
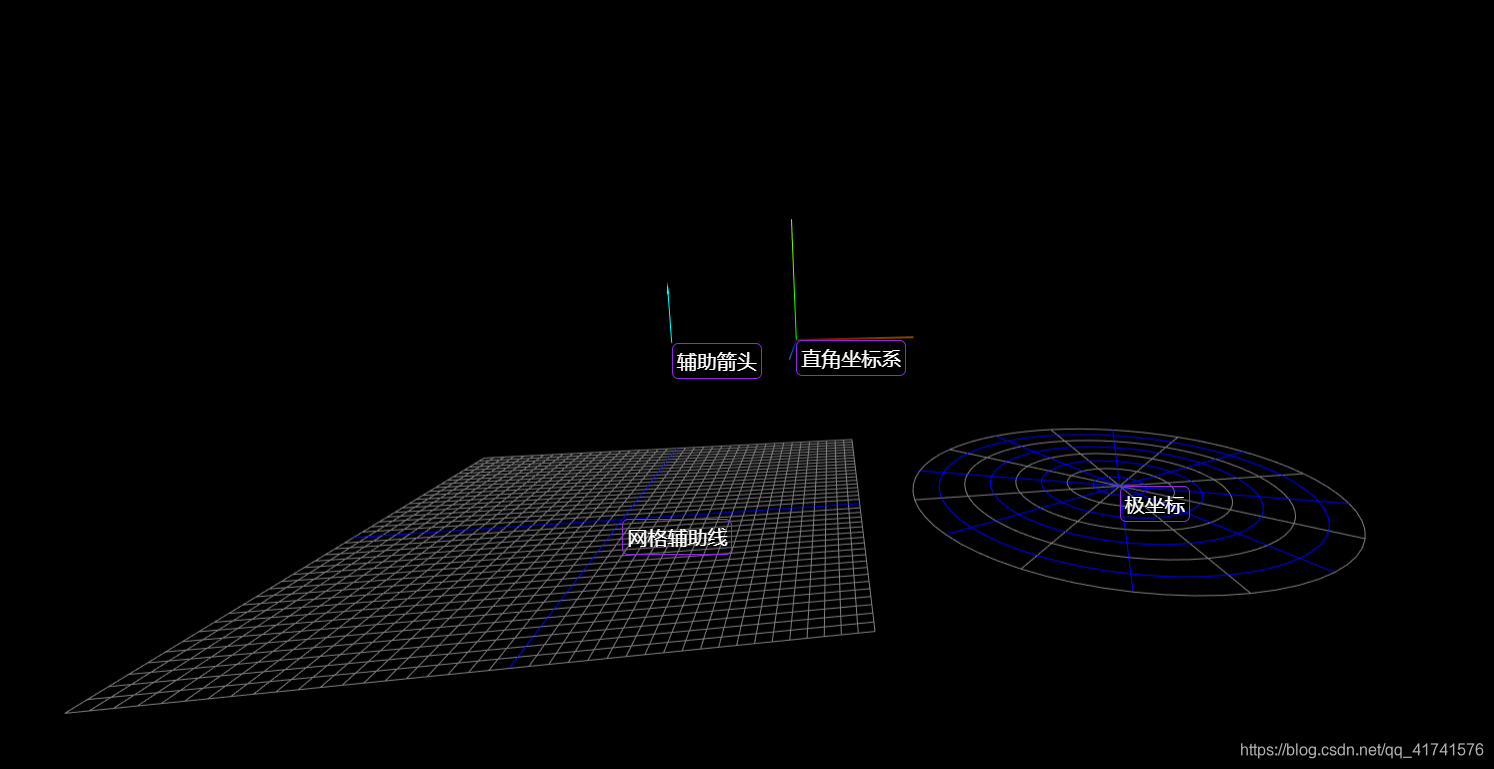
①AxesHelper(直角坐标系)
红线是X轴,绿线是Y轴,蓝线是Z轴
构造函数:.AxesHelper( length:number );
length:坐标轴线长度
var axesHelper=new THREE.AxesHelper(100);
//axesHelper.position.set(0,100,0);
scene.add(axesHelper);
嵌套的方式实现坐标轴和物体的同时旋转(绑定在一起)
var cube=new Three.Mesh(geomery,material);
//scene.add(cube);
var axesHelper = new THREE.AxesHelper( 5 );
//scene.add( axesHelper );
var objectTotal = new Obeject3D();
objectTotal.add(cube);
objectTotal.add(axesHelper);
scene.add(objectTotal);
②GridHelper类(网格平面)
坐标格辅助对象. 坐标格实际上是2维线数组.
构造函数(该模型不能接受投射的阴影):
GridHelper( size : number, divisions : Number, colorCenterLine : Color, colorGrid : Color )
size – 坐标格尺寸. 默认为 10.
divisions – 坐标格细分次数. 默认为 10.
colorCenterLine – 中线颜色. 值可以为 Color 类型, 16进制 和 CSS 颜色名. 默认为 0x444444
colorGrid – 坐标格网格线颜色. 值可以为 Color 类型, 16进制 和 CSS 颜色名. 默认为 0x888888
创建一个尺寸为 ‘size’ 和 每个维度细分 ‘divisions’ 次的坐标格. 颜色可选.
用法:
①var grid1=new THREE.GridHelper();
②var grid2=new THREE.GridHelper(30,30);
③var grid3=new THREE.GridHelper(30,30,0xf0f0f0,0xffffff);
var gridHelper=new THREE.GridHelper(400, 40, 0x0000ff, 0x808080);
gridHelper.position.set(-150,-150,0);
scene.add(gridHelper);
③ArrowHelper(辅助箭头)
构造函数
ArrowHelper(dir : Vector3, origin : Vector3, length : Number, hex : Number, headLength : Number, headWidth : Number )
dir – 基于箭头原点的方向. 必须为vecteor3单位向量.
origin – 箭头的原点.
length – 箭头的长度. 默认为 1.
hex – 定义的16进制颜色值. 默认为 0xffff00.
headLength – 箭头头部(锥体)的长度. 默认为箭头长度的0.2倍(0.2 * length).
headWidth – 箭头的宽度. 默认为箭头头部(锥体)长度的0.2倍(0.2 * headLength).
属性
.line : Line
包含箭头辅助对象的线段部分.
.cone : Mesh
包含箭头辅助对象的锥体部分.
方法
1.设置箭头辅助对象的颜色.
.setColor (hex : Number) : null
hex – 16进制颜色值.
2.设置箭头辅助对象的长度.
.setLength (length : Number, headLength : Number, headWidth : Number) : null
length – 要设置的长度.
headLength – 要设置的箭头头部(锥体)的长度.
headWidth – 要设置的箭头的宽度.
3.设置箭头辅助对象的方向.
.setDirection (dir : Vector3) : null
dir – 要设置的方向. 必须为单位向量.
object = new THREE.ArrowHelper( new THREE.Vector3( 0, 1, 0 ), new THREE.Vector3( 0, 0, 0 ), 50 ,0x00ffff);
object.position.set( 400, 0, -200 );
scene.add( object );
④PolarGridHelper(极坐标)
极坐标格辅助对象. 坐标格实际上是2维线数组.
构造函数
PolarGridHelper( radius : Number, radials : Number, circles : Number, divisions : Number, color1 : Color, color2 : Color )
radius – 极坐标格半径. 可以为任何正数. 默认为 10.
radials – 径向辐射线数量. 可以为任何正整数. 默认为 16.
circles – 圆圈的数量. 可以为任何正整数. 默认为 8.
divisions – 圆圈细分段数. 可以为任何大于或等于3的正整数. 默认为 64.
color1 – 极坐标格使用的第一个颜色. 值可以为 Color 类型, 16进制 和 CSS 颜色名. 默认为 0x444444
color2 – 极坐标格使用的第二个颜色. 值可以为 Color 类型, 16进制 和 CSS 颜色名. 默认为 0x888888
创建一个半径为’radius’ 包含 ‘radials’ 条径向辐射线 和 ‘circles’ 个细分成 ‘divisions’ 段的圆圈的极坐标格辅助对象. 颜色可选.
特性
- line
- cone: Mesh
方法
var polarGridHelper=new THREE.PolarGridHelper(200, 16, 8, 64, 0x0000ff, 0x808080);
polarGridHelper.position.set(300,-150,0);
scene.add(polarGridHelper);





















 664
664











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








