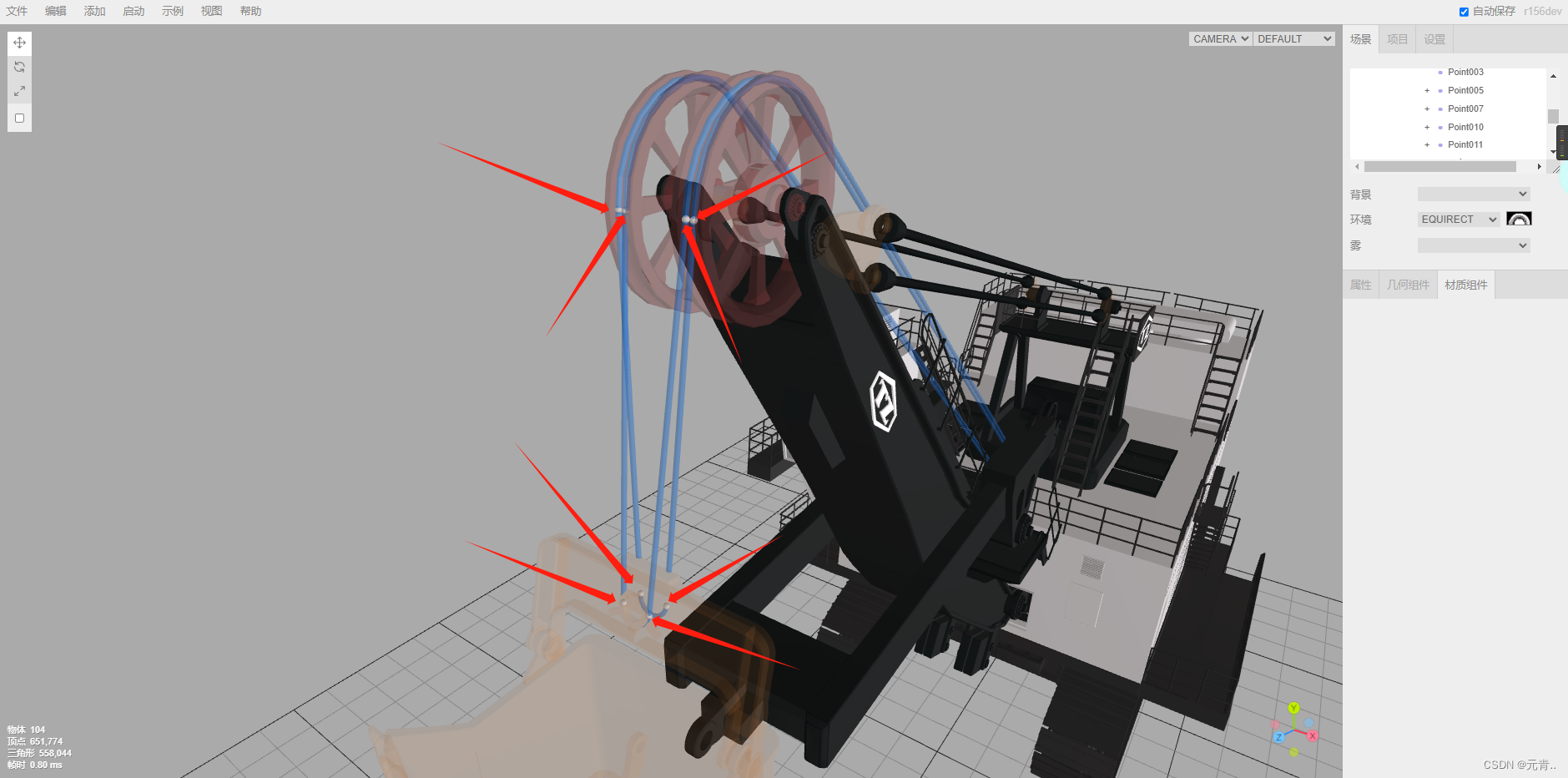
实现前:

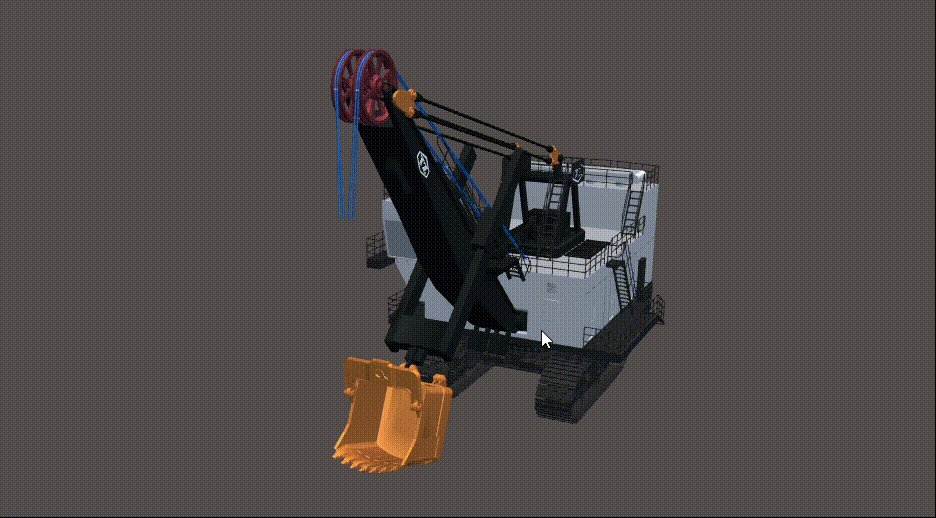
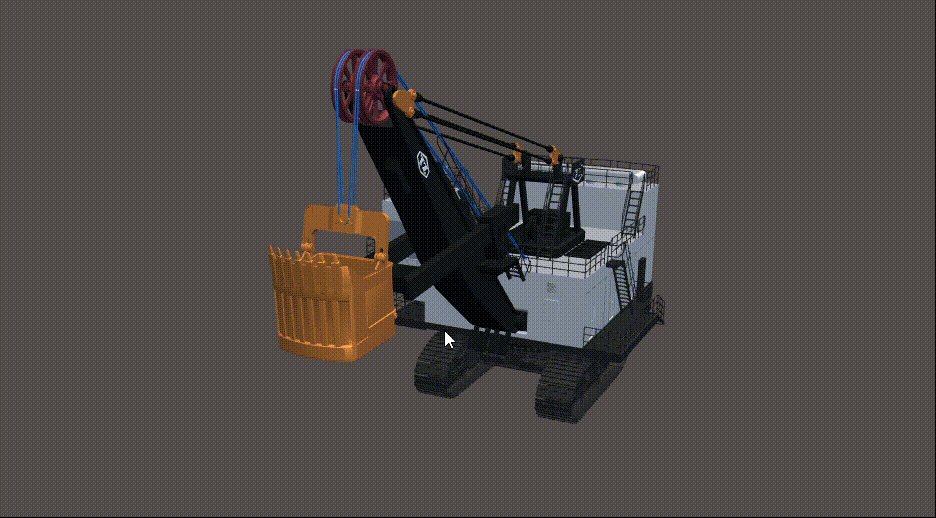
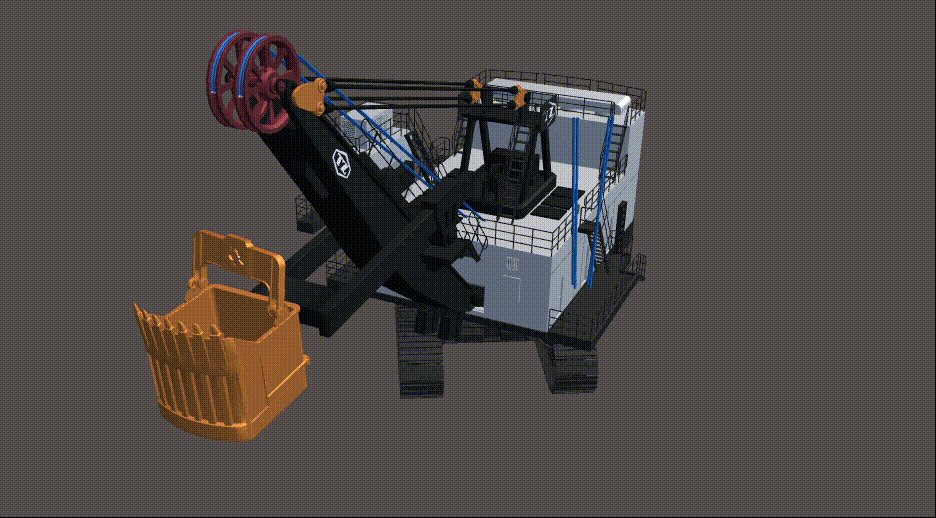
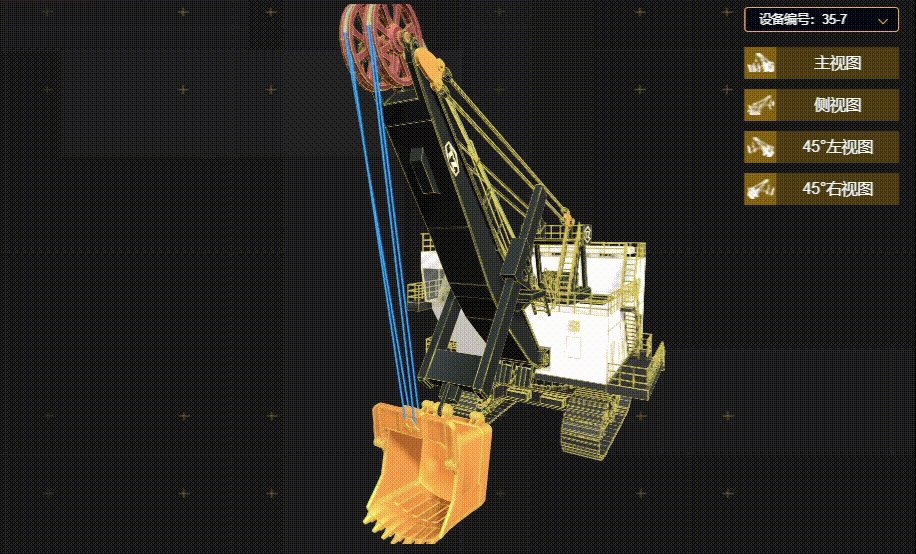
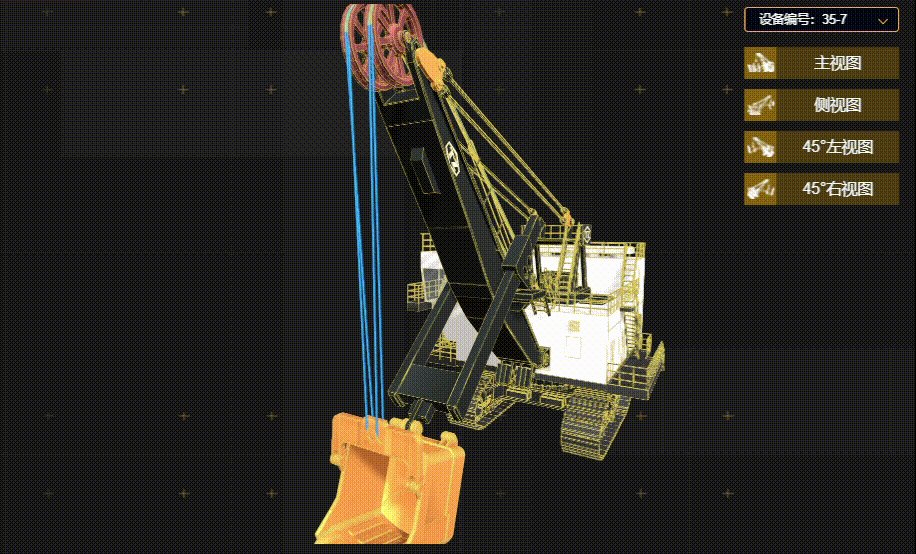
实现后:

说明:
绳子牵引动画3dsmax导不出来,导出后绳子并不会随着铲斗运动而运动。所以我去除掉了连接铲斗的牵引绳,并且在固定节点增加辅助对象,这样可以在每一帧实时计算两个相对的小球的位置,就可以根据得到的两个相对位置生成一条直线管道,这样就可以实现对牵引绳的拉伸效果。
 核心代码:
核心代码:
// 调用方法
let nameList = [
{
start: "Sphere020",
end: "Sphere025",
},
{
start: "Sphere019",
end: "Sphere024",
},
{
start: "Sphere021",
end: "Sphere026",
},
{
start: "Sphere022",
end: "Sphere023",
},
];
await M.callCakeProperty(this.scene,model.gltf.scene,nameList,this.renderList)
/**
* 创建动态线
* @param {THREE.Scene} scene 场景
* @param {THREE.Object3D} model 模型
* @param {[]} nameList [{startName,endName},...]辅助对象
* @param {*} renderLists 渲染函数
*/
function callCakeProperty(scene, model, nameList, renderLists) {
return new Promise(resolve => {
const curve = new THREE.CatmullRomCurve3();
curve.points = [new THREE.Vector3(0, 0, 0), new THREE.Vector3(0, 1, 0)]
const geometry = new THREE.TubeGeometry(curve, 20, 0.3, 8, false);
const material = new THREE.MeshStandardMaterial({
color: "#006dca",
metalness:0.4,
roughness:0.45
});
const mesh = new THREE.Mesh(geometry, material);
let meshList = [];
for (let i = 0; i < nameList.length; ++i) {
let start = model.getObjectByName(nameList[i].start);
let end = model.getObjectByName(nameList[i].end);
let tempMesh = mesh.clone();
scene.add(tempMesh);
meshList.push(tempMesh);
start.visible = false;
end.visible = false;
}
renderLists.push(() => {
for (let i = 0; i < nameList.length; ++i) {
let temp = nameList[i];
let start = model.getObjectByName(temp.start);
let end = model.getObjectByName(temp.end);
// 假设有两个点P1和P2
var P1 = start.getWorldPosition(new THREE.Vector3());
var P2 = end.getWorldPosition(new THREE.Vector3());
const points = [P1, P2];
const path = new THREE.CatmullRomCurve3(points);
const geometry = new THREE.TubeGeometry(path, 20, 0.3, 8, false);
meshList[i].geometry.dispose(); //
meshList[i].geometry = geometry;
}
})
resolve()
})
}






















 724
724











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








